HTML - Even More Basics
Leon Noel
"The bottom line is: I'm a crook with a deal
If my record don't sell, I'ma rob and steal"

#100Devs
Agenda
-
Questions?
-
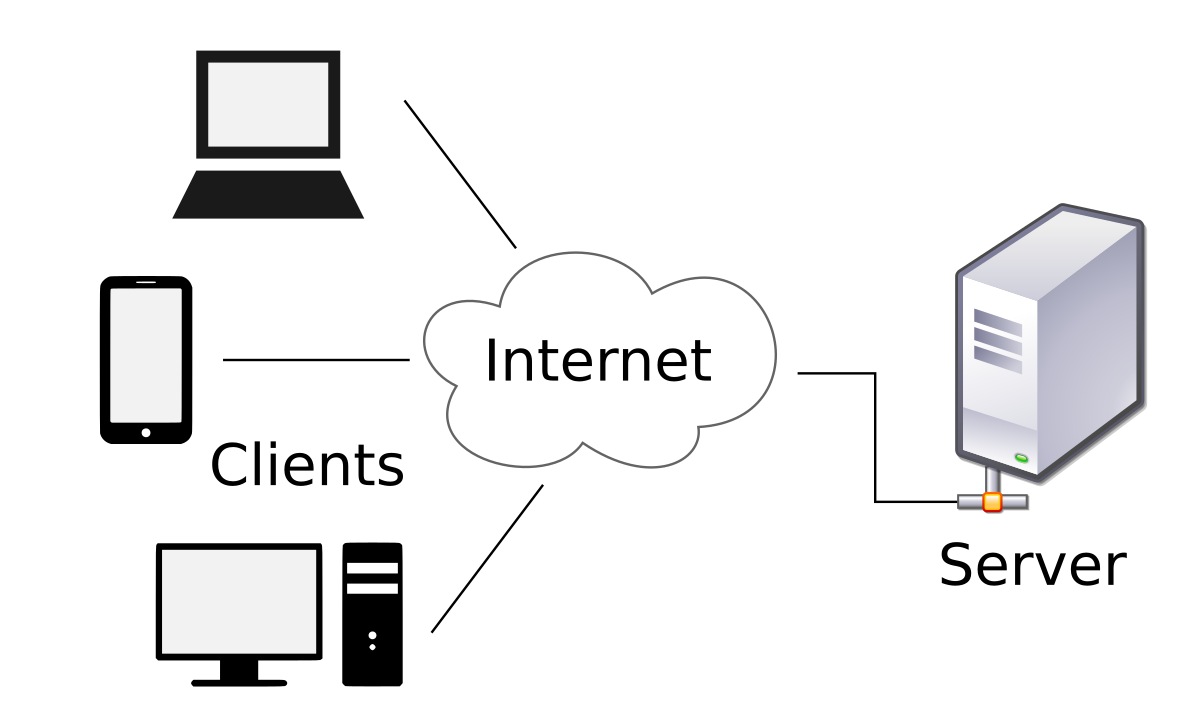
Review - Client Server Model
-
Review - HTML Tags
-
Review - Brownie Recipe
-
Learn - New HTML Tags
-
Learn - Progressive Enhancement
-
Code - Newspaper Time
-
Code - Khan Academy
-
Code - Newspaper Time Two
Questions
About last class or life

Checking In

Like and Retweet the Tweet
!checkin
Submitting Work

Take a screenshot of your Coursera Completion
Upload to https://imgbb.com
Submit The Link Here: https://forms.gle/9FYrUMFKMk4MpEZG7
Be Careful In These Streets!

A little bit of trust
I'm working on earning it

Houses? Next Week!

Alumni Twitter Space
Next Week - Friday Jan. 28th 6:00pm ET

Want Friends? This Week

Twitch & Discord Changes

Make Sure You Join #100Devs

If your username is still gray, click today!
Please Use Search


Title Text

Please don't ask to ask

Please Read The Channel Headings


Please Pay Attention To Messages From The Mods

Please Use Threads!
In Help Channels, Not Replies!

You Have The Power To Help
Jump in those threads please!

We Will Review Everything
🙏🏽🚫🙏🏽 Please avoid full code review requests! 🙏🏽🚫🙏🏽
Ask Questions if unsure!

Please Leave Voice Channels
When done chatting, so you don't get got!

Some New Channels
New Need Help
Homework Help
Catch Up Crew

Please Keep In Mind The Server Rules


Trough Of Sorrow

Homework Is Just
A First Pass

Manage Frustration
Consistency
Taking Care Of Yourself

Did You Make A Plan?

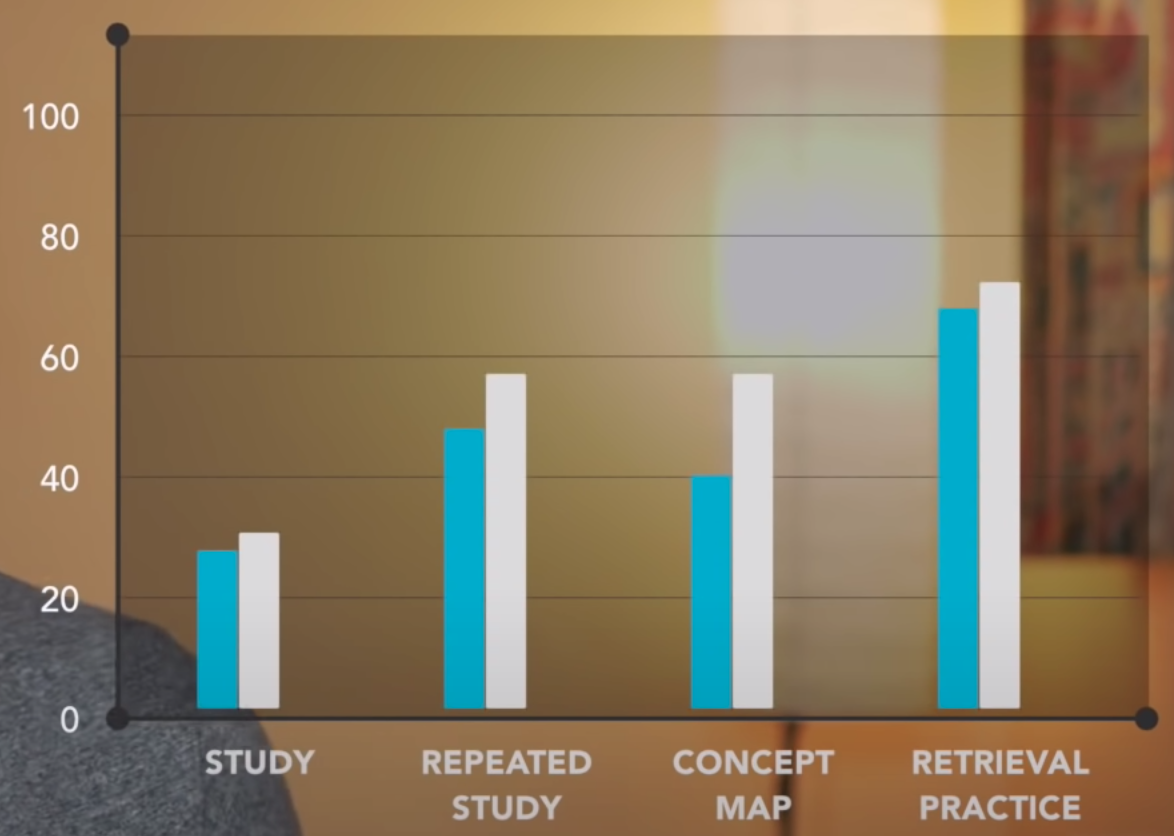
Active Recall

Ali Abdaal: https://youtu.be/ukLnPbIffxE
Resetting Forgetting Curve

https://www.pearsoned.com/three-simple-research-based-ways-to-ace-a-test
What is the internet?

The Golden Rule
SEPERATION OF CONCERNS
-
HTML = Content / Structure
-
CSS = Style
-
JS = Behavior / Interaction
HTML SYNTAX
(Spelling And Grammer Rules)

source: mdn
Why follow the rules?

Time For Some
TAGS
not that kind...

Heading Elements (tags)
<h1> MOST IMPORTANT </h1>
<h2> .............. </h2>
<h3> .............. </h3>
<h4> .............. </h4>
<h5> .............. </h5>
<h6> .............. </h6>SIZE DOES NOT MATTER
Other Text Elements
<p> Paragraph </p>
<span> Short text </span>
<pre> Preserves Whitespace </pre>Nerd Fights
<br>
<hr>Assisted Device
Elements
<em> Stress Emphasis </em>
<strong> Strong Importance </strong>Ordered List
<ol>
<li> Item 1 </li>
<li> Item 2 </li>
</ol>Unordered List
<ul>
<li> Item 1 </li>
<li> Item 2 </li>
</ul>Containing Elements
<div> </div>
<section> </section>
<article> </article>
<aside> </aside>
<header> </header>
<footer> </footer>Deprecated Elements
<blink>
<marquee>
Kinda...
<b> Bold Text </b>
<i> Italic Text </i>Basically,

Let's Review
Brownie Code

HTML Structure
<!DOCTYPE html>
<html>
<head>
<!-- Stuff the browser needs -->
</head>
<body>
<!-- Everything the user sees -->
<h1>Hello, Twitch!</h1>
</body>
</html>Time For Some
New TAGS
not that kind...

Navigation
<nav>
<ul>
<li><a href="news.html">News</a></li>
<li><a href="sports.html">Sports</a></li>
<li><a href="weather.html">Weather</a></li>
</ul>
</nav>How do we get data from users?
Forms
<form action="confirmation.html" method="post">
<!-- Data collection elements go here -->
</form>Input Types
-
Text
-
Password
-
Tel
-
Email
-
Button
MDN has full list
Let's Code
A simple form

Progressive Enhancement

According to the United States Department of Commerce, about 22 million Americans--roughly 35% of the nation's rural residents--lack access to broadband.
(2017)
Let's Code
BBC Website

Let's Code
Khan Academy Website

Let's Code
TechCrunch Website

Homework?
Read: https://learn.shayhowe.com
Read: https://learnlayout.com

#100Devs HTML - Even More Basics (cohort 2)
By Leon Noel
#100Devs HTML - Even More Basics (cohort 2)
Class 03 of our Free Web Dev Bootcamp for folx affected by the pandemic. Join live T/Th 6:30pm ET leonnoel.com/twitch and ask questions here: leonnoel.com/discord
- 8,702



