GraphQL to Infinity
by Gerard Sans | @gerardsans





SANS
GERARD
Google Developer Expert

Google Developer Expert
International Speaker

Spoken at 104 events in 27 countries

Blogger
Blogger
Community Leader

900
1.6K
Trainer

Master of Ceremonies

Master of Ceremonies













GraphQL
2012


GraphQL created at Facebook
2014
Vue is released

2015


GraphQL is open sourced
Relay Classic is open sourced
2016


New GraphQL website graphql.org
First GraphQL Summit
GitHub announces GraphQL API
2017


Relay Modern 1.0
Apollo Client 2.0
AWSAppSync

2018
Prisma


Apollo Engine

Apollo Client 2.1

launchpad.graphql.com

howtographql.com

Apollo Developer Tools
HandsUp App
handsup-vue.now.sh

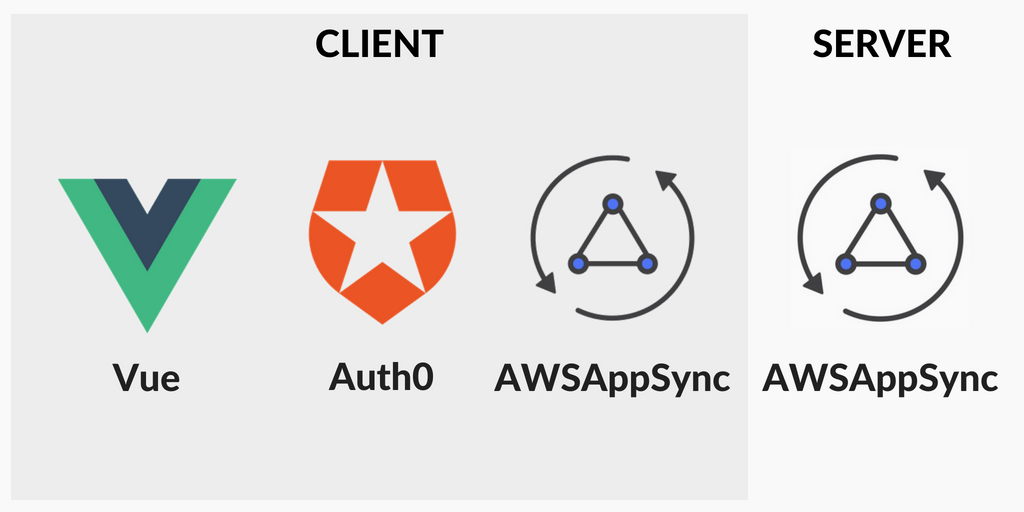
Solution Architecture

HandsUp Schema



AWSAppSync Console


Using AWSAppSync
AppSync Client
GraphQL Server

source: blog
Dependencies
- JavaScript client for GraphQL (aws-appsync)
- Fork of Apollo Client
- API to run queries and mutations (vue-apollo)
- GraphQL loader (graphql-tag)
import Vue from 'vue'
import appsyncProvider from './appsync/client'
new Vue({
provide: appsyncProvider.provide(),
render: h => h(App)
}).$mount('#app')src/app.component.ts
AWSAppSync Provider
src/main.js
import Vue from 'vue'
import AWSAppSyncClient from "aws-appsync"
import VueApollo from 'vue-apollo'
import appSyncConfig from './config'
Vue.use(VueApollo)
export default new VueApollo({
defaultClient: client
})src/app.component.ts
AWSAppSync Setup
src/appsync/client.js
const client = new AWSAppSyncClient({
url: appSyncConfig.graphqlEndpoint,
region: appSyncConfig.region,
auth: {
type: appSyncConfig.authenticationType,
}
},{
defaultOptions: {
watchQuery: {
fetchPolicy: 'network-only',
}
}
})src/app.component.ts
AWSAppSync Client
src/appsync/client.js
Queries
GraphQL Server

source: blog
schema {
query: Query
mutation: Mutation
}
type Query {
getQuestion(id: ID!): Question
listQuestions: QuestionConnection
}
type Question {
id: ID!
body: String!
user: User
votes: [Vote!]
createdAt: AWSDateTime
}GraphQL Schema
export const ListQuestions = gql`
query listQuestions {
questions: listQuestions {
items {
id
body
createdAt
}
}
}`src/app.component.ts
List Questions - Query
src/appsync/graphql.js
<QuestionList :questions="questions.items"/>
import { ListQuestions } from './appsync/graphql'
export default {
name: 'app',
apollo: {
questions: {
query: () => ListQuestions,
}
},
}src/app.component.ts
List Questions
src/App.vue
Mutations
GraphQL Server

source: blog
schema {
query: Query
mutation: Mutation
}
type Mutation {
createQuestion(body: String!): Question
}GraphQL Schema
export const AddQuestion = gql`
mutation addQuestion($body: String!) {
createQuestion(input: {
body: $body,
}) {
id
body
createdAt
}
}
`src/app.component.ts
Create Question - Mutation
src/appsync/graphql.js
const question = { body: this.text };
this.$apollo.mutate({
mutation: AddQuestion,
variables: question,
update: (store, { data: { createQuestion } }) => {
const data = store.readQuery({ query: ListQuestions })
data.questions.items.push(createQuestion)
store.writeQuery({ query: ListQuestions, data })
}
})
.then(() => {})
.catch(error => {}) src/app.component.ts
Create Question
src/components/AddQuestion.vue
export const AddVote = gql`
mutation addVote($question: ID!) {
createVote(input: {
question: $question,
}) {
id
questionId
}
}
`src/app.component.ts
Vote - Mutation
src/appsync/graphql.js
Auth0

import auth0 from 'auth0-js'
export default class AuthService {
auth0 = new auth0.WebAuth({
domain: 'AUTH0_DOMAIN',
clientID: 'AUTH0_CLIENT_ID',
responseType: 'token id_token',
scope: 'openid',
})
login() {}
handleAuthentication() {}
setSession(authResult) {}
logout() {}
isAuthenticated() {}
}src/app.component.ts
AuthService - Auth0
src/auth0/AuthService.js
import AuthService from './auth0/AuthService';
const auth = new AuthService();
const { login, logout, authenticated, authNotifier } = auth
export default {
data () {
authNotifier.on('authChange', authState => {
this.authenticated = authState.authenticated
})
return { auth, authenticated }
},
methods: { login, logout }
}src/app.component.ts
Auth0 Setup
src/App.vue
More
Community

GraphQL Community

Conferences

summit.graphql.com
Influencers



Johannes Schickling
Peggy Rayzis
Sashko Stubailo

Nikolas Burk



GraphQL to the Infinity
By Gerard Sans
GraphQL to the Infinity
The Apollo team just released the new version of the Apollo Client. There's already a lot of hype around the new architecture using a new modular and flexible approach. In this talk, we are going to put it to test it together with Vue covering inc. queries, mutations and real-time subscriptions. Buckle up!
- 5,135




