Desarrollo de aplicaciones para dispositivos móviles Android


Layouts y widgets
Johnattan Jaramillo G.
jjaramillo238@misena.edu.co
Contenido del curso
1- Introducción
2- Layouts y widgets
3- Actividades y fragmentos
4- Almacenamiento local
5- Almacenamiento remoto
6- Material design
7- Publicación y marketing de apps

LAYOUTS Y WIDGETS
- Views
- Widgets
- ViewGroup
- Tamaños de pantalla
- Ejercicio
Vistas:
Cualquier elemento que ocupe un área rectangular en la pantalla, responsable de:
- Manejar la visualización
- Manejo de eventos
Todos los elementos de la interfaz de usuario heredan de la clase View (android.view.view)
El SDK de Android provee un conjunto de vistas pre-construidas para construir interfaces de usuario
- Buttons
- Checkbox
- EditText
Widgets
Widgets:
Controles pre-construidos a través de los cuales el usuario puede interactuar con la aplicación
No existe una clase Widget en Android, los widgets heredan de la clase View.
Algunos de los widgets comúnmente usados son:
- TextView
- EditView
- ImageView
- ProgressBar
Se pueden crear widgets personalizados heredando de la clase View
- Button
- ImageButton
- CheckBox
- DatePicker
Widgets:
Controles pre-construidos a través de los cuales el usuario puede interactuar con la aplicación
No existe una clase Widget en Android, los widgets heredan de la clase View.
Se pueden crear widgets personalizados heredando de la clase View
Widgets:
Algunos de los widgets comúnmente usados son:
- TextView


Un botón que puede ser presionado, clickeado por el usuario para desarrollar una acción
- Button
- ImageButton
Muestra texto de solo tectura
- ToggleButton

Un botón que alterna entre dos estados (off/on) y usa un indicador de luz
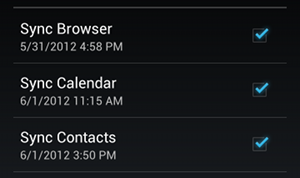
- CheckBox

Un botón que alterna entre dos estados (off/on). Permite presentar al usuario un grupo de opciones seleccionables y sin ser mutuamente excluyentes. Puedes escoger una o más opciones
Widgets:
Algunos de los widgets comúnmente usados son:
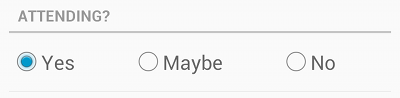
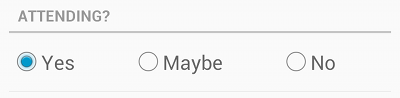
- RadioButton

Un botón que alterna entre dos estados (off/on). Permite presentar al usuario un grupo de opciones seleccionables y mutuamente excluyentes. Puedes escoger solo una opción
- RadioGroup
Un grupo de RadioButton

Widgets:
Algunos de los widgets comúnmente usados son:

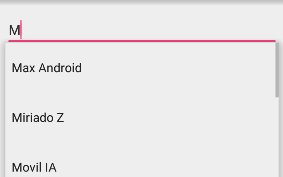
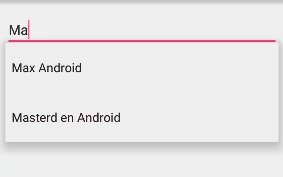
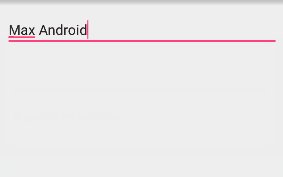
Una entrada de texto que provee sugerencias autocompletables
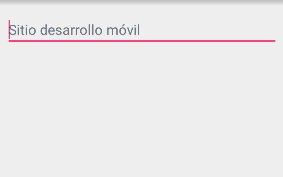
- EditText

Una entrada de texto editable
- AutoCompleteTextView
Widgets:
Algunos de los widgets comúnmente usados son:
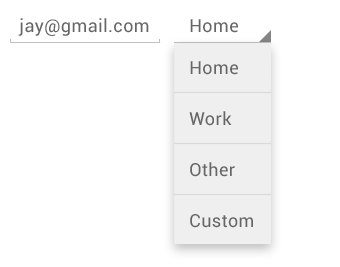
- Spinner

Una lista desplegable que permite al usuario seleccionar un valor de un conjunto
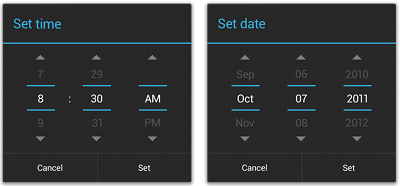
- Datepicker
- Timepicker
Un dialogo que permite a los usuarios un valor simple de fecha (mes, día, año) y/o hora (hora, minuto, AM/PM).
Aplica automáticamente el formato de entrada según el usuario

Widgets:
Algunos de los widgets comúnmente usados son:
- ProgressBar
- ImageView

Una imagen que se carga desde los recursos del proyecto
- RatingBar
Elemento que permite indicar el progreso de una operación

Elemento que permite mostrar una calificación en estrellas
ViewGroup:
Contenedores de vistas. Contenedores invisibles que incluyen views u otros viewgroups
No existe una clase ViewGroup en Android, los viewgroups heredan de la clase View.
Algunos de los viewgroups comúnmente usados son:
- LinearLayout
- RelativeLayout
- ListView
- GridView
Definen sus propiedades de ubicación de elementos (layouts)
Layouts:
Especifican como debería estar organizada una vista dentro de un viewgroup
No existe una clase Layout en Android, los layouts heredan de la clase ViewGroup.
Se pueden crear layouts de dos maneras:
- Elemento de interfaz de usuario en el XML
- Instanciarlo como objeto en tiempo de ejecución
Definen sus la estructura visual para las interfaces de usuario
Layouts:

https://developer.android.com/guide/topics/ui/declaring-layout.html?hl=es-419
Más información
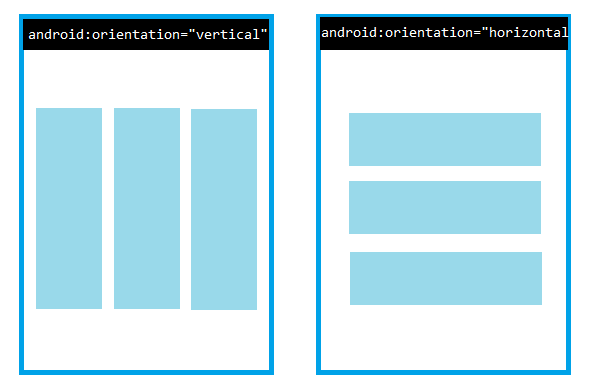
Layouts (LinearLayout):
Dispone sus elementos como una fila o una columna
Su dirección puede ser definida a través del atributo orientation

Layouts (RelativeLayout):
Dispone sus elementos en relación a otros o a su padre
Trabaja con distancias relativas a otros elementos


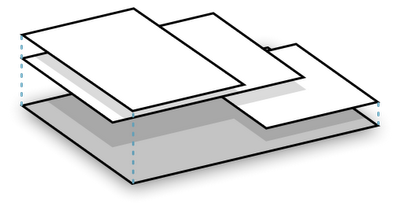
Layouts (FrameLayout):
Dispone un bloque fuera del área de la pantalla para mostrar un solo elemento

Permite sobreponer elementos
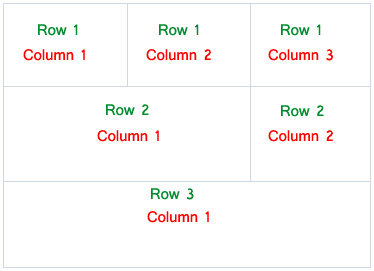
Layouts (TableLayout):
Dispone los elementos en forma de tabla (filas y columnas

Permite ubicar los elementos en una cuadrícula
Tamaños de pantalla:
Pantallas pequeñas < (426dp x 320dp)
Pantallas normales < (470dp x 320dp)
Pantallas grandes < (640dp x 480dp)
Pantallas enormes < (960dp x 720dp)
http://www.gargasz.info/android/
Más información
Ejercicio

Copy of Aplicaciones móviles - Layouts y widgets
By juan david ramirez londoño
Copy of Aplicaciones móviles - Layouts y widgets
Curso Desarrollo de aplicaciones para dispositivos móviles
- 445



