Angular Dragons #3
May 15, 2018


Agenda
- 6:00 pm - Meetup & Tech News
- 6:20 pm - Maciek Przybylski, Dependency Injection in JavaScript + Q&A
- 7:00 pm - Refreshment break 🍺
- 7:15 pm - Łukasz Szcześniak, The Art of State - reduce all the things! + Q&A
- 8-9:00 pm - Networking 🍺🍺🍺
Angular Dragons #3
May 15, 2018


Stickers supply!

Next edition of Angular Dragons
July 2018
Call for speakers:
Your feedback matters!
Talk to us!

Sponsor
Thanks for your support!

Angular 6 released!

Angular 6 released!
Angular 6 released!
- Angular Elements
- Angular CLI new features - ng add and ng update commands, workspaces
Angular 6 released!
- Angular Elements
- Angular CLI new features - ng add and ng update commands, workspaces
- Angular Material new components
Angular 6 released!
- Angular Elements
- Angular CLI new features - ng add and ng update commands, workspaces
- Angular Material new components
- Tree Shakable Providers
Angular 6 released!
- Angular Elements
- Angular CLI new features - ng add and ng update commands, workspaces
- Angular Material new components
- Tree Shakable Providers
- Animations performance improvements
Angular 6 released!
- Angular Elements
- Angular CLI new features - ng add and ng update commands, workspaces
- Angular Material new components
- Tree Shakable Providers
- Animations performance improvements
- No Ivy in version 6 :(
Angular 6 released!
- Angular Elements
- Angular CLI new features - ng add and ng update commands, workspaces
- Angular Material new components
- Tree Shakable Providers
- Animations performance improvements
- No Ivy in version 6 :(
Migrating Angular
RxJS 6

RxJS 6
- different internal structure (possible changes in your imports)
RxJS 6
- different internal structure (possible changes in your imports)
import { Observable } from "rxjs/Observable";
import "rxjs/add/operator/map";
import "rxjs/add/observable/of";
import { Observable } from "rxjs";
import { map } from "rxjs/operators";
import { of } from "rxjs";
RxJS 6
- different internal structure (possible changes in your imports)
- .pipe() as a method to chain your operators
RxJS 6
- different internal structure (possible changes in your imports)
- .pipe() as a method to chain your operators
Observable.interval(1000)
.map(seconds => `${seconds/1000}s`)
.do(secondsString => console.log(`${secondsString} have passed`)
.subscribe(..)Observable.interval(1000).pipe(
map(seconds => `${seconds/1000}s`),
do(secondsString => console.log(`${secondsString} have passed`),
...
).subscribe()RxJS 6
- different internal structure (possible changes in your imports)
- .pipe() as a method to chain your operators
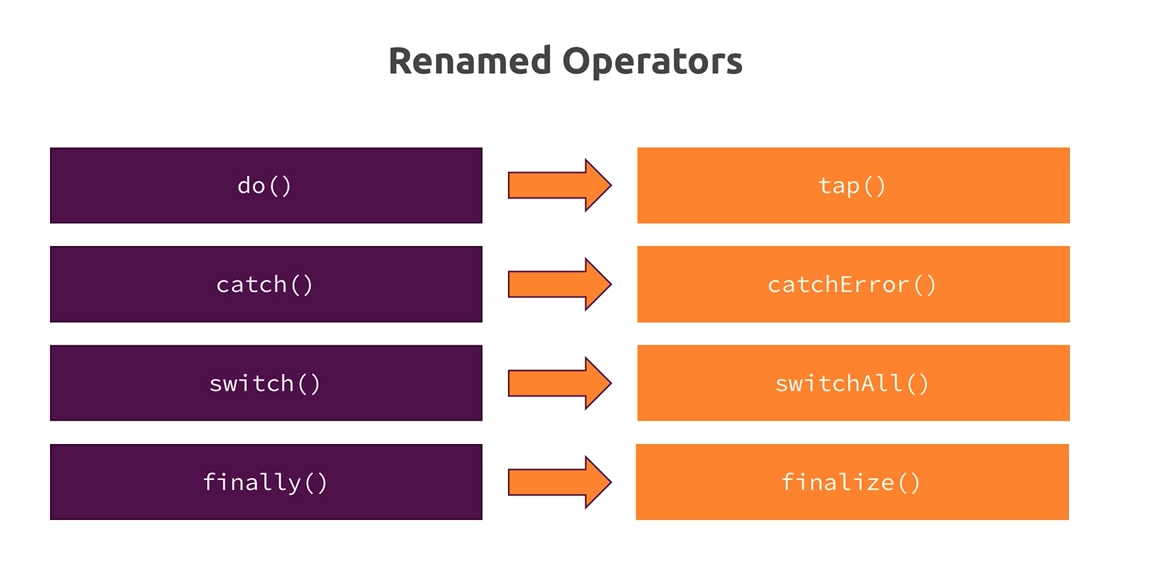
- some operators were renamed
RxJS 6

RxJS 6
- different internal structure (possible changes in your imports)
- .pipe() as a method to chain your operators
Observable.interval(1000)
.map(seconds => `${seconds/1000}s`)
.do(secondsString => console.log(`${secondsString} have passed`)
.subscribe(..)Observable.interval(1000).pipe(
map(seconds => `${seconds/1000}s`),
tap(secondsString => console.log(`${secondsString} have passed`),
...
).subscribe()RxJS 6
- different internal structure (possible changes in your imports)
- .pipe() as a method to chain your operators
- some operators were renamed
RxJS 6
npm instal rxjs-compat
RxJS 6
- .pipe() as a method to chain your operators
- different internal structure (possible changes in your imports)
- some operators were renamed
ng-conf 2018
Enjoy the talks!
And give us a follow @AngularDragons
Angular Dragons #3, 15.05.2018
By Filip Mamcarczyk
Angular Dragons #3, 15.05.2018
- 390



