Deel 6: The power of design
Transities en animaties

Transitions

Hover
Eén van de meest gebruikte is de :hover selector.
Hierbij kan je de hover-state stijlen. De hover-state is de visuele status van een element die zich enkel toont wanneer je er met een cursor over zweeft.
a {
background: green;
}
a:hover {
background: blue;
}
Transitions
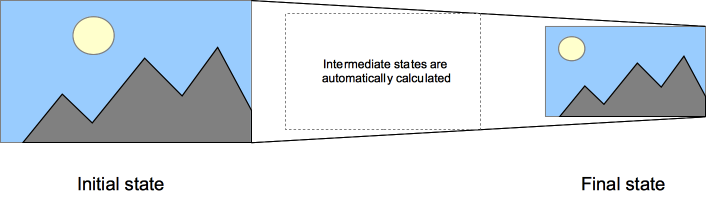
CSS transitions laat je toe om aangepaste waarden van properties geleidelijk aan te laten toepassen.



Transitions
De link wordt blauw wanneer je er met je muis over zweeft.
de link zal in 0 seconden van een groene
naar blauwe achtergrond springen
link
link

a {
background: green;
}
a:hover,
a:focus {
background: blue;
}
Transitions
Met transition gaat de overgang smoother
a {
background: green;
transition: background 0.2s ease;
}
a:hover,
a:focus {
background: blue;
}link
link
De tekstkleur zal nu over een periode van 0,2 seconden een transitie hebben van groen naar blauw
link
link
link

Transitions
Met CSS Transitions kan je nagenoeg elke CSS-property laten animeren waarbij er waardes te berekenen zijn tussenin.
wel: width, height, color, font-size, background-position...
niet: text-decoration, display, background-image.

Transitions

.selector {
/* Defaults */
transition: all 0s ease;
transition-property: all;
transition-timing: 0s;
transition-timing-function: ease;
}Transitions


Transitions
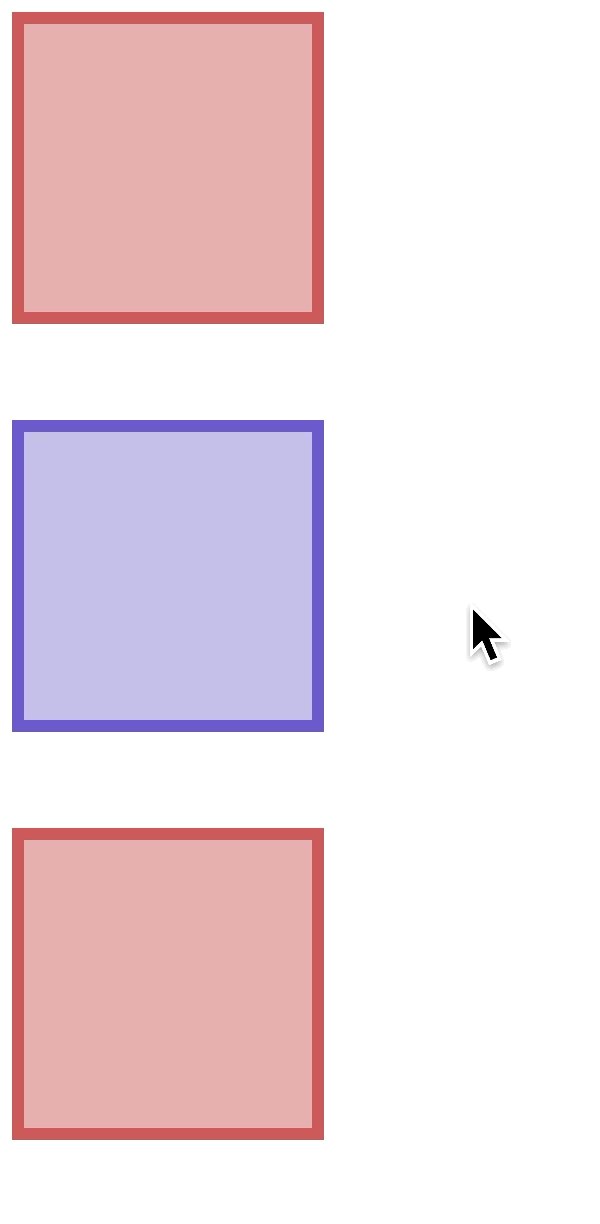
transition-timing-function: Hoe bouwt de transitie zichzelf op?


Transforms
Transforms
Smoothness: veel properties waar je een transitie op zou willen zien zullen een janky animation teweegbrengen.
Bijvoorbeeld: wanneer je een element plots een margin-top geeft, dan moeten alle andere static elementen mee naar onder schuiven.


/* janky animation */
.my-element:hover {
margin-top: 2rem;
}
Met de transform-property kan je een element transformeren zonder de originele opgeëiste ruimte te veranderen.
Hoe minder elementen je in een browser verschuift, hoe performanter de beweging.

Transforms

/* smooth animation */
.my-element:hover {
transform: translateY(2rem);
}Transform

Met de transform-property kan je super veel aanvangen: translateX(), translateY(), scaleX(), scaleY(), rotate(), skew(), perspective(), ...
Transform
Met transform-origin property kan je aan de browser laten weten vanuit welk punt je het element wilt laten transformeren

Animations
Animations
Transform en transition properties worden vaak gebruikt om een éénmalige overgang tussen 2 verschillende statussen te maken.
Animations zijn overgangen die in een lus herhaald worden.

Animations
Eerst definieer je keyframes, daarna kan je die aanspreken in een selector.

@keyframes heartbeat {
0% {
transform: scale(1);
}
70% {
transform: scale(1);
}
75% {
transform: scale(1.2);
}
80% {
transform: scale(1);
}
85% {
transform: scale(1.2);
}
90% {
transform: scale(1);
}
100% {
transform: scale(1);
}
}
.my-selector {
animation-name: heartbeat;
animation-duration: 4s;
}
Animations

.my-selector {
/* Defaults */
animation-name: none;
animation-duration: 0s;
animation-iteration-count: 1;
animation-timing-function: ease;
animation-delay: 0s;
animation-direction: normal;
animation-fill-mode: none;
animation-play-state: running;
}Animations
Keyframes kan je zelf uitschrijven, en kan je zeer leuke dingen mee doen.
Zoek je inspiratie? Er bestaat een animate.css library waar je uit kan kopieren. CSS kan je hier inkijken

Filter
Filters
Filters
Transitions & Animations - lite
By Lecturer GDM
Transitions & Animations - lite
CSS animations and transitions.
- 587



