WARNING!
This is talk is focused on provide you another way to develop apps using Meteor, so please make sure you understood all the pros/cons related to this platform, since it couldn't satisfy your requirements.
Friendly reminder: You have to be framework-agnostic :)
React + Meteor... Real Time!


Kenji Lozano (@kenji_lozano)
@kenji_lozano
Kenji Lozano
Senior Software Developer, Truextend
Organizer of Angular Bolivia Community
Organizer of NG-Bolivia and NgGirls
Speaker and Javascript Lover
Sucre, Bolivia
Cochabamba

Cycling Fan

Wait... Hey! You're an Angular Lover!
What we'll cover?
- What is Meteor?
- Client Architecture
- Meteor behind the scenes
- Angular-Meteor in Action!
JAVASCRIPT APPS

THE FASTEST WAY TO BUILD
Meteor is an open source platform for web, mobile and desktop
What means "Platform"?

Library
Framework
Platform



JAVASCRIPT APPS

THE FASTEST WAY TO BUILD
Meteor is an open source platform for web, mobile and desktop
Websites
Apps


Links and Forums
Modern UI/UX
Single Pages
Runs in the browser
No refresh button
Browser, mobile and more
Websites
Apps


Stateless
Statefull
Request / Response
Presentation on the wire
Publish / Subscribe
Data on the wire

Client Connected
WEBSOCKETS
- Push live updates from the server
- Client updates are saved locally
- Same experience on multiple platforms
Meteor
- Connected Client Architecture
- Publish & Subscribe
- Distributed Data Protocol
- Meteor Methods
- Javascript Everywhere
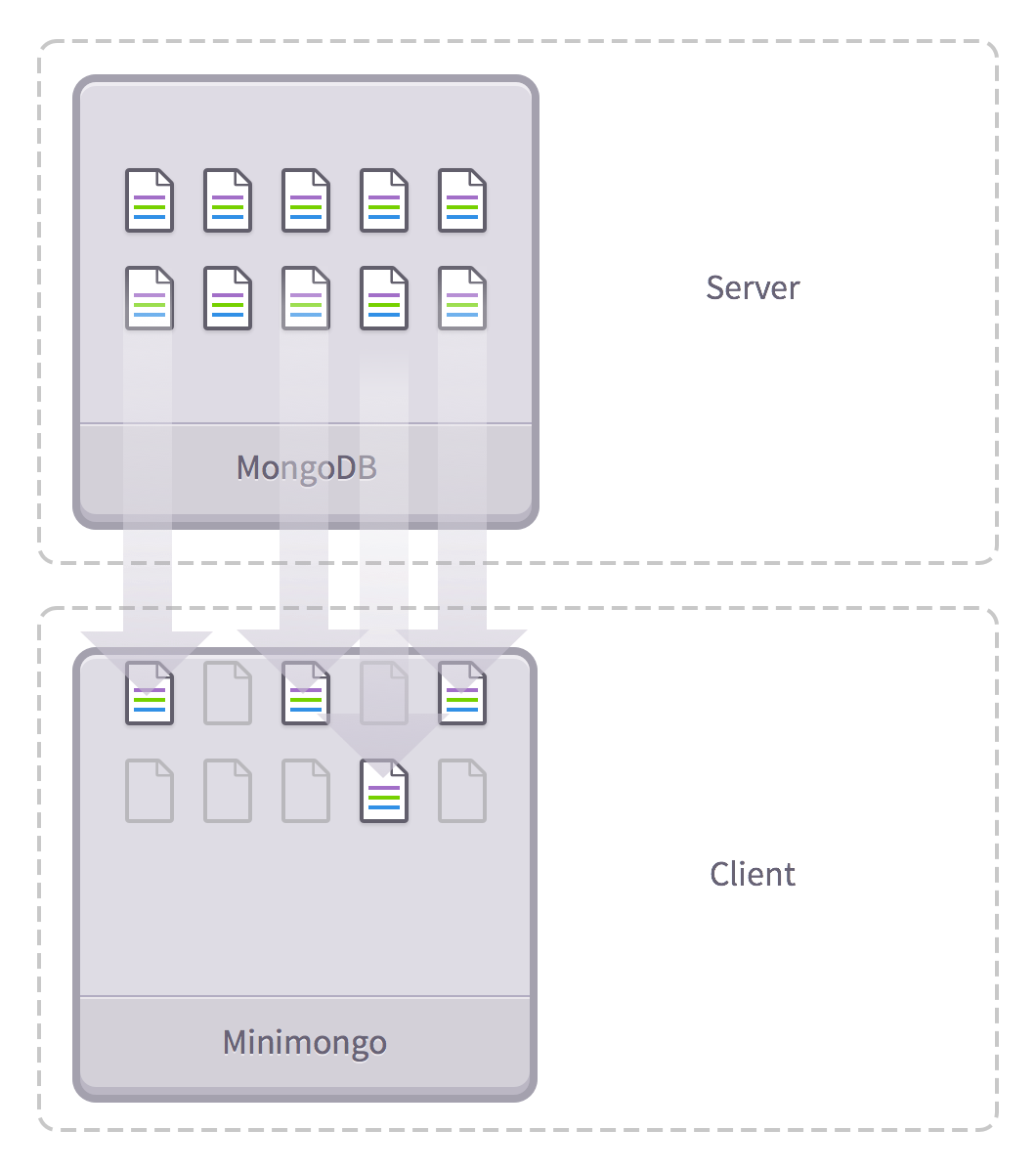
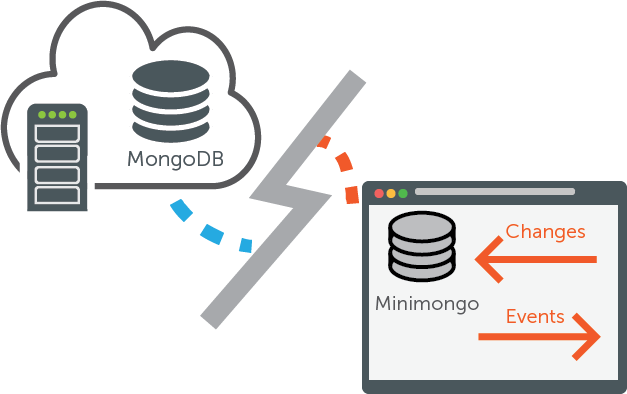
Connected Client Architecture
Connected Client Architecture

Minimongo



ws
Server
Client
Publish & Subscribe
Publish & Subscribe
How does it works?

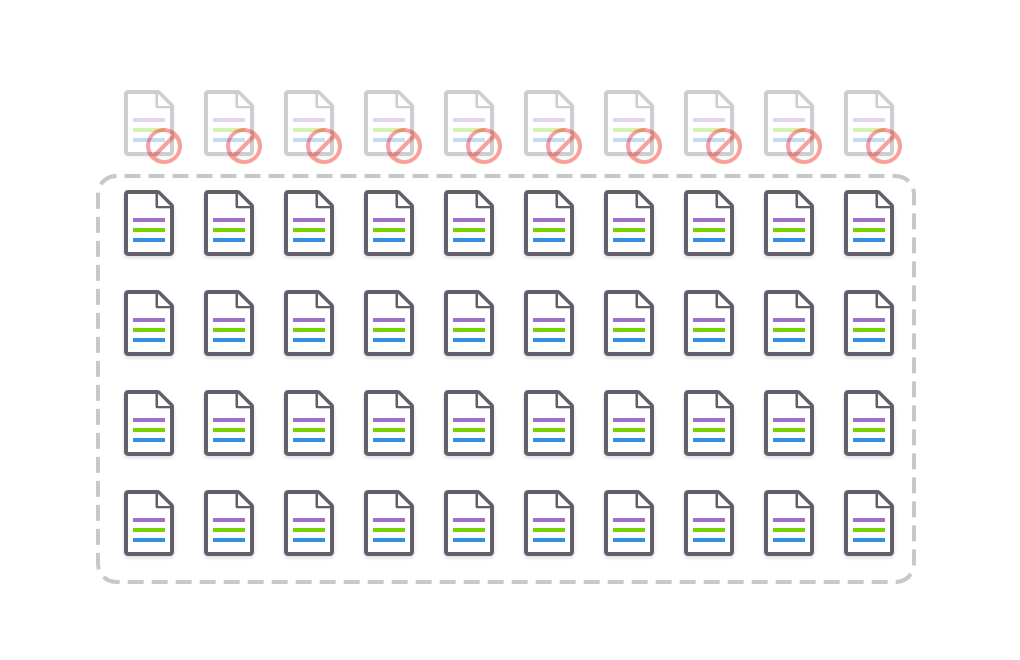
Publications
How does it works?


// on the server
Meteor.publish('posts', function() {
return Posts.find({flagged: false});
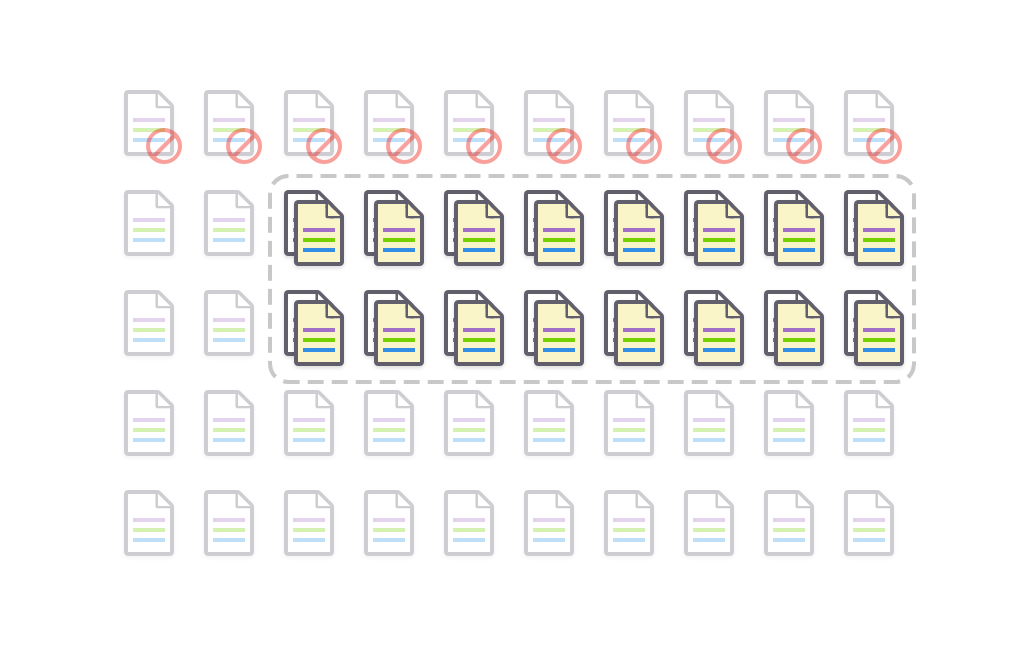
});Subscriptions
How does it works?

// on the server
Meteor.publish('posts', function(author) {
return Posts.find({
flagged: false,
author: author
});
});// on the client
Meteor.subscribe('posts', 'bob-smith');Data Distributed Protocol
Data Distributed Protocol
You can think of the publication / subscription system as a funnel that transfers data from a collection on the server (source) to one on the client (destination).

Meteor Methods
Methods

Sends data to backend to perform a transaction.
Meteor.methods({
addMessage(content: string, from: string,
type: 'MSG' | 'INFO',
avatar: string) {
return Messages.insert({
from,
content,
type,
avatar
});
}
});
Javascript Everywhere
Isomorphic Javascript

var name = response.name
GET http://myServer/user
SELECT name
FROM users
WHERE id=12345
Isomorphic Javascript

Users.find(
{ _id: 12345 },
{
fields: { name: 1 }
}
);
Meteor Data Flow
DDP



Server
Client
Subscription
Publication
Method
Minimongo
Mongo
Post.insert
Optimistic UI
Post.insert
Method
Why Meteor?
Why Meteor?



Ship more with less code.
Build apps for any device.
Integrates technologies that you already use.
Amazing Community
Meteor Community

Key Features
Publish & Subscribe
// on the server
Meteor.publish('posts', function(author) {
return Posts.find({
flagged: false,
author: author
});
});// on the client
Meteor.subscribe('posts', 'bob-smith');Isomorphic Javascript
Meteor Methods
Meteor.methods({
addMessage(content: string, from: string,
type: 'MSG' | 'INFO',
avatar: string) {
return Messages.insert({
from,
content,
type,
avatar
});
}
});
Users.find(
{ _id: 12345 },
{
fields: { name: 1 }
}
);React-Meteor in Action!


Let's get started!
Thanks to Meteor Team! https://www.meteor.com/tutorials/react/creating-an-app
#For OSX/LINUX Users
$ curl https://install.meteor.com/ | sh
#For WINDOWS Users
$ choco install meteor#Create a project
$ meteor create myapp
#Run it locally
$ cd myapp
$ meteor npm install
$ meteor
$ # Meteor server running on: http://localhost:3000/Wait!

What about NodeJs and MongoDb?


No needed!


Meteor docs says:
Let's see an Example running


Thank You!
Hope you enjoyed this talk!

Meteor + React... Real Time!
By Kenji Lozano
Meteor + React... Real Time!
Talk about Meteor and React.
- 301



