HTML
INFO 253A: Front End Web Architecture
Kay Ashaolu
HTML: HyperText Markup Language
- What is HyperText?
Why Text?
- Computers store streams of bits
- Hard for a person to read
- Instead, store streams of characters
- Lowest level, most flexible format that can be easily understood
Let’s start simple
- Let's learn Markdown, another HyperText language which is essentially text with links
This college is [Berkeley](http://berkeley.edu)What about headers?
- We can add hashtags at the beginning of sections
# Main Header
Important stuff in this paragraph...
## This is a "level 2" header
Info supporting main section, specific to this subsection...Bold? Italics?
- We can use stars to indicate how important they are
*important stuff*
**really important stuff**What is hard to encode in this scheme?
- | Tables |
- *Nested **content***
- Fonts?
- Normal use of character
Take a step back
- Instead of thinking up clever characters to emulate, be explicit
- THIS IS BOLD: "hello"
- THIS IS ITALIC: "world"
Markup
Annotation to existing text
<strong>hello</strong>
<em>world</em>Tags (Elements)
- Tags wrapped in angle brackets
- Enclose affected text
- Have semantic meaning
- Can nest
<strong><em>hello</em></strong>The Blink Tag
- "Simply evil" - Jakob Nielson
- "Please make it stop" - everyone, everywhere
<blink>BLINK!</blink>Semantic Meaning
- Blink tag also violates semantic rule
- Tags should contain semantic meaning, not presentation
- Improves accessibility
- Clear line between HTML and CSS
Bad Examples
<font> <center> <i>Why?
Good Examples
<span> <strong> <em>Client can style these however it chooses (with help from CSS)?
So let’s learn some HTML
Section Header and Paragraph
<h1>Welcome to my webpage</h1>
<p>Hello World!</p>Link Tag
<h1>Welcome to my webpage</h1>
Hello World! Here's where I work:
<a href="http://pinterest.com">Pinterest</a>Unordered/Ordered Lists
<h1>Welcome to my list</h1>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>list item three</li>
</ul>Notes on Attributes
- HTML elements can have attributes
- Attributes provide additional information about an element
- Attributes are always specified in the start tag
- Attributes come in name/value pairs like:
name="value"Div and Span
<div>
<h1>Welcome to my webpage</h1>
<span>Hello World! Here's where I work:</span>
<a href="http://pinterest.com">Pinterest</a>
</div>Div and Span
- div and span act as generic block and inline elements respectively
- div is can be used for sections, (e.g. headers, footers, sidebar navigation panel, popups, etc...
- span gives you the ability to markup a specific line of content
- However, we will find later that there are more sematic ways of labeling block and inline content
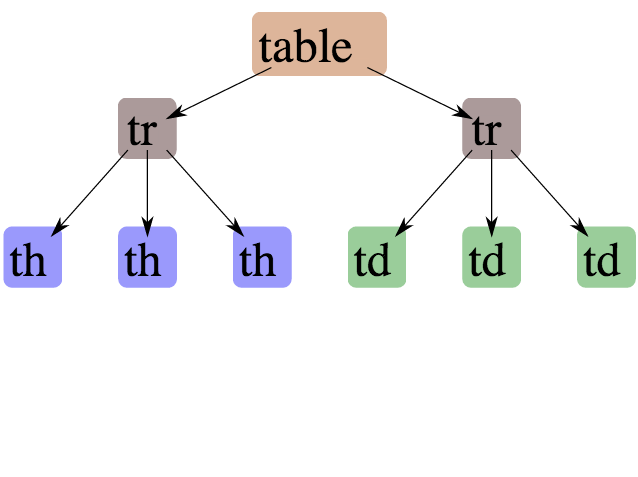
Let’s add a table
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Class</th>
</tr>
<tr>
<td>Kay</td>
<td>Ashaolu</td>
<td>Web Architecture</td>
</tr>
</table>DOM Tree

Head / Body
- So far we've been looking at the "body" of a document
- Main section which contains page information
- Head contains meta information
Head is Important
<!DOCTYPE html>
<html>
<head>
<title>My First HTML Webpage</title>
<meta name="author" content="Kay Ashaolu" />
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
</head>
<body>
Main Content
</body>
</html>- Title shows up title bar of browser
- Meta tags convey general information
More Semantic Tags
<article>
<section>
<header>Section 1 header</header>
<p>Section 1 body</p>
<footer>Section 1 footer</footer>
</section>
<section>
<header>Section 2 header</header>
<p>Section 2 body</p>
<footer>Section 2 footer</footer>
</section>
</article>More Semantic Tags
- <article> An independent, self contained content
- <section> Defines a section
- <header> Defines a header
- <footer> Defines a footer
Note
- All of the previous tags are treated the same way as a:
- <div> defines a division or section of a document
- However, tags like <header> give semantic meaning to its content
How HTML and CSS are linked
<head>
<link rel="stylesheet" href="../css/style.css" type="text/css" />
</head>- Browser will download these references and use them for display
- CSS link tags should appear in head
- script tags can appear in body
Why use the Head Tag?
- Semantic meaning
- Title bar
- Search engines
Summary
- HTML provides a way to annotate text to convey semantic meaning or grouping
- Browser displays tags in standard ways
- Tags are named, can contain attributes, can be nested
HTML - Frontend Webarch
By kayashaolu



