Webflow
Elements & styling


USER INTERFACE PROTOTYPING

Wat is Webflow?
Webflow
- Een low-code/no-code sitebuilder
- Opgericht in 2013
- Populair bij freelancers, agencies en bedrijven als alternatief voor traditionele webontwikkeling

Waarom Webflow?
- Volledige vrijheid in design (geen vaste templates)
- Volledige controle over HTML, CSS en flexbox/grid
- Uitgebreide animaties en interacties toe te voegen zonder code
-
Mogelijkheid om de volledige code te exporteren voor maatontwikkelingen
-
Flexibele CMS voor dynamische content

Enkele voordelen van Webflow t.o.v. andere sitebuilders zoals Squarespace & Wix
Voorbeelden

Sites die gemaakt zijn met Webflow
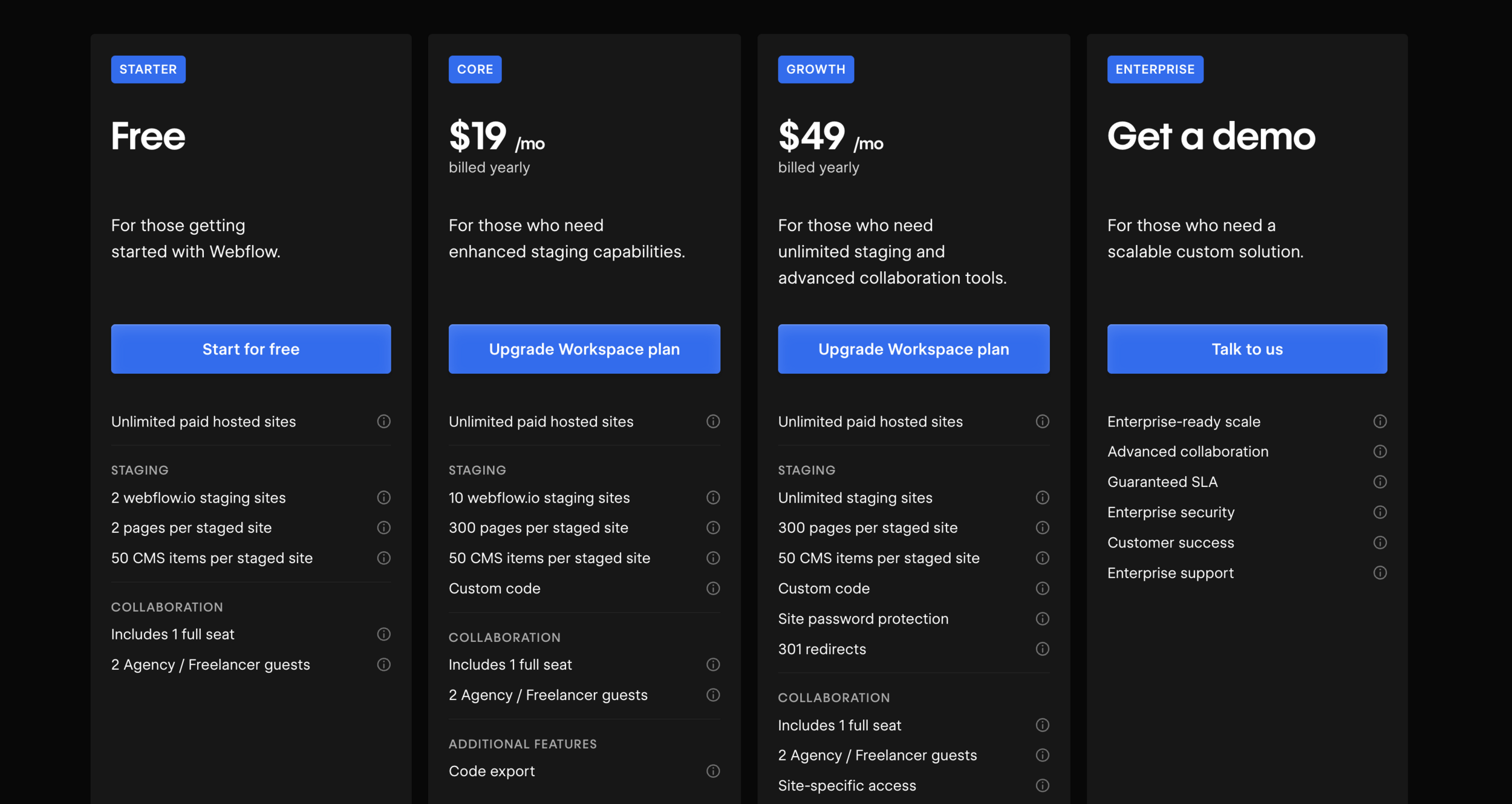
Starten met Webflow
Registratie
- Surf naar webflow.com
- Maak een profiel met je volledig Artevelde e-mailadres
- Bevestig je e-mailadres

Webflow Classroom
- Gratis toegang voor studenten & docenten tot Webflow Growth Plan (=alle Webflow features)
-
Vraag hier je studentenprofiel aan
- Goedkeuring binnen 2 à 3 werkdagen
- In de tussentijd kan je starten met je gratis profiel

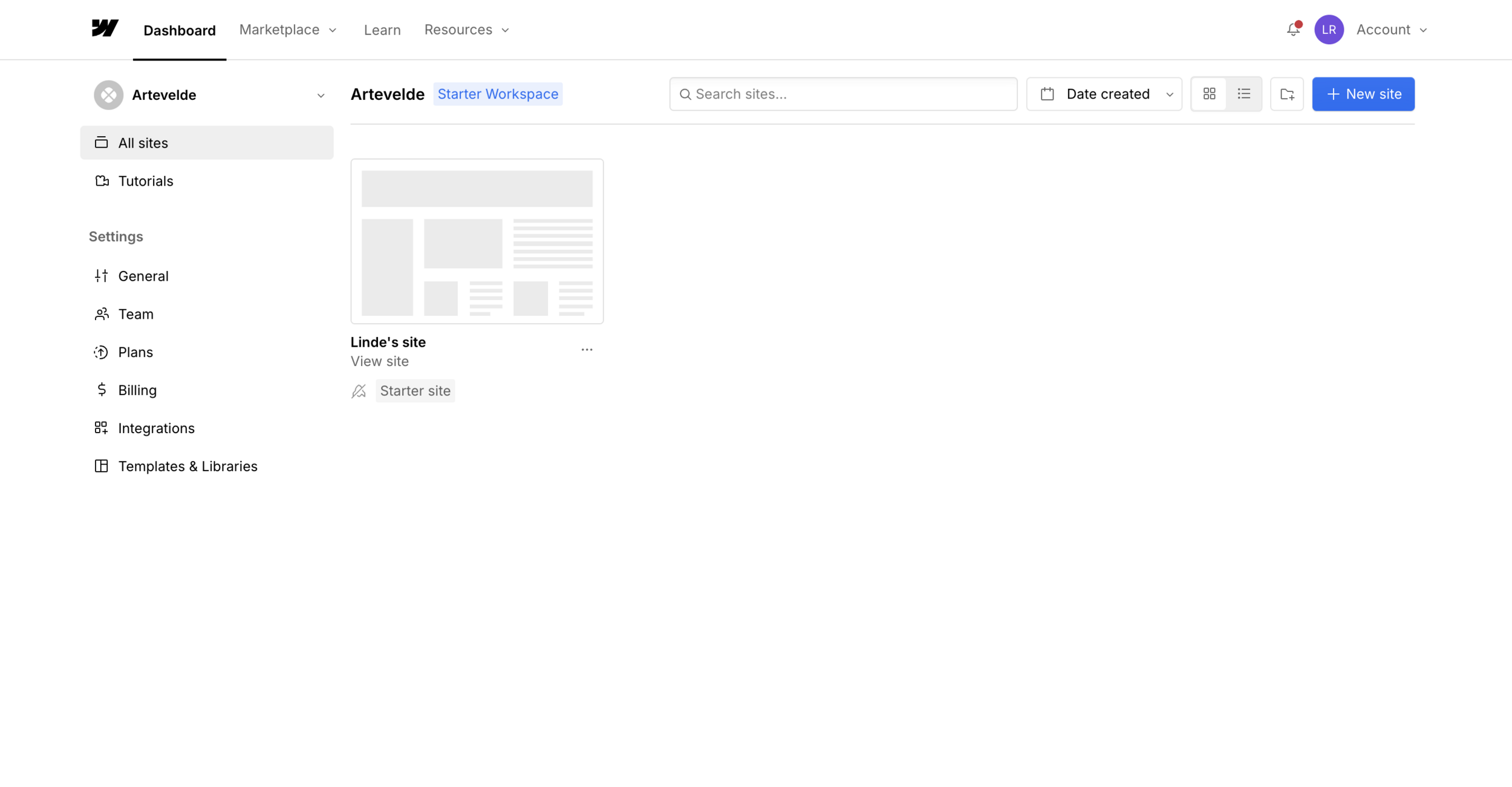
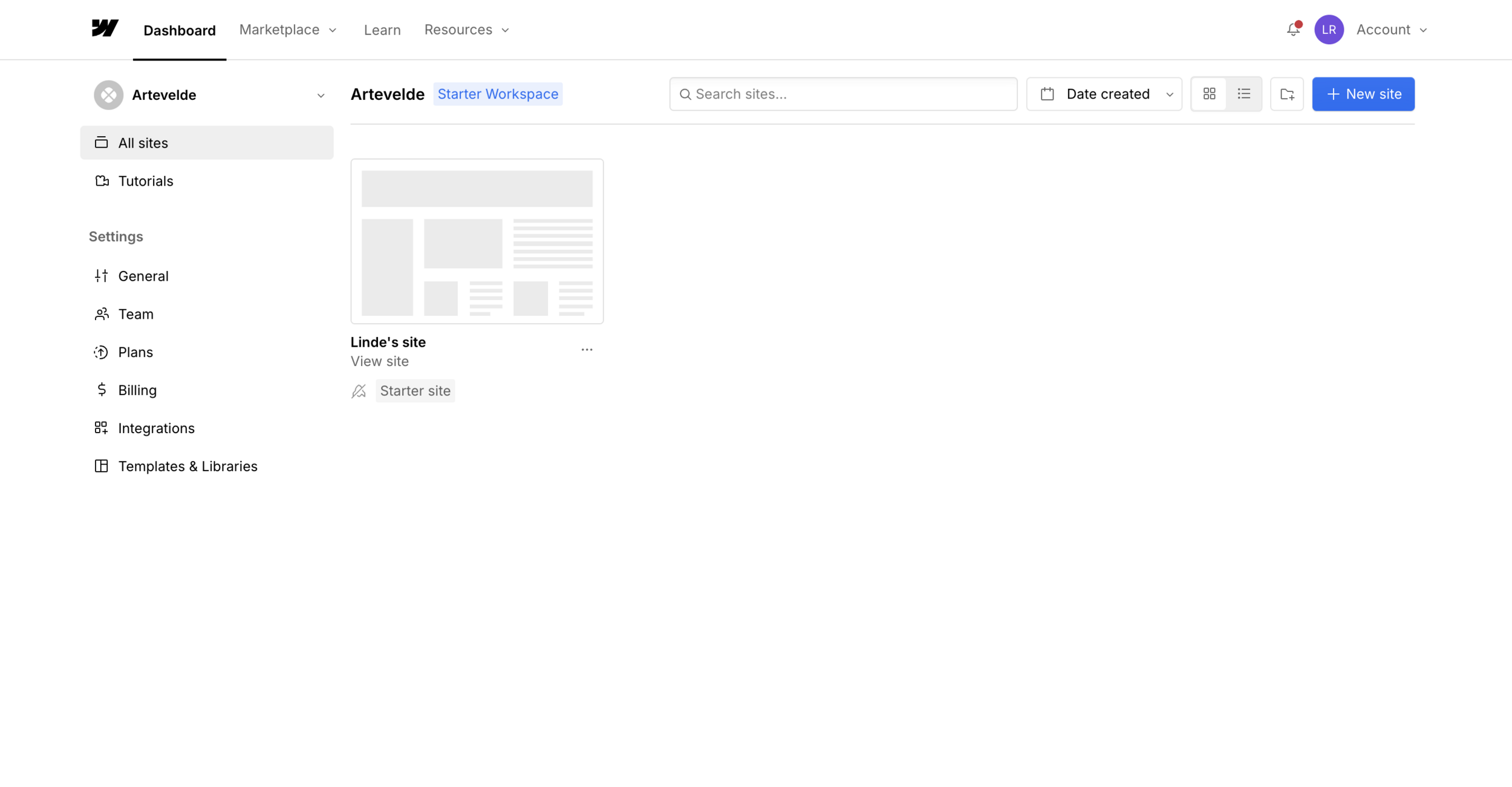
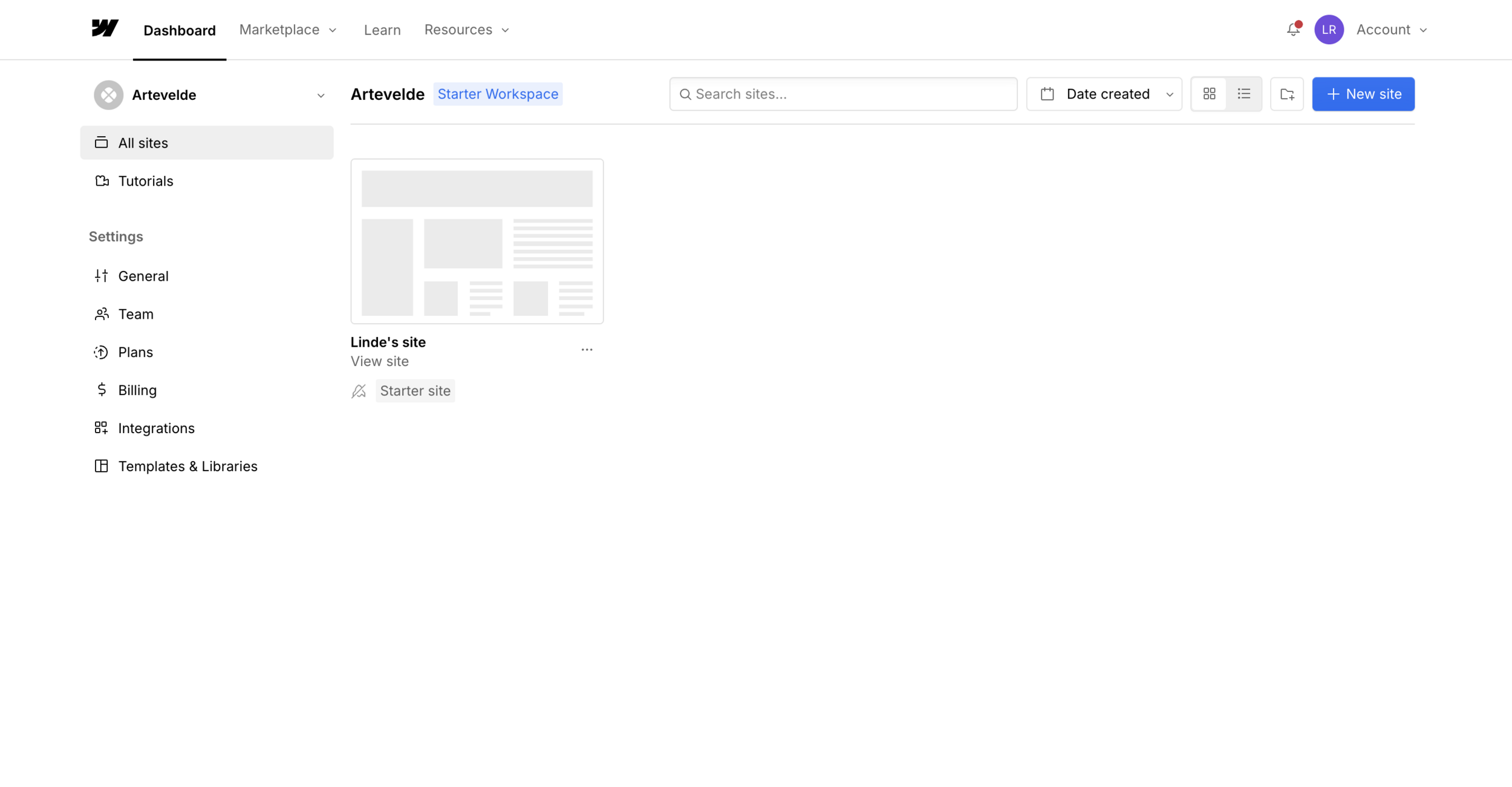
Dashboard

- Het overzicht van jouw workspaces en websites
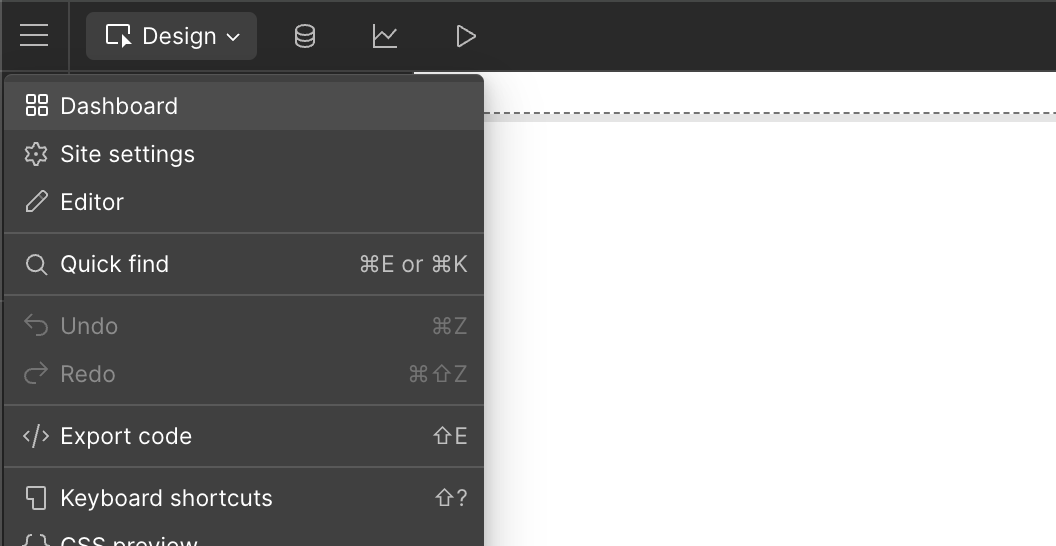
- Zit je al in de editor? Klik op het W-icoontje linksboven om
naar het dashboard te gaan

Workspaces
- Vergelijkbaar met een team
- Je kan switchen tussen verschillende workspaces
- Met een gratis profiel kan je maar één workspace hebben

Overzicht sites
- Overzicht van al jouw webprojecten
- Raket-icoontje toont of deze al online staan of niet
- Met een gratis profiel kan je maar twee websites aanmaken

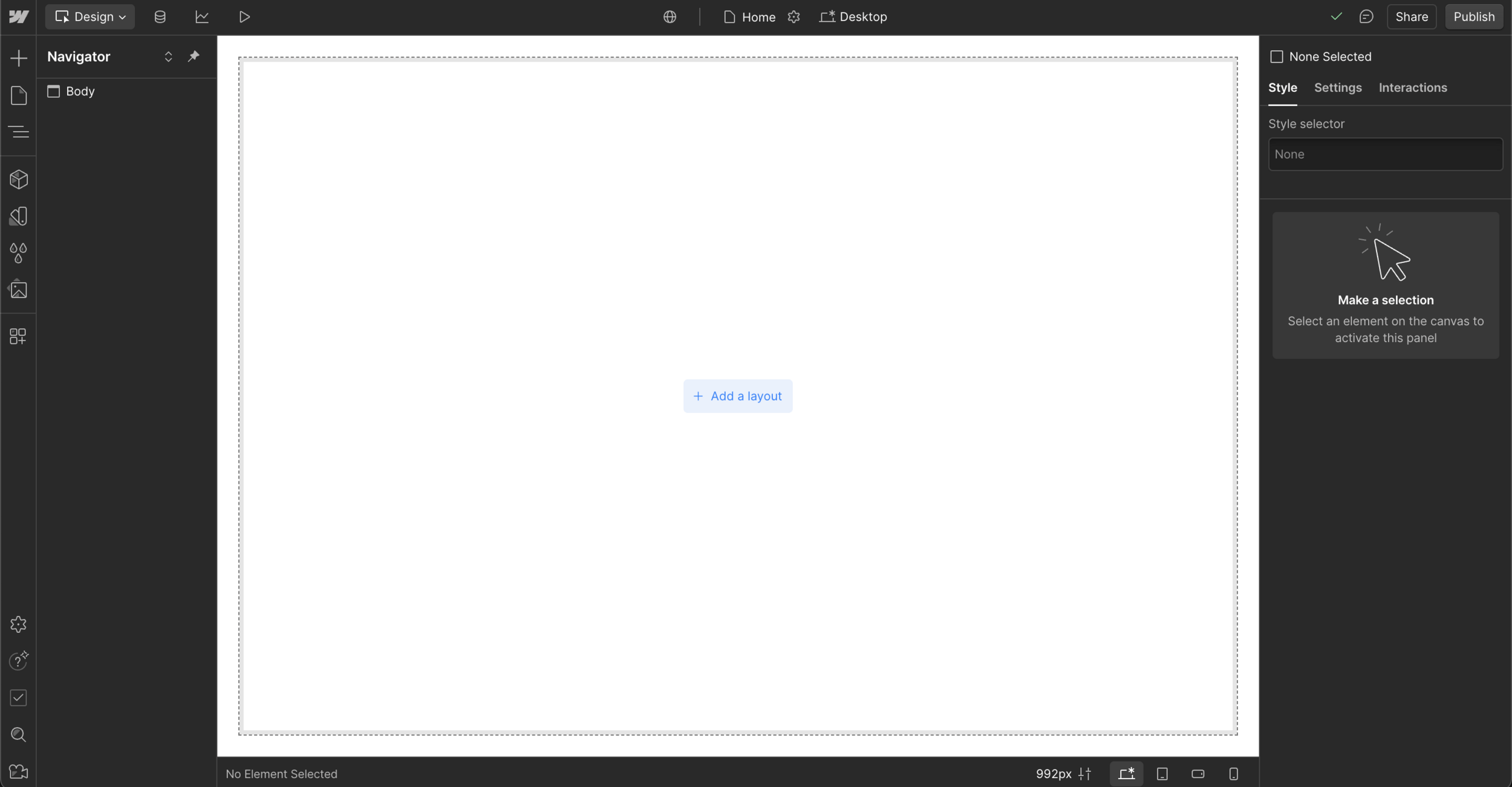
Webflow Designer
Webflow Designer
= Editor waar je jouw website samenstelt & opmaakt

1
2
3
4
1. Toolbar
2. Canvas
3. Style panels
4. Top bar
Toolbar

- Elementen
- Pagina's
- Navigator
- Componenten
- Variabelen
- Style Selectors
- Assets
- Apps
- Instellingen
- Learning Assistent
- Audits
- Zoekbar
- Video tutorials
1
2
3
4
5
6
7
8
9
10
11
12
13
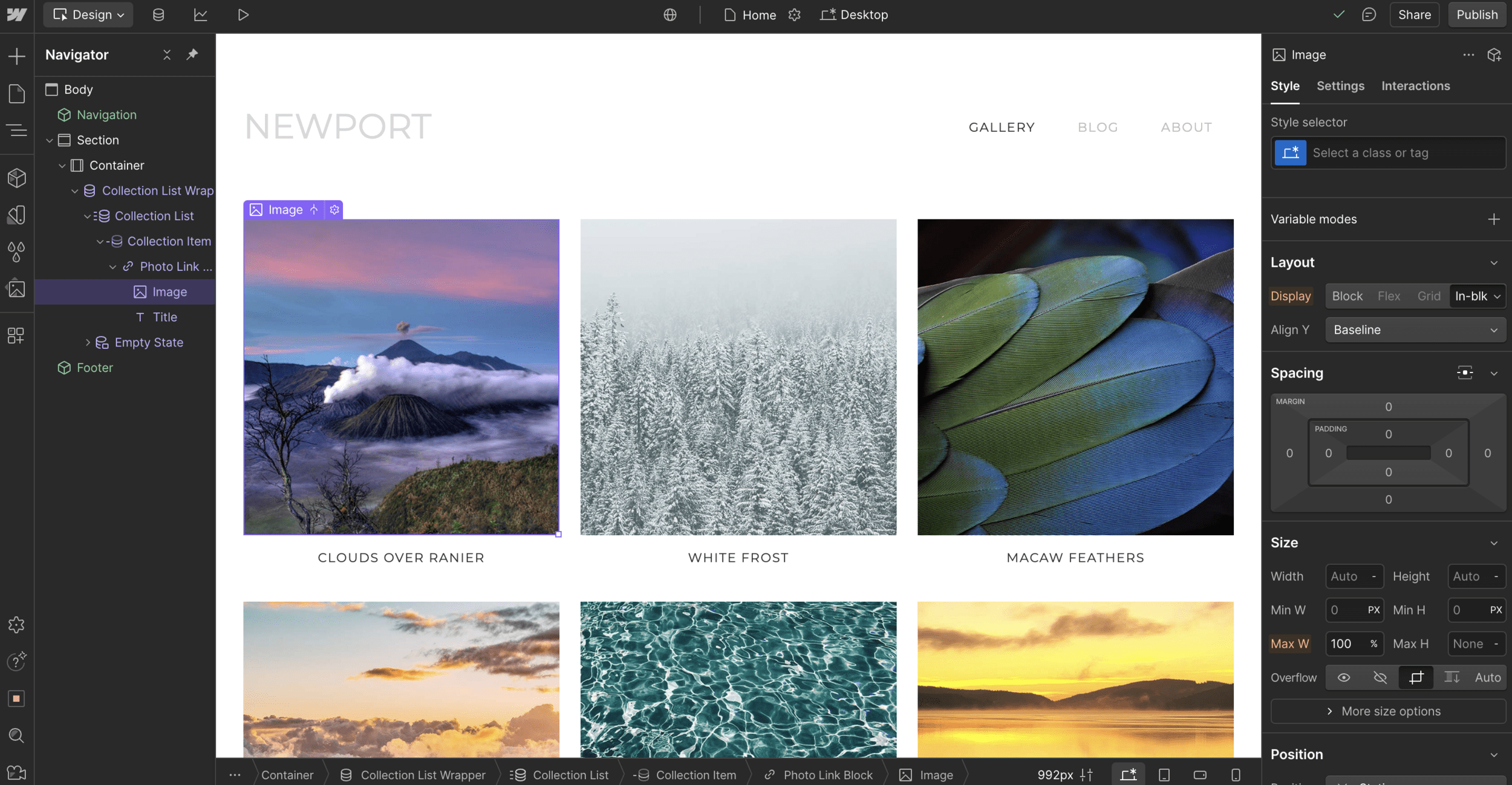
Canvas

- Bevat alle content van de website
- Samengesteld uit elementen
- Drag & drop principe
- Werkt op basis van het boxmodel
Style panels
- Opmaak toevoegen en CSS controleren
- Stijlen aanpassen (manueel of met syle selector)
- Instellingen van links, images...
- Interactie & animaties toevoegen

3
4
1
2
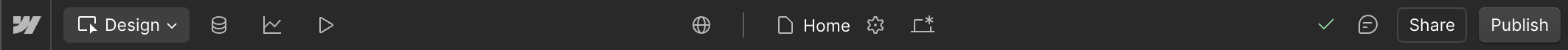
Top Bar

- Webflow icoon: menu naar dashboard, extra instellingen, exporteren...
- Design of editor modus (wij werken enkel in design modus)
- CMS
- Insights
- Preview
- Localisation (oa. taal instellingen)
- Huidige pagina van de website
- Page settings
- Breakpoint/mediaquery
- Comments
- Share
- Publish
1
2
6
7
8
10
11
12
3
4
5
9
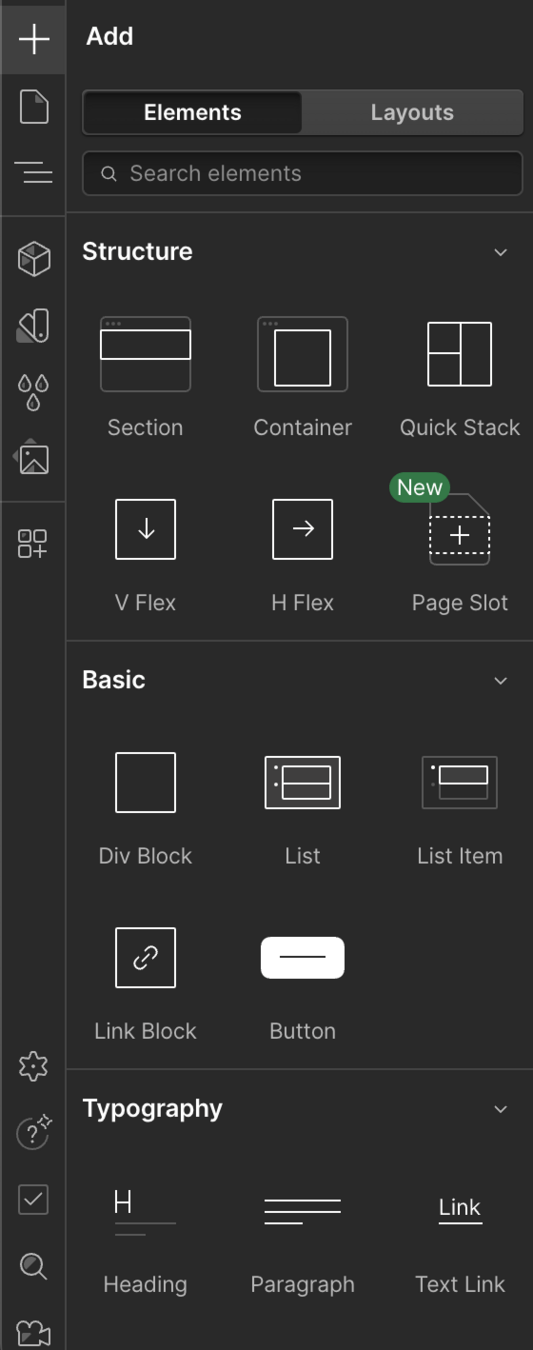
Elements
Elements

- Via de + knop kan je elementen toevoegen op het canvas
- Gelijkaardig aan HTML-elements: divs, headings, list-items, images, video...
- Drag & drop naar canvas
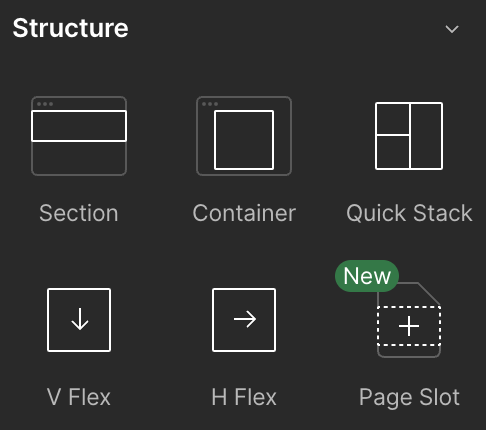
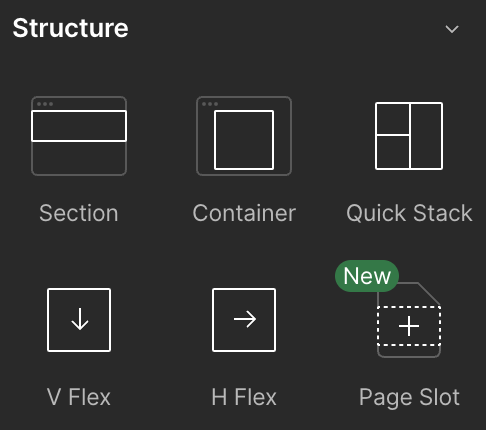
Elements: section
- Dient om website in te delen in logische groepen (secties)
- Bv: hero, over ons, services, contact...
- Width 100%


Elements: container
- Helpt om content netjes binnen een bepaalde breedte te houden
- Plaats je meestal binnen een section-element
- Standaard: max-width 940px
- Mobile: max-width 100%


Elements: div
- Leeg element dat je kunt gebruiken om content te groeperen en stijlen toe te passen.
- Plaats je meestal binnen section- en container element


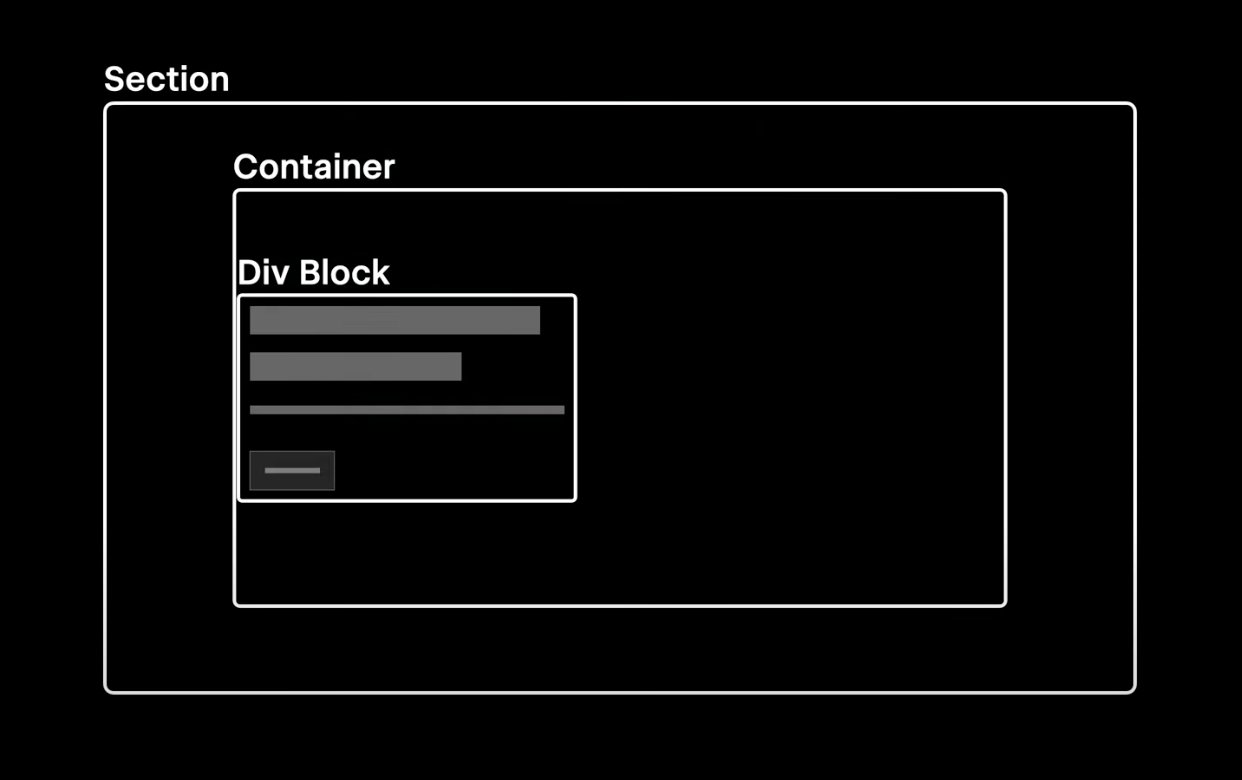
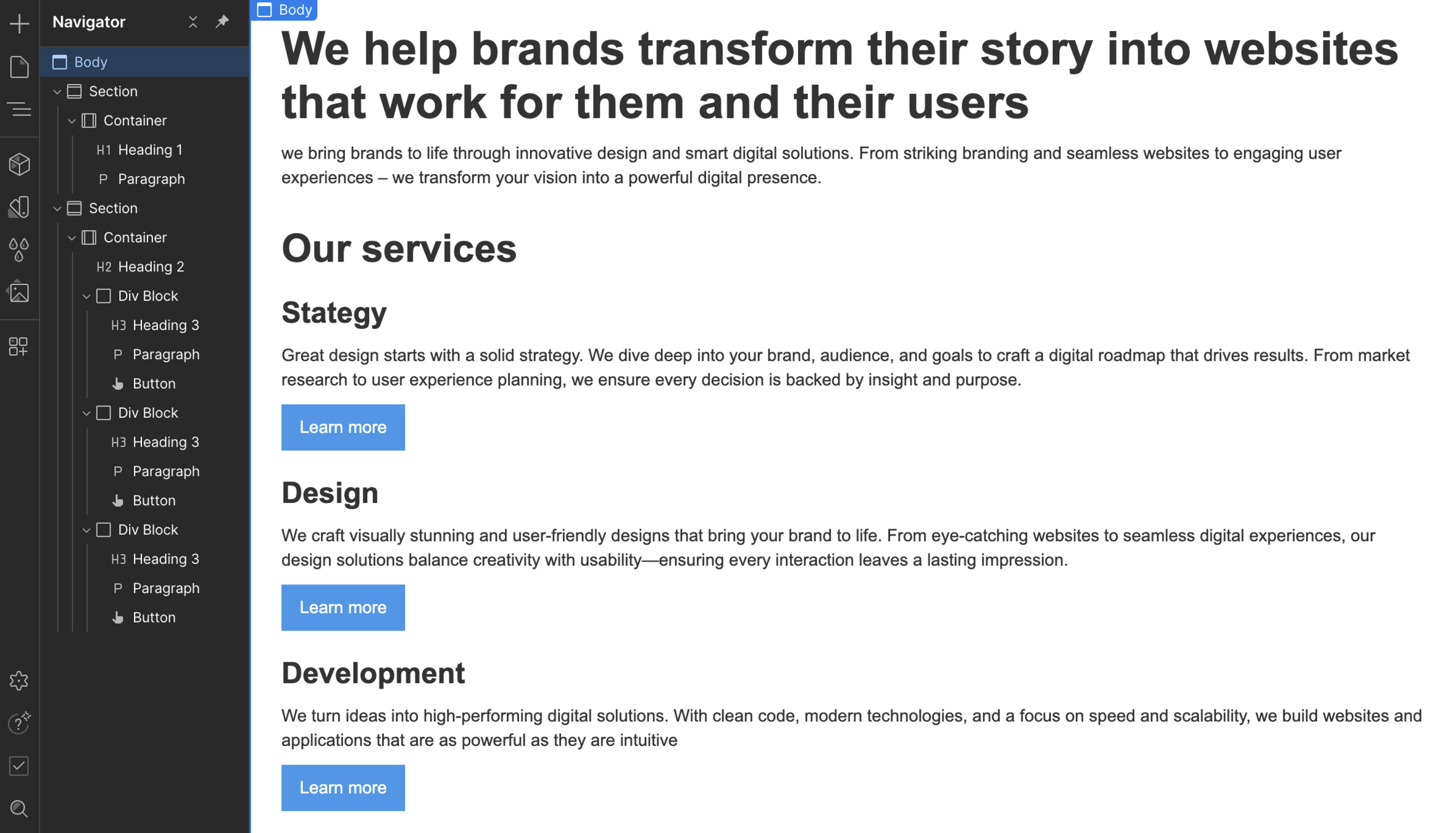
Elements: basis structuur

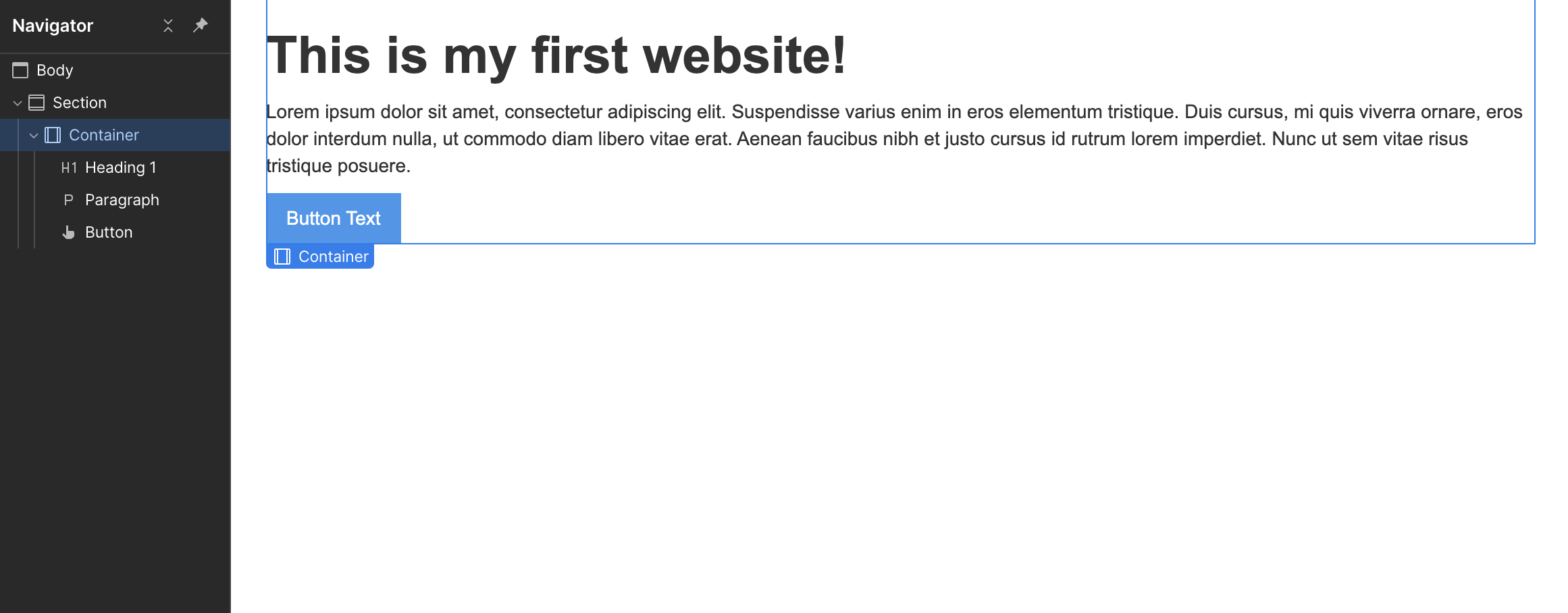
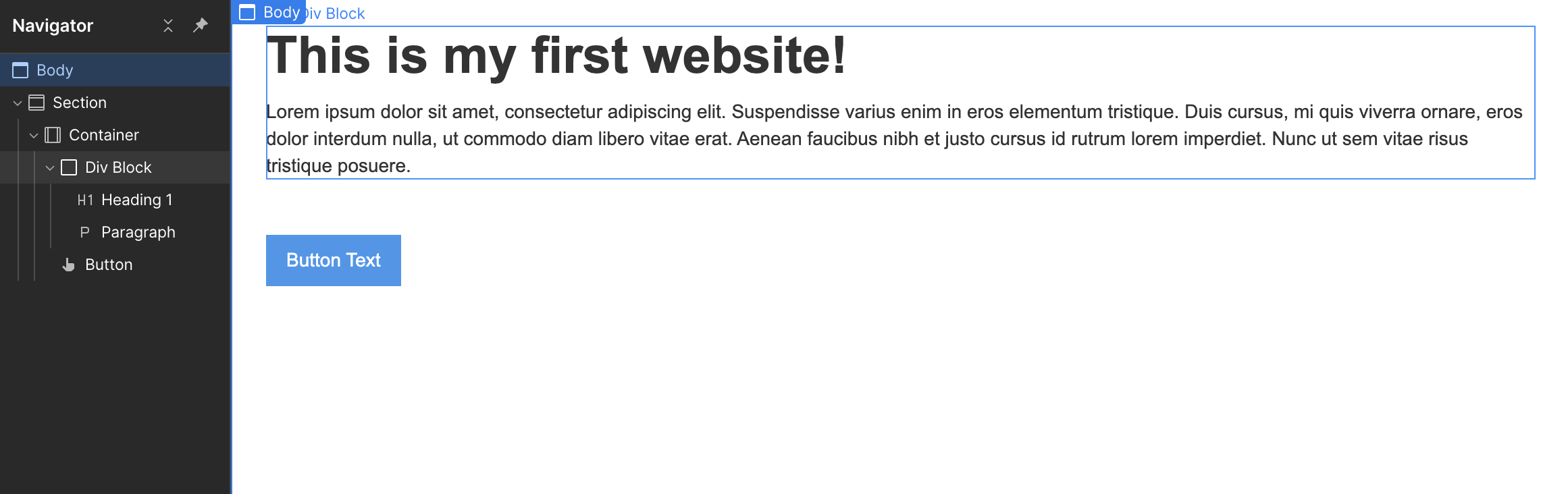
Navigator
- Vanaf je een element toevoegt, springt de navigator open
- Overzicht van alle geplaatste elementen
- Elementen kan je hier verschuiven en nesten

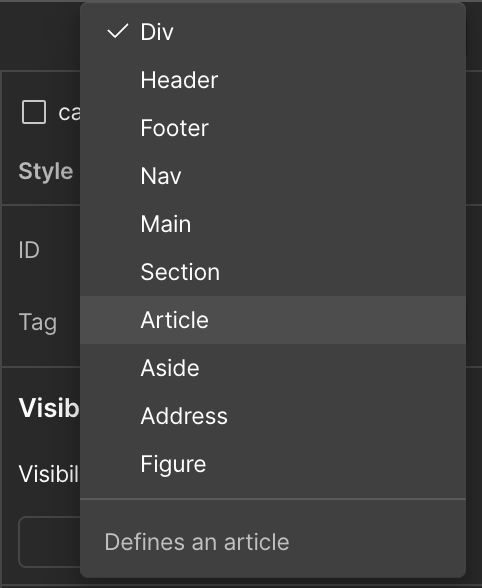
Semantiek
- In Web Technology zagen we het belang van semantiek
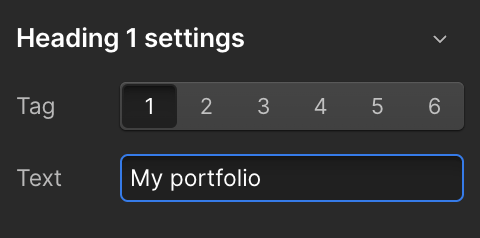
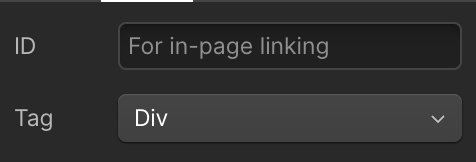
- Je kan de semantische tag van verschillende elementen aanpassen in het Element settings paneel (rechts)

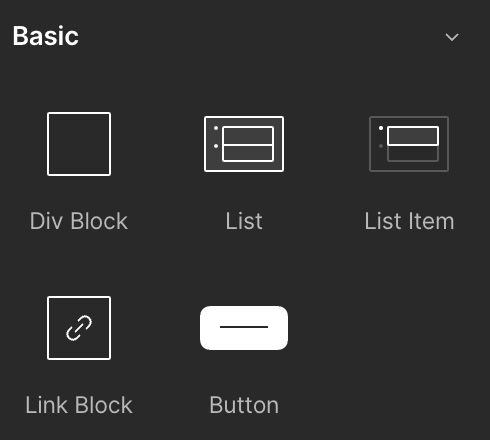
Heading elements
Basic elements (Sections, Div blocks,...)


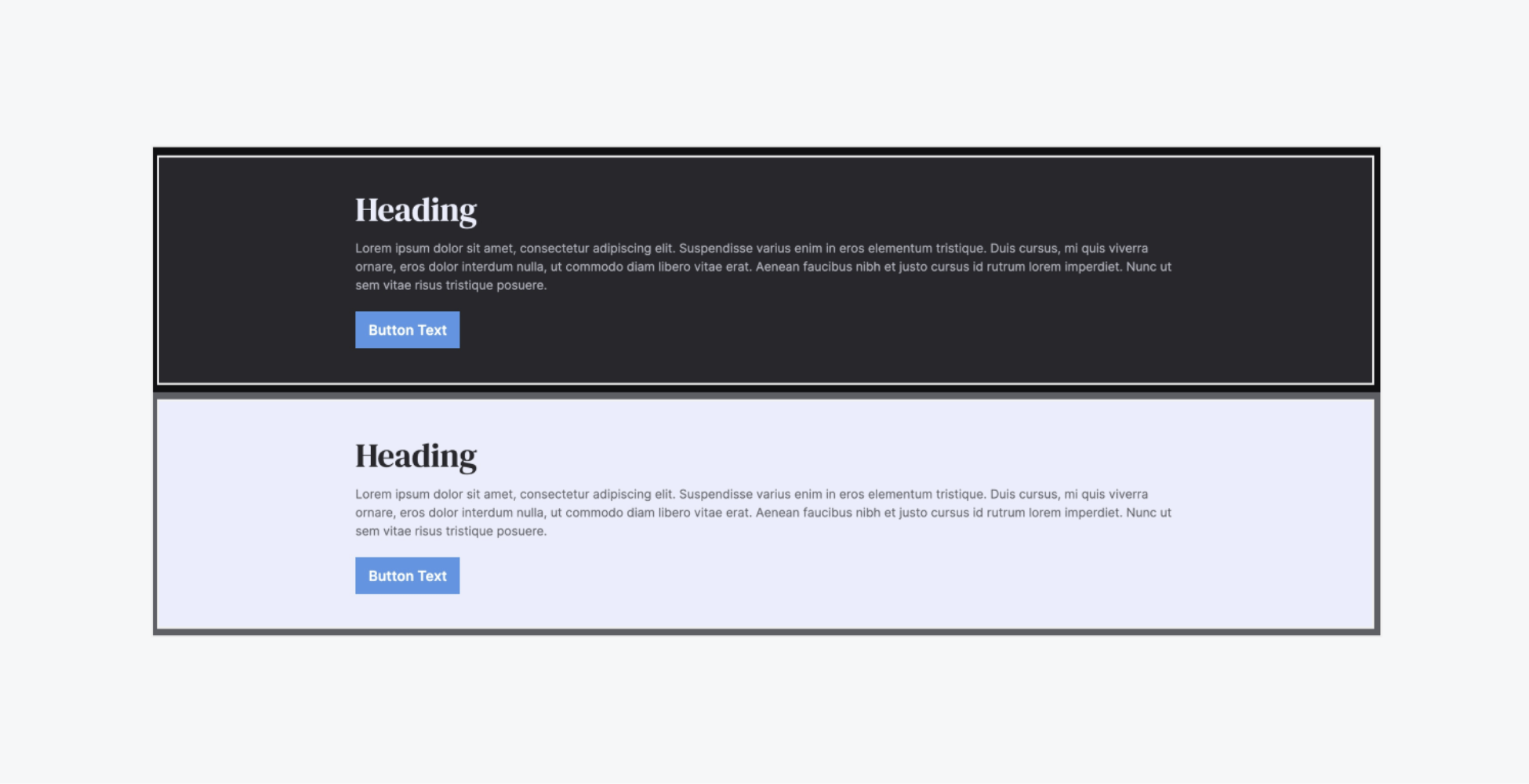
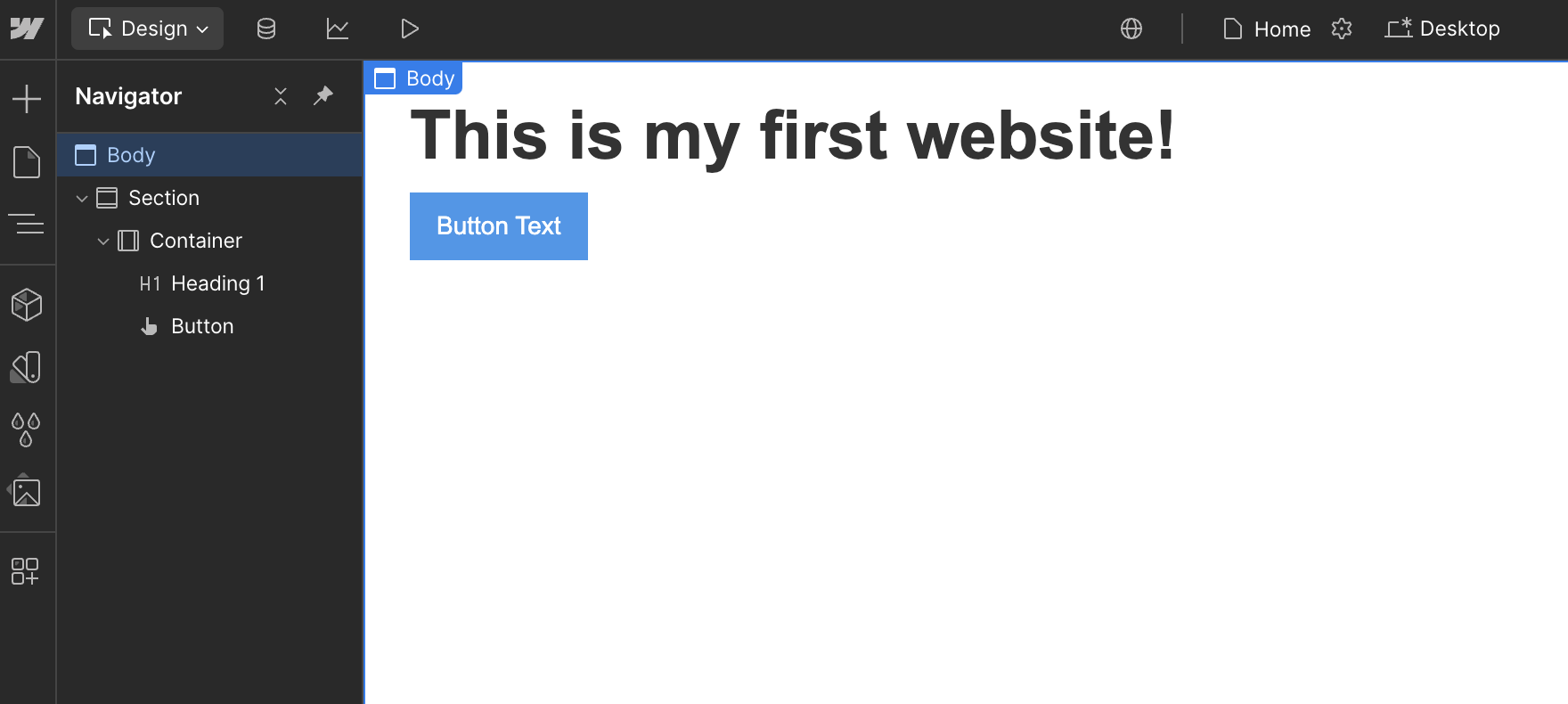
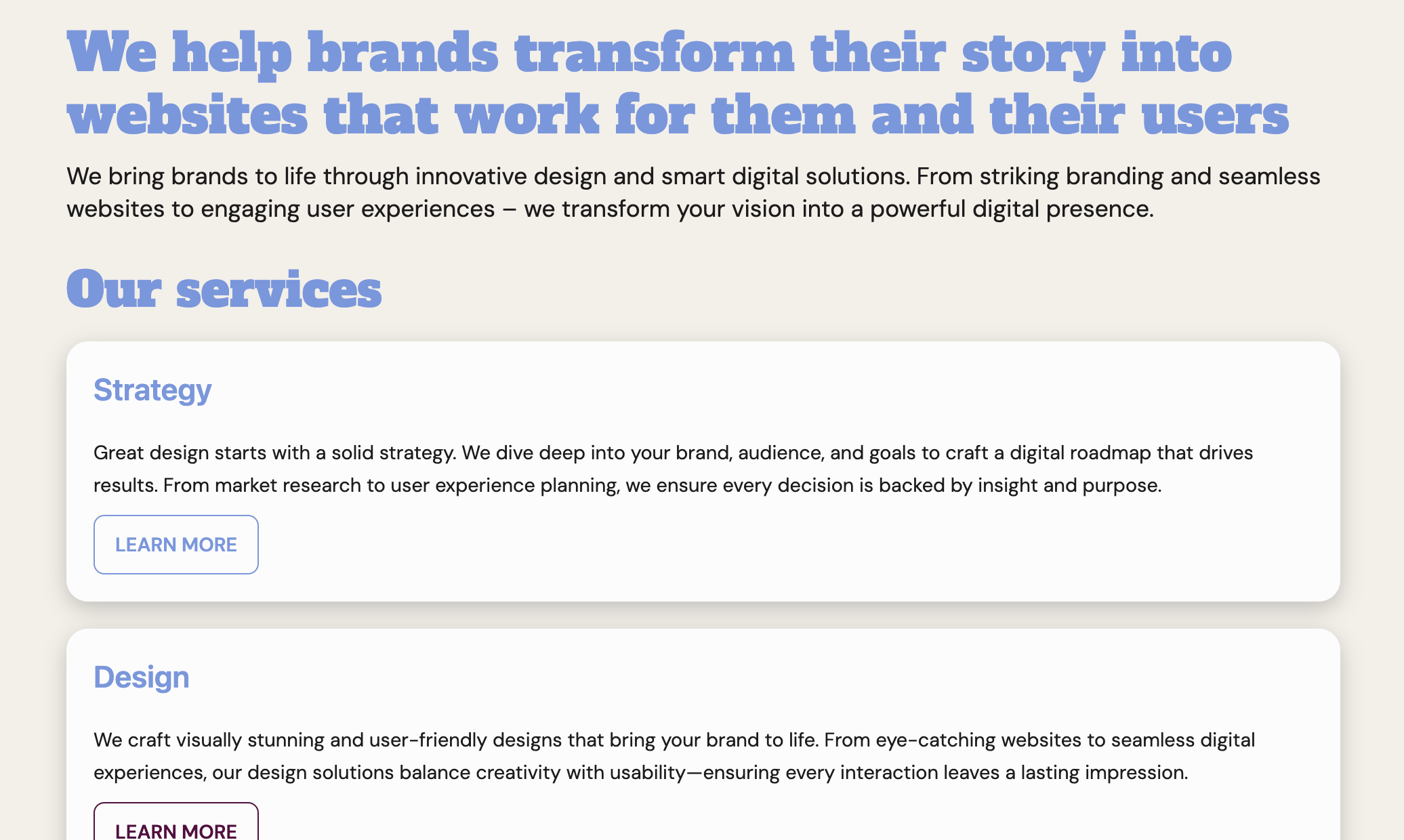
Oefening 1
- Maak onderstaande pagina na, maak gebruik van elements
- Kijk goed naar de navigator, welke elementen worden gebruikt?
- Gebruik de navigator om te verschuiven en te nesten

Styling
Style panel
- Opmaak & layout toevoegen aan elementen
- Margin, padding, flexbox, kleur, font...
- Ook mogelijk om custom CSS te schrijven

Selectoren
- De manier om elementen te selecteren en een gedefinieerde stijl toe te kennen
-
Drie soorten:
- Tag selectors
-
Class selectors
- Base classes
- Combo classes
- Global classes
- Id selectoren

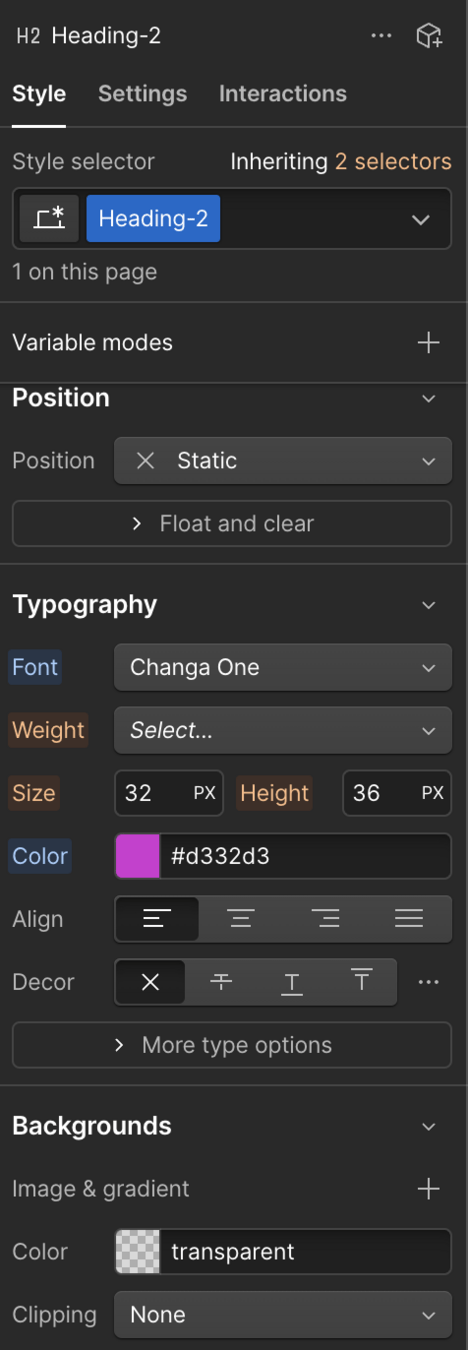
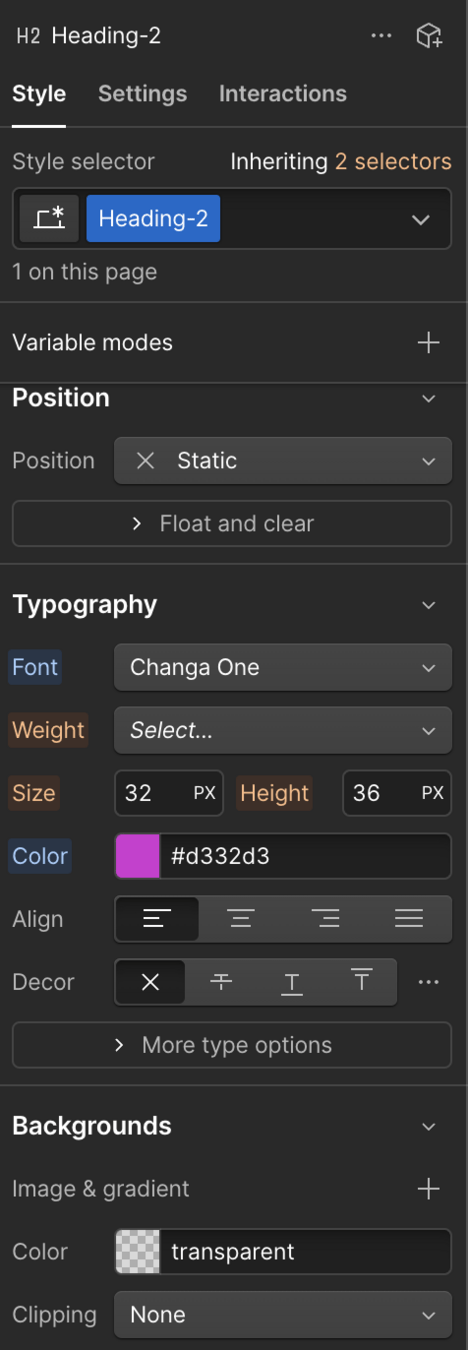
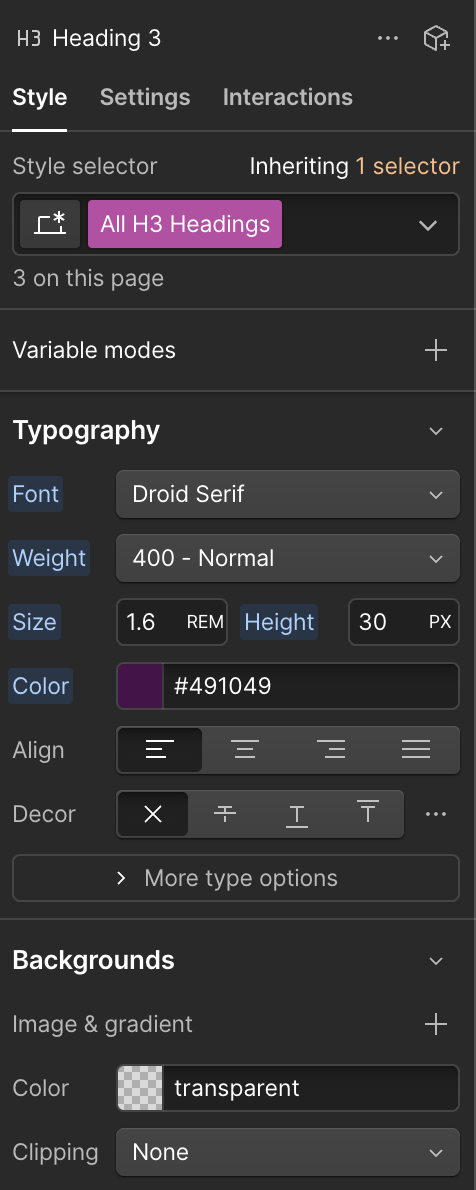
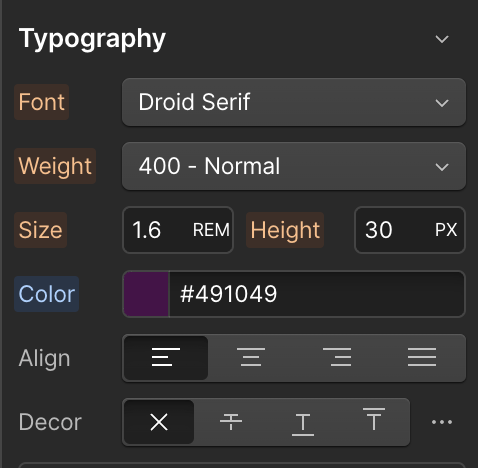
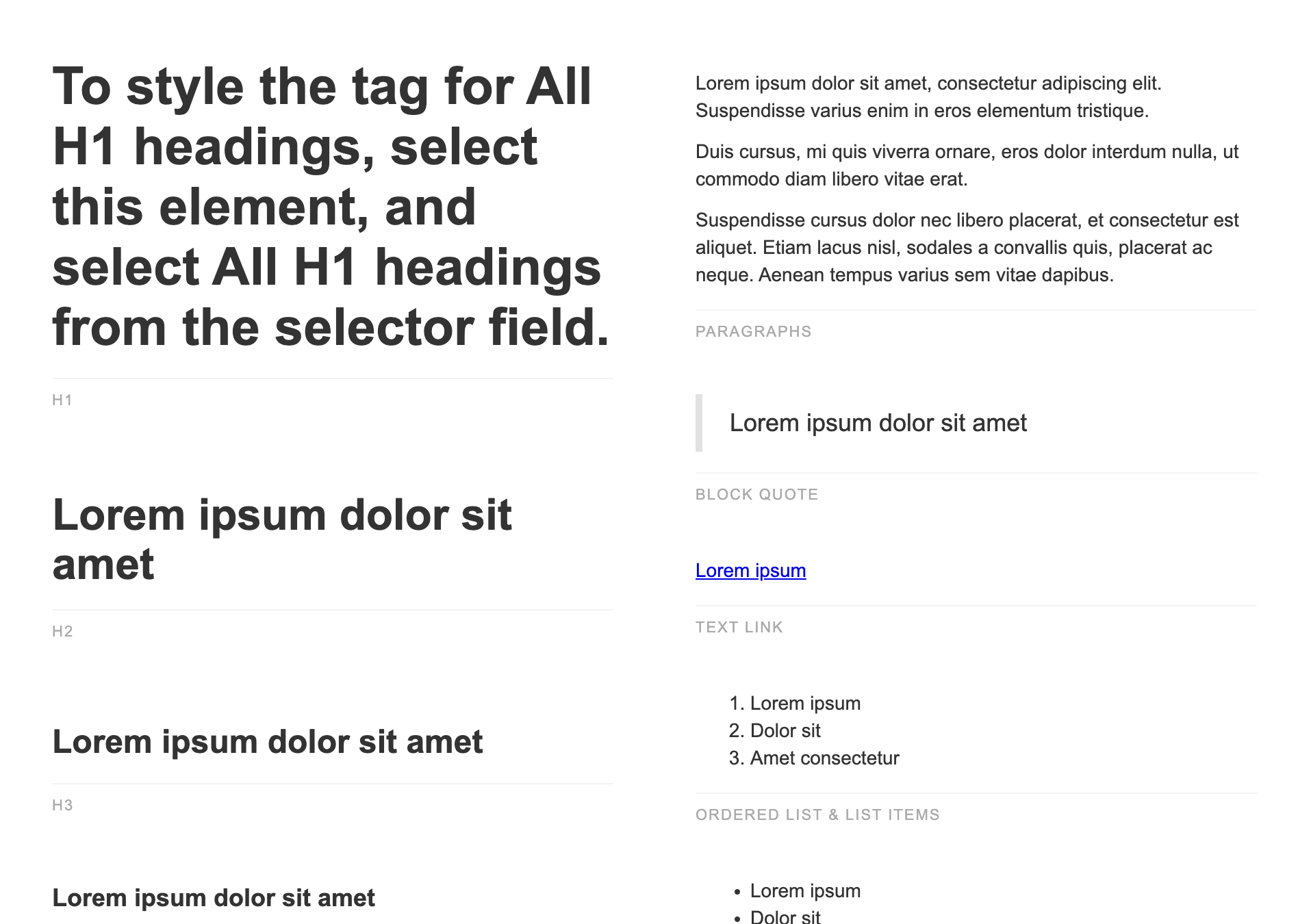
Tag Selectors
- Stijl toepassen op alle elementen van een bepaald type, bv alle h3-elementen
- body, links, h1, h2...
- Gelijk aan type-selector in css:
h3 {
font-family: "Droid Serif", serif;
color: hsla(300, 64.84%, 17.39%, 1.00);
font-size: 1.6rem;
font-weight: 400;
}
- Herkennen aan paarse tag-kleur
- Wordt gebruikt voor globale styling
Oefening 2.1
- Bouw verder op de structuur uit oefening 1
- Gebruik Tag-selectors om de body, H1, H2 en H3 op te maken
- Volg het stappenplan van de Canvas oefening

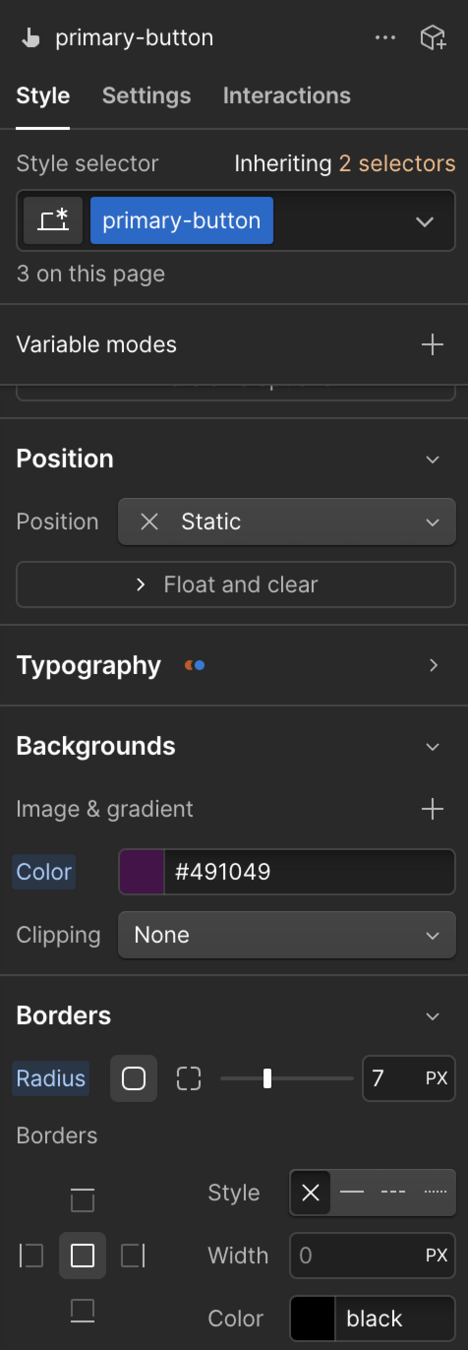
Class selectors
- Eigen class met stijlen aanmaken en toewijzen aan elementen
- Werkt zoals class-selector in CSS:
.primary-button {
border-radius: 0.4rem;
background-color: #491049;
color: hsla(53, 19.93%, 91.67%, 1.00);
font-size: 12px;
letter-spacing: 0.1rem;
text-transform: uppercase;
}- Herkennen aan blauwe tag-kleur
- Wordt het meest gebruikt

Oefening 2.2
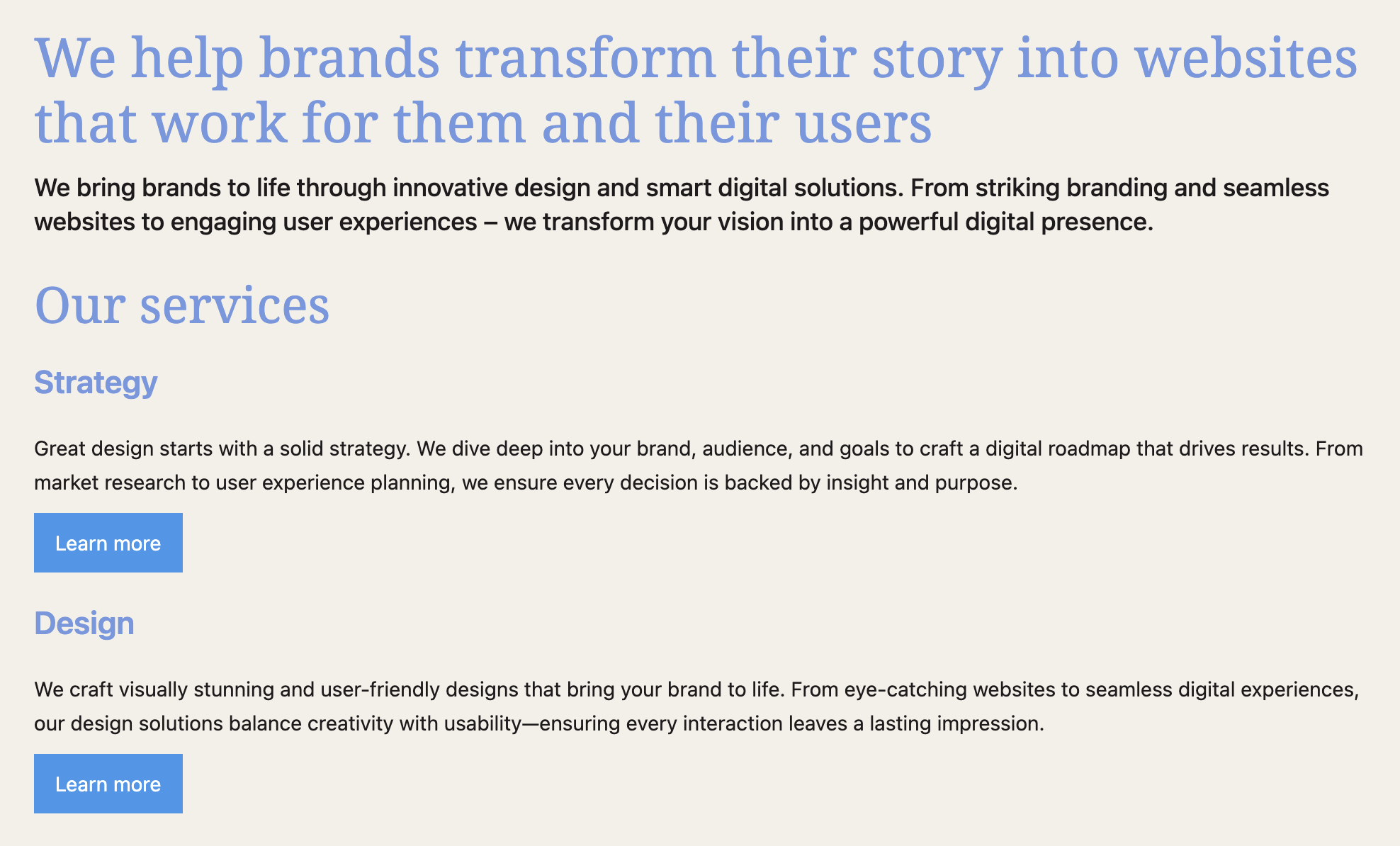
- Style de eerste paragraaf door de class "intro" aan te maken
- Style de buttons door de class "primary-button" aan te maken
- Style de diensten door de class "service-item" aan te maken
- Volg het stappenplan van de Canvas oefening

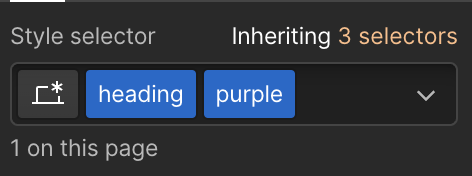
Combo classes
- Extra stijlen toevoegen op een bepaalde class
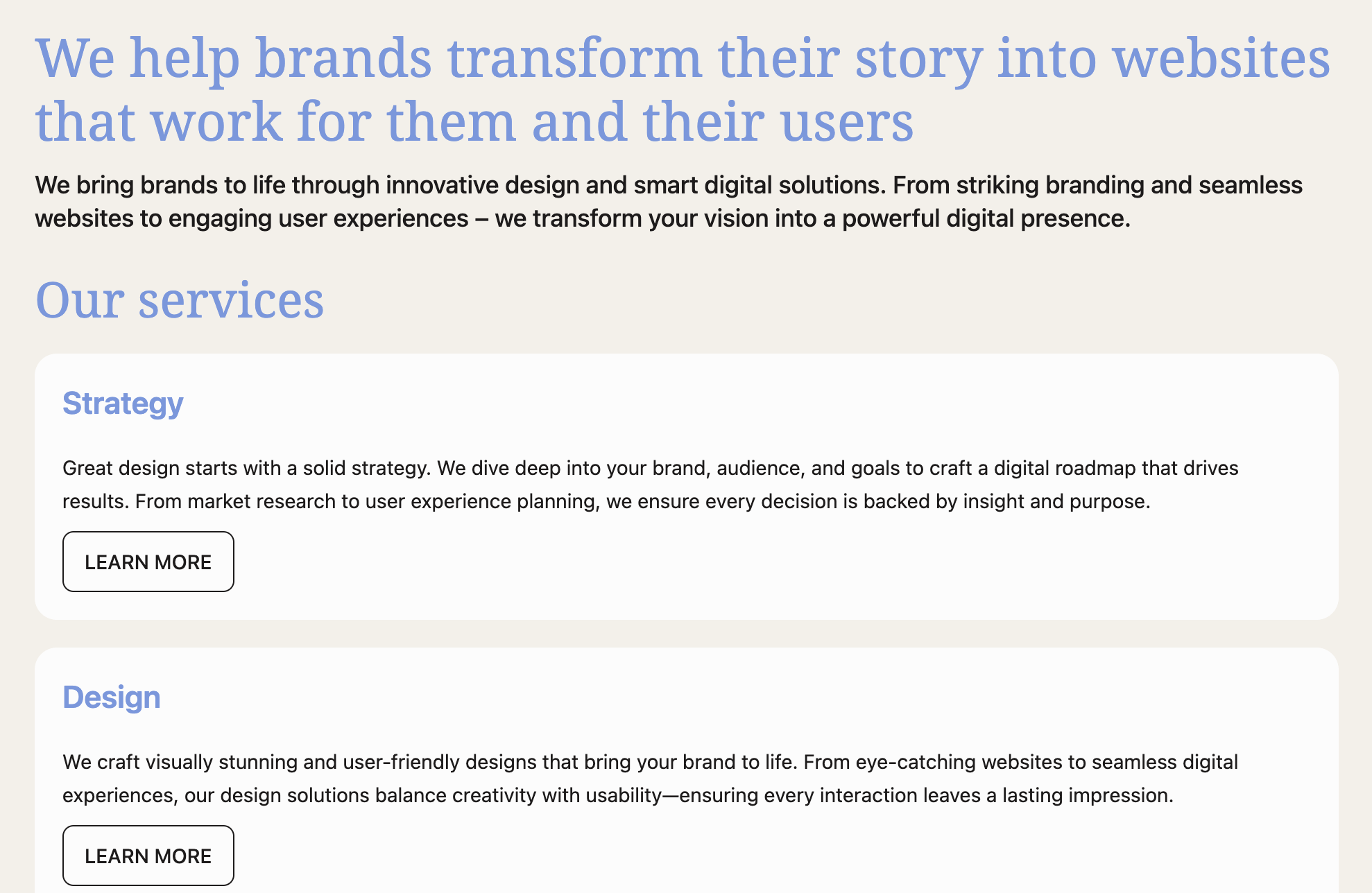
- Bv: Als je een paarse titel wil maken, voeg je de class "heading" en "purple" toe. In CSS zou dit er zo uitzien:

.heading {
font-family: "Droid Serif", serif;
font-weight: 400;
}
.heading.purple {
color: #491049;
}- De stijl "purple" hangt vast aan "heading" en kan niet apart gebruikt worden
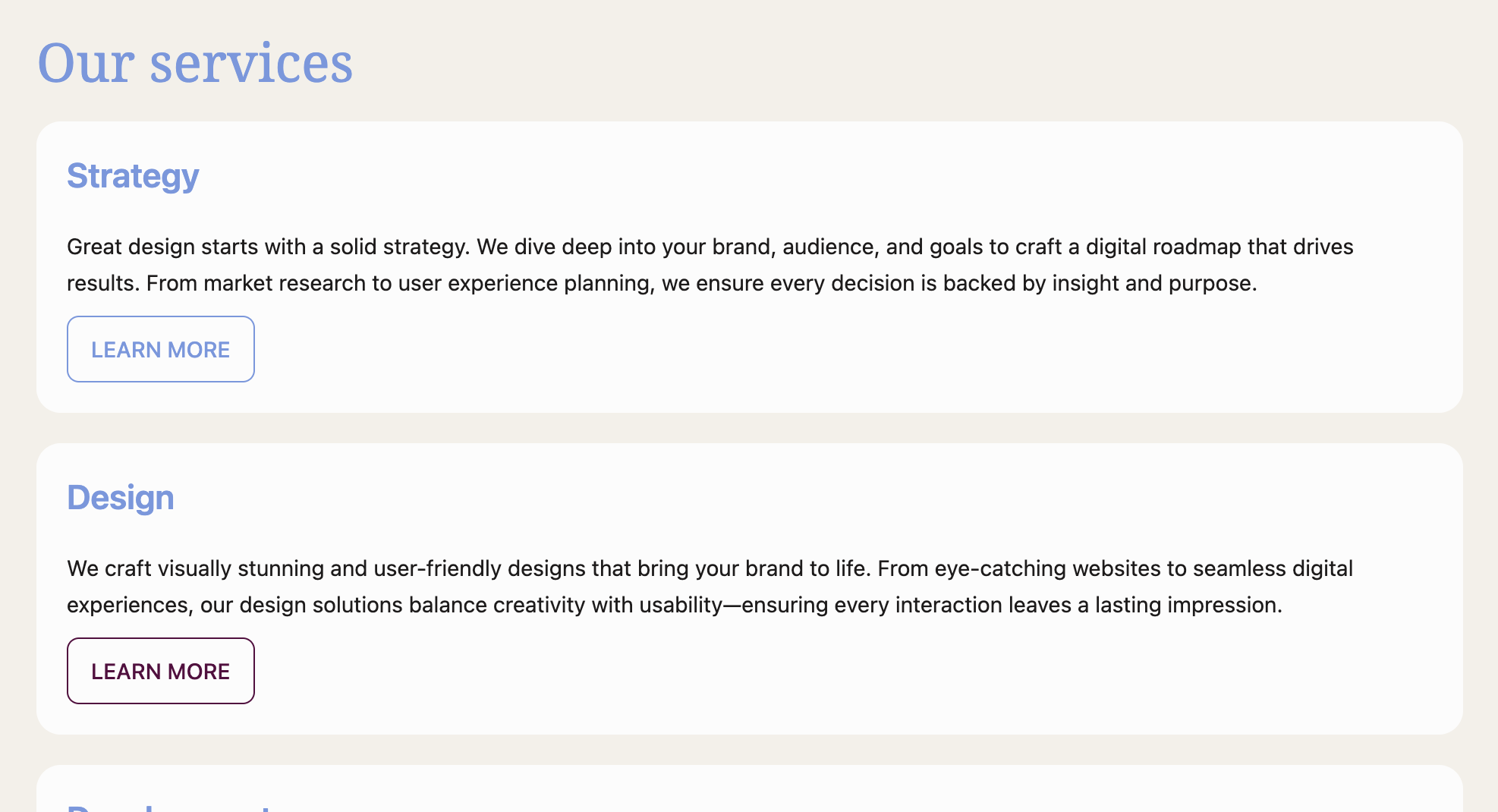
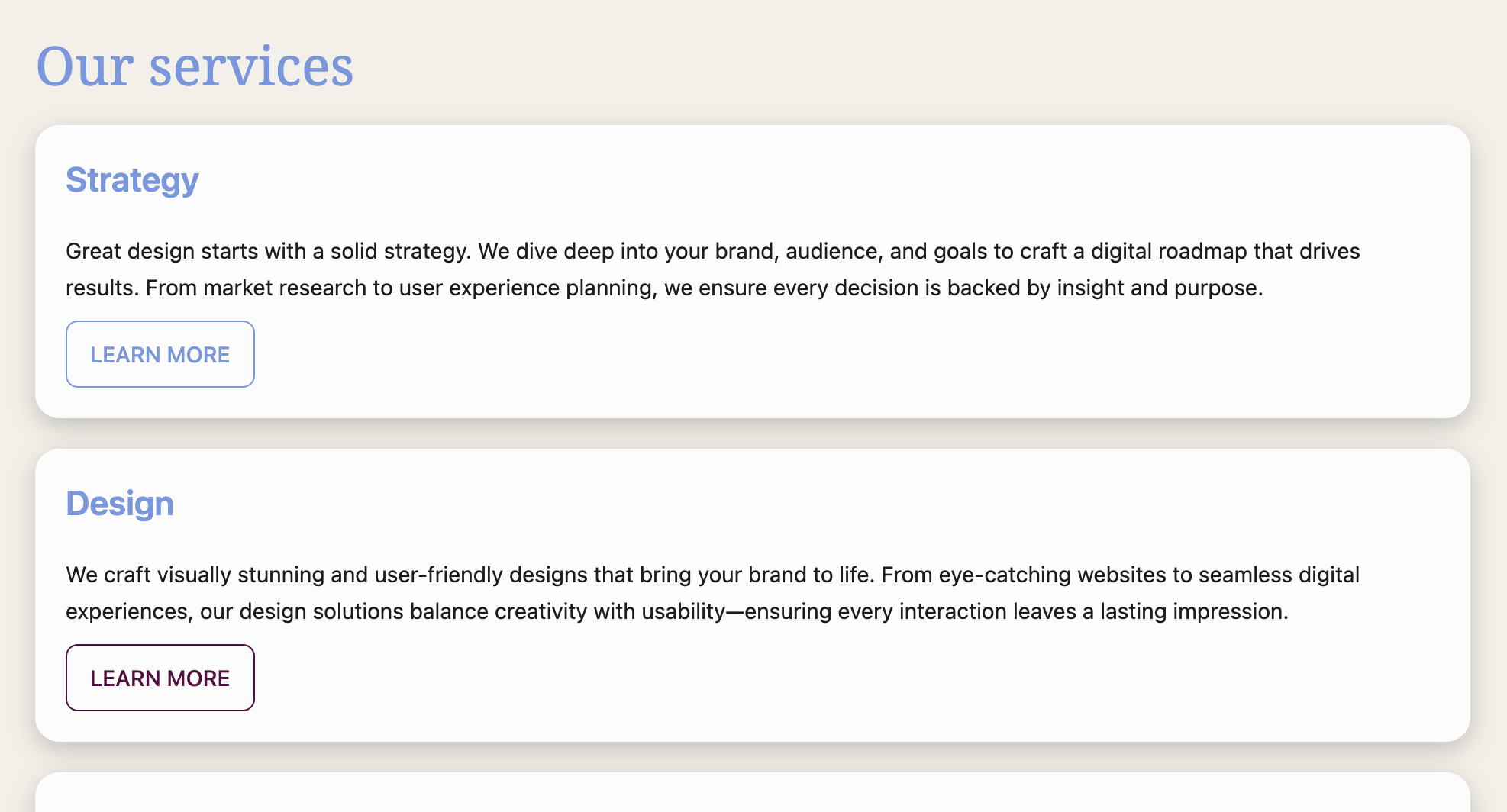
Oefening 2.3
- Maak twee kleurvariaties op de button met combo classes
- Volg het stappenplan van de Canvas oefening

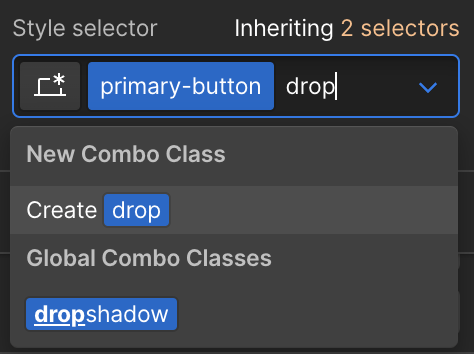
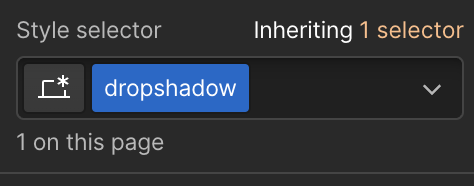
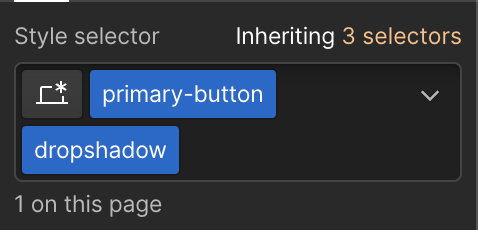
Global classes
- Stijlen combineren, bv dropshadow die doorheen je site terugkomt
-
Je maakt aparte class "dropshadow" aan. Deze stijl kan je nu toevoegen bovenop reeds bestaande classes, zoals bv. "service-item"
→ wordt wel toegevoegd als combo class
- Verschil met combo class: global class kan je apart gebruiken en op verschillende elementen toevoegen



Oefening 2.4
- Maak een globale class "dropshadow" aan
- Volg het stappenplan van de Canvas oefening

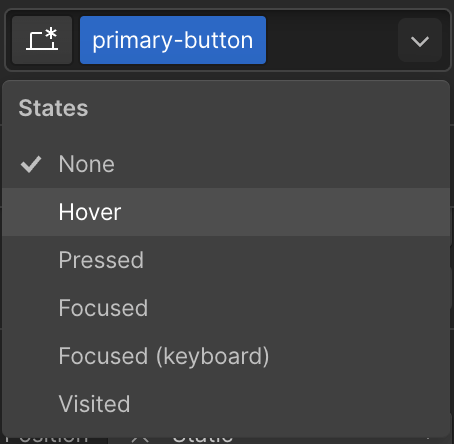
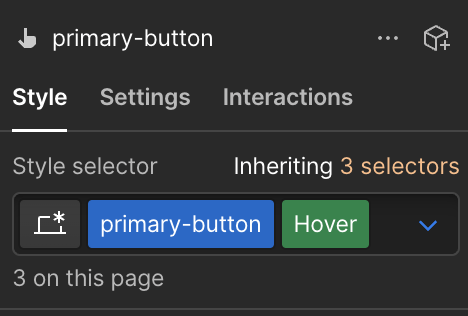
States
- Verschillende states van bv een button of link opmaken
- Hover, Pressed, Focused, Visited
- Inherit default styling maar kan aangepast worden per state
- Herkennen aan groene kleur


Oefening 2.5
- Maak een hover state aan voor de blauwe button
- Maak een hover state aan voor de bordeaux button
- Volg het stappenplan van de Canvas oefening

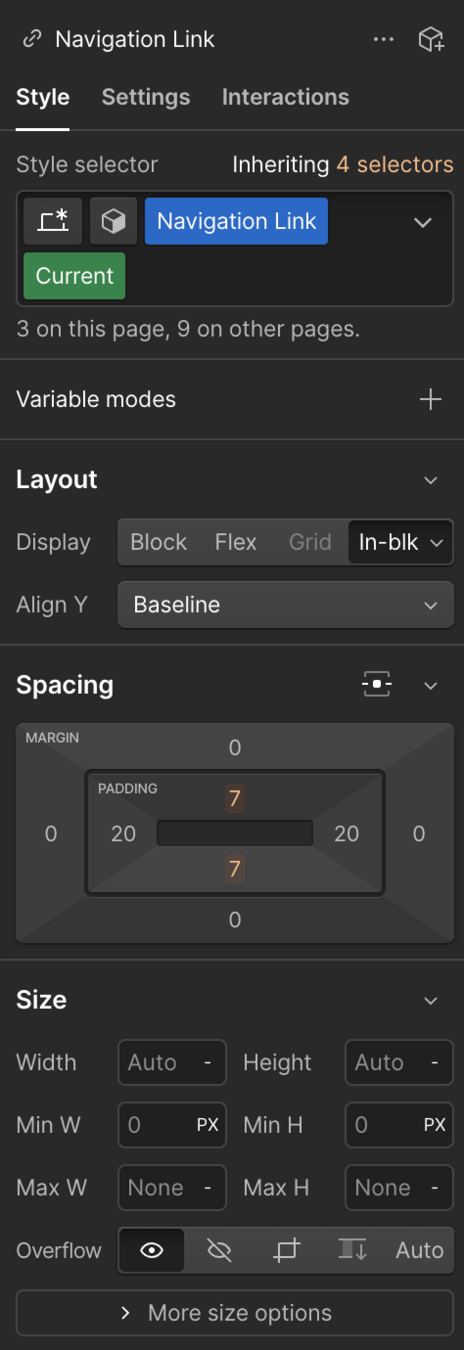
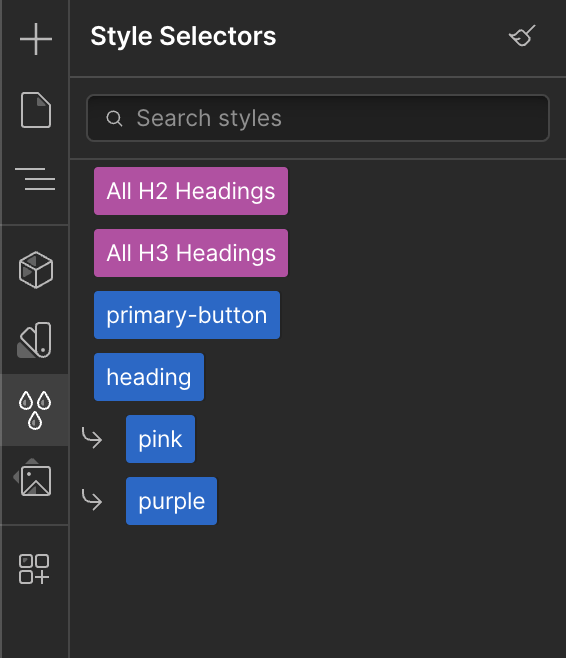
Style Selector Panel


- Overzicht van alle tags die aangemaakt en gestyled zijn
- Tag, Class, ID & combo selectors
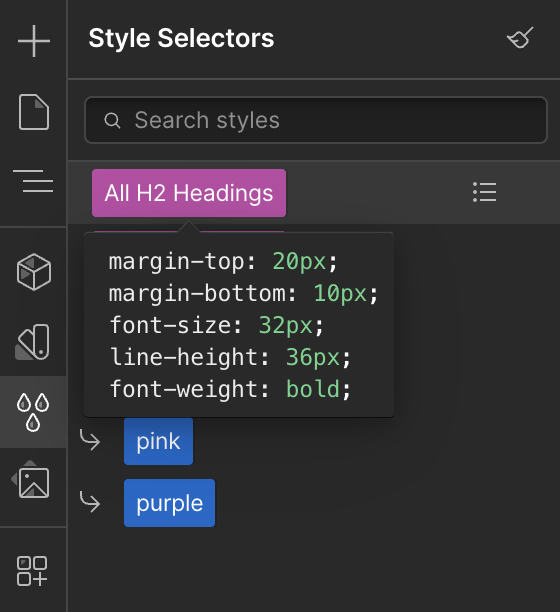
- Toont CSS code als je hovert over tag
- Zoeken naar tags
- Overbodige tags opruimen

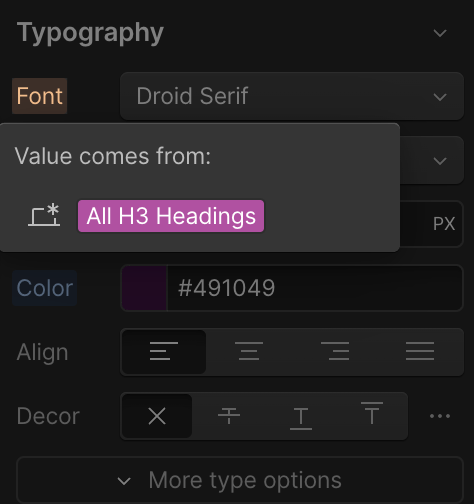
Inheritance van stijlen
- Stijlen worden doorgegeven aan child-elementen (net zoals bij css)
-
Geef child-elementen een nieuwe class als je stijlen van het parent-element wil overschrijven
-
Kleur label in stylepanel geeft je meer info over van waar de stijl komt
-
Oranje = Stijl inherited van parent
-
Blauw = Stijl komt van deze class
-
-
Stijlen resetten: Alt/option + klik op label in panel


Fonts
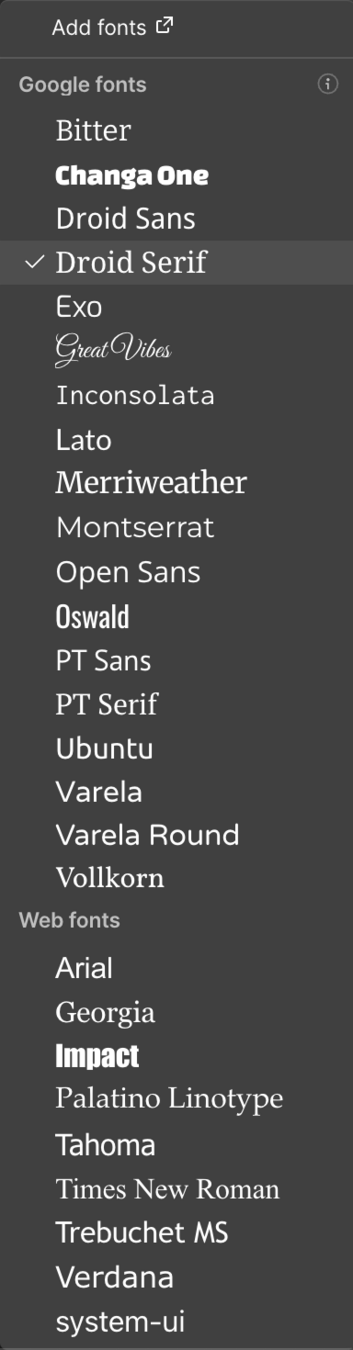
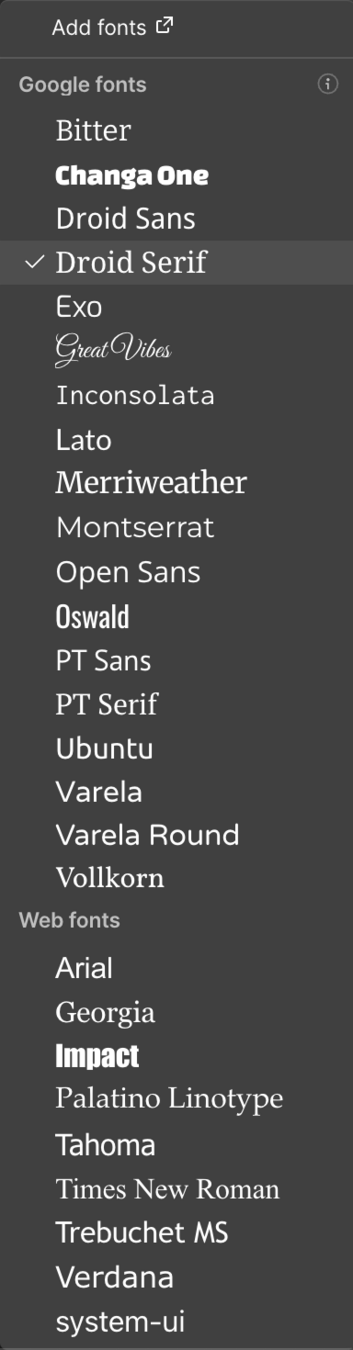
Standaard fonts
- Standaard: webfonts en een beperkt aantal Google fonts
- Weinig keuze, meestal zal je dus een nieuw font moeten inladen

Eigen fonts inladen
- Kan bij site settings
-
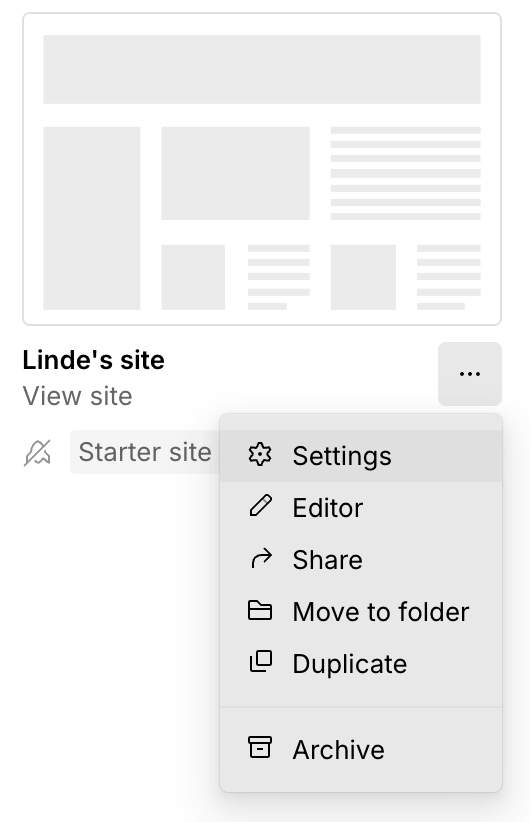
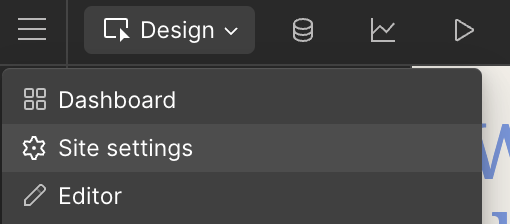
3 manieren om naar instellingen te gaan
- via fonts-panel (bovenaan)
- Via Webflow-icoon (links boven)
- Via dashboard



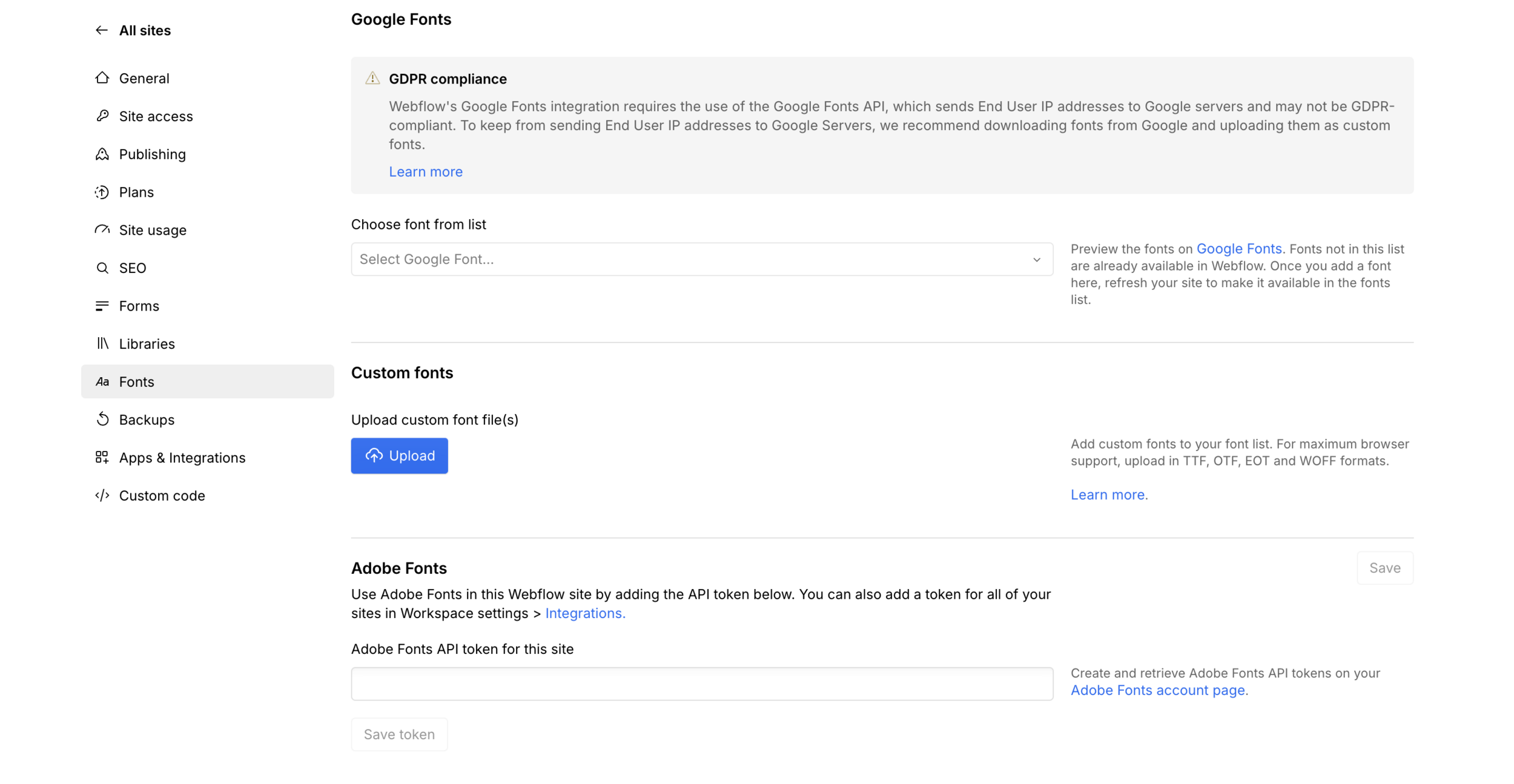
Eigen fonts inladen

Site settings
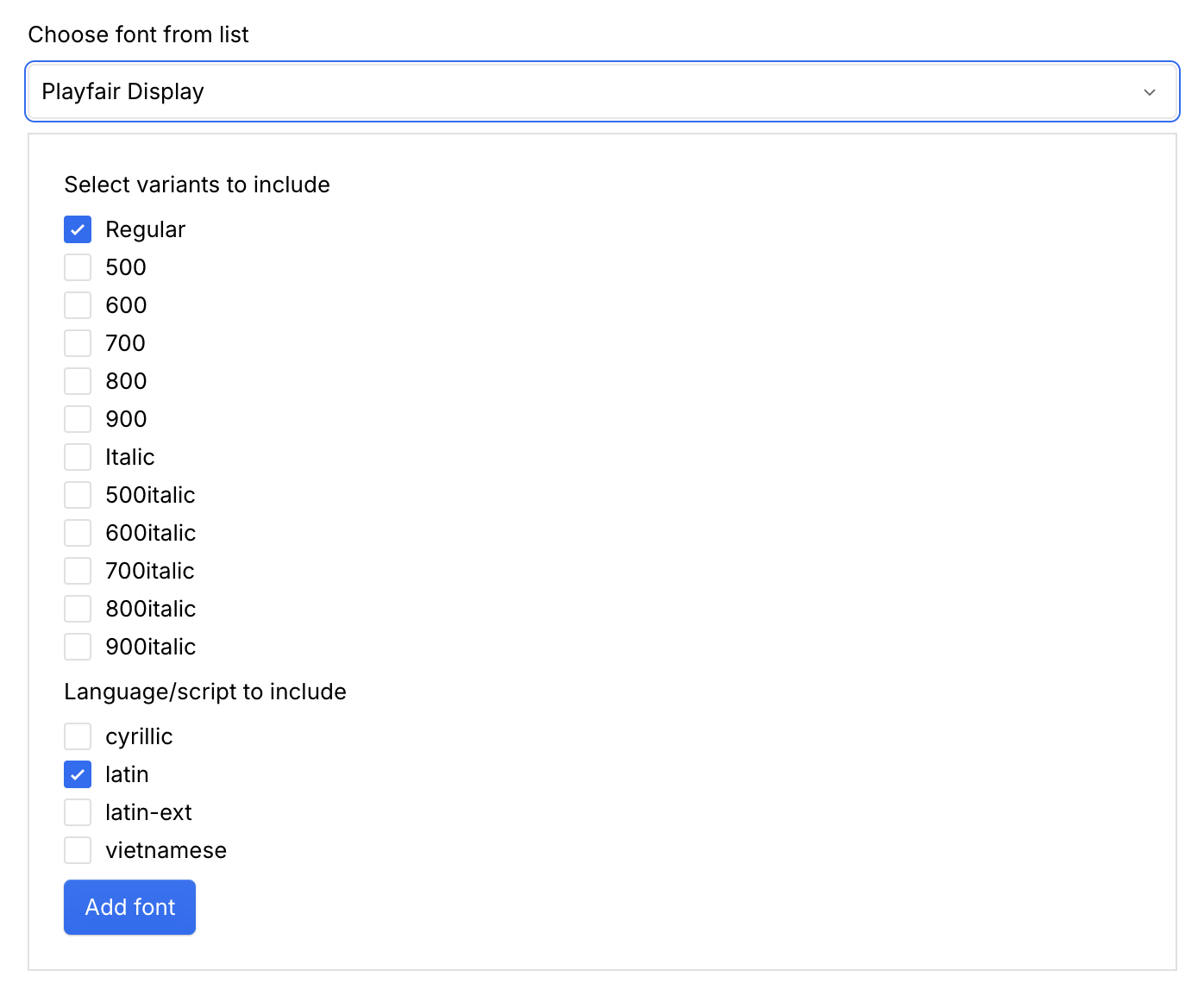
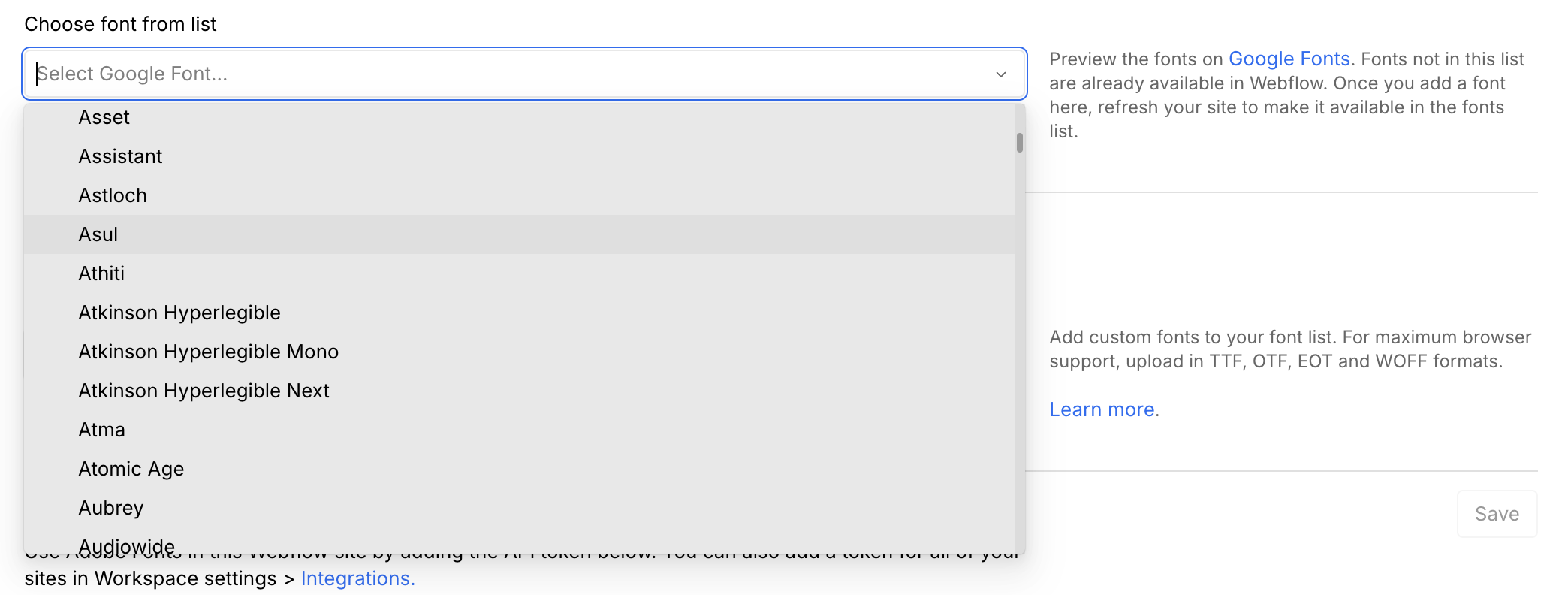
Google Fonts
- Dropdown bevat alle fonts van fonts.google.com
- Varianten/gewichten en taal kiezen
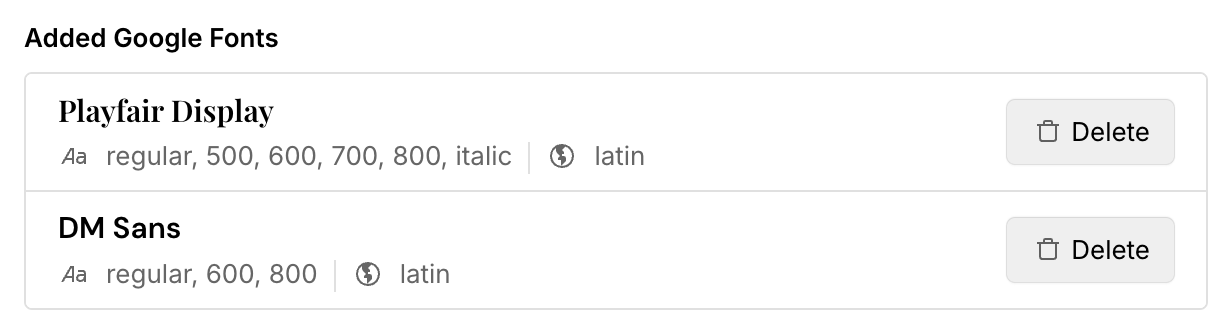
- Je kan meerdere fonts toevoegen, staan daarna in je style panel



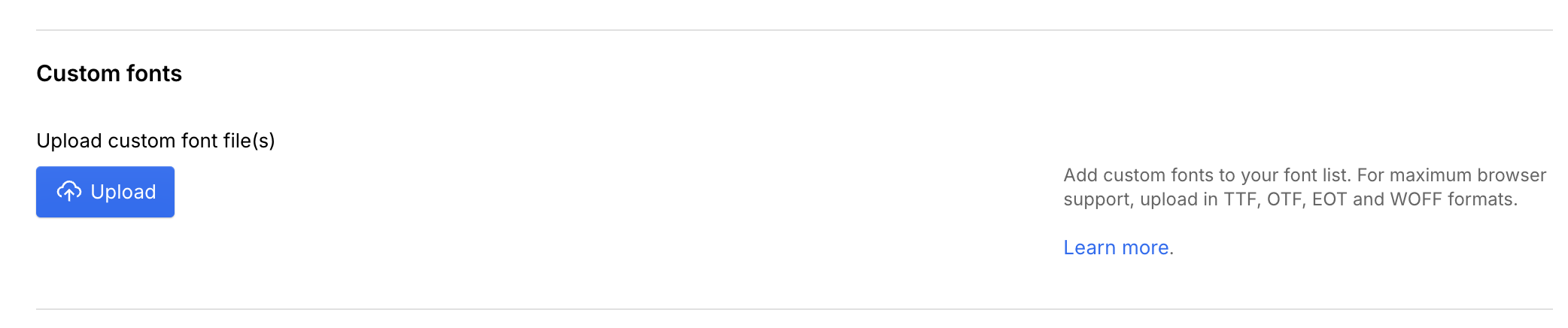
(extra) Custom fonts
- Eigen bestanden uploaden (ttf, otf, woff)
- Zien we niet uitgebreid in deze cursus
- ⚠ Mag enkel met aangekochte fonts waar je de juiste licentie voor hebt

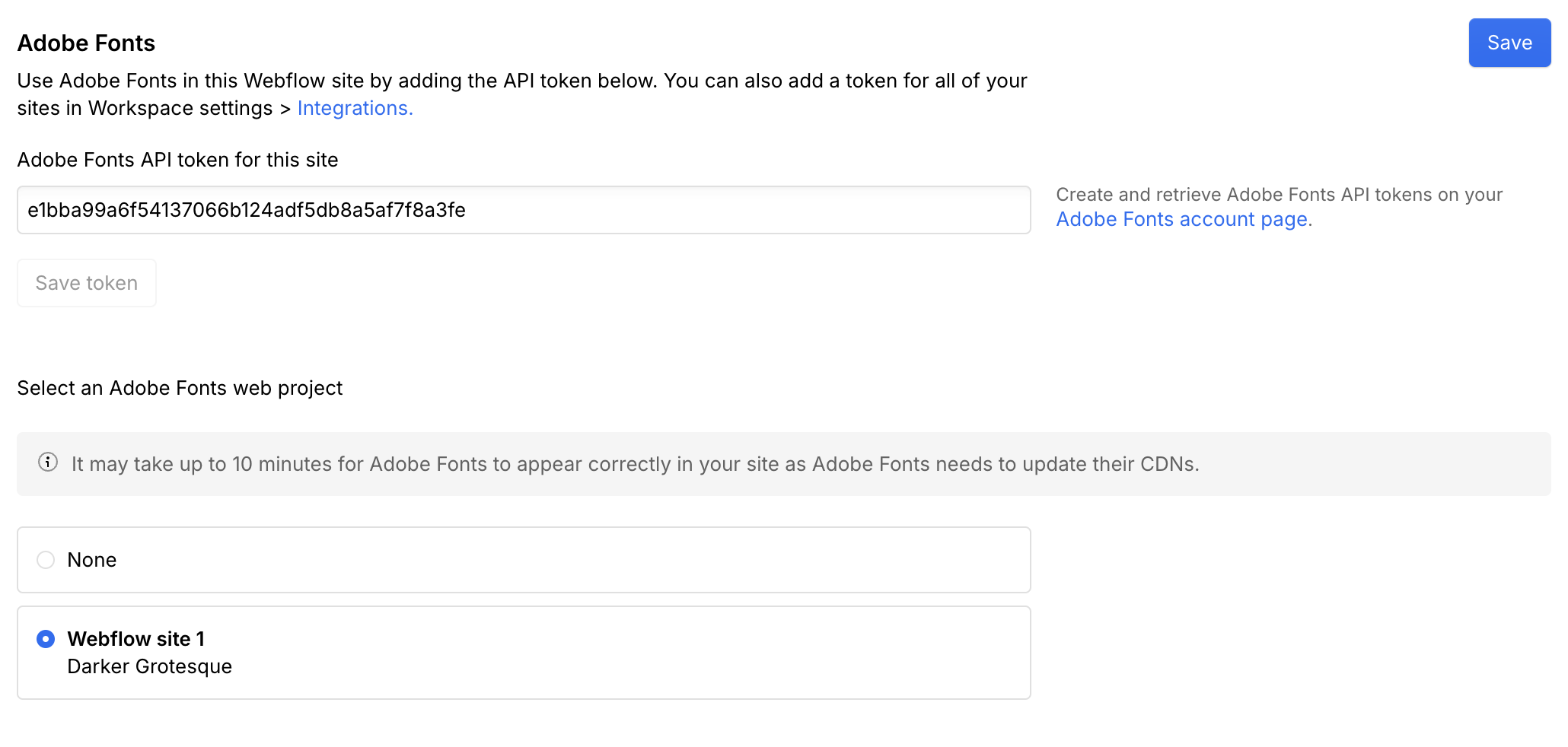
(extra) Adobe fonts
- Om Adobe fonts te kunnen gebruiken moet er een link gemaakt worden met je Adobe account → via API token
- Volg de stappen van deze tutorial

Oefening 3
- Bouw verder oefening 2
- Voeg in je site settings twee nieuwe Google Fonts toe
- Pas deze nieuwe fonts toe in je design
- Maak gebruik van de juiste selectoren en let op je classes
- Uitgebreide uitleg op Canvas

(extra)
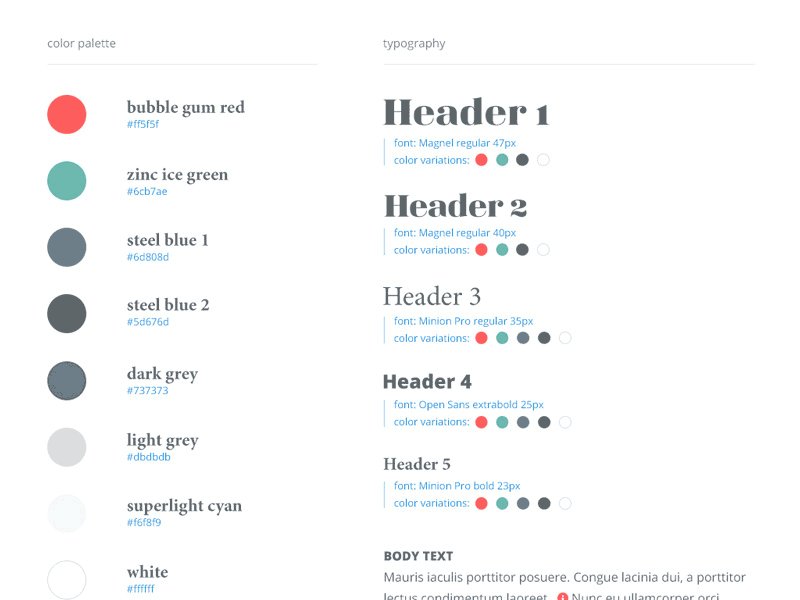
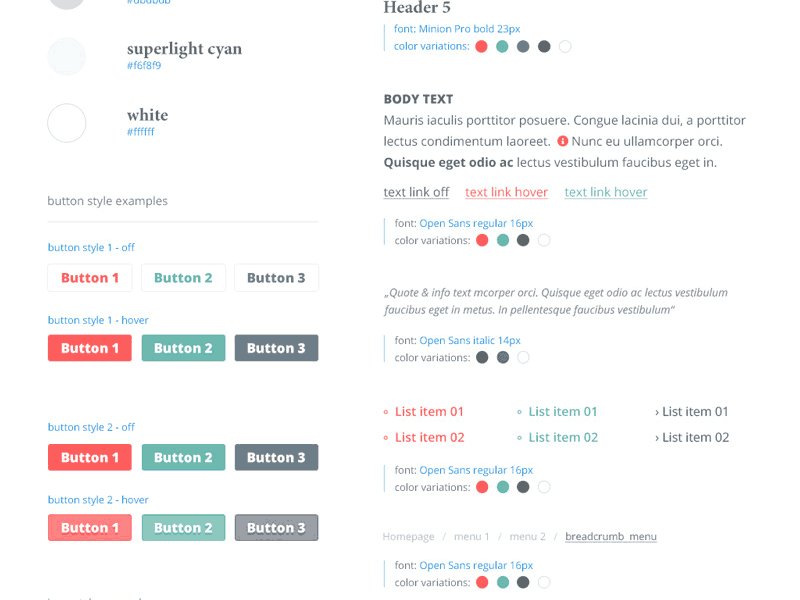
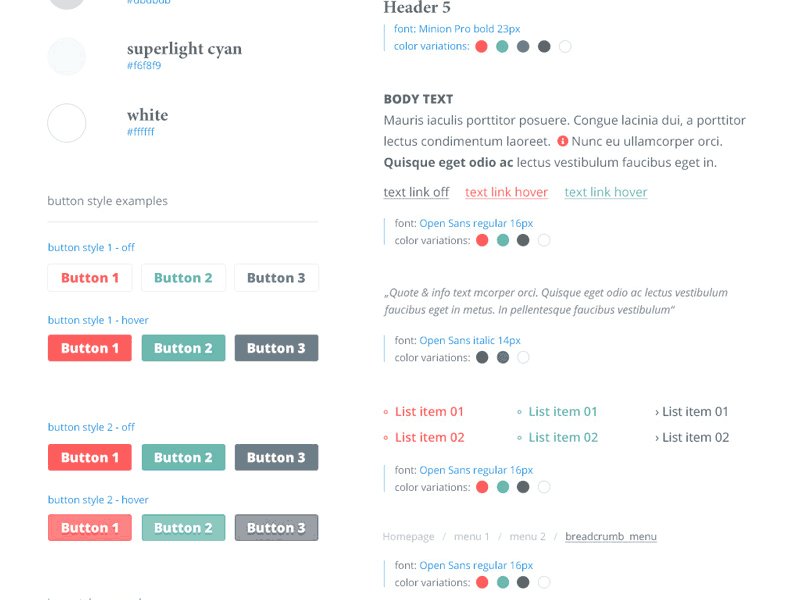
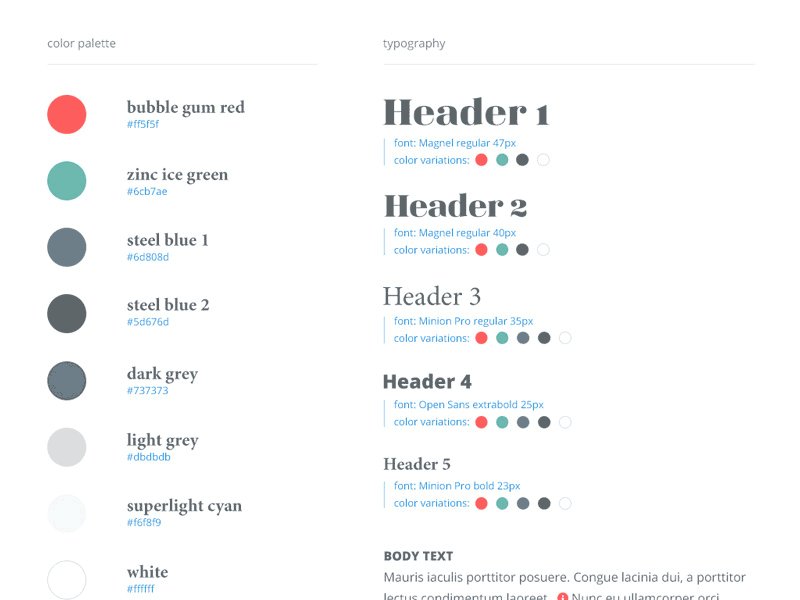
Styleguide
Wat is een styleguide
- Een style guide is een aparte pagina waar de belangrijkste html-tags opgelijst staan en waar je al een aantal stijlen definiëert
- Als je een stijl aanpast op deze pagina, wordt de stijl via classes doorgegeven door heel je site
- Kan voor typografie, maar ook kleuren, buttons, componenten...

(Extra) Oefening 4
- Clone de styleguide template
- Voeg je eigen stijlen toe, maak gebruik van selectoren en selectors
- Maak een nieuwe pagina aan en test je stijlen uit
- Uitgebreide uitleg op Canvas

1. Webflow: Elements & styling
By Lecturer GDM
1. Webflow: Elements & styling
- 401



