
Wireframing
UX UI Design 1
Introductie

Wireframing
Introductie
Een ruwe schets van iedere pagina van een digitaal idee.


Introductie


Introductie
Het laat toe om zeer snel een idee te bespreken met andere belanghebbenden zonder de discussie over details te laten gaan


Introductie
Het laat toe om de hierarchie van informatie te bepalen.


Introductie
- Uit informatie architectuur weten we dat content-focused en user-centered moeten werken.
- Dit wilt zeggen dat het concept eerst goed moet zitten vooraleer we details toevoegen (design)

Introductie

Dus eerst functioneel concept, dan design:

De voordelen

Wireframing
Voordeel: Snelheid
De klant waarvoor je een design maakt kan al heel snel ingrijpen en feedback geven over wat de verwachtingen zijn afgestemd met wat je voor ogen hebt als designer.

Voordeel: Snelheid
Je kan in enkele minuten al een idee visualiseren en communiceren zonder te gaan focussen op details.

Voordeel: Goedkoop
Je hoeft geen maanden werk te steken in het ontwerpen van een idee. Je krijgt ook veel zelfvertrouwen van de klant wanneer de wireframes reeds goedgekeurd zijn.

Voordeel: Gerichtheid
De feedback van een klant zal relevanter zijn en meer gericht naar wat je naar op zoek naar bent in de eerste fase.
In plaats van: "Is dat groene kleur niet wat donker?"
Krijg je nu: "Is functionaliteit A wel het belangrijkste?"

Het proces: low-fidelity

Wireframing
Het proces
Je start vanuit een lage kwaliteit (low fidelity) en itereert tot een hoge kwaliteit (high fidelity).

Het proces


Low-fidelity
High-fidelity
Het proces: Lo-fi

Dit is vaak een ruwe tekening op papier
- Gebruik geen kleur, typografie.
- Beperk uitgeschreven tekst en details.
- Let vooral op hiërarchie: dit is het gemakkelijkste op een mobile wireframe.
Het proces: Lo-fi

Op een website of app kan je steeds scrollen, beperk jezelf dus niet in de hoogte en breedte van 1 pagina.
Annoteer context!

Het proces: Lo-fi

Wanneer je een papieren versie hebt, kan je deze al door een gebruiker heel snel laten testen adhv een papieren prototype.

Het proces: mid/high-fidelity

Wireframing
Het proces: Mid/High-fi
Mid/High fidelity is een digitale versie van de papieren versie.


Het proces: Mid/High-fi
Hier kan je al iets meer van copywriting, uitlijning en iconografie in gaan steken.
Maar voor de rest heeft dit voornamelijk dezelfde beperkingen.



Het proces: Mid/High-fi
Je kan zelf wireframes tekenen van scratch in Figma, of je kan ook sneller werken door:
- Voorbeelden van reeds gemaakte wireframes uit de community te kopieren en vervolgens aan te passen naar je eigen wens
- Zelf je wireframe te tekenen en wireframes samen te stellen door herbruikbare componenten uit UI kits te mixen.

Mid/High-fi
Reeds voorgemaakte wireframes uit de community waaruit je kan kopieren:
- Wireframe Kit by André Moura (Mobile + desktop)
- Daresay mobile UI kit by Arvid Långström (Mobile)


Het proces: Mid/High-fi
Reeds gemaakte UI kits waaruit je componenten kan gebruiken:

Het proces: Mid/High-fi
Hoe gebruik je nu componenten uit een community file?
1. Voeg de Figma-file toe aan je eigen werkomgeving
2. "publiceer" de library naar jouw team



Het proces: Mid/High-fi
3. Vervolgens ga je naar je eigen gemaakte FIgma file en maak je de net gepubliceerde library beschikbaar!


Het proces: Mid/High-fi
4. Detach component Zo kan je er vrij mee experimenteren binnen jouw figma file of er een local component van maken.


Het proces: Mid/High-fi

Valkuilen / tips

Wireframing
Is dit een goede wireframe?


Is dit een goede wireframe?



We hebben geen idee over wat deze app gaat, niet bruikbaar! Gebruik echte tekst!
Content
-
Ga opzoek naar genoeg content en functies om je webpaginas te vullen
-
Vermijd pagina’s waarbij er maar 1 regel tekst en een afbeelding staat:




Per typepagina
-
Werk niet elke pagina uit in wireframes
-
Werk wel de typepagina's uit:
-
homepagina,
-
contactpagina,
-
‘hoe het allemaal is ontstaan’-pagina
-
producten-lijst-pagina
-
product-detail pagina, ...
-



Responsiveness

Wanneer een component of layout responsive verandert qua design, zorg er dan voor dat je hier ook in een wireframe voor voorziet.
Werk hier mobile-first
Maak het concreet

-
Maak je wireframes concreet
-
Schrijf je navigatie uit, werk inhoudelijk de footer uit, gebruik teksten en titels, zoek genoeg content




Frame-lengte
-
Verhoog je frame om scroll toe te laten.





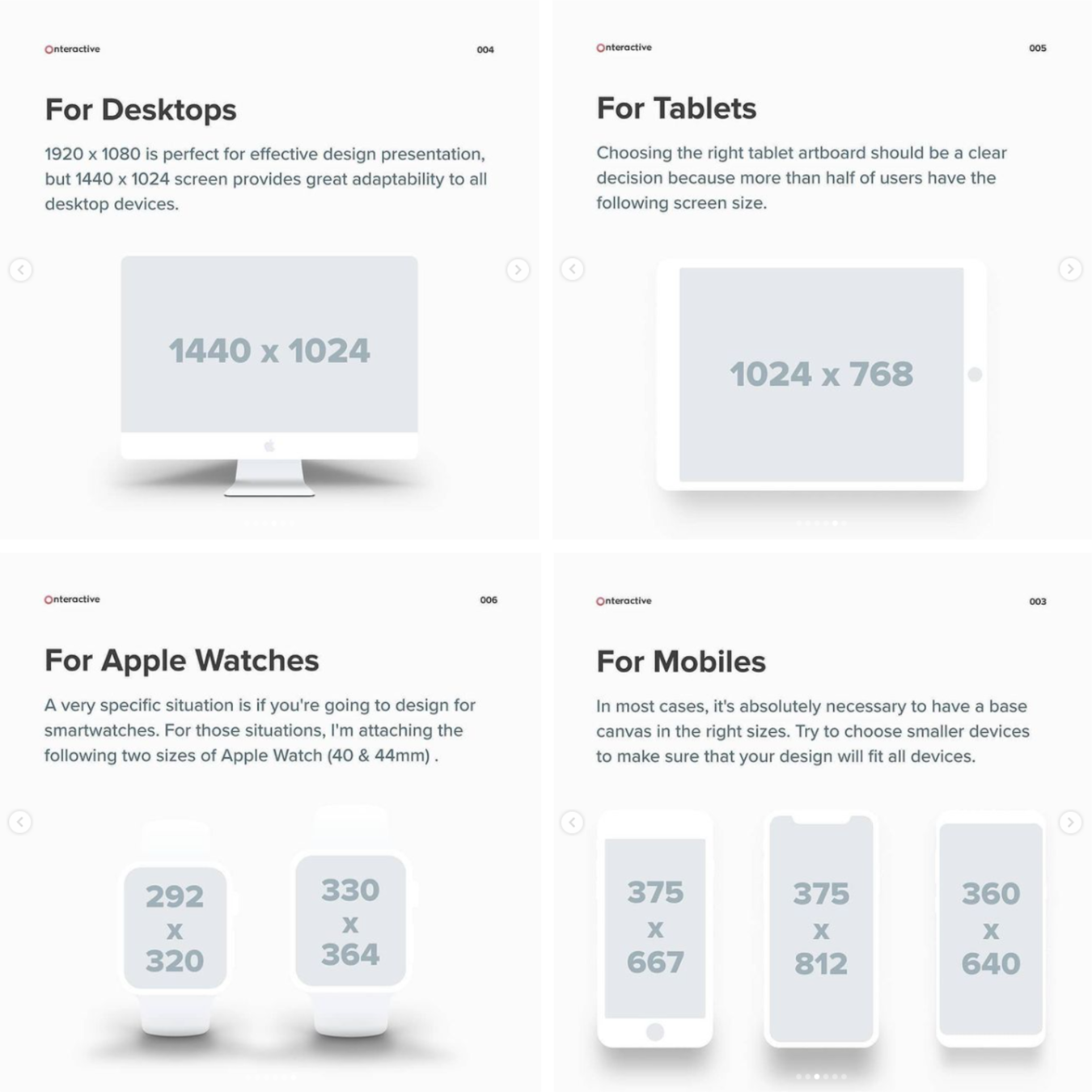
Viewport-ratio's
Layout grid

- Begin je werk van op een layout grid. Dit zal je veel werk besparen


Opmaak / design

-
Vermijd opmaak in je wireframes.
Wireframes gaan over functionaliteiten, niet over design.
Denk nog niet na over stijl, typografie, kleur, …


Wireframe ≠ design

Afbeeldingen

-
Laat afbeeldingen achterwege. Logo is een uitzondering hierop
-
Gebruik een vlak met kruis of een default gekleurd vlak dat niet opvalt om een afbeelding voor te stellen


Afbeeldingen




Logische flow

-
Bekijk je wireframes kritisch en vergeet belangrijke functionaliteiten niet.
-
De opbouw moet logisch en doordacht zijn.
-
Durf je vragen stellen bij je wireframes, anders hadden ze ook geen nut.



Logische flow

-
Vergeet geen functionaliteiten, test je wireframes! Zonder verzendknop werkt dit
formulier
niet


What's next?

Wireframing
What's next?


Voorbeelden

Wireframing




Wireframing
By Lecturer GDM
Wireframing
- 894



