Web Technology
Karuna Goyal
Mritunjay Goutam urf Lallan

What is Web ?

The World-Wide Web or simply Web is a service which allows users to share information over the Internet in the form of interactive documents which contain text, links, images, and other media.

You mean INTERNET . Right ??
Internet Vs WWW
Internet
WWW
Origin
1988
1993
Name of the first version
ARPANET
NSFnet
Governed by
Internet Protocol /IP
This is the base, independent of the World Wide Web
Hyper Text Transfer Protocol/HTTP
It depends on Internet to work
Dependency
Nature
Hardware
Software
Who Invent the WWW ?
Now the question arises

Why was WWW invented ?
"Common information space in which we communicate by sharing information"
Tim Berners-Lee said
Why do we need to learn Web Technology ?
Because If we do we can
Create our own portfolio
Create our own blog website
Create Amazing Games

Or Even

REALLY !!!
So do you want to become Spiderman ??

How do I create it ?
What languages should I learn ?
What is a website ?
How should I start ?
What tools should I use ?
But before that you should know these answers
A Website is a collection of Web Pages .
A Web Page is a single web document. Its purpose is to convey useful information to a user in a comprehensive, visual manner.
The Web Page is the basic building block of the Web.
There are over 700 million Web Pages on the Internet.
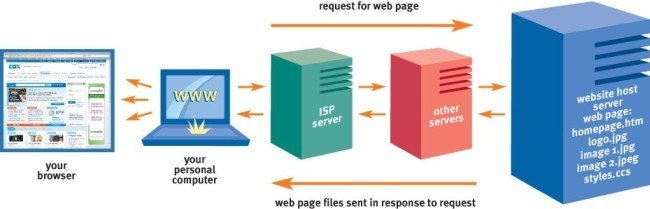
How webpages communicate over the Internet?

LANGUAGE
HyperText Markup Language
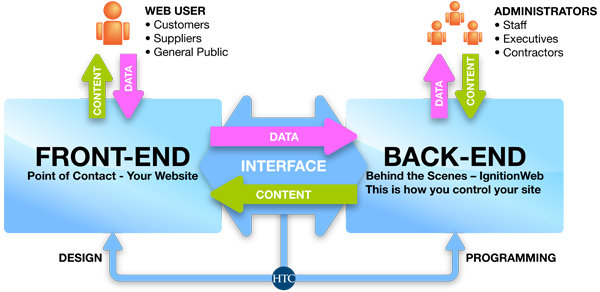
What exactly a website is ?

Lets take an example

A front-end developer is responsible for the interior design of a house that’s been built by a back-end developer.


Frontend Technologies
Backend Technologies
Web Standards

What Is HTML ?
How To Meet Ladies
HTML (HyperText Markup Language) is the language of the Web. An HTML document is a text document that describes the structure of a single Web Page.
Web Browsers read HTML documents and render them as visual components on the user's screen.
Who invented HTML language ?
Basic HTML Model
<!DOCTYPE html>
<html>
<head>
<title>
mytitle
</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>HTML DEMO
What Is CSS ?
Counter-Strike Service
Cascading style sheets is a style sheet language used for describing the presentation semantics.
With CSS3, web browsers natively produce a lot of the styling effects that were once only achievable through creative HTML hacks and images editing programs like Photoshop.

Thats Right !!
p {
text-align: center;
color: red;
}
h1{
text-align: center;
color: blue;
}Basic CSS Code
CSS DEMO
What Is JavaScript ?
Is it a part of JAVA ?
JavaScript is the programming language of HTML and the Web.
It Gives you Power
Great Power !!!

function distance(x1, y1, x2, y2)
{
var dx = (x2 - x1);
var dy = (y2 - y1);
return Math.sqrt(dx*dx + dy*dy);
}
JavaScript Code Example
Expecting Demo ?

NOPE
NOT TODAY
Open Source Web Frameworks









Open Source Tools






Feeling Bored ???
VISIT
Harmony-http://mrdoob.com/projects/harmony/#circles
Incredibox- http://www.incredibox.com/v2/
Patatap- http://www.patatap.com/
Stickman-http://www.drawastickman.com/
Flash VS HTML5 - http://flashvhtml.com/
Let's dive deep
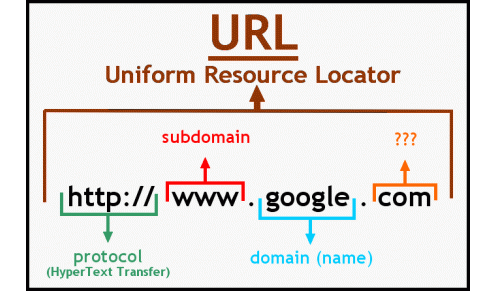
URL- Uniform Resource Locator

How does a website work ?

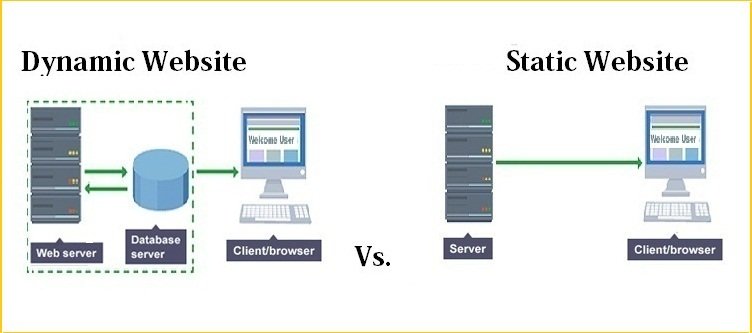
Two Types Of Websites
-
Static
-
Dynamic

Career Options
Web Developer

Web Designer

Web Developer
Web Designer
- Creates the "backend"
- Codes HTML,PHP,JS and many more
- Focus on functionality and compatibility
- Creates the aesthetics of websites
- Applies design to the website
- Understand usability
The Web world is changing and you can be the part of the change


How Can I start ?
You can start with
- https://www.codecademy.com/
- http://www.w3schools.com/
- https://in.udacity.com/
- https://www.coursera.org/
"The Change Is In Our Hands"
Shoot your Questions
Future will be exciting ...


SFD - Web Technologies
By Sushil Khanchi
SFD - Web Technologies
- 877



