Express & CRUD
Leon Noel
We coming from a long bloodline of trauma
We raised by our mamas, Lord, we gotta heal
We hurting our sisters, the babies as well
We killing our brothers, they poisoned the well

Agenda
-
Questions?
-
Let's Talk - Questions
-
Review - CRUD
-
Review - Express
-
Learn - Post & Delete
-
Learn - Build Rap APP
-
Homework - Build your own APP
Questions
About last class or life

She A Baddie She Know She A 10

Backend!

NODE.js BABY

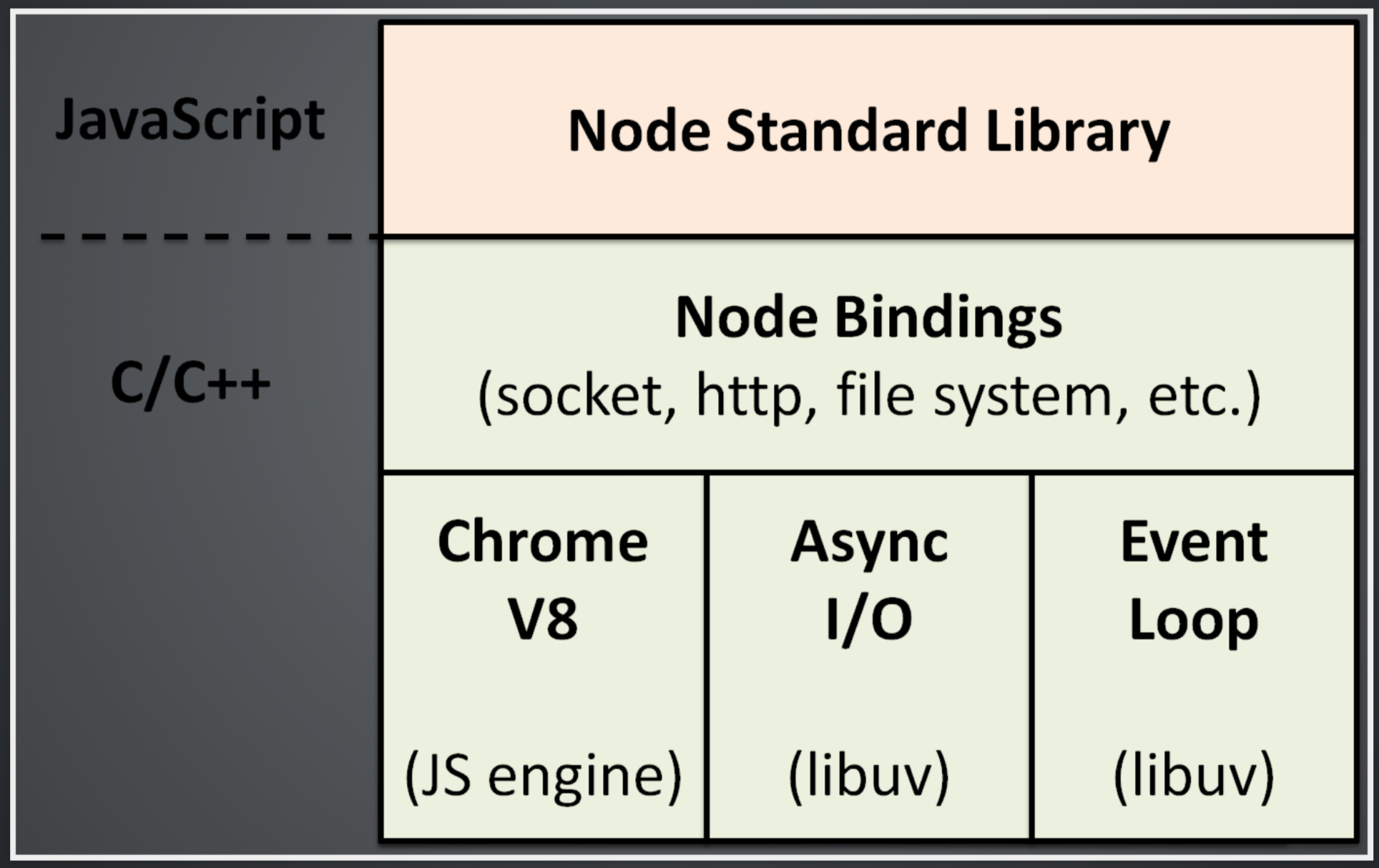
Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine.

Engine Vs. Compiler
And just like the browser's Web APIs Node come with a bunch of stuff
Built in Modules
(libraries or collections of functions)
HTTP (network access)
FS (file system access)
Access to millions of packages via NPM
(groupings of one or more custom modules)
Not Web APIs, but C/C++ APIs

sorry, don't remember the source
Let's Code
Simple Node Server

Just HTTP & FS
const server = http.createServer((req, res) => {
const page = url.parse(req.url).pathname;
const params = querystring.parse(url.parse(req.url).query);
console.log(page);
if (page == '/') {
fs.readFile('index.html', function(err, data) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
res.end();
});
}
else if (page == '/otherpage') {
fs.readFile('otherpage.html', function(err, data) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
res.end();
});
}
else if (page == '/otherotherpage') {
fs.readFile('otherotherpage.html', function(err, data) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
res.end();
});
}
else if (page == '/api') {
if('student' in params){
if(params['student']== 'leon'){
res.writeHead(200, {'Content-Type': 'application/json'});
const objToJson = {
name: "leon",
status: "Boss Man",
currentOccupation: "Baller"
}
res.end(JSON.stringify(objToJson));
}//student = leon
else if(params['student'] != 'leon'){
res.writeHead(200, {'Content-Type': 'application/json'});
const objToJson = {
name: "unknown",
status: "unknown",
currentOccupation: "unknown"
}
res.end(JSON.stringify(objToJson));
}//student != leon
}//student if
}//else if
else if (page == '/css/style.css'){
fs.readFile('css/style.css', function(err, data) {
res.write(data);
res.end();
});
}else if (page == '/js/main.js'){
fs.readFile('js/main.js', function(err, data) {
res.writeHead(200, {'Content-Type': 'text/javascript'});
res.write(data);
res.end();
});
}else{
figlet('404!!', function(err, data) {
if (err) {
console.log('Something went wrong...');
console.dir(err);
return;
}
res.write(data);
res.end();
});
}
});
server.listen(8000);How could we clean this up?
Express
Express
Fast, unopinionated, minimalist web framework for Node.js
With a myriad of HTTP utility methods and middleware at your disposal, creating a robust API is quick and easy.
But First

Blast To The Past

How Does The Internet Work

CRUD
Create (post) - Make something
Read (get) - Get Something
Update (put) - Change something
Delete (delete) - Remove something
Mongo DB
Collection
document
document
document
document
EJS
(Embedded Javascript Templates)
<h1>Current Rappers</h1>
<ul class="rappers">
<% for(let i=0; i < info.length; i++) {%>
<li class="rapper">
<span><%= info[i].stageName %></span>
<span><%= info[i].birthName %></span>
<span class='del'>delete</span>
</li>
<% } %>
</ul>
<h2>Add A Rapper:</h2>Client (Laptop)
Browser
URL
Server
Disk
API Code
Files
Mongo
Database
Collection
Collection
document
document
document
document
app.get('/')
app.post('/form')
app.put('/info')
app.delete('/info')
/views
/public
index.ejs
main.js
style.css
Fonts
Images
Rap Names
What are some Create (post) requests?
Rap Names
What are some Read (get) requests?
Rap Names
What are some Update (put) requests?
Rap Names
What are some Delete (delete) requests?
Client (Laptop)
Browser
URL
Server
Disk
API Code
Files
Mongo
Database
Collection
Collection
document
document
document
document
app.get('/')
app.post('/form')
app.put('/info')
app.delete('/info')
/views
/public
index.ejs
main.js
style.css
Fonts
Images
Let's Build An App with Express

Key Steps
mkdir api-project
cd api-project
npm init
npm install express --save
npm install mongodb --save
npm install ejs --save
npm install dotenv --saveSetting Up The Project
let db,
dbConnectionStr = 'mongodb+srv://demo:demo@cluster0
.2wapm.mongodb.net/rap?retryWrites=true&w=majority',
dbName = 'rap'
MongoClient.connect(dbConnectionStr, { useUnifiedTopology: true })
.then(client => {
console.log(`Connected to ${dbName} Database`)
db = client.db(dbName)
})Connect To DB
DB_STRING =
mongodb+srv://demo:demo@cluster0.2wapm.mongodb.net/rap?retryWrites=true&w=majorityUse .env
.env file
add .env to .gitignore
.env
node_modulesIn terminal, add var to Heroku
heroku config:set DB_STRING =
mongodb+srv://demo:demo@cluster0.2wapm.mongodb.net/rap?retryWrites=true&w=majoritylet db,
dbConnectionStr = process.env.DB_STRING,
dbName = 'rap'
MongoClient.connect(dbConnectionStr, { useUnifiedTopology: true })
.then(client => {
console.log(`Connected to ${dbName} Database`)
db = client.db(dbName)
})Connect To DB
app.set('view engine', 'ejs')
app.use(express.static('public'))
app.use(express.urlencoded({ extended: true }))
app.use(express.json())
app.listen(process.env.PORT || PORT, ()=>{
console.log(`Server running on port ${PORT}`)
})Setup Server
Create Public Folder/Files
Create EJS File
<h1>Current Rappers</h1>
<ul class="rappers">
<% for(let i=0; i < info.length; i++) {%>
<li class="rapper">
<span><%= info[i].stageName %></span>
<span><%= info[i].birthName %></span>
<span class='del'>delete</span>
</li>
<% } %>
</ul>
<h2>Add A Rapper:</h2>app.get('/',(request, response)=>{
db.collection('rappers').find().toArray()
.then(data => {
response.render('index.ejs', { info: data })
})
.catch(error => console.error(error))
})API - GET
app.post('/addRapper', (request, response) => {
db.collection('rappers').insertOne(request.body)
.then(result => {
console.log('Rapper Added')
response.redirect('/')
})
.catch(error => console.error(error))
})API - POST
app.put('/addOneLike', (request, response) => {
db.collection('rappers').updateOne({stageName: request.body.stageNameS,
birthName: request.body.birthNameS,
likes: request.body.likesS},{
$set: {
likes:request.body.likesS + 1
}
},{
sort: {_id: -1},
upsert: true
})
.then(result => {
console.log('Added One Like')
response.json('Like Added')
})
.catch(error => console.error(error))
})API - PUT
app.delete('/deleteRapper', (request, response) => {
db.collection('rappers').deleteOne({stageName: request.body.stageNameS})
.then(result => {
console.log('Rapper Deleted')
response.json('Rapper Deleted')
})
.catch(error => console.error(error))
})API - DELETE
Let's Code
Rap Names App

Homework
Do: Start prepping THE BANK
Do: Complete Your Professional Links
Create: Heroku, Mongo Atlas, and Postman Accounts
Read: https://zellwk.com/blog/crud-express-mongodb
Do: Make A Todo List APP and Push To Heroku

RC - CRUD
By Leon Noel
RC - CRUD
- 555



