Hello JavaScript
Joel Ross



!=

Hello World
/* My first program (in JavaScript) */
console.log("Hello world!"); //prints
script.js

Including JavaScript
Where?
<!DOCTYPE html>
<html>
<head>
<!-- include here to load before page -->
<script src="js/my-script.js"></script>
</head>
<body>
... content ...
<!-- include here to load "after" html -->
<!-- put it here for this course -->
<script src="js/my-script.js"></script>
</body>
<html>Include an external script file
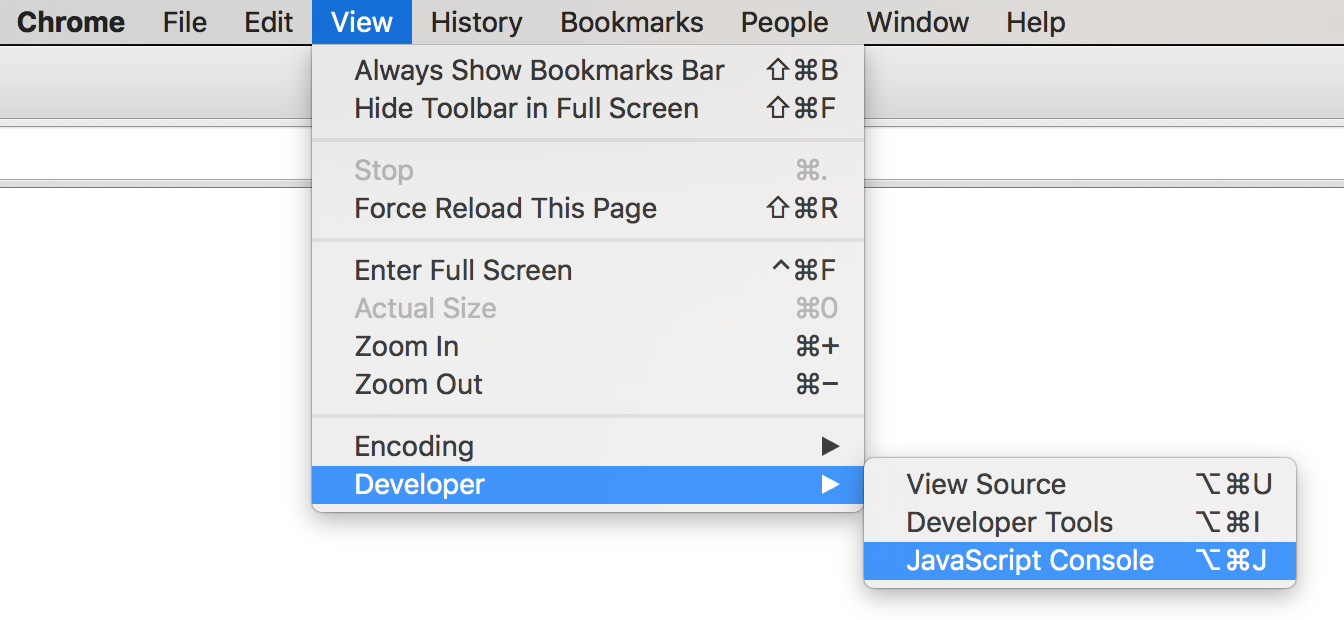
<script src="path/to/my-script.js"></script>JavaScript Console


Open
"terminal"
Structuring JavaScript
Similar to R and Python, JavaScript has no main() method. Instead, each line of code in the script file is executed one at a time, top to bottom.
It's like the entire file is the body of main()!
/* index.js */
/* This is the ENTIRE contents of the file! */
console.log("Hello world!"); //executed first
console.log("I'm doing JavaScript!"); //executed secondJS Syntax: C-based
foo.bar();
Key Differences from Java
-
Dynamic Typing
-
Objects
-
Higher Order Functions
JS Syntax: C-based
foo.bar();
Key Differences from Python
-
Blocks and control structure (e.g,. loop) syntax
-
Higher Order Functions are in both, but we'll use them more in JavaScript
JavaScript:
Variable Basics
Joel Ross
JavaScript Variables
Variables are dynamically typed, so they take on the type (Number, String, Array, etc) of their current value.
let x = 'hello'; //value is a String
x = 42; //value is now a Number
Any
unassigned
variable has a
value of
undefined
//create a variable (not assigned)
let hoursSlept;
console.log(hoursSlept); //=> undefined
camelCase variables
declare as variable
no let (already declared)
let and const
const x = 4;
x = 5; // TypeError: Assignment to constant variable.
let y = 1.5;
y = 2; // ok!Variables declared with const are constant and cannot be reassigned later (though properties can be changed).
Variables declared with let can be reassigned.
Best practice is to use const whenever you can.
Do not use var.
Use const wherever you can!
Basic Variable Types
//Numbers (no difference between int and float)
const x = 4; //'number'
const y = 1.5; //'number'
//Strings (single or double quotes, just be consistent)
const message = "Hello world";
//Booleans (lowercase)
const likesCode = true;
//you can use `typeof` to inspect type (for debugging ONLY)
console.log(typeof "a string"); //'string'JavaScript uses the same basic variable types as other languages.
Type Coercion
JavaScript will "coerce" operators to try and match types.
console.log('40' + 2)
console.log('40' - 4)
const num = 10
const str = '10'
// What are the values of each expression?
// (they will all be booleans, true/false)
const bool1 = (num == str)
const bool2 = (num === str)
const bool3 = ('' == 0) //empty String compare to 0JavaScript:
Data Structures
Joel Ross
Arrays
//declare arrays using literal syntax
const lettersArray = ['a', 'b', 'c']; //literal syntax
const thingsArray = ['dogs', 2.5, true, [3,4,0]]; //can mix types
const emptyArray = []; //an array with no values in it
//access array elements using bracket notation
console.log(lettersArray[0]); //'a'
console.log(lettersArray[4]); //undefined
lettersArray[5] = 'f'; //assigning out of bounds grows array
console.log(lettersArray); //['a', 'b', 'c', , , 'f']
//Use the `.length` property to get the length of the array
//(based on the last index; undefined is considered a value!)
console.log(lettersArray.length); //6
//arrays have methods as well!
lettersArray.push('z'); //add 'z' to the endJavaScript arrays are sequences of value, similar to arrays in Java or lists in Python.
Practice
Define an array that includes 3 strings: your name and the names of two friends. Then console log that array.
Nested Arrays
Arrays can contain any data type... including other arrays!
This is called a nested array or two-dimensional array.
// an array of different dinners available at a fancy party
// this list has 4 elements, each of which is a list of 3 elements
// the indentation is just for human readability
const dinnerOptions = [
['chicken', 'mashed potatoes', 'mixed veggies'],
['steak', 'seasoned potatoes', 'asparagus'],
['fish', 'rice', 'green beans'],
['portobello steak', 'rice', 'green beans']
];
console.log(dinnerOptions.length); //4
const fishOption = dinnerOptions[2]; // ['fish', 'rice', 'green beans']
// fishOption is an array, so can reference its elements by index
console.log(fishOption[0]); //"fish"
// Access the 2th element's 0th element
console.log(dinnerOption[2][0]); //"fish"// an array of different dinners available at a fancy party
// this list has 4 elements, each of which is a list of 3 elements
// the indentation is just for human readability
const dinnerOptions = [
['chicken', 'mashed potatoes', 'mixed veggies'],
['steak', 'seasoned potatoes', 'asparagus'],
['fish', 'rice', 'green beans'],
['portobello steak', 'rice', 'green beans']
];
console.log(dinnerOption[2][0]); //?? What is this?Objects
Objects are an unordered set of key-value-pairs.
-
Like a dictionary: have the word (the key) and the definition (the value). Use the key to "look up" the value.
-
a.k.a a Map or a Hash (HashMap in Java, list in R, dict in Python)
-
a.k.a. an associative array
Objects are like arrays, except the "indices" are strings!
//declare objects using literal syntax
const agesObj = {'sarah':42, 'amit':35, 'zhang':13}
const typeExamples = {'anInt':12, 'aStr':'dog', 'anArr':[1,2]}
const emptyObj = {}
////can omit quotes on keys, but they are actually strings!
const englishToSpanish = {one:'uno', two:'dos'}
const numWords = {1:'one', 2:'two', 3:'three'}
//global function to get the keys of an object (as an array)
const keysArray = Object.keys(numWords) //[ '1', '2', '3' ]Accessing Properties
Access individual values in a dictionary by using bracket notation, using the key as the "index".
const agesObj = {alice:40, bob:35, charles:13};
//access ("look up") values
console.log( agesObj['alice'] ); //=> 40
console.log( agesObj['bob'] ); //=> 35
console.log( agesObj['charles'] ); //=> 13
//keys not in the object have undefined values
console.log( agesObj['fred']); //=> undefined
//assign values
agesObj['alice'] = 41;
console.log( agesObj['alice'] ); //=> 41
agesObj['fred'] = 19; //adds the key and assigns value
can assign to any key w/o "initializing"!
Practice
- Define a variable dailySleep that is an object. The object should have 2 values:
- a string listing the day of the week (e.g., "Monday") assigned to "day" key
- a number giving how many hours you slept that night, assigned to the "hoursSlept" key.
- Define a variable howMuchSleep and assign the value of the dailySleep object's "hoursSlept" key to that variable. Console log the variable.
- Extra: Define an array of objects that all of this structure, representing the sleep you earned during the entire week!
Accessing Properties
const person = {
firstName: 'Alice',
lastName: 'Wong',
age: 40,
favorites: {
music: 'jazz',
food: 'pizza',
numbers: [12, 42]
}
};
const name = person['firstName']; //get value of 'firstName' key
person['lastName'] = 'Jones'; //set value of 'lastName' key
console.log(person['firstName']+' '+person['lastName']); //"Alice Jones"
const chosenValue = "food" //e.g., from user input
const favFood = person['favorites'][chosenValue]; //object in the object
//object //value
const firstNumber = person['favorites']['numbers'][0]; //12
person['favorites']['numbers'].push(7); //push 7 onto the Arraykeys can be variables
Can reference values (called properties) with bracket notation, using the "key" as the "index"
Accessing Properties
Can also reference values using dot notation (like attributes
of a class). Similar in concept to $ notation in R.
const person = {
firstName: 'Alice',
lastName: 'Wong',
age: 40,
favorites: {
music: 'jazz',
food: 'pizza',
numbers: [12, 42]
}
};
const name = person.firstName; //get value of 'firstName' key
person.lastName = 'Jones'; //set value of 'lastName' key
console.log(person.firstName+' '+person.lastName); //"Alice Jones"
const chosenValue = "food" //e.g., from user input
const favFood = person.favorites.chosenValue; //undefined!!
//object //value
const firstNumber = person.favorites.numbers[0]; //12
person.favorites.numbers.push(7); //push 7 onto the Arrayno variables in this syntax
"Data Tables"
Use an array of objects with shared properties to represent a data table (like from a spreadsheet)
//Arbitrary list of people's names, heights, and weights
const people = [
{name: 'Ada', height: 64, weight: 135},
{name: 'Bob', height: 74, weight: 156},
{name: 'Chris', height: 69, weight: 139},
{name: 'Diya', height: 69, weight: 144},
{name: 'Emma', height: 71, weight: 152}
]
JavaScript:
Control Structures
Joel Ross
Conditionals
JavaScript supports if/else statements just like Java or Python or R.
if(outsideTemperature < 60) {
console.log("Wear a jacket");
}
else if(outsideTemperature > 90) {
console.log("Wear sunscreen");
}
else if(outsideTemperature == 72) {
console.log("Perfect weather!");
}
else {
console.log("Wear a t-shirt");
}
For Loops
JavaScript supports Java-Style loops. For loops look the same, except JavaScript doesn't describe variable types.
const myArray = [1, 2, 3, 4];
//for loop to iterate through indices
for(let i=0; i<myArray.length; i++){
const theItem = myArray[i]; //access element at index
console.log(theItem);
}For Loops
JavaScript also supports a "for of" syntax (similar to enhanced for loop in Java or a Python loop). Use "for of" to iterate through arrays, "for in" is only used to iterate through an Object (by keys).
const myArray = [1, 2, 3, 4];
for(const theItem of myArray) { //loop array items
console.log(theItem)
}
const myObject = {a: 1, b: 2, c: 3};
for(const theKey in myObject) { //loop object keys
console.log(theKey, ":", myObject[theKey])
}
//explicit key looping - Joel prefers this
const keysArray = Object.keys(myObject);
for(const theKey of keysArray) { /*...* /}Functions
Functions in JavaScript are like
static methods in Java
//JavaScript
function greet(greeting, name){
return greeting + ", " + name;
}
const msg = greet("Hello", "World");//Java
public static String greet(String greeting, String name){
return greeting + ", " + name;
}
public static void main(String[] args){
String msg = greet("Hello", "World");
}
No
access modifier
or return type declared
parameters have no type
parameters are
comma-separated
Call with parens and assign result, like Java
Functions
Functions in JavaScript look like functions in Python, except with C-style blocks (using {})
//JavaScript
function greet(greeting, name){
return greeting + ", " + name;
}
const msg = greet("Hello", "World");# Python
def greet(greeting, name):
return greeting + ", " + name
msg = greet("Hello", "World")info340-javascript
By Joel Ross
info340-javascript
- 214



