Benjamin Jentsch & Elisabeth Engel
Website-Performance leicht gemacht



Hackathon @gutefrage







So schnell, so gut
Download
Parse
Compile
Execute
https://medium.com/@samccone/performance-futures-bundling-281543d9a0d5
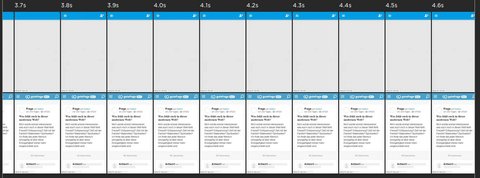
Normal
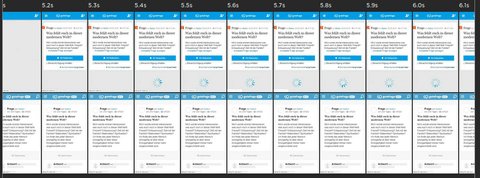
Optimiert
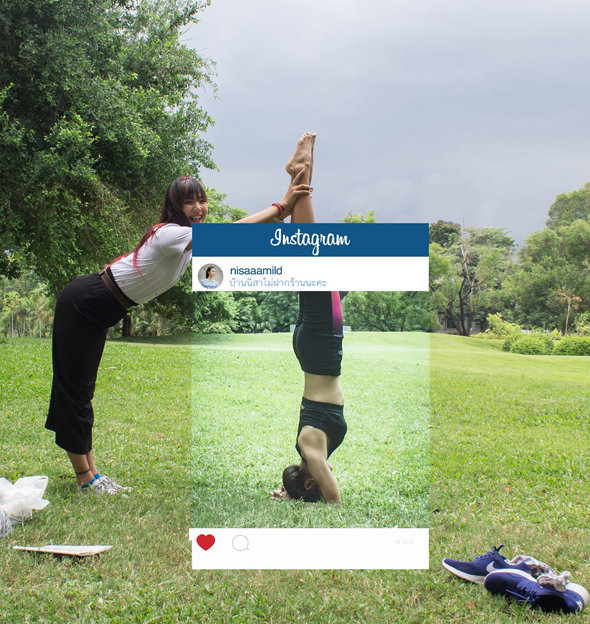
Soweit man sieht...

http://pishpeshuk.co.il/wp-content/uploads/2017/03/instagram-lie-photos-crop-slowlife-chompoo-baritone-fb.jpg
Soweit man sieht.

Inlining
so viel wie nötig
so wenig wie möglich
Inline CSS

Inlining
index-inline.css
serving static html
gulp
build task
inline-css-generated.hbs
server-side handlebars.java
Inlining.
index-inline.css
/* atoms */
@import "00-atoms/icons/icon";
@import "00-atoms/avatar/avatar";
@import "00-atoms/plate/plate";
/* molecules */
@import "01-molecules/content-meta/content-meta";
@import "01-molecules/primary-nav/primary-nav-inline";
/* organisms */
@import "02-organisms/masthead/masthead";
@import "02-organisms/plate-question-detail/plate-question-detail";
Inlining..
npm (package.json): "build": "npm run build:css && npm run build:css:inline && [...]"
gulpfile.js: writeFileSync('inline-css-generated.hbs', minCss);
...
handlebarsEngine.registerPartial(
'inline-css-generated',
readFileSync('inline-css-generated.hbs')
);
Inlining...
<link rel="preload" href="{{{ cssAssetPath }}}" as="style" onload="this.rel='stylesheet'"/>
Regular CSS
Inline CSS
npm loadCss
<noscript> <link rel="stylesheet" href="{{{ cssAssetPath}}}"></noscript>
<style>{{> inline-css-generated }}</style>
head.hbs
Inlined...!

Ladeverlauf auf einem Smartphone mit '3G'
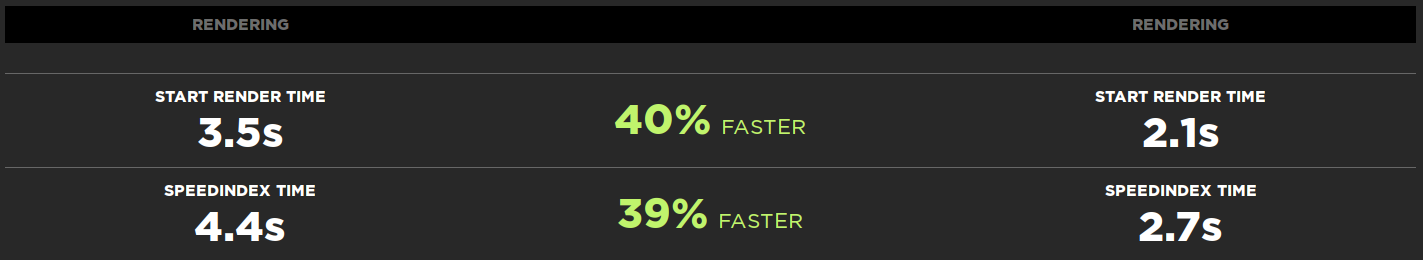
Fakten & Zahlen


Performance Tracking
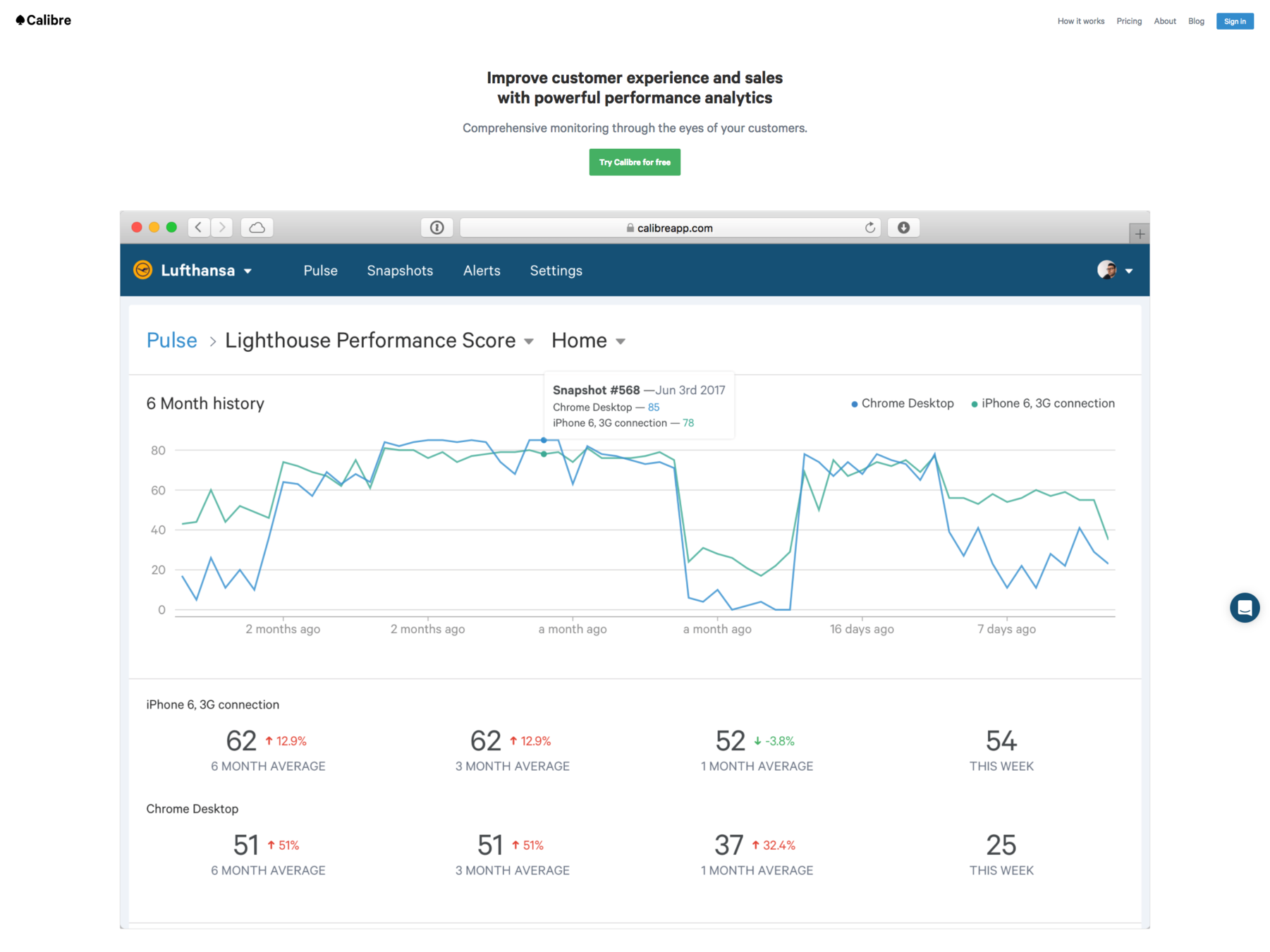
webpagetest.org
Live Demo
calibreapp.com
speedcurve.com



Chrome Dev Tools
Live Demo
Performance Tab
Lighthouse
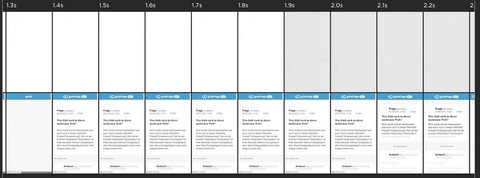
Skeleton Loading
Magic


Fake it 'till you make it!
Kartentricks

Karten-Trick 17
https://www.youtube.com/watch?v=v3iPrBrGSJM
Magische Prinzipien
Fehlleitung
Überzeugung
Illusion
Täuschung

Skeleton Loading

Skeleton Loading
Magisches Template
<section>
{{#> loading-partial _show-until="loaded" }}
{{> answer-skeleton }}
{{#if answers.hasMany }}
{{> answer-skeleton }}
{{/if }}
{{/loading-partial }}
<gf-deferred-content hide-until="loaded">
[ REAL ANSWERS ]
</gf-deferred-content>
</section> Skeleton Loading
Magisches CSS
@keyframes skeletonLoading {
0% {opacity: 0.5}
50% {opacity: 1}
100% {opacity: 0.5}
}
.ContentMeta-author.is-loading {
animation: skeletonLoading 2s infinite;
background-color: var(--grey--lighter);
}Skeleton Loading
Magisches CSS
.ContentBody:empty {
animation: skeletonLoading 2s infinite;
background-image:
linear-gradient(var(--grey--lighter) 1.5rem, transparent 0),
linear-gradient(var(--grey--lighter) 1.5rem, transparent 0),
linear-gradient(var(--grey--lighter) 1.5rem, transparent 0),
linear-gradient(var(--grey--lighter) 1.5rem, transparent 0),
linear-gradient(var(--grey--lighter) 1.5rem, transparent 0);
/* relative position from top left corner for each line */
background-position:
0 0.5rem,
0 4.5rem,
0 6.5rem,
0 10.5rem,
0 12.5rem;
background-repeat: repeat-y;
/* line width for each line */
background-size:
7em 100%,
95% 100%,
85% 100%,
60% 100%,
30% 100%;
height: 15rem;
} Schrift vorladen
body {
font-family: sans-serif;
html.wf-active & {
font-family: "Roboto", sans-serif;
}
}
Meeeeehhhhrrr
Inhalt
- http://cloudcannon.com/deconstructions/2014/11/15/facebook-content-placeholder-deconstruction.html
- https://www.sitepoint.com/how-to-speed-up-your-ux-with-skeleton-screens/
- http://dev.mobify.com/blog/beginners-guide-to-perceived-performance/
- http://www.lukew.com/ff/entry.asp?1797
- http://codepen.io/Mestika/pen/ByNYBa
- http://codepen.io/basham/pen/cGJjn
- http://codepen.io/oslego/pen/XdvWmd
Code
Echte Zauberkunst


Alexander Krist: www.magic-theater.de
F1
Fragen?
Erfahrungen?
Anmerkungen?
Vorschläge?
Dankeschön!
Kontakt:
benjamin.jentsch@gutefrage.net
elisabeth.engel@gutefrage.net
@_lizzelo_
slides.com/franklin_35/page-speeder
Page Speeder: Website-Performance leicht gemacht
By franklin_35
Page Speeder: Website-Performance leicht gemacht
- 4,030
