JS - Review
Leon Noel

#100Devs
Rap just make me anxious, and acid made me crazy
Them squares just made me looser and that wax just made me lazy
And I still make this song, and I'ma make another
If you ever actually hit me, better watch out for my brother
Agenda
-
Questions?
-
Review - HTML Fundamentals
-
Review - CSS Fundamentals
-
Review - JS Fundamentals
-
Review - Objects / APIs
-
Review - OOP
-
Homework - The Bank & Node
Questions
About last class or life

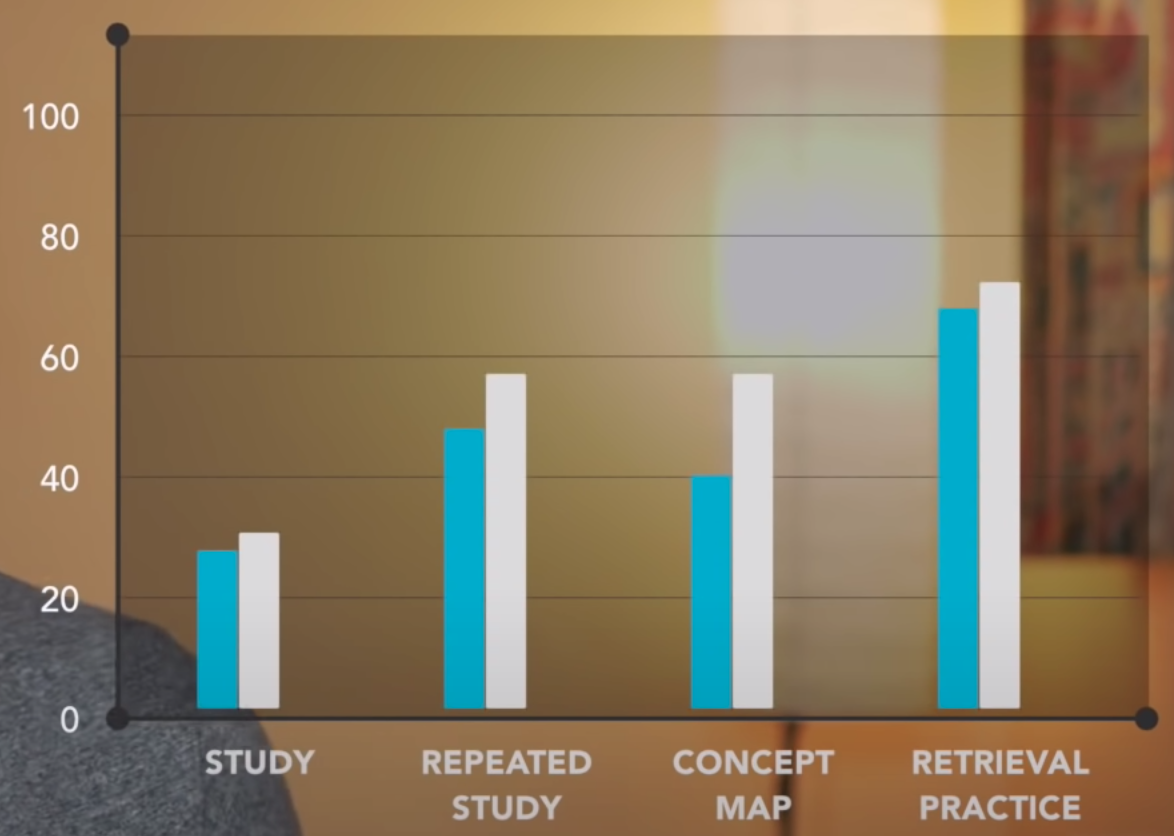
Active Recall

Ali Abdaal: https://youtu.be/ukLnPbIffxE
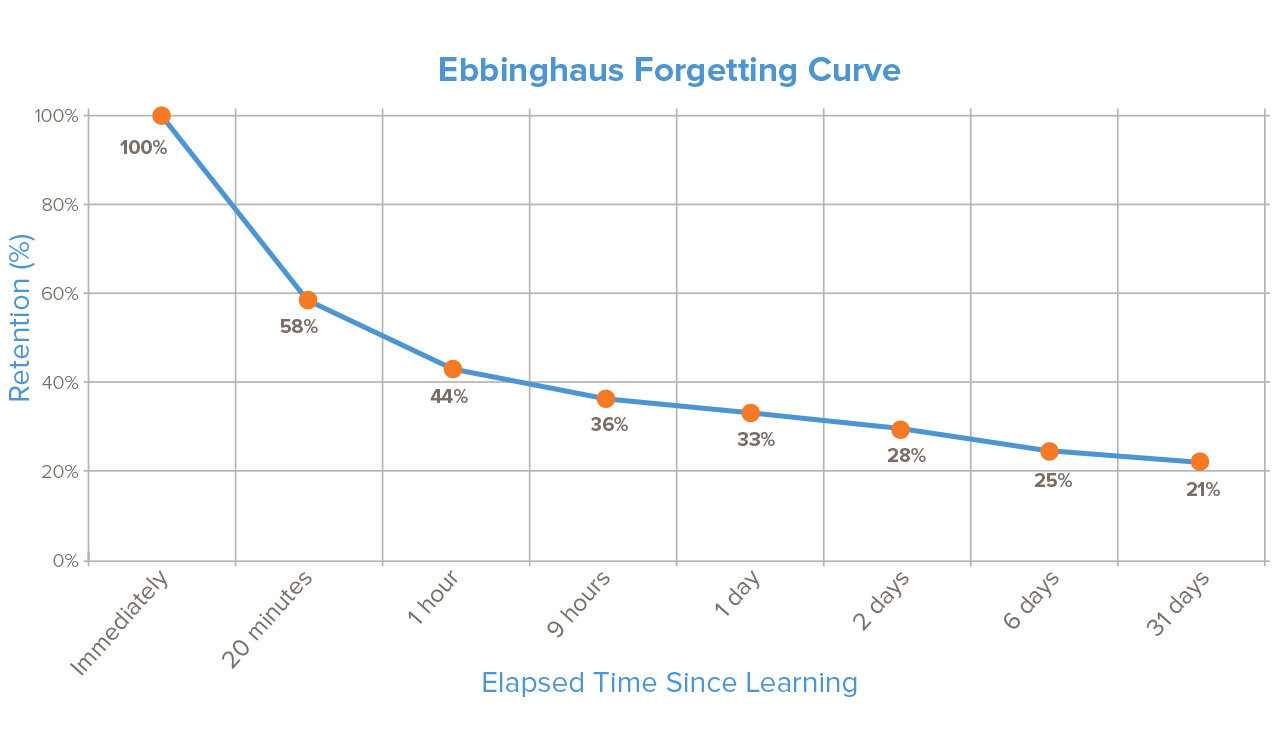
Forgetting Curve*

https://intelalearning.wordpress.com
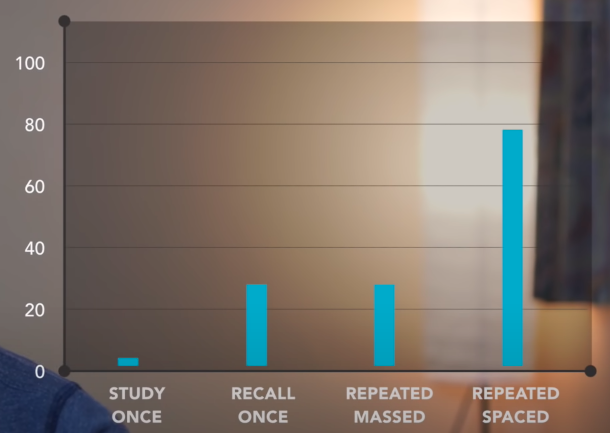
Resetting Forgetting Curve

https://www.pearsoned.com/three-simple-research-based-ways-to-ace-a-test
Spaced Repetition

Ali Abdaal: https://youtu.be/Z-zNHHpXoMM
Where are you?
What do you want?


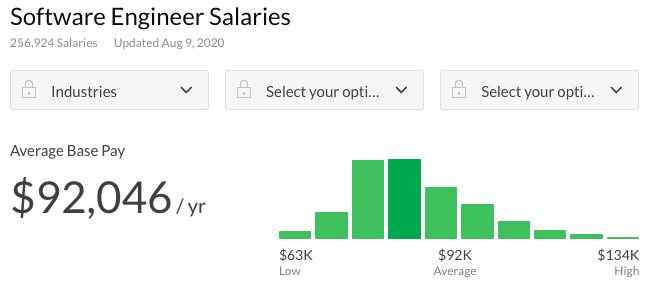
Happiest Career:

Ticketmaster Office
Baby Learns To Walk?

Half Hard Work and Half Believing You Can Do It
*thanks Vonds
Imposter Syndrome

Trough Of Sorrow

Manage Frustration
Consistency
Taking Care Of Yourself

Don't let your dreams be dreams

YOU OWE YOU

Text
Programming

A computer will do what you tell it to do.
What is a program?
A program is a set of instructions that you write to tell a computer what to do
What is a programming?
Programming is the task of writing those instructions in a language that the computer can understand.
Simple Circut

True Story

JAVASCRIPT

Has a specific 'Syntax'
Syntax: "Spelling and grammar" rules of a programming language.
JS Syntax
-
Semicolon
-
Brackets
-
Parentheses
-
Quotation Marks
-
Other Unique characters?
Has a specific 'Syntax'
Syntax: "Spelling and grammar" rules of a programming language.
Variables
What are variables?
Variables
- We can tell our program to remember values for us to use later on
- The entity we use to store the value is called a variable
Variables
Declaration: let age
Assignment: age = 25
Both at the same time:
let age = 25
Variable Conventions
camelCase:
let numberOfApples = 9
Variables
& Data Types
What can you store in variables?
Strings
-
Stores text
-
String is surrounded by quotes
"How is the weather today?"
'Warm'
Strings
Double vs Single Quoted Strings:
'They "purchased" it'
"It's a beautiful day"
Numbers
Represent Numerical Data
int: 29
float: 5.14876
Numbers
Signed
int: +4
float: -10.375
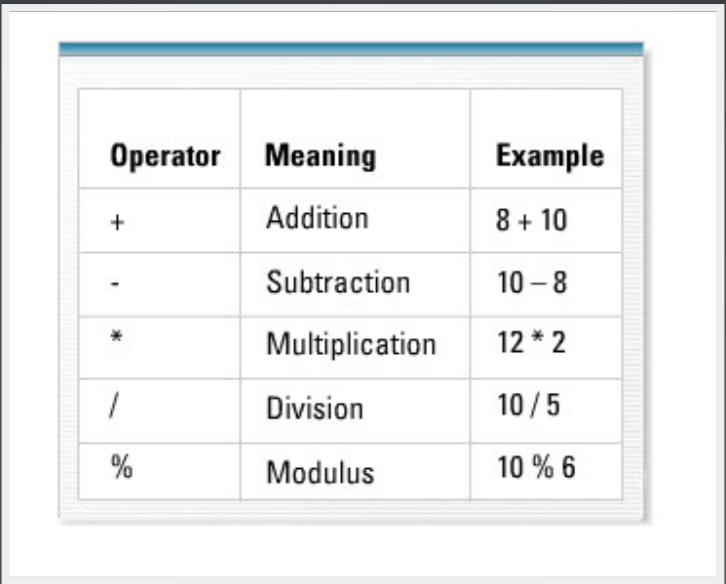
Arithmetic In Javascript

Let's Code
Variable Fun Time

Making Decisions
It's either TRUE or FALSE
If you are greater than 18 you are an adult
if (age > 18){
console.log("You are an adult")
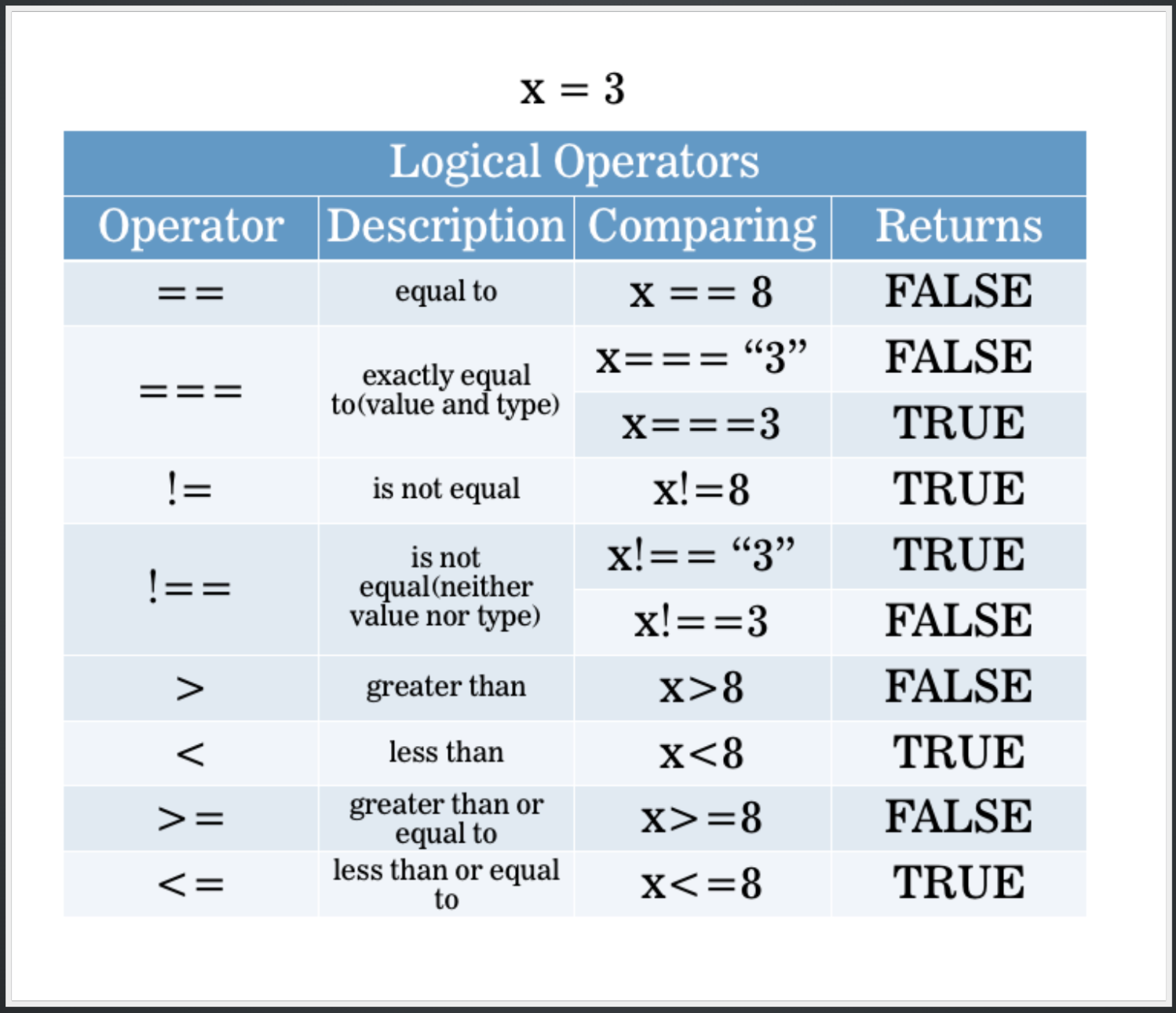
}Comparisons:
Equality
Are two things equal?
9 === 9 //true
7 === 3 //false
"Hello" === "Hello" //trueLogical Operators

Conditional Syntax
if(condition is true) {
//Do cool stuff
}Conditional Syntax
if(condition is true) {
//Do this cool stuff
}else if(condition is true){
//Do this other cool stuff
}else{
//Default cool stuff
}Conditional Syntax
const pizza = "Dominos"
if (pizza === "Papa Johns") {
console.log("Scram!")
} else if(pizza === "Dominos") {
console.log("All aboard the train to flavor town")
} else {
console.log("What are you even doing with your life?")
}🚨 DANGER 🚨
Assignment vs. Comparison
Multiple Conditions
if (name === "Leon" && status === "Ballin"){
//Wink at camera
}Multiple Conditions
if (day === "Saturday" || day === "Sunday"){
//It is the weekend
}Let's Code
Age Checker

Functions
What are functions?
Functions
-
Functions are simple sets of instructions!
-
Functions are reusable
-
Functions perform one action as a best practice
-
They form the basic "building blocks" of a program
Functions
function name(parameters){
//body
}
//call
name(arguments)Functions
function yell(word){
alert(word)
}
yell("HELLO")Functions
function yell(word, otherWord){
alert(word)
alert(otherWord)
}
yell("HELLO","GOODBYE")Let's Code
Simple Functions

Pseudo Code
Let's Code
A Temperature Converter

In Chat:
What is the best TV show of all time?
Answer:
The Bachelor
Let's Code
Bachelor Code

Loops
What are loops?
Loops
-
Repeat an action some number of times!
-
Three main types of loops in Javascript
-
For, while, and do while loops
-
Each type offers a different way to determine the start and end points of a loop
Loops - For
for ([initialExpression]; [conditionExpression]; [incrementExpression]){
//do stuff
}Loops - For
for (let i = 1; i < 5; i++) {
console.log(i)
}Let's Code
21 Savage Loop

Loops - While
let count = 0
while(count < 5){
console.log(count)
count++
}Let's Code
Bring It On!

Arrays
What are arrays?
Toasters

Arrays
-
A data structure to store ordered collections!
-
Array elements are numbered starting with zero
-
Arrays have many methods to manage the order of elements
-
Can be created by a constructor or literal notation
Declaring Arrays
let newArr = new Array()
Array Constructor
Declaring Arrays
let newArr = []Literal Notation
Declaring Arrays
newArr = ['Zebra',true,21]
Arrays are populated with elements
Elements can be of any type
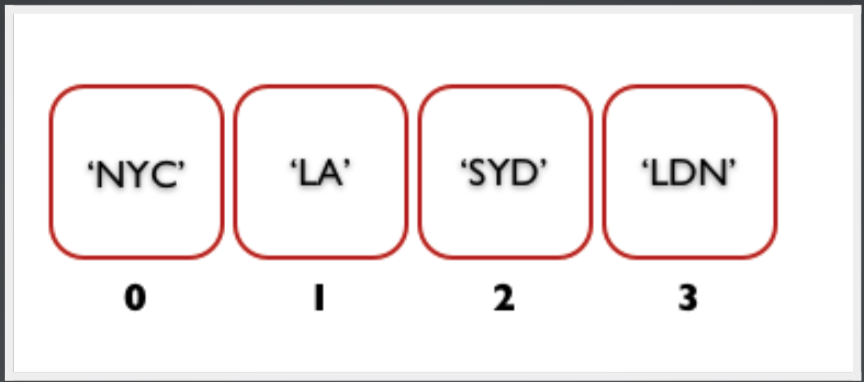
Array Indexing

Array Indexing
newArr = ['Zebra',,true,21]
console.log( newArr[0] ) //Zebra
console.log( newArr[1] ) //undefined
console.log( newArr[2] ) //true
console.log( newArr[3] ) //21Elements can be accessed by their index numbers
Array Indexing
newArr = ['Zebra',,true,21]
newArr[1] = 'Bob'
console.log( newArr )
// ['Zebra','Bob',true,21]
Elements can be updated by using the index at that position
Array Indexing
let cars = ['Honda', 'Toyota', 'Ford', 'Tesla']
let nums = [1,2,3]
cars = nums
console.log( cars ) //[1,2,3]You can overwrite whole arrays by assigning an array to a different array

Array Length
console.log( newArr.length ) //4How do you determine how many elements are in your array?
Let's Code
In Paradise: After Paradise

Array Iteration
let bestColors = ['green','blue','yellow','black']
for(let i = 0; i < bestColors.length;i++){
console.log( bestColors[i] )
}Iterates through an array passing in the value and index of each element
Array Iteration
let bestColors = ['green','blue','yellow','black']
bestColors.forEach((x,i)=> console.log(x))Iterates through an array passing in the value and index of each element
Other Arrays Methods
let bestRappers2020 = ['6ix9ine','Polo G','6ix9ine']
let removed = bestRappers2020.shift()
console.log( bestRappers2020 ) // ['Polo G', '6ix9ine']
Remove item from the beginning of an Array
Other Arrays Methods
let bestRappers2020 = ['Polo G','6ix9ine']
let removedAgain = bestRappers2020.pop()
console.log( bestRappers2020 ) // ['Polo G']
Remove item from the end of an Array
Other Arrays Methods
let bestRappers2020 = ['Polo G']
let removed = bestRappers2020.unshift('Dylan')
console.log( bestRappers2020 ) // ['Dylan','Polo G']
Add item to the beginning of an Array
Other Arrays Methods
let bestRappers2020 = ['Dylan','Polo G']
let removed = bestRappers2020.push('Dylan')
console.log( bestRappers2020 ) // ['Dylan','Polo G','Dylan']
Add item to the end of an Array
Other Arrays Methods
let bestRappers2020 = ['Dylan','Polo G','Dylan']
let bestRappersAllTime = bestRappers2020.map(x => 'Dylan')
bestRappersAllTime.unshift('Dylan')
bestRappersAllTime.push('Dylan')
console.log( bestRappersAllTime )
// ['Dylan','Dylan','Dylan', 'Dylan', 'Dylan']

Let's Code
Winter Games

Objects
What are objects?
Objects
-
Objects are a collection of variables and functions!
-
Objects represent the attributes and behavior of something used in a program
-
Object variables are called properties and object functions are called methods
-
Objects store "keyed" collections
Think of a physical object

What are it's attributes and behaviors?
How about a stopwatch

What are its attributes and behaviors?
Stopwatch Object
-
Properties (attributes):
Might contain a variable to represent hours, another to represent minutes, and another to represent seconds.
-
Methods (behaviors):
Might also contain functions that manipulate those values, such as "start ()" and "stop ()".
Stopwatch Object
let stopwatch = {}
stopwatch.currentTime = 12
stopwatch.tellTime = function(time){
console.log(`The current time is ${time}.`)
}
stopwatch.tellTime(stopwatch.currentTime)Let's Code
Objects - Listen To Your Heart

Objects
What if we want to make
a lot of objects?
How much money you got? How many problems you got? How many people done doubted you? Left you out to rot?
Car Factory?

Constructors then Classes
Car Factory
Constructor
function MakeCar(carMake,carModel,carColor,numOfDoors){
this.make = carMake
this.model = carModel
this.color = carColor
this.doors = numOfDoors
this.honk = function(){
alert('BEEP BEEP FUCKER')
}
this.lock = function(){
alert(`Locked ${this.doors} doors!`)
}
}
let hondaCivic = new MakeCar('Honda','Civic','Silver', 4)
let teslaRoadster = new MakeCar('Tesla','Roadster', 'Red', 2)Car Factory
We forgot enable bluetooth!
let teslaRoadster = new MakeCar('Tesla','Roadster', 'Red', 2)
console.log( teslaRoadster.bluetooth ) //undefined
MakeCar.prototype.bluetooth = true
console.log( teslaRoadster.bluetooth ) //true A prototype is another object that is used as a fallback source of properties
Car Factory
Why does .toString() work?!?
let teslaRoadster = new MakeCar('Tesla','Roadster', 'Red', 2)
console.log( teslaRoadster.doors.toString() ) // "2" not 2
A prototype is another object that is used as a fallback source of properties
Let's Code
Objects - Street Fighter

Car Factory
Look Ma! New syntax!
class MakeCar{
constructor(carMake,carModel,carColor,numOfDoors){
this.make = carMake
this.model = carModel
this.color = carColor
this.doors = numOfDoors
}
honk(){
alert('BEEP BEEP FUCKER')
}
lock(){
alert(`Locked ${this.doors} doors!`)
}
}
let hondaCivic = new MakeCar('Honda','Civic','Silver', 4)
let teslaRoadster = new MakeCar('Tesla','Roadster', 'Red', 2)Classes are like templates for objects!
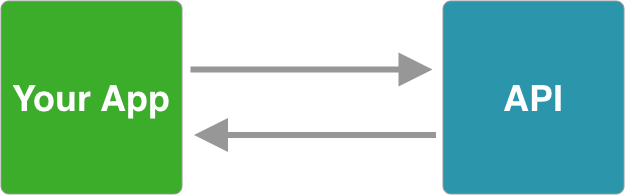
APIs
What are APIs?
APIs
-
A simple interface for some complex action!
-
Think of a restaurant menu! Remember those...
-
Lets one thing communicate with another thing without having to know how things are implemented.
APIs

APIs
Fetch Fido, Fetch!
fetch("https://dog.ceo/api/breeds/image/random")
.then(res => res.json()) // parse response as JSON
.then(data => {
console.log(data)
})
.catch(err => {
console.log(`error ${err}`)
});
API returns a JSON object that we can use within our apps
Let's Code
DOG PHOTOS!

APIs
Stop trying to make Fetch happen!
fetch(url)
.then(res => res.json()) // parse response as JSON
.then(data => {
console.log(data)
})
.catch(err => {
console.log(`error ${err}`)
});
Some APIs need Query Parameters to return the correct data
const url = 'https://www.thecocktaildb.com/api/json/v1/1/search.php?s=margarita'
BUT WHY?

Why Use Objects?
Why Would We Need A Factory?
What if there was a system, a paradigm, a set of rules, an agreed upon way to structure our code that:
Made it easier to add new stuff
Made it easier to read through what was already coded
And made it so you were not afraid to make changes
Music & Light Warning - Next Slide
OOP BABY

OBJECT ORIENTED PROGRAMING

Let's Talk About It
This fusion of data and functionality into one object

Music & Light Warning - Next Slide
Encapsulation Baby

Encapsulation
The process of storing functions (methods) with their associated data (properties) - in one thing (object)*
*Nerds shaking violently
Complex or unnecessary details are hidden
This enables you to implement things without understanding or even thinking about all the hidden complexity
Smaller more manageable pieces of code
Do stuff once
Music & Light Warning - Next Slide
Abstraction Baby

Abstraction
Hide details
and show essentials
SIMPLE, PREDICTABLE, MANAGEABLE
Create New Objects Based On Old Ones
We just eliminated a bunch of redundant code
AKA
Music & Light Warning - Next Slide
Inheritance BABY

Inheritance
Make a class from another class to share a set of properties and methods
A piece of code that automagically works with a bunch of different objects
polymorphism allows us to override a method in every child class so it will do what we want
Instead of conditionals and switch cases
Music & Light Warning - Next Slide
POLYMORPHISM BABY

The Four Pillars
What if they actually made any sense...
Encapsulation
The process of storing functions (methods) with their associated data (properties) in one thing (object)
BUT WHY?

Made it easier to add new stuff
Made it easier to read through what was already coded
And made it so you were not afraid to make changes
Abstraction
Hide details
and show essentials
BUT WHY?

Smaller more manageable pieces of code
Helps you to split the complexity your software project into manageable parts
Make code changes and still sleep at night
Inheritance
Make a class from another class to share a set of properties and methods
BUT WHY?

Helps you eliminate redundant code
Polymorphism
A piece of code that automagically works with a bunch of different objects
polymorphism allows us to override a method in every child class so it will do what we want
BUT WHY?

Helps you avoid if/else and switch cases
Makes your code more reusable
Supports The
Other Pillars
Let's Code
Let's Build An Agency

Grab The Checklist
!checklist
Passing The Sniff

Bootcamper!
PUSH EVERY DAY

HITLIST
One of the most important things you will ever do for your career
USE THE SHEET!

NOW WITH TWO TABS!: Google Sheet
60 Networked
RECOMMENDED
Applications
Find the hiring manager:
- Add them to the hitlist
- Follow them on Twitter
- Find their email (hunter.io)
- Ask for a coffee chat
- Send a thank you
- Get the recommendation
IF YOU EVER JUST CLICK APPLY

30 High Value Apps
Custom Resume, Cover Letter, and Story
10 Premium Apps
Custom everything plus, tweets, blog, and project
100Hours Project

Tie your past to your present and show you can code
100 Hours Project
Description (one paragraph)
Wireframe (wireframe.cc, figma, balsamiq)
Interviewing

Process
- Apply / Recruited / Recommended
- Phone Screen
- Behavioral
- Technical Questions
- Take Home
- Whiteboard
- In-person
- Wine and Dine Interview
- Offer
*Every Company Is Wildly Different
Once Recommended

WHAT ARE THE STEPS IN THIS PROCESS?
WHAT ARE THE STEPS IN THIS PROCESS?
Once Recommended

Find EVERYTHING about their process!
Glassdoor
Github
Blind
How to prepare?
The Bank

Behavioral

C.A.R.
Cause Action Result
CAUSE
At my last company...
At my last opportunity...
LET THEM DIG!
ACTION
Steps you took
MUST BE POSITIVE
NO TIME TO BE HUMBLE DURING THE HUNT
RESULT
How are you better because of it
How are you the best thing since sliced bread because of it
Technical Questions

Explanation, Use, Example

Technical Whiteboard

P.R.E.P
Parameters, Returns, Examples, Pseudo Code
Homework
Do: Start prepping THE BANK
Do: Complete Your Professional Links
READ: Modern Javascript For Dinosaurs
WATCH: Node.js Crash Course (just get through it)

JS Review #100Devs
By Leon Noel
JS Review #100Devs
Review Class four our our Free Web Dev Bootcamp for folx affected by the pandemic. Join live T/Th 6:30pm ET leonnoel.com/twitch and ask questions here: leonnoel.com/discord
- 3,154



