Joel Ross
Autumn 2024
CSS Selectors
View of the Day
-
Project Proposal overview (quick)
-
CSS Selector "Review" (PollEv)
-
CSS Class Semantics (lecture)
Reminder
When submitting problem sets, do two things:
-
push your code to Github (to the main branch)
-
Submit a link to Canvas
If you fix something later, just resubmit to Canvas and we'll re-score it!
Informatics Tutors
Looking for some help in your Informatics courses? The Informatics Tutors are current Info students who can offer support for study habits and problem solving in addition to your professor and TAs.
https://canvas.uw.edu/courses/1736469/pages/informatics-tutors
Group Project
As a group of 3-4 people, create an interactive web application of your own design.
- This is an interactive app, not an "information site"
- The interactivity (what users do) is more important than the content (what user see)
See video for demos of example projects (linked from "Topic Proposal" assignment on Canvas).
Come to lab this week to form groups!
Project Proposal
Tell us what you're going to build!
- What are the interactive features (what does it do)?
- Written as simple web page (HTML & CSS)
- All group members need to commit changes
- use good commit messages!
Updating Lecture Code
# switch to starter branch to get new starter code
git checkout starter
# download new starter code
git pull
# switch back to main branch for coding
git checkout main
# merge in new starter code (use default msg)
git merge starter --no-edit
# code and enjoy!Get the starter code from the starter branch, but do all of your work on main.
Q&A / Review Poll
CSS Selectors
/* type selector */
p { } /* applied to <p> */
/* class selector */
.alert { } /* applied to elements with `class="alert"` */
/* id selector -- avoid this */
#navbar { } /* applied to elements with `id="navbar"` */
/* grouping selector */
h2, .alert, #navbar { } /* applied to <h2> OR .alert OR #navbar */
/* compound selector */
p.alert { } /* applied to <p> AND .alert */
.alert.success {} /* applied to .alert AND .success */
/* descendant selector */
header p { } /* applied to <p> anywhere INSIDE of <header>
/* child selector */
header > p { } /* applied to <p> DIRECTLY INSIDE of <header>
/* Pseudo-class selectors */
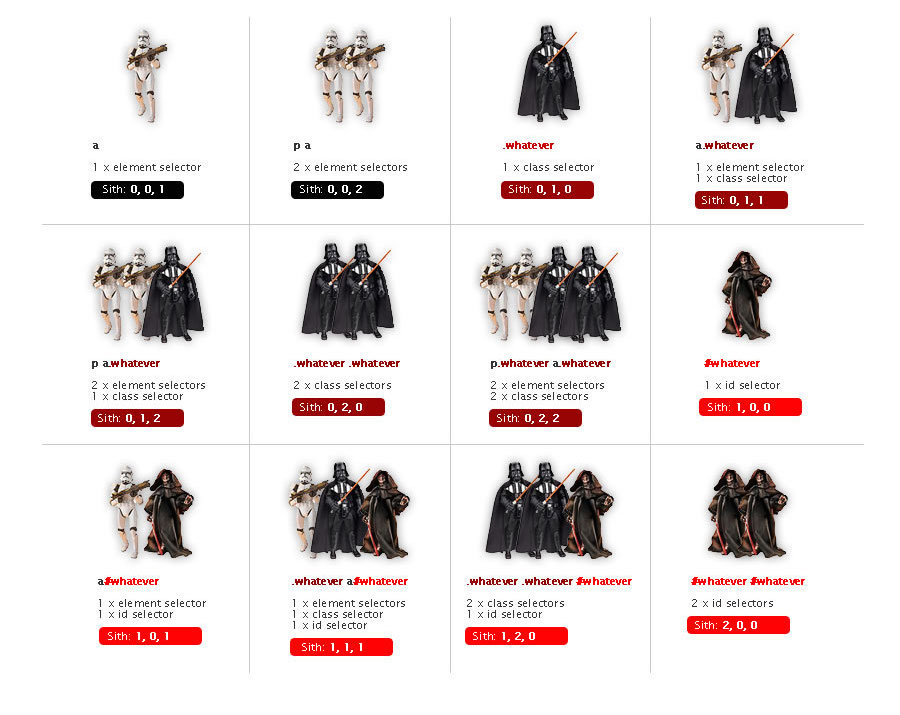
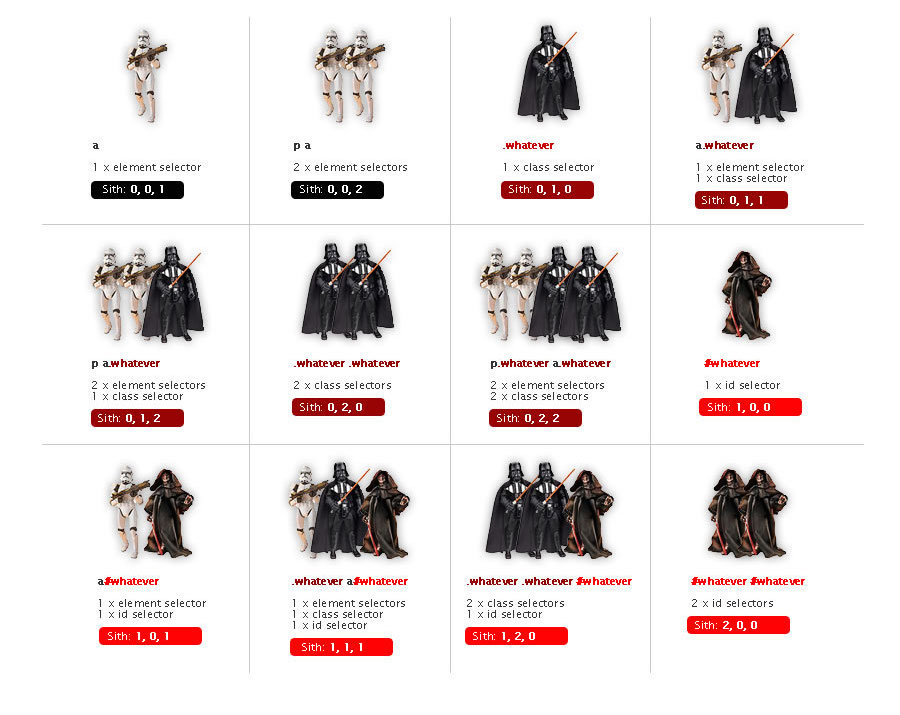
li:focus, li:hover { } /* applied to element on focus or hover */CSS Specificity

If two rules apply, the more specific rule wins.

How to pick a selector
Some heuristics
- Main rule: be as general as you can, but as specific as you need to be
- "Will this rule apply to all elements of this type?" if not, add a meaningful class to the element
- Are the elements in this part of the page different from others? Use a descendant selector
- Do you want to "call out" an element with style? Add a class
- Rules usually don't have more than 2-3 selectors
- Primarily use class names for styling, not id attributes
- You never need to add more specificity to an id selector
CSS Class Names
There are only two hard problems in computer science: cache invalidation and naming things - Phil Karlton
CSS Class Names
Goals when naming classes (or anything):
-
Understandability: explain what kind of styling is being applied
-
Modifiability: make it easier to change styling later
Semantic Class Names
Name CSS classes based on the semantic meaning (purpose) of the element they are styling.
<div class="forum-post">...</div>
<nav class="side-nav">...</div>
<img class="avatar-icon">...</div>
<article class="breaking-news">...</article>/* can use descendant selectors for more detail */
.forum-post img { ... }
.side-nav ul a { ... }Modular Class Names
Name CSS classes based on the (single) styling they apply. Combine multiple classes to style elements.
<div class="font-large text-red bg-secondary">...</div>
<img class="small rounded shadow">...</div>.font-large {
font-size: 2em;
line-height: 1.4em;
}
.bg-secondary { background: #bbb; }
img.small { width: 140px; }
.rounded { border-radius: 50%; }
A Naming Schema: BEM
<div class="block__element--modifier"><form class="form form--theme-xmas form--simple">
<input class="form__input" type="text">
<input
class="form__submit form__submit--disabled"
type="submit" />
</form>The "part" of the page
navbar
An element in that block
tab
Flags or types; differentiators
selected
<div class="navbar">
<div class="navbar__tab">A tab</div>
<div class="navbar__tab--selected">Selected Tab</div>
</div>Action Items!
-
Complete task list for Week 3 (items 1-6)
Read: through Chapter 7
Problem Set 03 due Friday
Project Proposal due Friday
Lab: Forming project groups!
Next: CSS Properties, Layouts, and Flexbox!
info340au24-css-selectors
By Joel Ross
info340au24-css-selectors
- 735



