Joel Ross
Spring 2024
CSS Frameworks: Bootstrap
View of the Day
-
Q&A (time to review!)
-
Bootstrap Demo (code together!)
- Utility Classes
- Responsive CSS
- Interactive Widgets
Q&A / Review
Updating Lecture Code
# switch to starter branch to get new starter code
git checkout starter
# download new starter code
git pull
# switch back to main branch for coding
git checkout main
# merge in new starter code (use default msg)
git merge starter --no-edit
# code and enjoy!Get the starter code from the starter branch, but do all of your work on main.

CSS Frameworks
A CSS Framework is a collection of CSS rules published and made available for you to use. So rather than writing your own rules, you just use the ones provided to you.
Bootstrap is the oldest and most popular CSS framework. Created by Twitter in 2011.
Link the Framework
<head>
<!--... other elements here...-->
<!-- link Bootstrap -->
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css">
<!-- link own stylesheets AFTER framework -->
<link rel="stylesheet" href="css/my-style.css">
</head>minified CSS file!
Add Bootstrap to your page by including a <link> to the CSS file. This is usually loaded from a Content Delivery Network (CDN) site.
CDN
Utility Classes
Bootstrap provides rules that apply to particular classes. Give an element that class in order to style it in a certain way.


Utility Classes
For more utility classes, check the Bootstrap Documentation
Responsive Utilities
Bootstrap has responsive versions of most utility classes. These class names include a infix indicating at which size (or larger) the styling should apply.

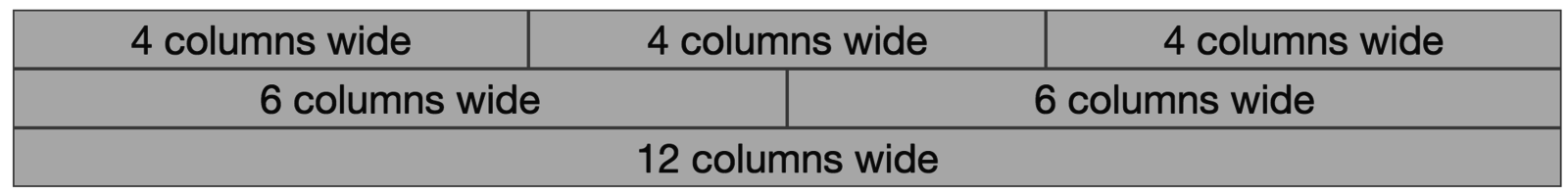
Bootstrap Grids

row
row
column
column
column
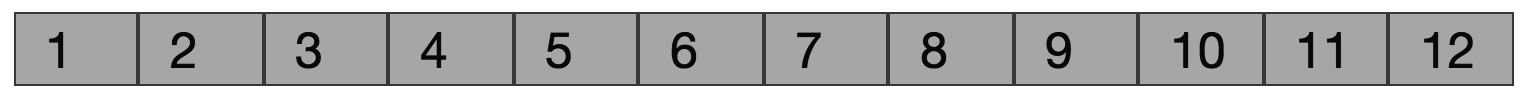
Grid Columns
There are 12 columns in the grid
Elements can take up many columns

Row 1:

Row 2:
Row 3:
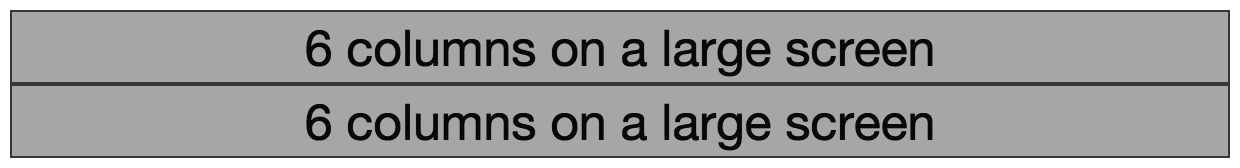
Specify columns based on screen-size


Smaller screen display
A Row:
Interactive Widgets
The Bootstrap framework provides some interactive "widgets" you can use without writing separate JavaScript code, just by using specific HTML attributes.
https://getbootstrap.com/docs/5.3/components
You will need to add Bootstrap's JavaScript code to your page by including a <script> tag in your <head>
<head>
<!-- include Bootstrap library (before your script!) -->
<!-- copy script tag from the Bootstrap home page -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>Example: Collapsables
As a simple example, you can make an element "collapsable" so that it disappears with a button click!
<button class="btn btn-primary"
data-bs-toggle="collapse"
data-bs-target="#collapseExample"
aria-expanded="false" aria-controls="collapseExample">
Button with data-bs-target
</button>
<div class="collapse" id="collapseExample">
Some placeholder content for the collapse component. This panel is
hidden by default but revealed when the user clicks the toggler.
</div>aria for screen-readers
Example: NavBar
See https://getbootstrap.com/docs/5.3/components/
navbar/#toggler for an example of a NavBar with a collapsible "hamburger menu"
Action Items!
-
Read: through Chapter 10
-
Now is a good time to catch up!
-
-
Problem Set 03 due TONIGHT
- Problem Set 04 due next Wednesday
- Project Draft 1 due week from Sunday
Next: JavaScript!!
info340sp24-bootstrap
By Joel Ross
info340sp24-bootstrap
- 383



