HTML - More Basics
Leon Noel
NEVER lost a thumb war.

#100Devs
Agenda
-
Questions?
-
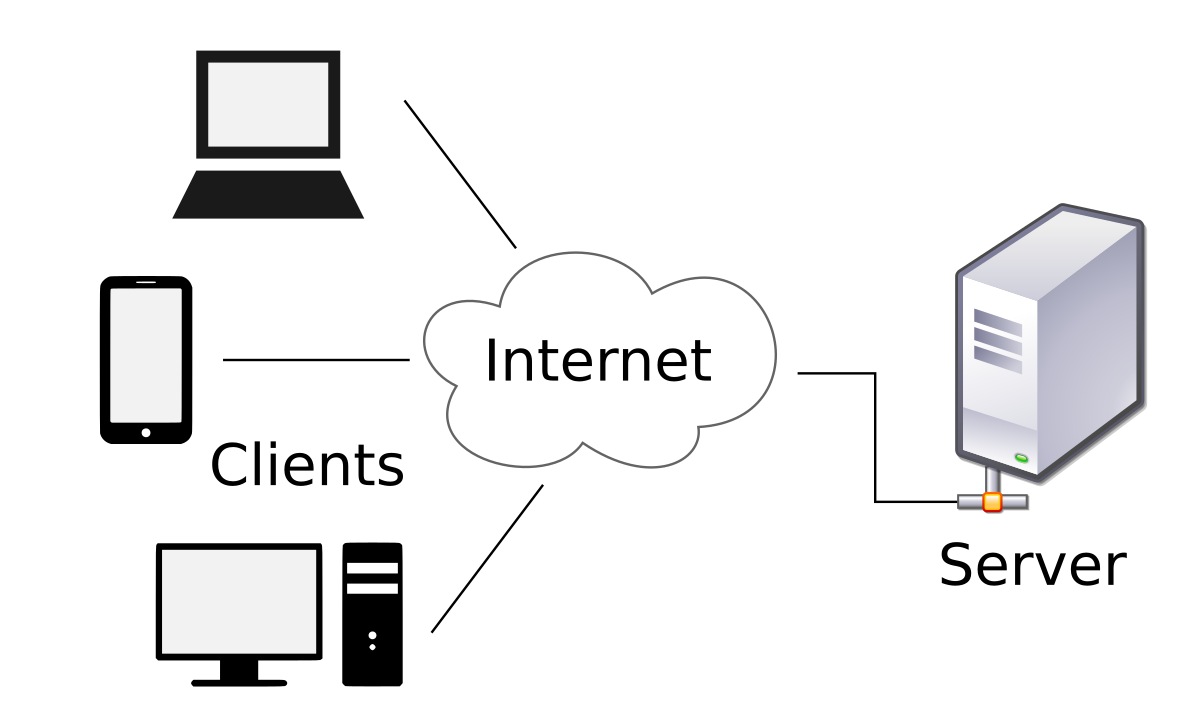
Review - Client Server Model
-
Review - HTML Tags
-
Code - Brownie Recipe
-
Learn - New HTML Tags
-
Learn - Progressive Enhancement
-
Code - Newspaper Time
Questions
About last class or life

Checking In

Like and Retweet the Tweet
!checkin
Want Friends? Next Week

Twitch & Discord Changes

#ask-leon

Submitting Work

Always due a week later
First Google Forms and Then Github
Trough Of Sorrow

Let Me Tell You A Secret

Community

!discord (leonnoel.com/discord)
Manage Frustration
Consistency
Taking Care Of Yourself

Make A Plan

Tell Someone

NOW TELL EVERYONE

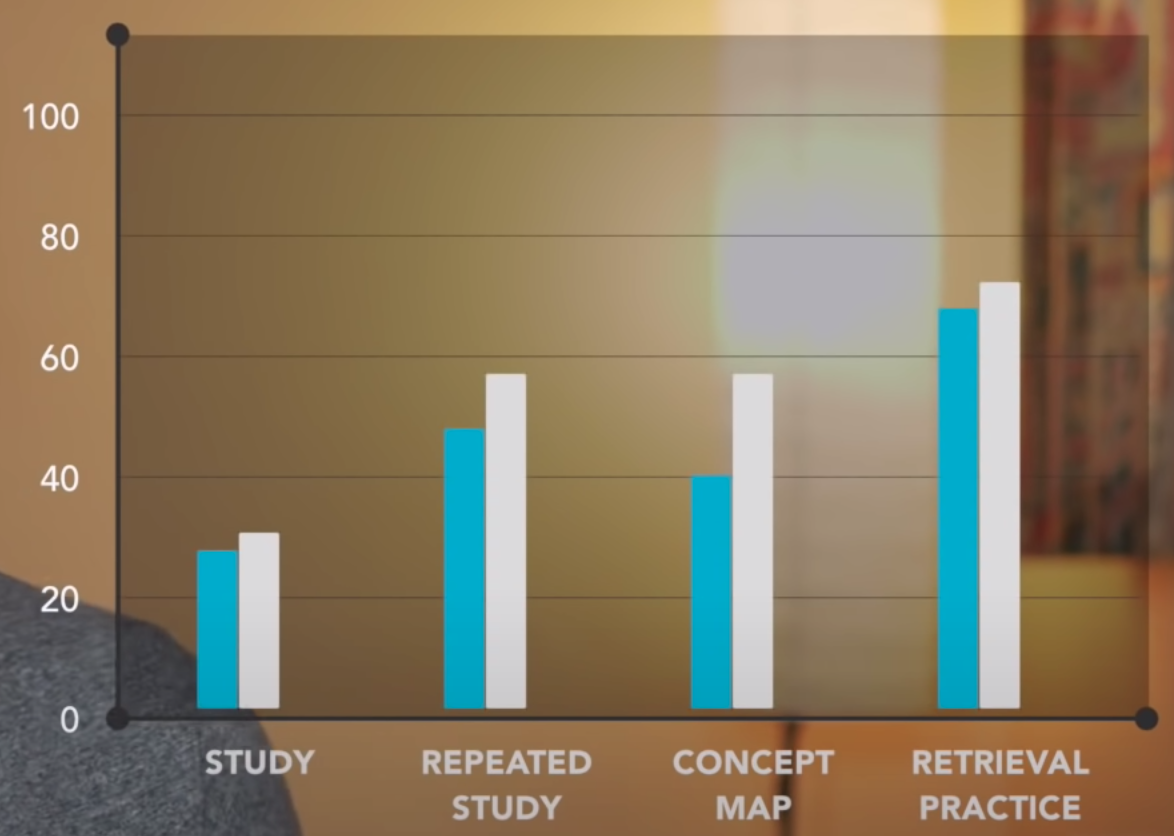
Active Recall

Ali Abdaal: https://youtu.be/ukLnPbIffxE
Resetting Forgetting Curve

https://www.pearsoned.com/three-simple-research-based-ways-to-ace-a-test
What is the internet?

The Golden Rule
SEPERATION OF CONCERNS
-
HTML = Content / Structure
-
CSS = Style
-
JS = Behavior / Interaction
HTML SYNTAX
(Spelling And Grammer Rules)

source: mdn
LET'S CODE

#100Devs About Page
Why follow the rules?

Time For Some
TAGS
not that kind...

Heading Elements (tags)
<h1> MOST IMPORTANT </h1>
<h2> .............. </h2>
<h3> .............. </h3>
<h4> .............. </h4>
<h5> .............. </h5>
<h6> .............. </h6>SIZE DOES NOT MATTER
Other Text Elements
<p> Paragraph </p>
<span> Short text </span>
<pre> Preserves Whitespace </pre>Nerd Fights
<br>
<hr>Assisted Device
Elements
<em> Stress Emphasis </em>
<strong> Strong Importance </strong>Ordered List
<ol>
<li> Item 1 </li>
<li> Item 2 </li>
</ol>Unordered List
<ul>
<li> Item 1 </li>
<li> Item 2 </li>
</ul>Containing Elements
<div> </div>
<section> </section>
<article> </article>
<aside> </aside>
<header> </header>
<footer> </footer>Let's Look At Some

Websites
Deprecated Elements
<blink>
<marquee>
Kinda...
<b> Bold Text </b>
<i> Italic Text </i>Basically,

Let's Code
Lab Time

HTML Structure
<!DOCTYPE html>
<html>
<head>
<!-- Stuff the browser needs -->
</head>
<body>
<!-- Everything the user sees -->
<h1>Hello, Twitch!</h1>
</body>
</html>Time For Some
New TAGS
not that kind...

Navigation
<nav>
<ul>
<li><a href="news.html">News</a></li>
<li><a href="sports.html">Sports</a></li>
<li><a href="weather.html">Weather</a></li>
</ul>
</nav>How do we get data from users?
Forms
<form action="confirmation.html" method="post">
<!-- Data collection elements go here -->
</form>Input Types
-
Text
-
Password
-
Tel
-
Email
-
Button
MDN has full list
Let's Code
A simple form

Progressive Enhancement

According to the United States Department of Commerce, about 22 million Americans--roughly 35% of the nation's rural residents--lack access to broadband.
(2017)
Let's Code
A real site

Homework?
Read: https://learn.shayhowe.com/
Code BBC Website

#100Devs HTML - More Basics (cohort 2)
By Leon Noel
#100Devs HTML - More Basics (cohort 2)
Class 02 of our Free Web Dev Bootcamp for folx affected by the pandemic. Join live T/Th 6:30pm ET leonnoel.com/twitch and ask questions here: leonnoel.com/discord
- 14,592



