CSS - More Basics
Leon Noel
"Ariana ain't the only one that do it grande
Knew I'd be his fiancé when he was broke on Causeway, yuuuh"

#100Devs
Agenda
-
Questions?
-
Review - CSS Fundamentals
-
Review - Specificity
-
Review - Relationship Selectors
-
Learn - Box Model
-
Learn - Simple Layout
-
Lab - Create A Simple Layout
-
Homework - 3 Simple Layouts
Questions
About last class or life

Checking In

Like and Retweet the Tweet
!checkin
Submitting Work

Khan Academy & Techcrunch HTML
in separate Glitches
Submit URL here: https://forms.gle/DmTgMUiGPUURWPmD7
Want Friends? This Week

Alumni Twitter Space
This Friday Jan. 28th 6:00pm ET

Channel Points

Typing

Deep Not Wide

YOU ARE DOING ANKI FINE

Text
VOMIT CODE

YALL NASTY

The Golden Rule
SEPERATION OF CONCERNS
-
HTML = Content / Structure
-
CSS = Style
-
JS = Behavior / Interaction
CSS
Where does CSS go?
-
Inline
-
In the head
-
In a separate file
CSS
Use a separate CSS file
It is best practice to put CSS in it's own file and link to it from the <head> !
<link rel="stylesheet" href="css/style.css">CSS BREAK DOWN
p{
color: red;
font-weight: bold;
}The whole thing is called a rule.
The p is called a selector.
It is followed by a set of declarations in a declaration block
CSS BREAK DOWN
p{
color: red;
font-weight: bold;
}What is this?
p{
color: red;
font-weight: bold;
}
p{
color: blue;
}CSS is read top to bottom
What comes below, can override what came above
This is called the Cascade
CSS BREAK DOWN
Why might we want to link to a separate CSS file?
Let's Review
Some Simple Styles

Color
h1{
color: red;
}
h2{
color: #FF0000;
}
p{
color: rgba(255,0,0,1);
}
span{
color: hsla(0, 100%, 50%,1);
}-
Word
-
Hex
-
RGBa
-
HSLa
Font-family
<head>
<link href="https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@300;
400;700&display=swap" rel="stylesheet">
</head>p{
font-family: 'Source Sans Pro', 'Helvetica' sans-serif;
}html
css
Font-weight
<head>
<link href="https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@300;
400;700&display=swap" rel="stylesheet">
</head>p{
font-family: 'Source Sans Pro', 'Helvetica' sans-serif;
font-weight: 700;
}html
css
🛑 Stop 🛑
How to research?
https://lmgtfy.com/?q=italicize+text+html+mdn&s=d
🚨 Use the MDN 🚨
Let's Code
Some Basic CSS

Selecting By Relationship
section > p {
color: red;
}To select an element that is the direct descendent of another element use
parent > child
<section>
<p>Hello, Twitch!</p>
</section>Selecting By Relationship
section p {
color: red;
}To select an element that is inside of another element without being directly descended use parent element
parent child
<section>
<article>
<p>Hello, Twitch!</p>
</article>
</section>Selecting By Relationship
p + p {
color: red;
}To select an element that is the next sibling use
previous sibling + next sibling
<section>
<p>Hello, Twitch!</p>
<p>Hello, Youtube!</p>
</section>Let's Code
Some Relationships

IDs & Classes

IDs
#zebra {
color: red;
}IDs are used for selecting distinct elements
Only one id with the same value per document
#idName
<section>
<p>Hello, Twitch!</p>
<p id="zebra">Hello, Youtube!</p>
</section>Classes
.bob {
color: red;
}Classes are for selecting multiple elements
Multiple with same value allowed per document
.className
<section>
<p class="robot">Hello, Twitch!</p>
<p id="zebra" class="bob">Hello, Youtube!</p>
<p class="bob">Goodbye, Mixer!</p>
</section>Specificity

p.robot.unicorn {
color: red;
}<section>
<p class="robot unicorn">Hello, Twitch!</p>
<p id="zebra" class="bob">Hello, Youtube!</p>
<p class="bob">Goodbye, Mixer!</p>
</section>Specificity

#dietCoke .dominosPizza {
color: red;
}<section id="dietCoke">
<p class="robot unicorn">Hello, Twitch!</p>
<p id="zebra" class="bob dominosPizza">Hello, Youtube!</p>
<p class="bob">Goodbye, Mixer!</p>
</section>Specificity

.bob {
color: red !important;
}<section id="dietCoke">
<p class="robot unicorn">Hello, Twitch!</p>
<p id="zebra" class="bob dominosPizza">Hello, Youtube!</p>
<p class="bob">Goodbye, Mixer!</p>
</section>Let's Code
Specificity Practice

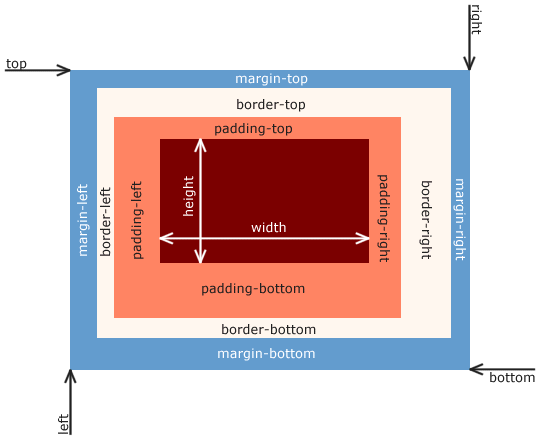
The Box Model

Let's Draw
The Box Model

Time For Some
Layouts
not that kind...

🚨 Let's Talk About Floats 🚨

Floats

By css-tricks
15 Minutes OF PAIN

Homework
To Complete The Three Layouts
Read: https://learn.shayhowe.com/advanced-html-css/responsive-web-design/

Layout 1

Layout 2

Layout 3

#100Devs CSS - More Basics (cohort 2)
By Leon Noel
#100Devs CSS - More Basics (cohort 2)
Class 05 of our Free Web Dev Bootcamp for folx affected by the pandemic. Join live T/Th 6:30pm ET leonnoel.com/twitch and ask questions here: leonnoel.com/discord
- 9,308



