Loops


Wat zijn loops?
Loops
- worden gebruikt om een stuk code meerdere keren uit te voeren
- verschillende soorten loops
- "voer x-aantal keer deze code uit"
Vb: Verbeter de klastaak van elke student. ✍️
Voorbeeld
const students = ["Kendrick", "Drake", "Eminem"];
for (let name = 0; name < students.length; name++) {
downloadZipFolder(name);
watchWebsiteInBrowser(name);
watchCode(name);
givePoints(name);
}
Loop over alle studenten en voor een aantal functies uit:
for
for-loop
- voor vaste herhalingen
- Je weet vooraf exact hoe vaak je de oefening herhaalt.
for (let i = 1; i <= 10; i++) {
console.log("Push-up #" + i);
}vb. Je doet 10 push-ups. 💪
for (let i = 1; i <= 10; i++) {
console.log(i);
}Maak een variabele en geef deze een initiële waarde.
Voer de loop uit zolang deze conditie geldig is.
Verhoog de variabele na elke iteratie .
for-loop
- Geef 3 parameters mee
- Plaats een puntkomma
;tussen de parameters
for (let i = 1; i > 0; i++) {
console.log(i); // 😱 😱 😱
}for-loop
- Je kan de variabele in de loop gebruiken
-
Vermijd infinite loops: zorg dat de conditional ooit
falseteruggeeft
💡i staat voor index, de positie in de lijst
Use cases
- 📌 Itereren over genummerde lijsten
vb: een lijst met top 10 films. - 🪜 Herhaalde acties met een vast aantal stappen.
- 🖥️ Genereren van HTML-elementen in een webpagina.
while
while-loop
- Iets herhalen tot iets gebeurt
- Je weet niet exact hoeveel keer het moet hehalen
let busIsEr = false;
let minuten = 0;
while (!busIsEr) {
console.log("Ik wacht... minuut " + minuten);
minuten++;
if (minuten === 5) busIsEr = true;
}
console.log("De bus is er!");vb. Je checkt je GSM tot de bus arriveert 🚌
while (true) {
update++;
}De loop blijft doorgaan tot de conditional false returnt.
while-loop
- Geef 1 conditional mee
-
Vermijd infinite loops: zorg dat de conditional ooit
falseteruggeeft
Use cases
- ⏱️ Wachten op een gebeurtenis, vb: een gebruiker die op een knop klikt.
- ❌ Blijven vragen om invoer tot een geldige waarde is gegeven.
- 🏁 Games, waarin de loop blijft draaien tot een spel is afgelopen.
do...while
do-while-loop
- Iets herhalen tot iets gebeurt
- Doe dit minstens één keer
let zinInMeerChipskes = true;
let aantal = 0;
do {
aantal++;
if (aantal === 50) {
zinInMeerChipskes = false;
}
} while (zinInMeerChipskes);vb. Chips eten tot je vol zit 🥔
do {
// code
} while(true);De loop blijft doorgaan tot de conditional false returnt.
do-while-loop
- De code wordt minstens één keer uitgevoerd, zelfs als de conditional
falseis
Use cases
- 🧑💻 Formulier-validatie: minstens één keer invoer vragen aan de gebruiker.
- 🏁 Games: Een speler moet minstens één ronde spelen voordat het spel stopt.
- 🖥️ Menu’s die minstens één keer moeten worden weergegeven.
for...of
for-of-loop
- Gaat automatisch door alle elementen in een array
-
Geen noodzaak om teller
ite gebruiken - Scoped variabele
let fotos = ["foto1.jpg", "foto2.jpg", "foto3.jpg"];
for (let foto of fotos) {
console.log("Foto weergeven: " + foto);
}vb. Foto's één voor één bekijken 📸
for-of-loop
for (let item of array) {
// code
}Sla het huidige item op in een tijdelijke variabele.
Een array
Use cases
- 🛒 Lijstjes met items verwerken, vb: producten in een webshop tonen.
- 🙍♀️ Gebruikersgegevens uit een database ophalen en weergeven.
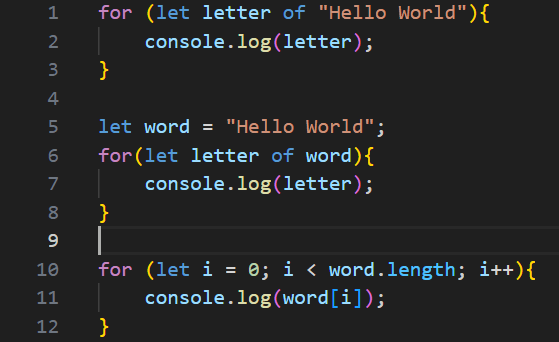
for-of-loop: protip
Sla het huidige item op in een tijdelijke variabele.
Een woord (string)

Alternatieve
methode
Methode
met for-loop
break & continue
break
- Stopt de loop volledig
for (let i = 0; i < 10; i++) {
if (i === 5) {
break;
}
console.log(i);
}
continue
- Slaat een iteratie over
for (let i = 0; i < 5; i++) {
if (i === 2) {
continue;
}
console.log(i);
}foreach
foreach-loops
- Loopt automatisch over elk element en voert een callback functie uit.
- Bij
for,while, offor...ofmoet je zelf de stappen definiëren
- Bij
-
Geen
breakofcontinue - Werkt met arrays (vb: Geen objecten)
foreach callback
= Functie die wordt uitgevoerd bij elk element
- Parameter 1: het huidige element
- Parameter 2: de
indexvan het element in de array
let kleuren = ["rood", "blauw", "groen"];
kleuren.forEach((kleur, index) => {
console.log("Kleur #" + index + ": " + kleur);
}
// Kleur #0: rood
// Kleur #1: blauw
// Kleur #2: groen 10. Loops
By Lecturer GDM
10. Loops
- 562



