
Web Layouts
Onderdelen van een website

Webdesign
Web design
Start met een lege pagina...
Kan overweldigend zijn! Wat moet ik doen?
- User Interface
- User Experience
- Typografie
- Afbeeldingen
- ...
Web onderdelen
Bijna alle websites zijn gebouwd uit volgende onderdelen:
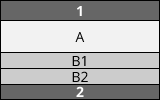
- Header
- Bovenaan de pagina
- Relevante info voor alle pagina's
- Logo
- Site name
- Navigatie
- ...
- Main content
- Het grootste gebied
- Inhoud is eigen aan de pagina
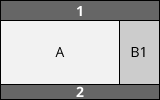
- De "zij-informatie" kan verschillende inhouden bevatten maar is alles dat niet vereist is om de main inhoud te verstaan.
- Vult de main-info aan (bv: aangeraden video's)
- Wordt gedeeld met een subset van pagina's (bv: video-playlist)
- Alternatieve navigatie (bv: relevante artikels)
- Footer
- Zichtbaar op elke pagina onderaan
- Net zoals de header: globale info
- Navigatie
- Privacy policy / Cookies
- Nieuwsbrief
- Legale informatie
Deze elementen komen voor op bijna iedere website - Maar hoe gaan we ze 'layouten'?
Layouts

Webdesign
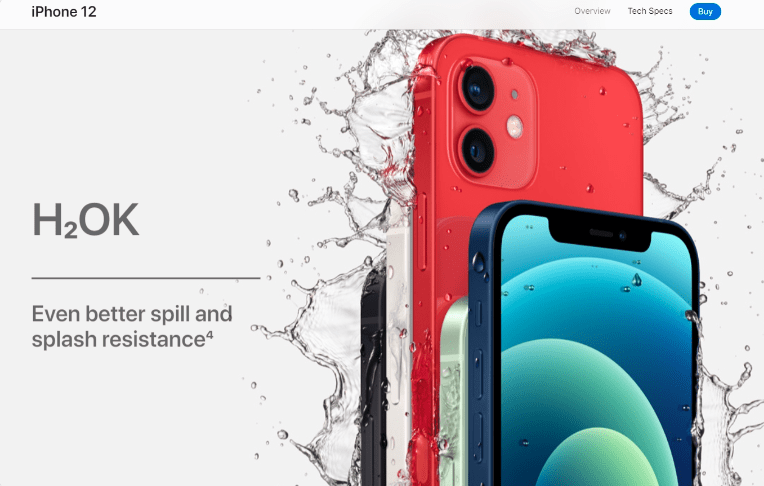
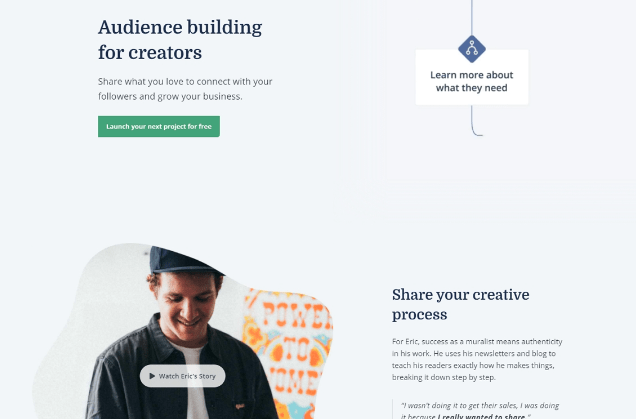
1-kolom layout
Populair door mobiele toestellen.



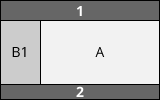
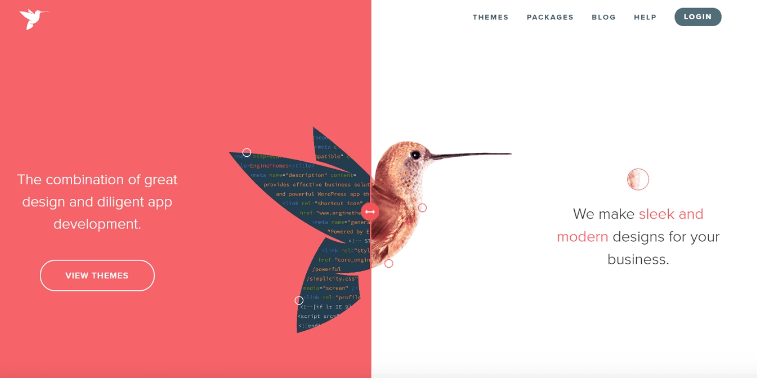
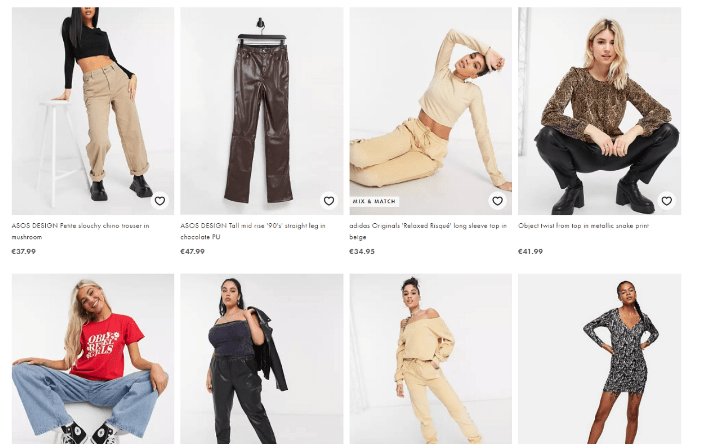
2 of 3-kolom layout
Gepopulariseerd door tablet en desktop gebruik.





Populaire layouts

Webdesign





Web layouts
By Lecturer GDM
Web layouts
- 490



