HTML & CSS
Basics
Hyper Text Markup Language
not case-sensitive
Rendered without any compiler
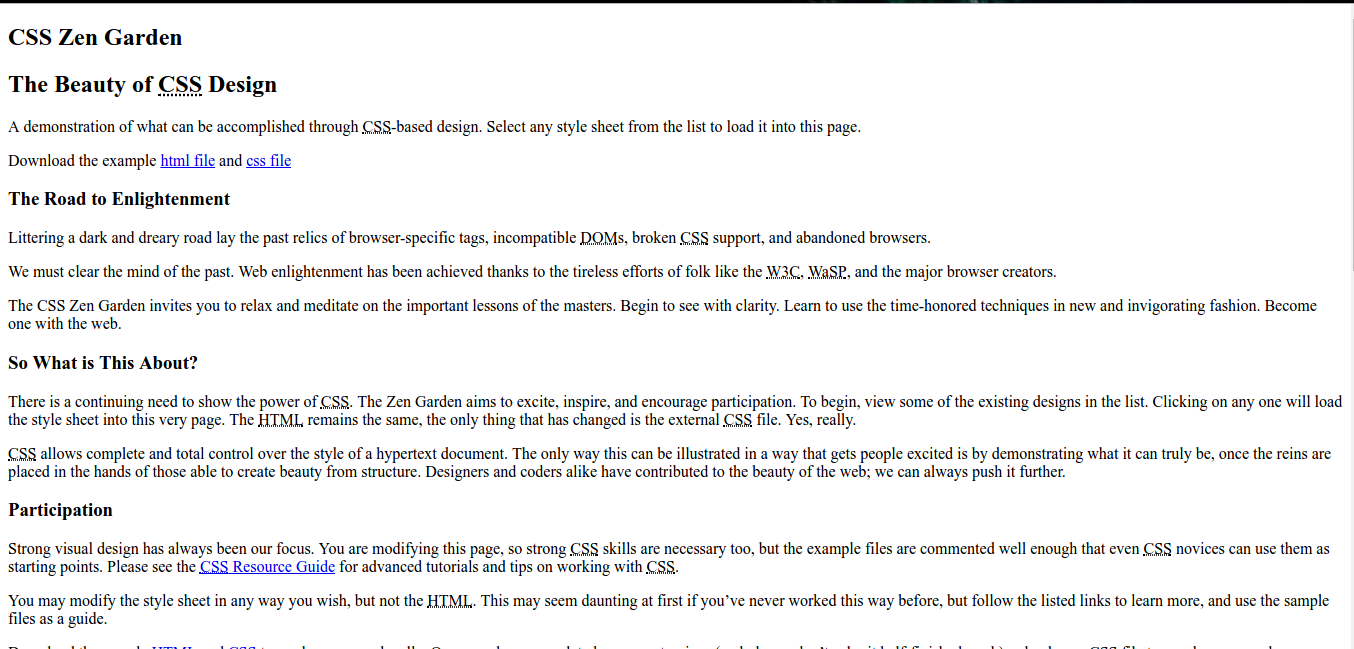
HTML render
Just open with a Browser
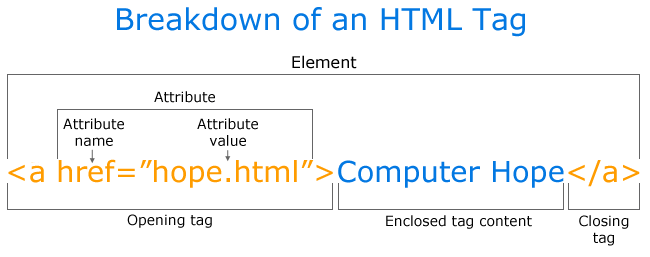
Elements and Tags

Shamelessly copied from Google Images
HTML
HEAD title
BODY
<a href="path" title="">
<img src="path" alt="">
<p> <pre><b><i>
<head>
<link rel="stylesheet" type="text/css" >
<script src="" type="text/javascript"></script>
</head>
<br/>
<hr/>
<div class="" id="" style="">
<span>
Images as Links
Just insert an image inside a link
TABLES & LISTS
USES
- Organisation of text in neat columns and rows
- Some older websites uses them to set the layout
- Used in navigation bar
<table>
<tr>
<th>
<td> rowspan,colspan
<ul> <li>
<ol> <li>
<dl> <dt><dd>
FORMS
<form method="" action="">
<label for=""></label>
<input type="" id="" name="" >
input type:
text, radio ,checkbox, submit
password ,range , color
Some attributes:
placeholder, disabled, autofocus ,required
Reserved characters
&name; &#num;
- <
- >
- &
- "
- '
- ¢
- ©
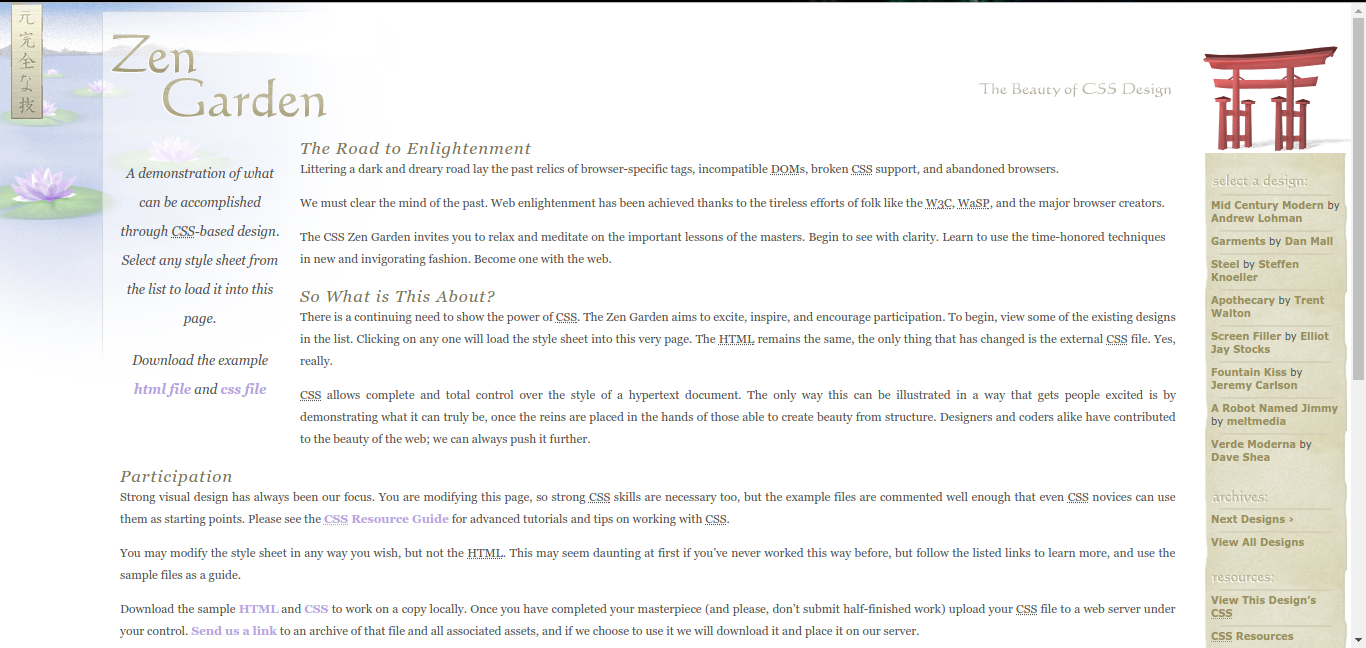
The power of HTML
Anything and everything on net is in HTML
-codzilla


CSS
Examples



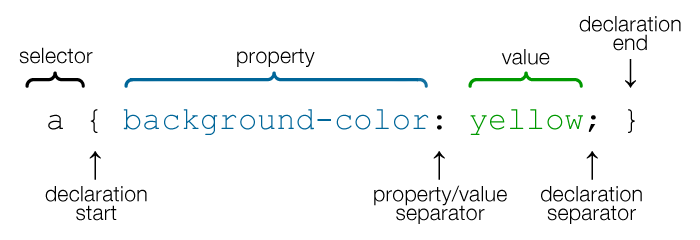
Syntax
How to include
-
Inline style
-
Internal stylesheet
-
External stylesheet
CSS Selectors

CSS Colors
RGB(?)
Fonts
Font-size
Font-style
Font Family
Font Weight
CSS Styling Links

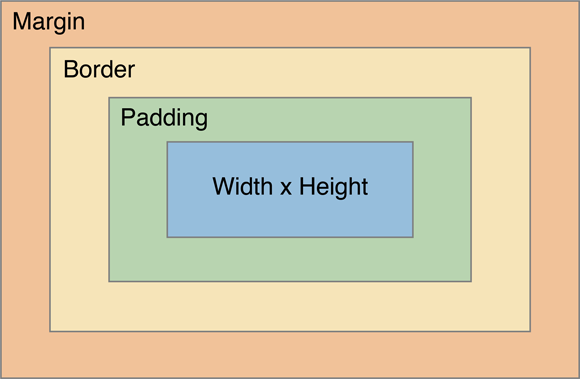
Box Model

Styling Forms

Animation
Power of CSS




Developer Tools

Any Problem?
Copy of HTML & CSS
By kartikey
Copy of HTML & CSS
- 429