HTML & CSS
Basics
Hyper Text Markup Language
not case-sensitive
Rendered without any compiler
Where to write?




HTML render
Just open with a Browser
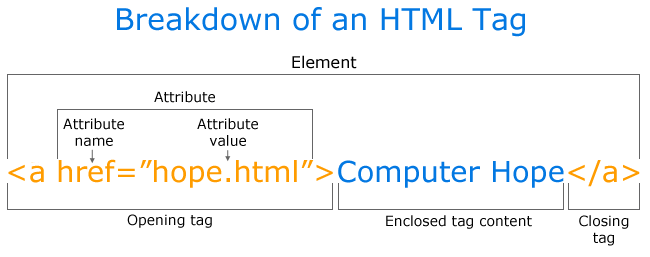
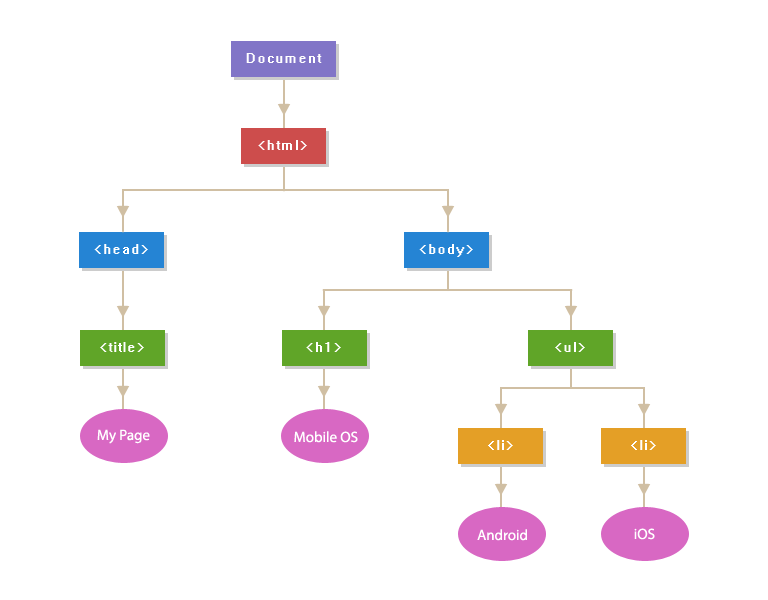
Elements and Tags

Shamelessly copied from Google Images
HTML
HEAD title
BODY
<a href="path" title="">
<img src="path" alt="">
<p> <pre><b><i>
<head>
<link rel="stylesheet" type="text/css" >
<script src="" type="text/javascript"></script>
</head>
<br/>
<hr/>
<div class="" id="" style="">
<span>
Images as Links
Just insert an image inside a link
Semantic HTML
<blockquote>
|
TABLES & LISTS
USES
- Organisation of text in neat columns and rows
- Some older websites uses them to set the layout
- Used in navigation bar
<table>
<tr>
<th>
<td> rowspan,colspan
<ul> <li>
<ol> <li>
<dl> <dt><dd>
FORMS
<form method="" action="">
<label for=""></label>
<input type="" id="" name="" >
input type:
text, radio ,checkbox, submit
password ,range , color
Some attributes:
placeholder, disabled, autofocus ,required
Reserved characters
&name; &#num;
- <
- >
- &
- "
- '
- ¢
- ©
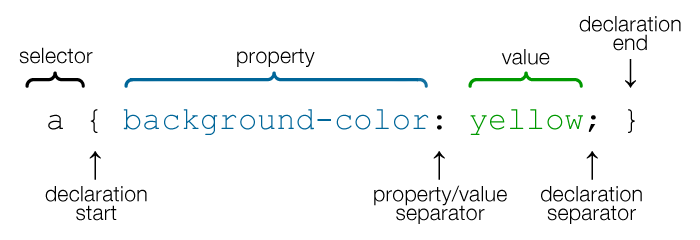
CSS


Syntax
How to include
-
Inline style
-
Internal stylesheet
-
External stylesheet
CSS Selectors
tag {
}
.class {
}
#id {
}
CSS Colors
RGB(?)
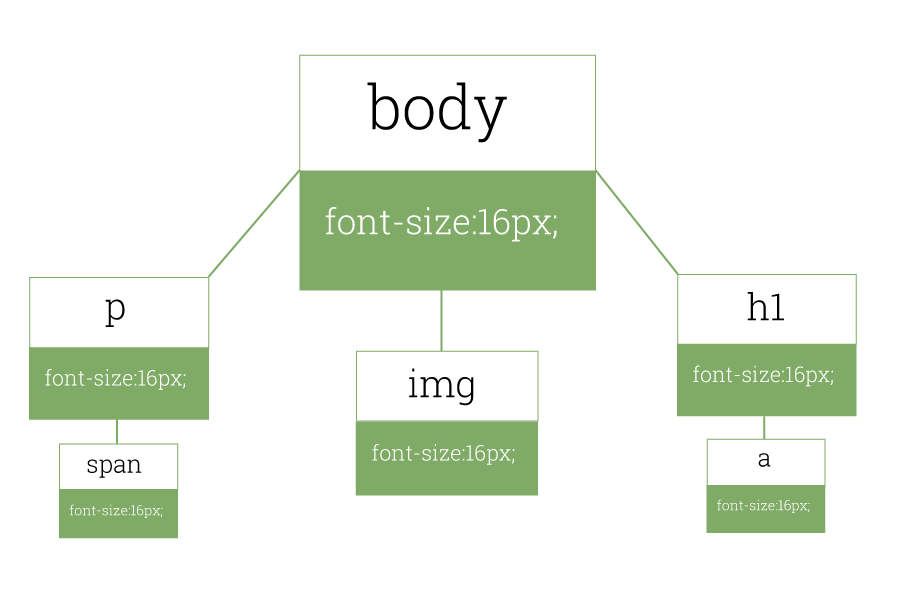
Fonts
Font-size
Font-style
Font Family
Font Weight
CSS Styling Links
-
hover
-
active
-
visited
-
link
Some more pseudo-classes
-
first-child
-
last-child
-
nth-child
display
-
none
-
inline
-
inline-block
-
block
position
-
static
-
relative
-
fixed
-
absolute
Box Model



Flexbox basics
-
flex-direction
-
justify-content
-
align-items
-
-webkit-
-
-moz-
-
-o-
Vendor prefixes
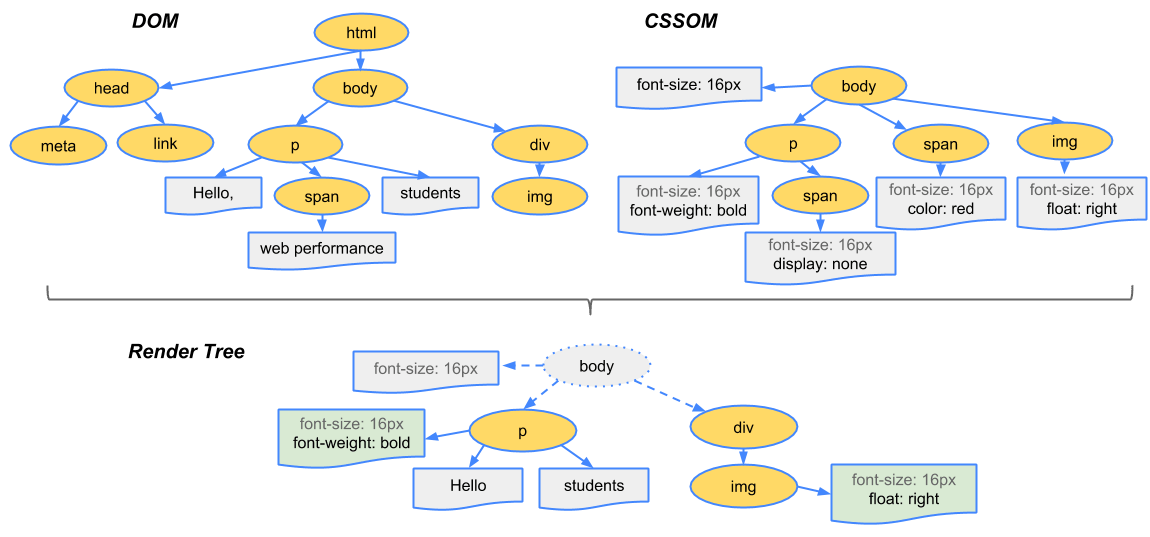
DOM and CSSOM



-
Process HTML markup and build the DOM tree. -
Process CSS markup and build the CSSOM tree. -
Combine the DOM and CSSOM into a render tree. -
Run layout on the render tree to compute geometry of each node. -
Paint the individual nodes to the screen.
5 steps to a rendered webpage

W3Schools
Mozilla Developer Network
CSS Tricks

Developer Tools

Any Problem?
HTML & CSS
By Harshit Maurya
HTML & CSS
- 308
