

Upgrading DevTools' architecture to the modern web
youtu.be/BHogHiiyuQk
Why migrate?
Align with DevTools codebase
Unlock better TS types, automated documentation, easier ES Modules support
Better, more productive developer workflow with all the TypeScript benefits
Better integration into our end users' codebases
"legacy code" is never the sole reason you should migrate!
🔐
what does this migration unlock?
Ensure you're migrating for the right reasons
Requirements before you even begin migrating...
You need tests
PR #1743
PR #1824
PR #1900
PR #1743
PR #1824
PR #1900
"Let's just merge it anyway, you know what CI is like"
You have to trust your infrastructure

Plan, plan and plan again!
See also: "Working in small chunks"
jackfranklin.co.uk/blog/coding-javascript-small-chunks/
Start
End
Start
End
so much happens here!
and it's not all going to be good
Small steps

Source code

Unit tests

Source code

Unit tests
Let's leave these in JS for now.
Pick your battles


v4.1.0
v4.1.1
v4.2.0
v5.0.0


v4.1.0
v4.1.1
v4.2.0
v5.0.0




























At no point can a Puppeteer release be blocked by the migration

DeviceDescriptors.js

BrowserFetcher.js

Browser.js

Page.js

Keyboard.js

ElementHandle.js

CDPSession.js

...
Where to begin?!

DeviceDescriptors.js

BrowserFetcher.js

Browser.js

Page.js

Keyboard.js

ElementHandle.js

CDPSession.js

...
S
M
L
L
S
L
M

DeviceDescriptors.js

BrowserFetcher.js

Browser.js

Page.js

Keyboard.js

ElementHandle.js

CDPSession.js

...
S
M
L
L
S
L
M

DeviceDescriptors.js
Small file: not hard to convert to TypeScript
Not a risky change: easy to verify that it's working
PR will ensure CI and tests are happy with TS files and that our infrastructure is setup

- Create PR
- Check CI
- Land PR
- Release Pptr
- Ensure no problems with users
Now, do the work!
Migrate from JavaScript to TypeScript
1.
Land the PR and ship the change.
2.
Make use of TypeScript and refactor the file
3.
Migrating a file is a multi-step process...
Migrate from JavaScript to TypeScript
1.
Make use of TypeScript and refactor the file
3.
Migrating a file is a multi-step process...
Do not do these at the same time!
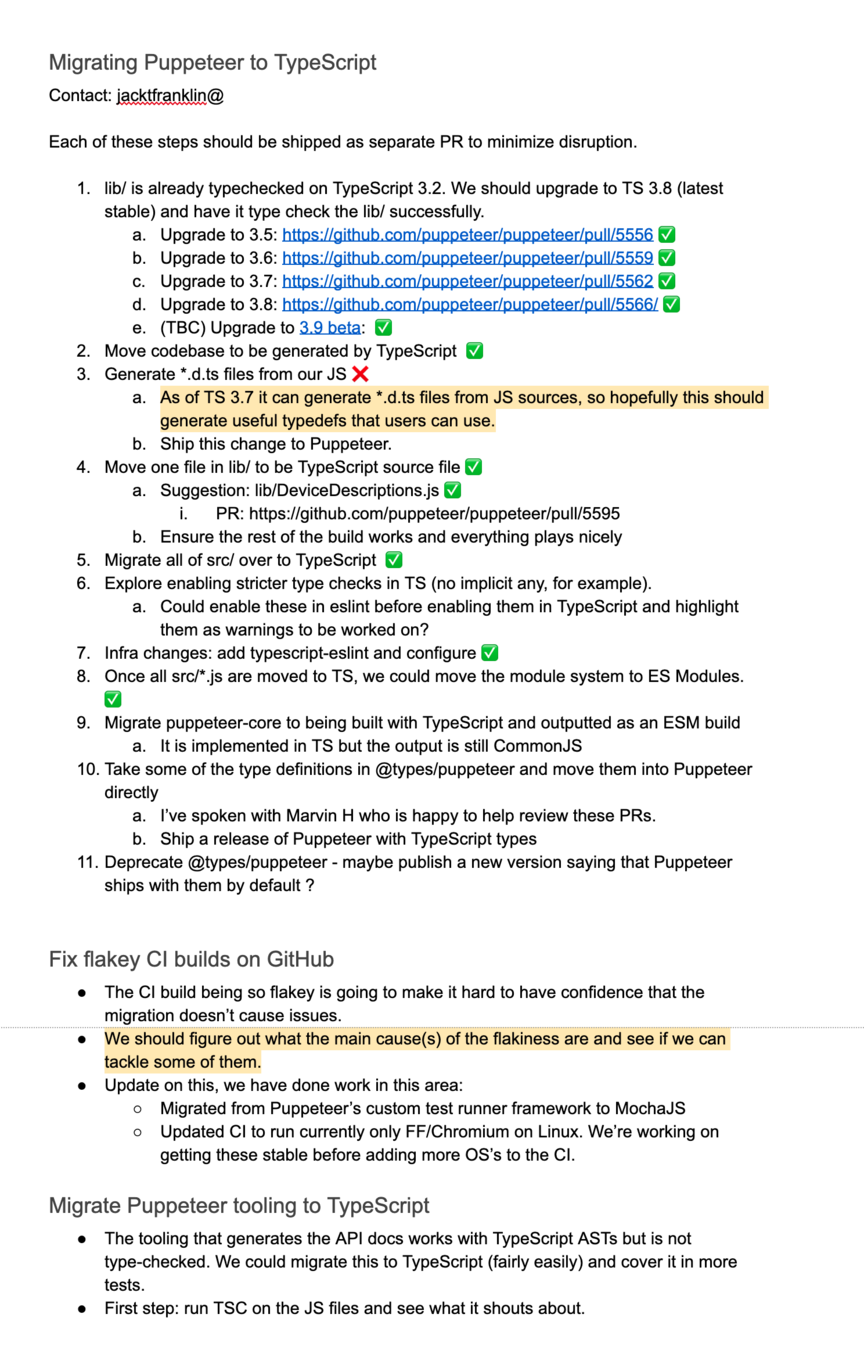
"Migrate Puppeteer to TypeScript"
"Convert Puppeteer to the best TypeScript codebase on the planet"
What next?
Migrate test suite to TypeScript
Ship built-in TypeScript definitions
Migrate docs to be powered by TSDoc
Taking advantage of what the migration unlocks 🔐
Migrate test suite to TypeScript
Ship built-in TypeScript definitions
Migrate docs to be powered by TSDoc
Taking advantage of what the migration unlocks 🔐
Migrate test suite to TypeScript
Ship built-in TypeScript definitions
Migrate docs to be powered by TSDoc
(as of v8.0.0)
Taking advantage of what the migration unlocks 🔐
Migrate test suite to TypeScript
Ship built-in TypeScript definitions
Migrate docs to be powered by TSDoc
(as of v8.0.0)
WIP!
Taking advantage of what the migration unlocks 🔐
And after that?
Ship a platform agnostic, ES Modules bundle.
Further in the future...
Ship a platform agnostic, ES Modules bundle.
Node environments
Puppeteer in the browser
With Node 10 EOL'd, we can migrate away from CommonJS and ship ESModules as standard.
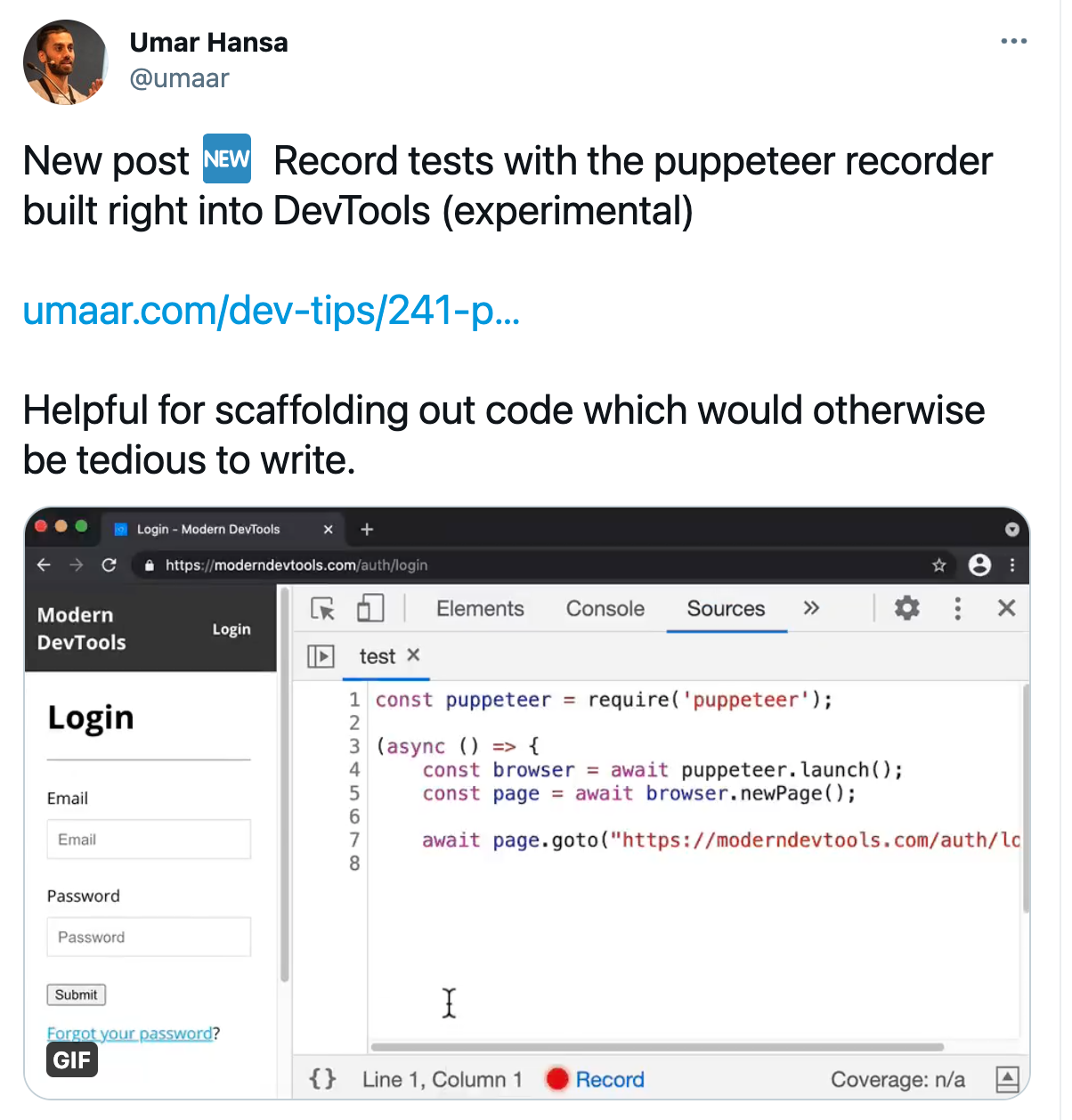
Write pptr code to control your current browser session.
puppeteer-recorder and pptr inside devtools
(note: all of this is experimental, not finished and may change)

Learning from migration mistakes
lib/types.d.ts
{
"types": "..."
}
package.json
lib/types.d.ts
{
"types": "..."
}
package.json
But I forgot to add this to our package.json file...
"v7.0.0 ships with TypeScript definitions!"
🤦♂️
import {ElementHandle} from 'puppeteer'
Could not find module 'puppeteer'

You will make mistakes
Plan your migrations carefully
In summary...
Get the migration done before getting excited refactoring
You cannot do anything without comprehensive tests
Pick one small file to prove your plan works in reality
In summary...
Ensure the migration cannot block crucial releases/features
Embrace mistakes and use them to improve your setup
merci!

jackf.io/blog
jackfr@google.com
@jack_franklin
Slides: jackf.io/talks/migrating-pptr
Migrating Puppeteer
By Jack Franklin
Migrating Puppeteer
- 1,058



