Selectors & variables


Zoals in HTML en CSS, kan je in JavaScript ook comments typen. Dit is handig om je code te verduidelijken:
💡Good to know: Code comments
JavaScript
// Dit is één regel commentaar in JavaScript
/**
* Meerdere regels commentaar
* kan je in JavaScript op
* deze manier schrijven.
*/In de slides zullen we vaak het verwachtte resultaat in comments naast de code noteren.
HTML
<!-- Dit is een comment in HTML -->CSS
/* Dit is een comment in CSS */Selectors
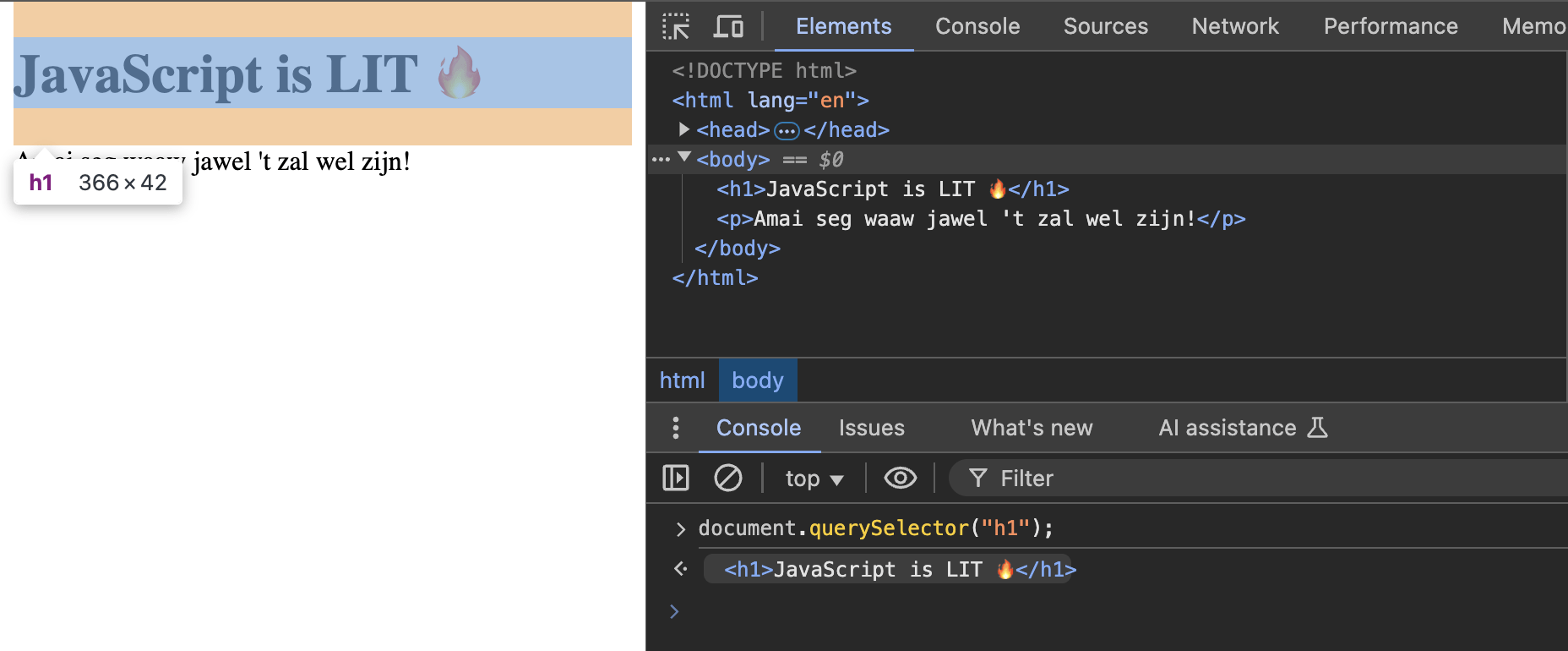
Met selectors kan je HTML elementen selecteren in JavaScript om er daarna iets mee te kunnen doen, vb:
- een extra CSS classe toevoegen aan het element
- een inline style toevoegen aan het element
- extra child elementen toevoegen
= een methode (method) om een element vast te nemen.
Selector methods
main.js
document.querySelector(".my-box");<div class="my-box">
This is a box.
</div>index.html
Hoe ziet een selector method eruit?
document.querySelector("div [href] .my-box");- Heeft een naam, vb
querySelector - Begint met een punt
.en heeft haakjes() - Binnen de haakjes staat er een selector (zoals in CSS), tussen
"":- Type // vb: "span"
- ID // vb: "#contact-form"
- Class // vb: ".card"
- Attribute // vb: "[src]"
- Je kan meerdere selectors combineren (ook zoals in CSS)
- Je roept het op op een object
document.querySelector(".my-box");document
Een object dat ons toegang geeft tot de DOM (= Document Object Model) of in mensentaal: tot onze HTML-pagina.
.my-box
De selector die we zoeken. In dit geval de klasse 'my-box'.
.querySelector("")
Een method die het eerste element zoekt in het object waarop het wordt opgeroepen, in dit geval document.
Hoe ziet een selector method eruit?

Voorbeeld
Verschillende soorten
.getElementById("my-custom-id").getElementsByTagName("div").getElementsByClassName("my-custom-class").querySelector("a .my-custom-class #my-custom-id").querySelectorAll(".my-custom-class")- Geeft het HTML element met het opgegeven ID:
- Geeft een HTML collectie van elementen met de opgegeven tag name
- Geeft een HTML collectie van elementen met de opgegeven classe name
- Geeft het eerste HTML element met de opgegeven selector(s)
- Geeft een Node List van elementen met de opgegeven selector(s)
NodeList vs. HTML (Collection)
Afhankelijk van de soort selector, krijg je iets anders terug:
- Element: één specifiek HTML element
-
NodeList: Een lijst van nodes.
- Een Node kan in principe vanalles zijn: tekst, comments, attributes,...
-
HTMLCollection: Een lijst van HTML-elementen
-
Een HTML-element is een specifiek type node, namelijk: een HTML tag zoals
<p>of<div>.
-
Een HTML-element is een specifiek type node, namelijk: een HTML tag zoals
const eersteKnop = document.querySelector("button"); // één element
const alleKnoppen = document.querySelectorAll("button"); // NodeList💡 Hier gaan we later dieper op in
Variables
- Een manier om waarden op te slaan
- Een manier om waarden opnieuw te gebruiken
- Ze vermijden herhaling
- Ze vergemakkelijken het aanpassen van code
- Zorgen voor dynamische code
Wat zijn variabelen?
const subject = "Web Scripting";
let schoolYear = 2025;- Start met
letofconst -
Geef een naam of identifier
-
start met (lowercase) letter, underscore
_of een dollar teken$ - daarna kunnen cijfers gebruikt worden
- Conventie: camelCasing
-
start met (lowercase) letter, underscore
Een variabele declareren
customerAgeisLoggedIn-
2price -
user-name -
const -
total$Price -
awesome!
🙋♂️ Welke variable names zijn fout?
-
✅
customerAge→ Duidelijk en beschrijvend -
✅
isLoggedIn→ Prefix is helpt bij leesbaarheid -
❌
2price→ Begint met een cijfer, mag niet! -
❌
user-name→ Bevat een min. Gebruik camelCasing! -
❌
const→ Dit is een gereserveerd woord in JavaScript en kan niet als variabelenaam gebruikt worden. -
✅
total$Price→ Duidelijk en beschrijvend. Dollarteken is toegestaan -
❌
awesome!→ Uitroepteken is niet toegestaan.
🙋♂️ Welke variable names zijn fout?
- Start met
letofconst -
Geef een naam of identifier
-
start met (lowercase) letter, underscore
_of een dollar teken$ - daarna kunnen cijfers gebruikt worden
- Conventie: camelCasing
-
start met (lowercase) letter, underscore
-
Plaats een gelijkheidsteken
= - Geef een waarde, zoals een getal, een stuk tekst (=string) of boolean (true / false).
Een variabele declareren
const fullName = "Lola Young";
let _age2025 = 18;var: (Oude manier - soms in oude documentatie/projecten)
- kan opnieuw gedeclareerd worden
- function scope
const
- Niet herdefinieerbaar na toewijzing, constant
- block scope
let
- kan een nieuwe waarde krijgen
- block scope
Soorten
JavaScript = sequentieel
- JavaScript voert code uit van boven naar onder
- Bij een error, stopt de verdere uitvoering van de code, vb:
- syntax fout
- lege variabele
- Je kan dus pas een variabele gebruiken, als die werd gedeclareerd:
- op een regel erboven
- en binnen dezelfde scope
{}
const doIExist = true;
console.log(doIExist); // trueDe variabele is alleen gekend binnen de codeblok {} waarin die gedeclareerd is.
Block scope
if (isLoggedIn) {
const userName = "Koenraad"; // userName bestaat alleen binnen deze {}
}
console.log(userName); // Fout! userName is block-scopedconst birthYear = 2007;
const currentYear = 2025;
function calculateAge() {
const age = currentYear - birthYear;
console.log(age); // Lukt! age = 18
}
console.log(birthYear); // Lukt! birthYear = 2007
console.log(currentYear); // Lukt! currentYear = 2025
console.log(age); // Fout! age is block-scopedData types
Het data type vertelt de computer hoe het de waarde van een variabele moet interpreteren
- Verschillende soorten data types
- Onderverdeeld in 2 categorieën:
- 🚗 primitieve datatypes
- 🏎️ niet-primitieve datatypes
Verschillende soorten variabelen
🚗 Primitieve datatypes
- Eenvoudigste datatypes
- Zijn immutable: niet veranderbaar
- Soorten:
- Number
- String
- Boolean
- Undefined
- Null
- Symbol
- BigInt
🏎️ Niet-primitieve datatypes
- Zijn mutable: veranderbaar
- Worden opgeslagen als referentie
- Soorten:
- Object
- Array
- Function
- Date
Type checking
- JavaScript is dynamically typed
- Je kan een variabele een nieuwe waarde geven
- De variabele heeft dan het type van de nieuwe waarde
console.log(typeof 42); // "number"
console.log(typeof "tekst"); // "string"
console.log(typeof true); // "boolean"
console.log(typeof {}); // "object"
console.log(typeof []); // "object" (arrays zijn objecten)
console.log(typeof null); // "object" (bekende JavaScript-bug)
console.log(typeof undefined); // "undefined"
console.log(typeof function(){}); // "function"let myFavouriteNumber = 10; // Number
myFavouriteNumber = "Wie niet weg is, is gezien"; // String- Gebruik
typeofom het type van een waarde te controleren.
Let's continue ➡️


1. Selectors & variables
By Lecturer GDM
1. Selectors & variables
- 482



