The Angular 2 revolution is here
slides.com/gerardsans | @gerardsans


Google Developer Expert

Master of Ceremonies

International Speaker





















Angular 2 Trainer

Community Leader

800
500

Angular Timeline
Angular
Misko Hevery, Adam Abrons
2009
Angular 1.0
First release
2012
AngularJS
- 2-way data binding
- Custom elements (directives)
- Dependency Injection
React
2013
React
- Virtual DOM
- JSX (HTML + JavaScript)
- Unidirectional data flow
Angular 2
First announcement
2014
Angular 1.4
2015
Angular 1.5
2016
Angular 2
Final release - 14th September
2016
Angular 2

Killer Features
- Latest Web Standards
- Great Developer Experience
- Simple
- Lightning fast
- Works everywhere
Developer Experience
TypeScript
ES6 (ES2015)
- Classes, modules, arrow functions

TypeScript
- Types, decorators, generics, interfaces
- Great editor support
Angular 2 IDEs

Modern Tooling


Declarative Templates
Template Syntax
| Syntax | Binding type |
|---|---|
| <h1>{{title}}</h1> <input [value]="firstName"> |
Interpolation Property |
| <button (click)="onClick($event)"> | Event |
Dependency Injection
Overview
- Framework for resolving dependencies
- Injectors Hierarchy
- Flexible and easy to configure
- Great testing experience
Component Model
Component
- @Component decorator
- Component Data Flow
- Component Lifecycle Hooks
- Host element interaction
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class App {
constructor() {
this.name = 'IMWorld!'
}
}Components Tree

Component Data Flow

Change Detection
Change Detection

Change Detection

Data Layer

DATA CLIENTS

GraphQL
Real-time


ngrx/store
Redux
STATE MANAGEMENT
AoT Compilation
Overview
- Render templates during Build
- Reduce Angular bundle size
- Speed up First Load
- Reduce Application size
Template Compilation
- Template Renderer
- Change detection
- Just-in-Time Compilation
- Ahead-of-Time Compilation
ES5/6 Bundle
Change detection
JiT Compilation
V8 (Chrome)
JiT Compilation
Browser
Build
AoT Compilation
ES5/6 Bundle
Change Detection
V8 (Chrome)
AoT Compilation
Build
Browser

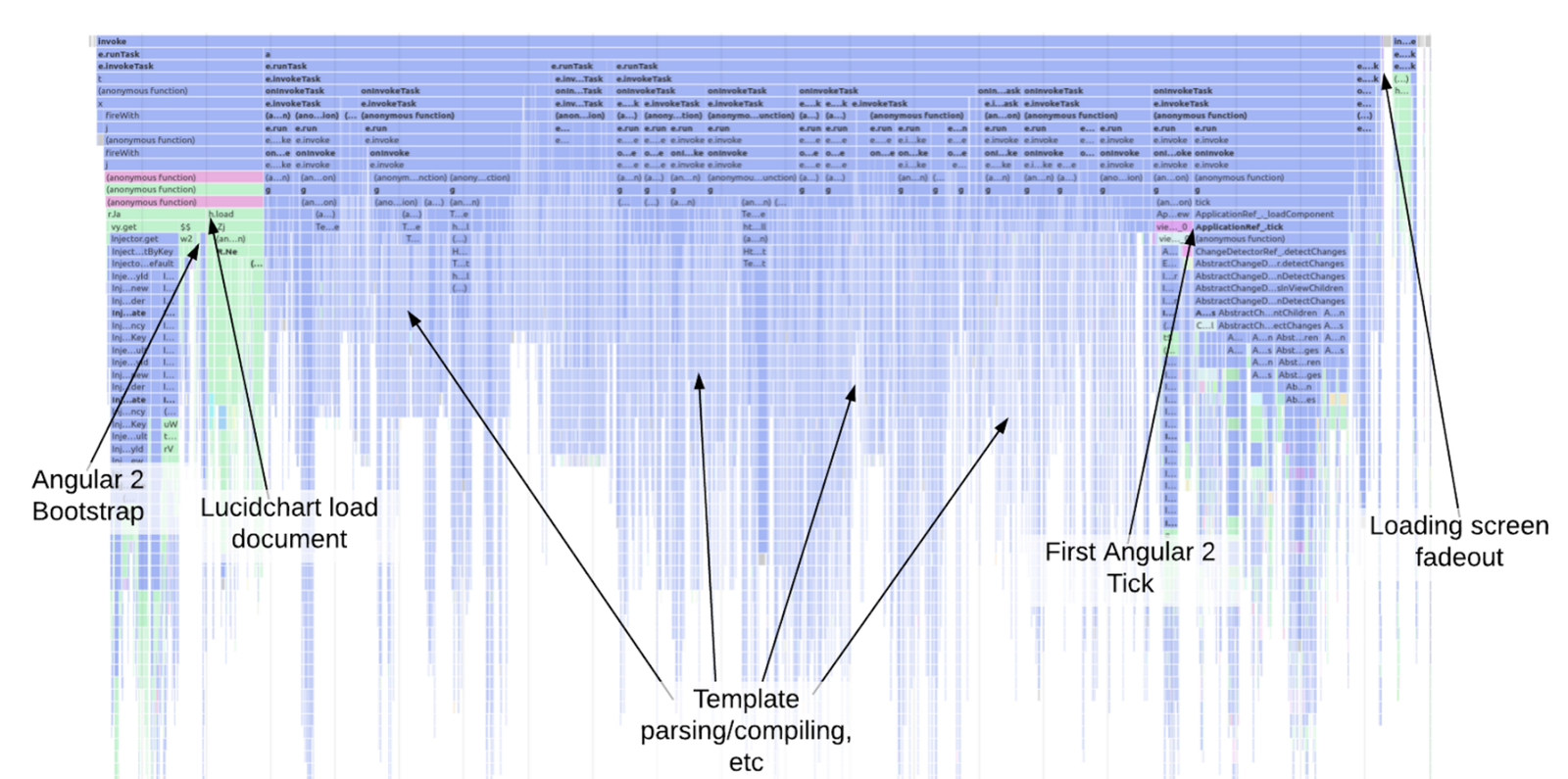
Lucidchart using JiT

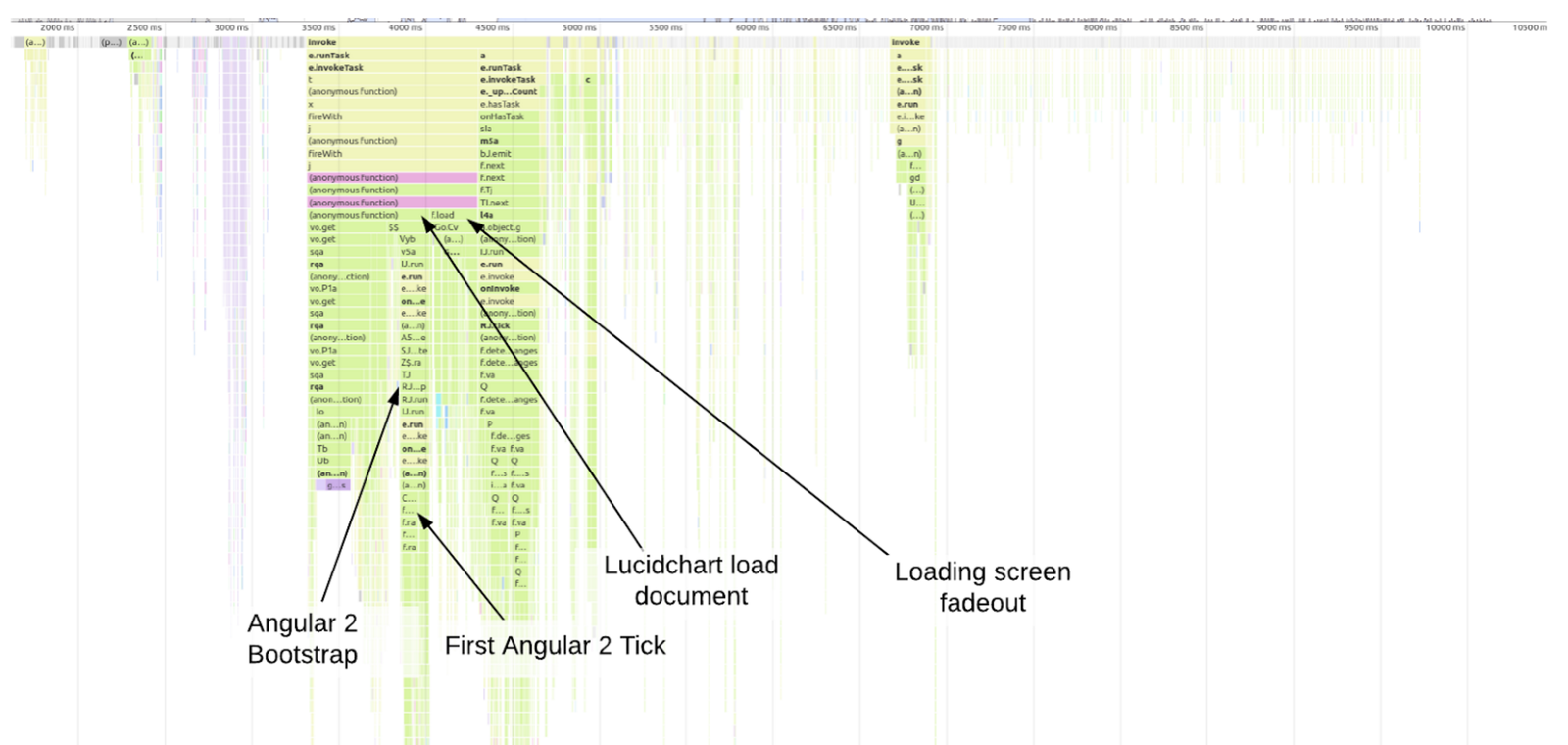
Lucidchart using AoT
Multi-platform

Web, Mobile and Desktop
Isomorphic Angular 2

Angular 2 Universal
Platforms

DESKTOP

MOBILE

Ionic 2
NativeScript
Electron
MacOS 10.9
Windows 7
Linux
iOS 7
Android 4.2
[Windows 10]
iOS 7
Android 4.1
Windows 8.1



Community

Community Adoption



Open Source Contributors
Why use Angular 2?
Some reasons
- Improve developer productivity
- Require great performance
- Target Web, Mobile or Desktop
- Vibrant community
Join the Angular 2 revolution
Today!
Mulţumesc!
Thanks

The Angular 2 revolution is here
By Gerard Sans
The Angular 2 revolution is here
Angular 2 is a revolutionary framework for creating applications using the latest standards and powered by the Open Source Community following the success of AngularJS. We will go over its key features and tooling. We will also introduce new support for Desktop, Mobile and Native and how you can start preparing for it Today.
- 9,834