SANS
GERARD
Developer Evangelist

Developer Evangelist
International Speaker

Spoken at 177 events in 39 countries
GraphQL

Dan Schafer
Lee Byron


Nick Schrock
Co-Founders
GraphQL Server

source: blog
// POST '/graphql'
{
hello
}
// response.data
{
"hello": "Hello world!"
}GraphQL Query Language (GQL)
schema {
query: Query
}
type Query {
hello: String
}Types
Field
Field
Types
Schema Definition Language (SDL)
Implementations











Why use GraphQL?
Superfast

Safe
Best
Tooling

Why use GraphQL?
De-coupled Storage

Collaborative

Error Handling

DEVELOPMENT

PRODUCTION

DEVELOPMENT

PRODUCTION
Development
- Help developers: detailed
- Improve quality & performance
- Logging, tracing & tracking
Production
- Help users: best experience
- Error formatting: action, security
- Resilient: self-recovery, auto-retry
- Monitoring: live dashboard

Bad Error Handling

Monitoring
Analytics

Performance
Logging
Default values

Validation
Caching

Authorisation
Data Formatting

Sentry
GraphQL Errors
GraphQL - Query Lifecycle

SDL

GQL
Client
GraphQL Server
query
mutation
subscription

Components
Parse
request
Validate


GraphQL Client
Execute
Resolvers
response
GraphQL Errors

SDL

GQL






Client
GraphQL Server
query
mutation
subscription

Components
Parse
request
Validate


GraphQL Client
Execute
Resolvers
response

GraphQL Server
ApolloServer v4
import { ApolloServer } from '@apollo/server';
import { startStandaloneServer } from '@apollo/server/standalone'
const server = new ApolloServer({
typeDefs,
resolvers
});
const { url } = await startStandaloneServer(server);
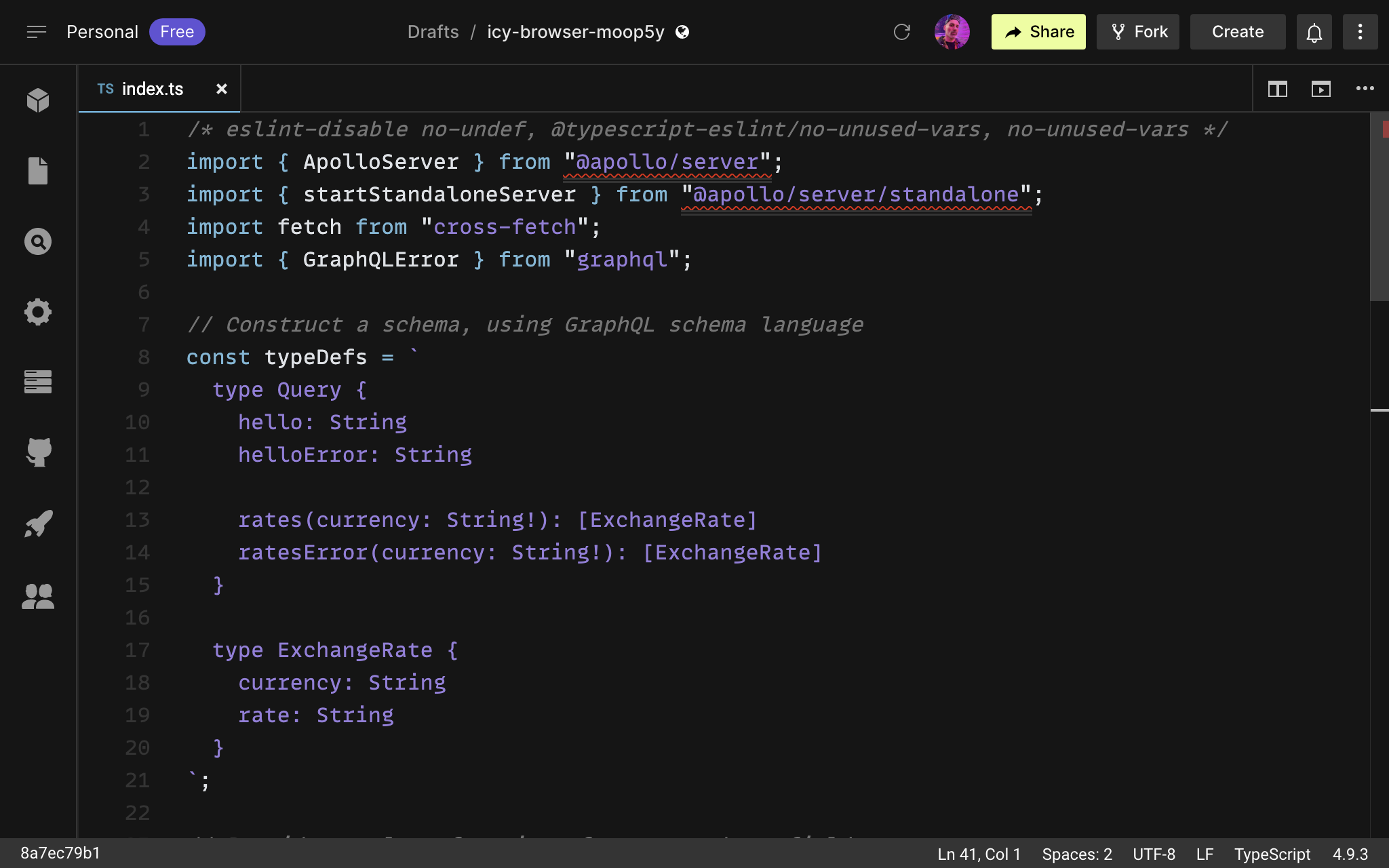
console.log(`🚀 Server listening at: ${url}`); // port 4000Schema: Type Definitions
const typeDefs = `
schema {
query: Query
}
type Query {
hello: String
}
`;Resolvers
const resolvers = {
Query: {
hello: async (parent, args, context, info) {
return "Hello world!";
},
},
};
Running a Query
curl -g \
-X POST \
-H "Content-Type: application/json" \
-d '{ "query": "query { hello }" }' \
https://pkff9q.sse.codesandbox.io/Running a Query
{
"data": {
"hello":"Hello world"
}
}query {
hello
}
Network Errors
REST
Client
Server
GET
POST
PUT
PATCH
DELETE
request
response
400 BAD REQUEST
401 UNAUTHORISED
403 NO PERMISSION
404 RESOURCE NOT FOUND
500 INTERNAL ERROR
...
GraphQL
Client
Server
GET
POST
request
response
200 OK
500 INTERNAL ERROR
curl -g \
-X POST \
-H "Content-Type: application/json" \
https://pkff9q.sse.codesandbox.io/Forcing BAD_REQUEST
GraphQLError shape
Built-in error codes

Apollo Client
Error Policy
| none (default) | null | null | silent |
| ignore | ✅ | ✅ | silent |
| all | ✅ | ✅ | ✅ |
| data (partial) | errors | UI |
Apollo Links
Apollo Server
Apollo Client
ErrorLink
RetryLink
Apollo Links
HttpLink
response
request
Packages
- apollo-link
- apollo-link-http
- apollo-link-ws
- apollo-link-error
- apollo-link-batch
- apollo-link-polling
- apollo-link-retry
Apollo Link
- concat(link1, link2)
- split(expr, link1, link2)
- from([link1, link2])
Recommended Setup
Using SentryLink
Self-recovery ErrorLink
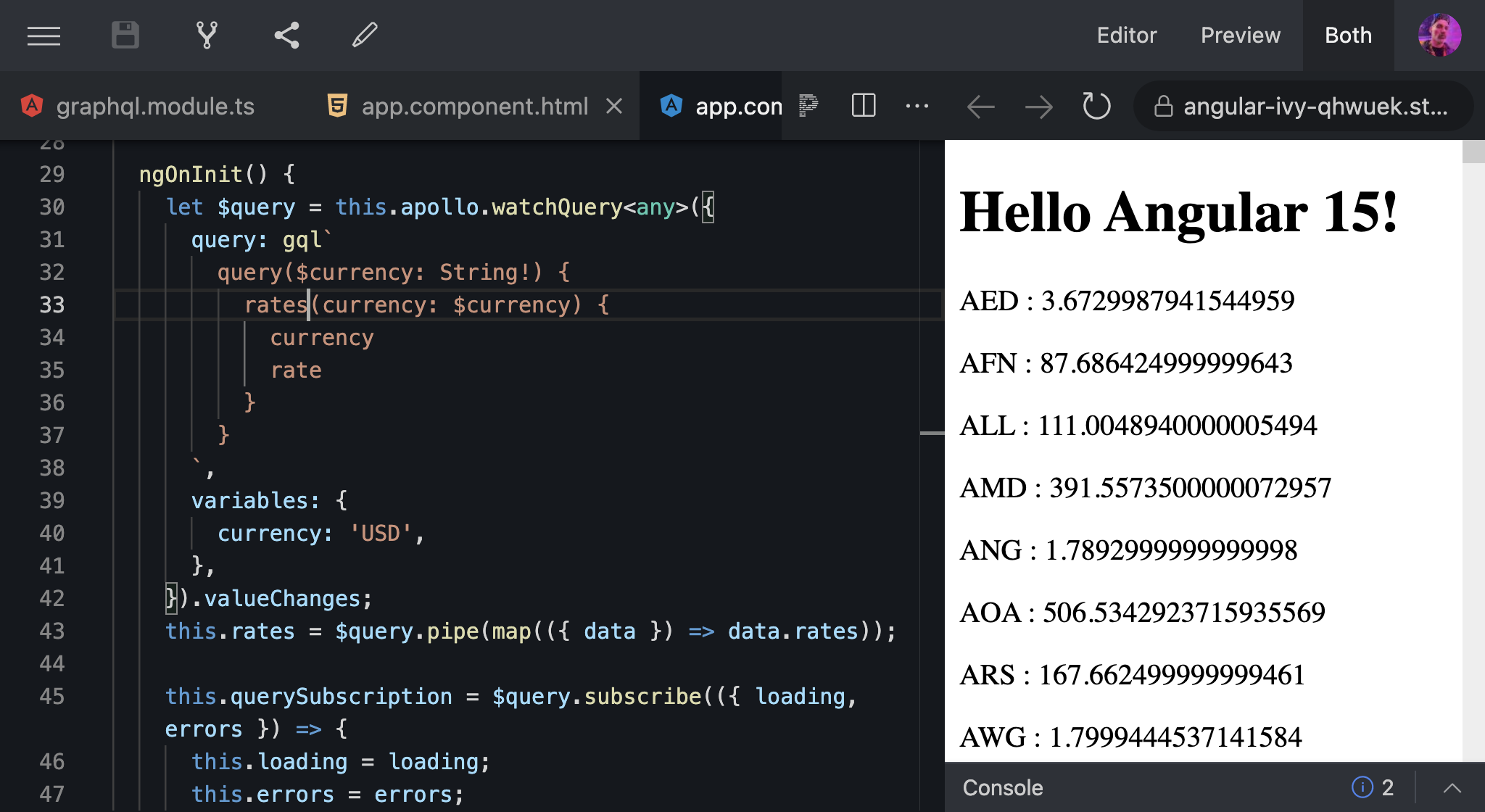
Demo
ExchangeRates Demo
More
ardatan/graphql-tools

contra/graphql-helix






Handling GraphQL Errors
By Gerard Sans
Handling GraphQL Errors
In this workshop we will create a Fullstack GraphQL app starting from the Server and building our way up to the client! We will cover everything you need to successfully adopt GraphQL across your stack from client to backend including tooling and best practices. You will learn how to build and design a GraphQL Server starting by defining the GraphQL Schema using types and relations. Moving to the client side, we will create a simple client to demonstrate common usage. As we implement the different features we will introduce GraphQL query syntax including queries, mutations, alias, fragments and directives. At this point we will review how client and server communicate, what tooling is available to track usage and improve performance and how to add authorisation and authentication. Finally we will focus on designing real-time features and sharing best practices to improve performance and leverage scalability.
- 4,052