Intro to Git & Github
Leon Noel

#100Devs
Sponsored by Microsoft Azure!
Agenda
-
Questions?
-
Let's Talk - #100Devs & Thank You Microsoft Azure
-
Review - How to learn?
-
Learn - What is this terminal thing?
-
Learn - What is GIT
-
Learn - GIT Basic Commands
-
Learn - What is Github
-
Homework - Intro. to Git & Github
Questions
About last class or life

Checking In

Like and Retweet the Tweet
!checkin
Friday With Friends

Tomorrow (Apr. 1st) 6pm ET on Discord!
Who is this for?

*Never used the terminal, and thought I was saying get
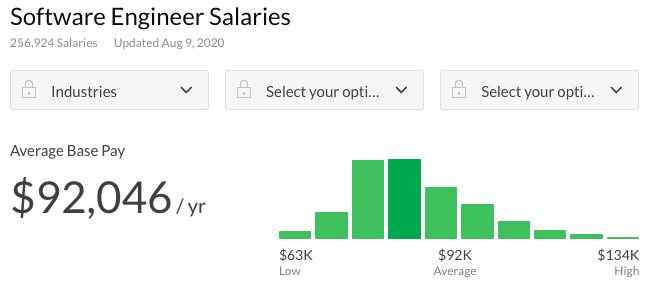
Career?
Learning to code is the current gold rush.
High Pay:


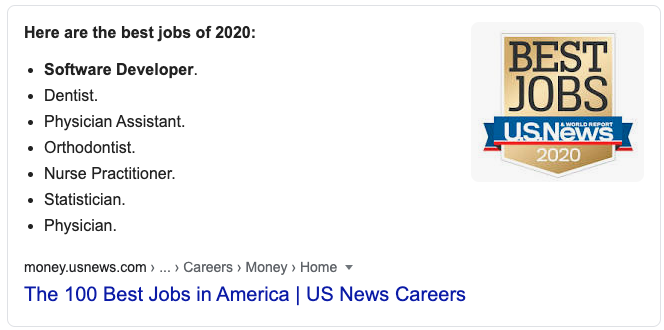
Happiest Career:

No degree
Can learn for free
Maybe slide in office?
Ticketmaster Office
Trough Of Sorrow

Tutorial Hill
Manage Frustration
Consistency
Taking Care Of Yourself

Don't let your dreams be dreams

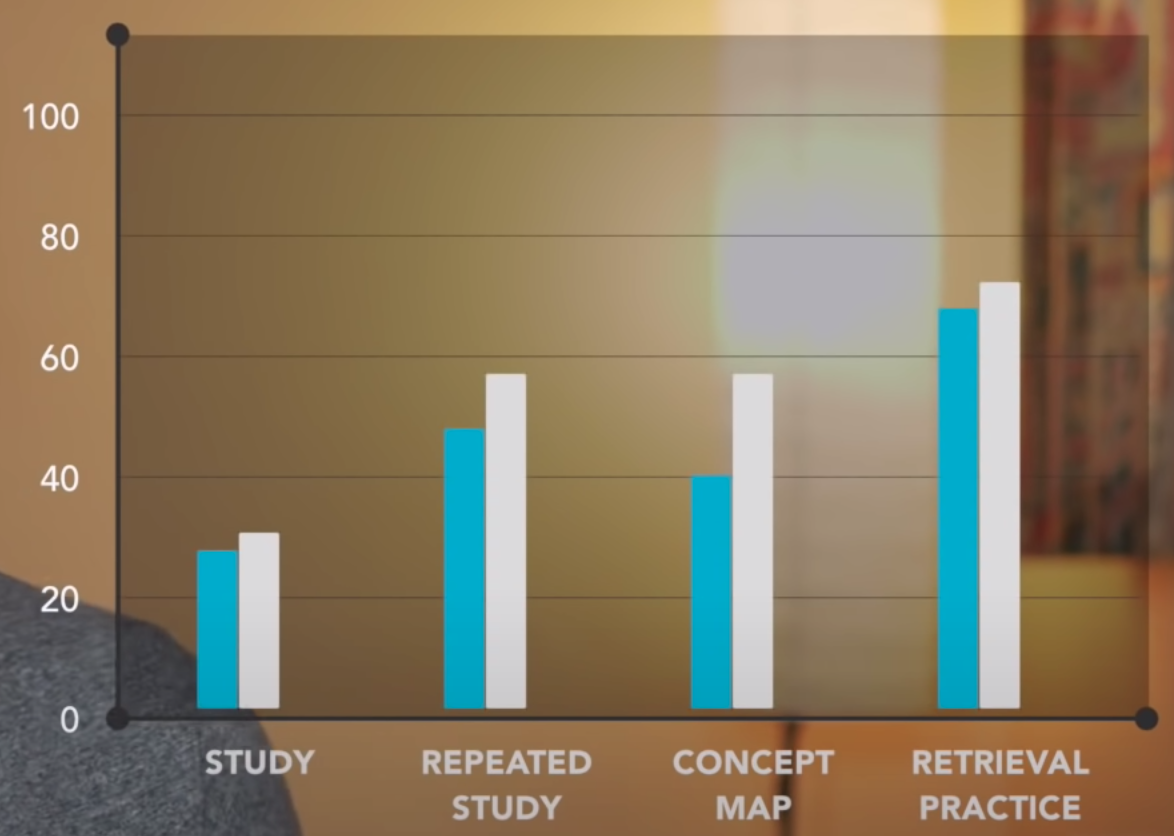
Learning How To Learn
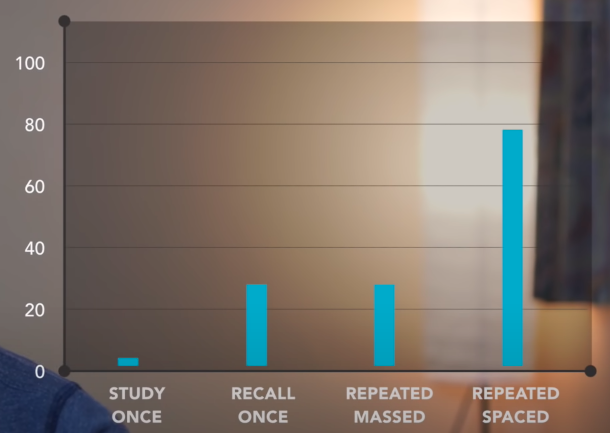
ACTIVE RECALL
SPACED REPETITION
Active Recall

Ali Abdaal: https://youtu.be/ukLnPbIffxE
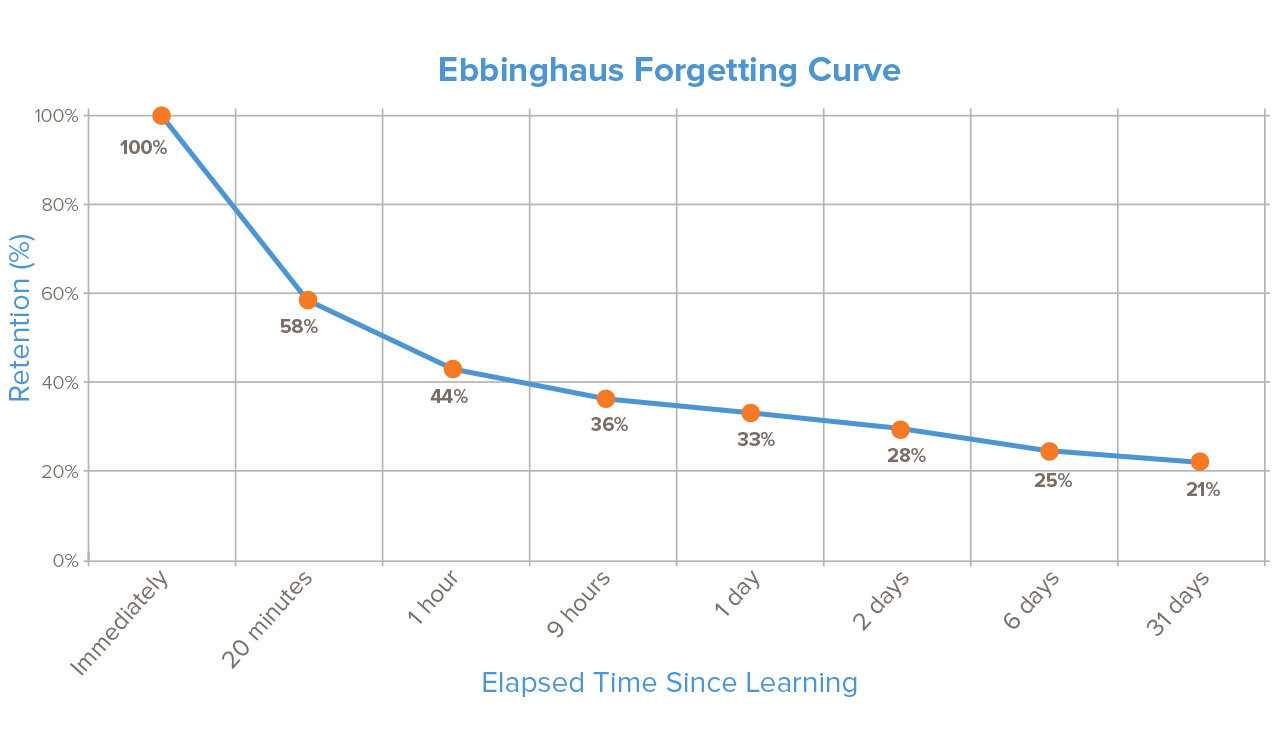
Forgetting Curve*

https://intelalearning.wordpress.com
Resetting Forgetting Curve

https://www.pearsoned.com/three-simple-research-based-ways-to-ace-a-test
Spaced Repetition

Ali Abdaal: https://youtu.be/Z-zNHHpXoMM
You Are Not Alone!

!100Devs
leonnoel.com/100devs
THANK YOU

Microsoft Azure you a real one
Let's GIT IT ON

First, The Terminal

Terminal, Bash, Git Bash, Unix, Shell, CLI, cmd


A place where you can type commands that cause actions
APPLE II

CLI > GUI
Command Line Interface vs. Graphical User Interface
Let's Look
The Terminal

Common Commands

pwd
(print working director) shows where you are

mkdir
(make directory) create a folder

cd
(change directory) move to a different folder

cd ..
goes up a folder

cd ~
go back to home folder

touch
create a file

ls
shows you all the files in a folder

ls -l
shows you all the files in a folder with more info

ls -la
shows you all the files in a folder including hidden

rm
removes a file

rm -r <folder>
removes a folder

rm -rf <folder>
removes everything even protected files - be careful!

clear
clears what is currently being displayed


code filename
Opens file in VS Code
In VS Code:
view -> Command Palette ->
Shell Command: Install 'code' command in PATH

Access The Terminal?
Windows
Git Bash
https://gitforwindows.org
(for today)
WSL
(rest of program - will walk through during office hours)
Mac & GNU/Linux
Applications -> Terminal
Let's Code
Normal Folder Setup

!raffle

WHAT IS GIT?
While working on a really important Word Doc what did you do?
What if you wanted to work with someone else?
Git solves this problem when working with code
(save points)
Git is a version control system
A really fancy way of tracking changes
Git enables you to take "snapshots"
This has a deeper meaning, but similar to save points
Git enables you to take "snapshots" by making a commit
Just the term for creating that save point
Git enables you to roll back to previous "snapshots" (commits)
No more file -> save as -> folder132
!raffle

Install Git
Windows
Git Bash
https://gitforwindows.org
(for today)
WSL
(rest of program - will walk through during office hours)
MacOS
Install Homebrew:
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"$ brew install gitGNU / Linux
Debian / Ubuntu
$ sudo apt-get update
$ sudo apt-get install gitOnce Installed
Setup User Name and Email
$ git config --global user.name "Leon Noel"
$ git config --global user.email "leon@leonnoel.com"Let's Install
Try Installing Git
*If you get stuck, office hours! (Saturday - 12pm EST)

!raffle

Basic Git Commands
git init
Creates a special folder to hold all of your snapshots (commits)

git add <file>
Adds file to staging area (not yet in that special folder)

git add *.html
Adds all html files to staging area (not yet in that special folder)

git add .
Adds everything to staging area (not yet in that special folder)

git status
Shows everything in staging area (not yet in that special folder)

git rm --cached index.html
Removes index.html from staging area

git commit
Adds everything in staging to the special folder as a snapshot

If you get stuck in vim:
i -> then type your message -> escape -> type :wq -> enter
git commit -m "text"
Adds everything in staging to the special folder as a snapshot

git branch -M main
Changes name of staging area to main

Let's Code
Make A Commit

!raffle

Want to try something without borking all your code
BRANCHES

git status
Find out if you are on main first
git branch <name>
Creates a new branch for you to make changes on without affecting the rest of your code!
git checkout <name>
Moves you to new branch where you can make changes without affecting the rest of your code!
Make Your Changes
Add your changes to staging
Commit Your Changes
git add .
git commit -m "changes made"git checkout main
Moves you back to main branch
git merge <branch>
Adds changes from other branch to main
Let's Code
Use A Branch

!raffle

What is Github?
Local Vs. Remote

Not only backups,
but a whole suite of tools to work with other developers

Let's Make
A Github Account

!raffle

PUSH IT

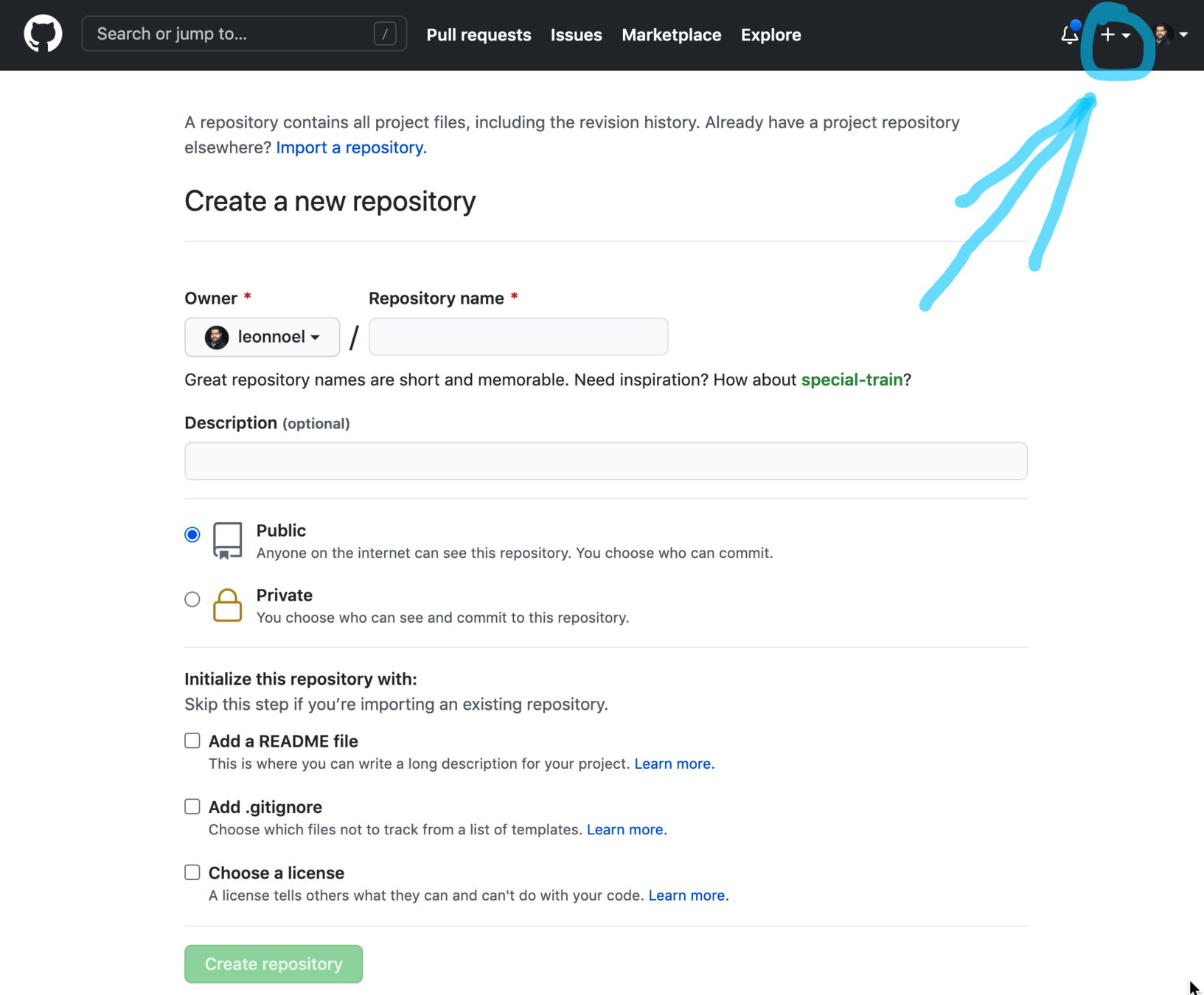
Create A Github Repo


Instructions with each new repo
Let's Push
Our First Repo

!raffle

What are
Github Pages?
Let's Host
Host On Github Pages

Homework

!raffle

#100Devs - Intro to Git And Github (cohort 2)
By Leon Noel
#100Devs - Intro to Git And Github (cohort 2)
Class 24 of our Free Web Dev Bootcamp for folx affected by the pandemic. Join live T/Th 6:30pm ET leonnoel.com/twitch and ask questions here: leonnoel.com/discord
- 7,005



