BLACK
& WHITE
EVERY INTERFACE SHOULD BE

smol
Heydon



This is half true.
#000 Metal

#000 Metal
#FFF
Chocolate


National
Socialist
Black Metal
+
=
Black
Metal
White
Power
Grey
Nazi
Bullshit

(snow is white)

FUCKING
NECRO



DEAD == DEAD
BOB ROSS == DEAD

















WHY B&W
IS BEST
1. Contrast

Text
Text

Text

Text
white on white
black on black

oh no
Temper that shit tho


:root {
--dark: hsla(0, 0%, 5%, 1);
--light: hsla(0, 0%, 95%, 1);
}
2. Night mode is real fucking easy

:root {
--dark: hsla(0, 0%, 5%, 1);
--light: hsla(0, 0%, 95%, 1);
}
.night-mode {
--dark: hsla(0, 0%, 95%, 1);
--light: hsla(0, 0%, 5%, 1);
}
:root {
--dark: hsla(0, 0%, 5%, 1);
--light: hsla(0, 0%, 95%, 1);
}
.night-mode {
filter: invert(100%);
}


night mode
!==
high contrast mode


High
contrast
Also
high
contrast
high contrast
low contrast
3. It forces you to become color independent


WTF

WTF
WTF




border-image: repeating-linear-gradient(-25deg,transparent,transparent 0.333rem, var(--dark) 0, var(--dark) 0.666rem) 25;

fill: currentColor;
falls back to a solid border


Underline your fucking links you sociopaths
Underline your fucking links you sociopaths
Underline your fucking links you sociopaths


Fuck

Fuck

Fuck

Fuck

4. It reduces
complexity and confusion

What we use colours for:
- Decoration
- Signification








filter: brightness(0);

filter:
brightness(51%)
contrast(10000%);
5. Constraints are fun and interesting



h2 {
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='10' height='10' viewBox='0 0 15 10'><circle cx='5' cy='5' r='4' fill='black' /><polyline points='2,2 8,8' /></svg>");
background-size: 0.125rem;
background-repeat: repeat;
background-position: center;
-webkit-background-clip: text;
background-clip: text;
color: transparent;
}
h2 {
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='10' height='10' viewBox='0 0 15 10'><circle cx='5' cy='5' r='4'
style="fill: black" /><polyline points='2,2 8,8' />
</svg>");
background-size: 0.125rem;
background-repeat: repeat;
background-position: center;
-webkit-background-clip: text;
background-clip: text;
color: transparent;
}
CSS-in-HTML-in-SVG-in-CSS

.box {
clip-path: polygon(3% 5%, 90% 5%, 100% 100%, 5% 95%);
}
.box:nth-child(2n) {
clip-path: polygon(5% 3%, 95% 0%, 100% 93%, 3% 100%);
}
.box:nth-child(3n) {
clip-path: polygon(0% 3%, 100% 5%, 95% 100%, 0% 93%);
}
2n
2n
3n
3n

*
*


mutable.gallery


mutable.gallery

mutable.gallery

mutable.gallery

mutable.gallery

@font-face {
font-family: ComedyGenius;
src: local("Comic Sans MS");
unicode-range: U+0065, U+0074;
}
:root {
font-family: ComedyGenius, Times New Roman, serif;
}

<text-l words="100, 150"></text-l>

<p>
<span>Some</span>
<span>words</span>
<span>of</span>
<span>text</span>
</p>

text-l {
background-image: paint(zig-zag);
color: rgba(0,0,0,0);
}
text-l {
background-image: paint(zig-zag);
color: rgba(0,0,0,0);
--thickness: 0.25rem;
--interval: 0.5rem;
}

for (let i = 0; i <= steps; i++) {
ctx.lineTo(xPos, this.floatBetween(
this.isEven(i) ? size.height * proportion : size.height * 0.5,
this.isEven(i) ? size.height * 0.5 : size.height * (1 - proportion)
));
xPos += interval;
}
odd
even
odd
even
even
odd
odd
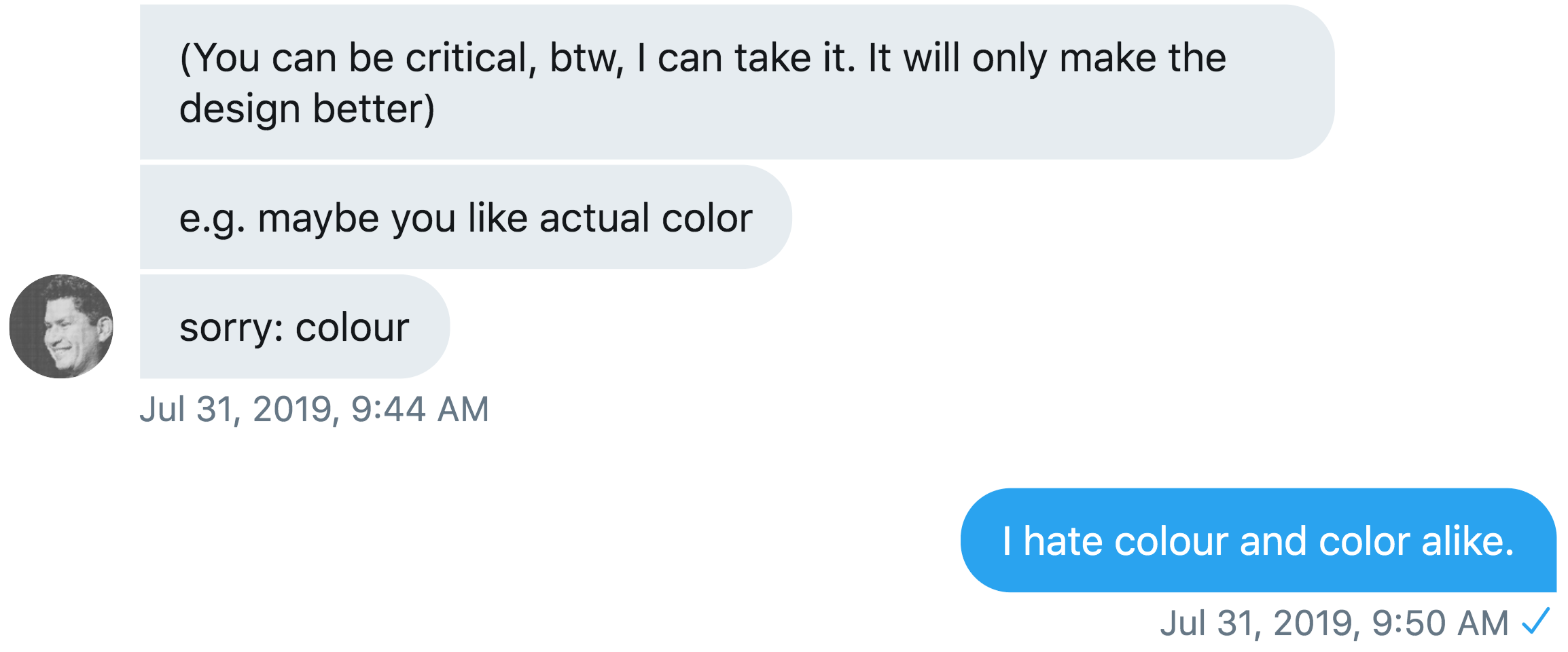
6. People have opinions about colours

Client: The blue
color isn’t working. Can you change it to the color of glass?
Designer: Glass is
clear.
Client: There are
many colors out there, surely you can find one for glass.

Designer: Any color preferences?
Client: I like orange, but not any more or any less than other colors.

Client: Can you just use neutral colors? You know, like lime green and neon orange?

Client: The colors need to be liquid-color.
Designer: More vibrant? Brighter?
Client: No, like the colors of liquids.

Client: I want the color to be kind of a mix between black and white.

+
=
Black
Metal
White
Power
Grey
Nazi
Bullshit
Sometimes I design things with multiple colors.


Why
By heydon
Why
- 3,595


