Canvas
A short introduction


Canvas API
- API = verzameling van functies en methodes
-
Canvas API = API om te tekenen op een canvas element:
- Je zegt wat je wilt tekenen
- De browser regelt hoe het getekend wordt
- Lees er alles over op MDN
<canvas> element
<canvas>
- HTML-element:
<canvas></canvas> - soort van "leeg whiteboard" in de browser
- Heeft een
widthenheightattribute
<canvas id="mijn-canvas" width="400" height="300"></canvas>index.html
<canvas>
Je kan er (via JavaScript) in tekenen:
- vormen
- afbeeldingen
- tekst
- animaties

<canvas> aanspreken in JS
- Haal het
<canvas>element op uit de DOM - Maak een context aan
<canvas id="mijn-canvas" width="400" height="300"></canvas>const canvas = document.getElementById("mijn-canvas");
const ctx = canvas.getContext("2d");
// En nu kunnen we hier mee aan de slag in JS!index.html
main.js
💡 ctx is de "stift" waarmee je op je "whiteboard" tekent
Objecten tekenen

const canvas = document.getElementById("mijn-canvas");
const ctx = canvas.getContext("2d");🖊️ ctx
- = object dat functies biedt om te tekenen
- Enkele veelgebruikte tekenmethodes
-
Rechthoek:
ctx.fillRect(x, y, w, h) -
Cirkel
:ctx.arc(x, y, radius, startAngle, endAngle) -
Kleur kiezen:
ctx.fillStyle = "color" -
Effectief inkleuren:
ctx.fill() - ...
-
Rechthoek:
🖊️ ctx
const canvas = document.querySelector("canvas");
const ctx = canvas.getContext("2d");
ctx.fillStyle = "pink";
ctx.beginPath();
ctx.arc(50, 50, 30, 0, Math.PI * 2);
ctx.fill();
Voorbeeld

Rechthoek tekenen
const canvas = document.querySelector("canvas");
const ctx = canvas.getContext("2d");
ctx.beginPath(); // Start een nieuw pad
ctx.moveTo(50, 50); // Zet startpunt
ctx.lineTo(200, 50); // Teken lijn naar rechts
ctx.lineTo(200, 150); // Teken lijn naar beneden
ctx.lineTo(50, 150); // Teken lijn naar links
ctx.closePath(); // Sluit het pad
ctx.stroke(); // Teken de omtrek
ctx.fill(); // Vul het padVoorbeeld
Rechthoek tekenen
Uitleg
-
beginPath(): Start een nieuw pad. Nodig voordat je lijnen, vormen of curves gaat tekenen. -
moveTo(x, y): Verplaatst de "pen" naar het startpunt zonder te tekenen. -
lineTo(x, y): Trekt een lijn van huidige positie naar opgegeven coördinaten. -
closePath(): Sluit het pad door een lijn te trekken naar het beginpunt. -
stroke(): Tekent de omtrek van het pad. -
fill(): Vult het pad met de huidige vulkleur.
Transformaties
Je kan tekeningen ook transformeren, zonder CSS te schrijven
-
translate(x, y): Verplaatst de oorsprong van het canvas -
rotate(angle): Roteert het canvas rond de oorsprong -
scale(x, y): Schaalt het canvas
Canvas animaties
Canvas animaties 🤝
- Canvas = tekenoppervlak
- Context = tekenfunctie
-
requestAnimationFrame(): zorgt voor de timing en vloeiende animatie
Canvas reset
const canvas = document.querySelector("canvas");
const ctx = canvas.getContext("2d");
function animate() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
// Code die iets tekent
requestAnimationFrame(animate);
}
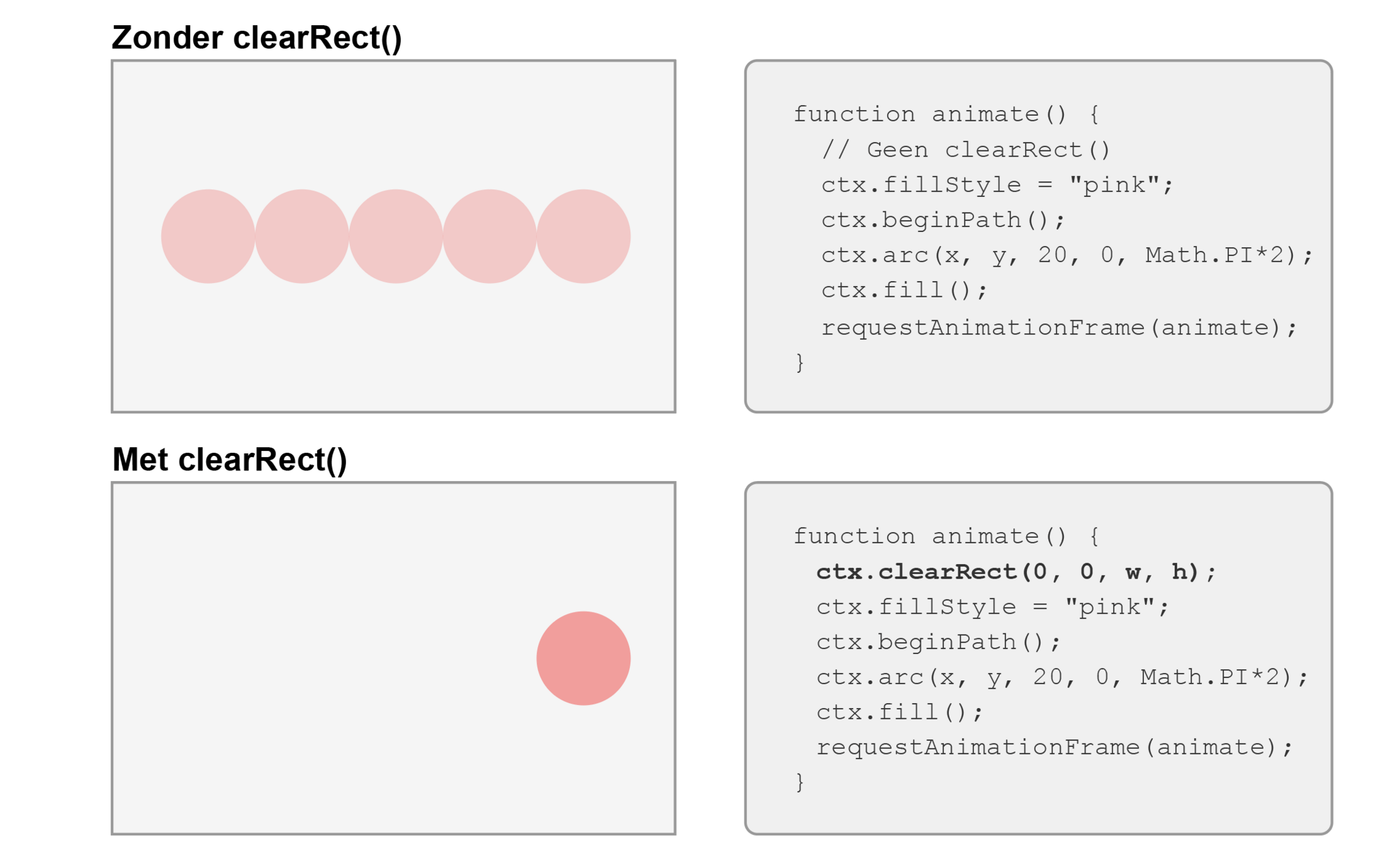
animate();💡 Maak het canvas eerst terug leeg, zodat je de vorige frame(s) niet blijft zien - tenzij je vb. een lijn wilt tekenen.
Canvas reset

Meer info
Documentatie
- MDN Web Docs (de meest complete Canvas referentie): https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API
- W3Schools Canvas Tutorial: https://www.w3schools.com/html/html5_canvas.asp
Meer mogelijkheden met Canvas
Canvas biedt meer dan basisvormen tekenen:
- 🎮 Game Development: Maak interactieve games met physics en sprites
- 📊 Datavisualisatie: Bouw dynamische grafieken en dashboards
- 🎆 Special Effects: Voeg glow, schaduw en animaties toe voor indrukwekkende visuals
- 🖼️ Image Manipulation: Bewerk afbeeldingen en creëer filters zoals in Photoshop.
Meer mogelijkheden met Canvas
Handige libraries:
- Three.js – Voor 3D-graphics en WebGL-animaties.
- GSAP (GreenSock) – Super soepele en krachtige animaties.
- PixiJS – Voor high-performance 2D-animaties en games.
- p5.js – Creatief coderen met een focus op visuals en interactiviteit.
13: [Extra] Canvas
By Lecturer GDM
13: [Extra] Canvas
- 509



