Ionic Tutorial
Lesson 1: Introduction
Revised on 2025/9/15
Ionic v 8.0.0
Angular v 20.0.0
Outline
- 開發環境
- 建立專案
- 專案結構
- App佈署
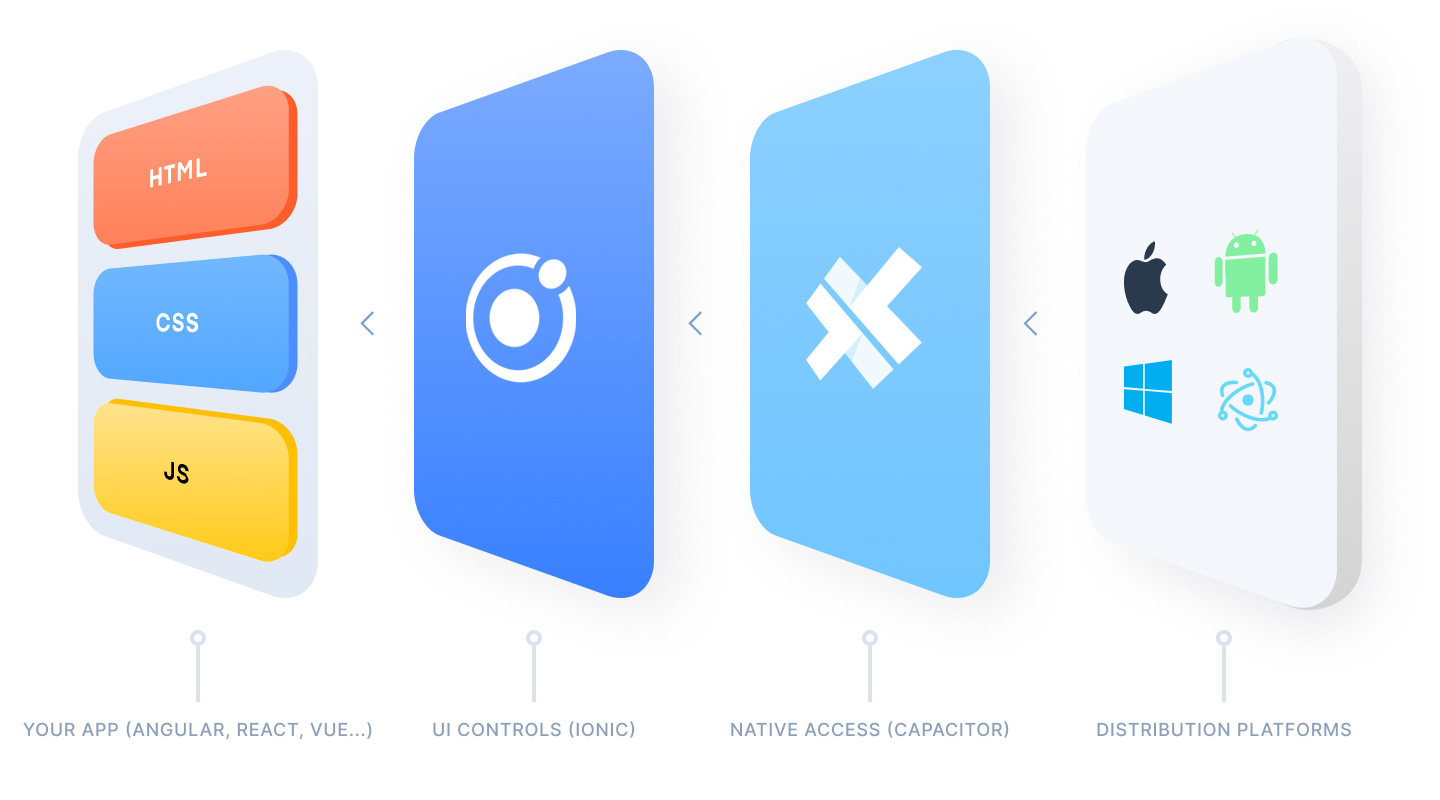
Ionic App(1/2)

手機App
(Web View)
Ionic層
介面元件函式庫
介接層
手機週邊控制函式庫
手機平台
Ionic App(2/2)

開發環境
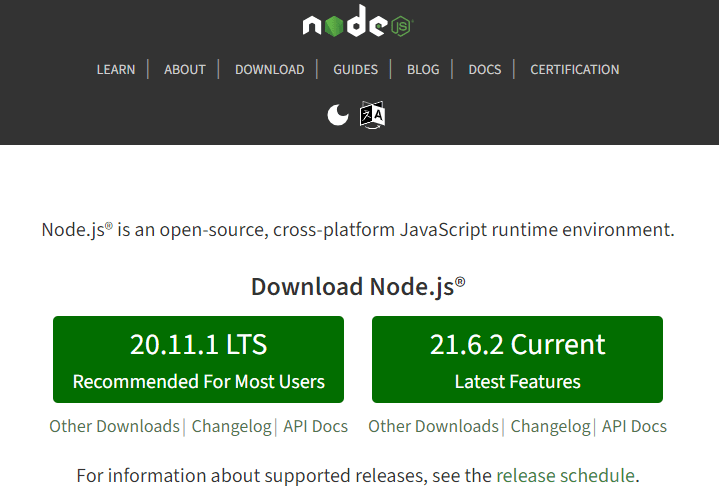
Node.js 與 Ionic CLI
Visual Studio Code
Node.js 與 Ionic CLI
安裝Node.js (1/2)

安裝Ionic CLI (2/2)
npm uninstall -g ionic
npm install -g @ionic/cli
npm install -g native-run cordova-res
ionic --verion1.確認node與npm版本(node 18+)
node --versionnpm --version2. 安裝ionic命令列工具ionic/cli
Ionic 8 !!! (8.0.0 2025/9)
stable version@ionic/cli ➨ 8.7.3
如有安裝舊版,先行移除
安裝ionic命令列工具
optional
建立專案ionic start (1/2)
指令1: ionic start建立專案(建立tabs版型)
ionic start TabExample tabs查看可用版型:
ionic start 專案名稱 版型 [可加上其他選項]ionic start --list

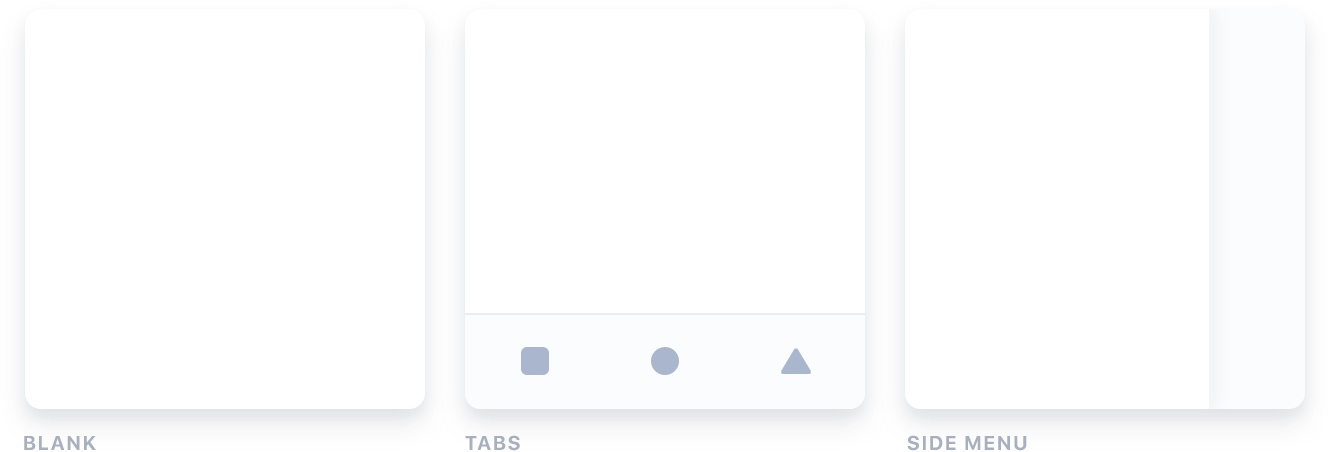
空白版型
blank
頁籤版型
tabs
側欄選單
sidemenu
例如:
常用版型
建立專案ionic serve (2/2)
指令2: ionic serve模擬專案執行(https://localhost:8100)
cd TabExample
ionic serveionic serve --lab是否安裝@ionic/lab? Y
Chrome瀏覽器模擬, 按F12選擇手機樣板
(https://localhost:8200)

套用手機樣板模擬:加上 --lab 參數
方式一
方式二
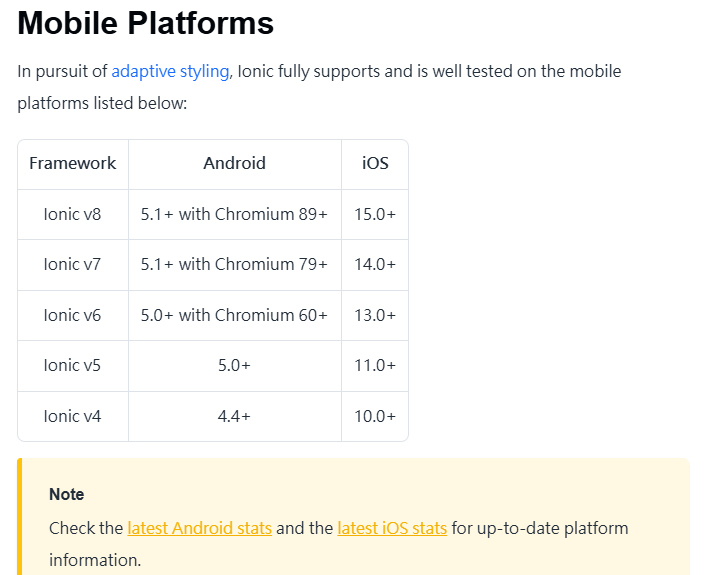
支援的Browser版本

整合開發環境
VS Code
VS Code安裝與中文化
❶中文化
開啟VSCode後,前往下列網址,點選Install
https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hant
❷切換中文語系
照這篇 https://oranwind.org/vs-code-lang/ 可以切換語系
VS Code安裝基本套件


選取
分別點擊JavaScript與TypeScript
安裝JavaScript/ TypeScript擴充功能
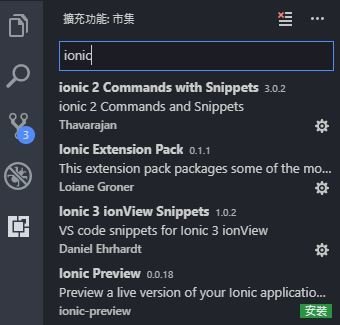
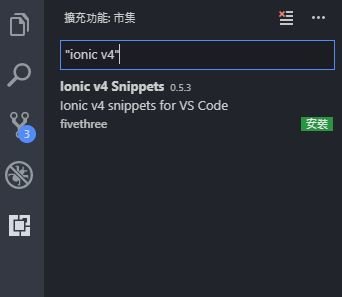
VS Code 安裝延伸模組


輸入ionic
輸入"ionic v4"
VS Code 界面簡介
❶ 開啟專案
檔案總管

❷ 儲存工作區

延伸模組
第一個App
第一個App
ionic start myApp tabs
cd myApp
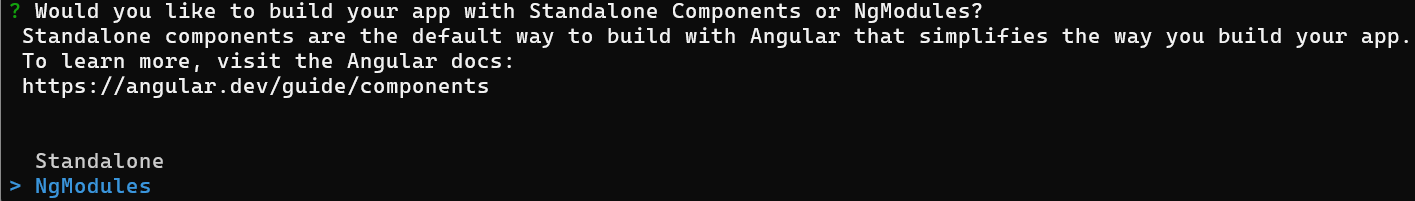
ionic serve直接按下Enter選擇Angular
選擇NgModules

輸入N, 不建帳號


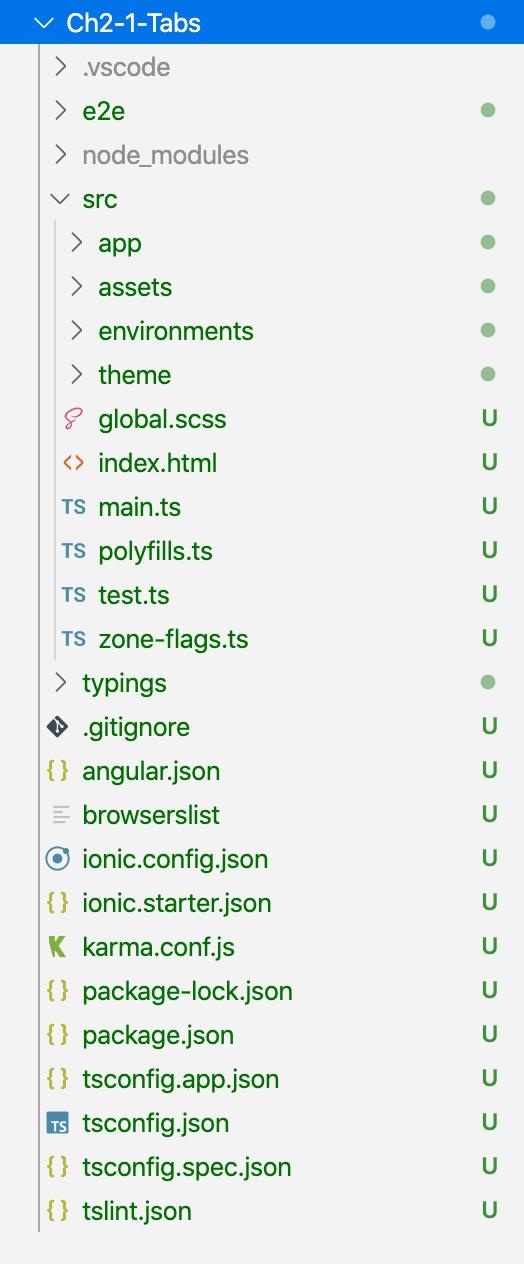
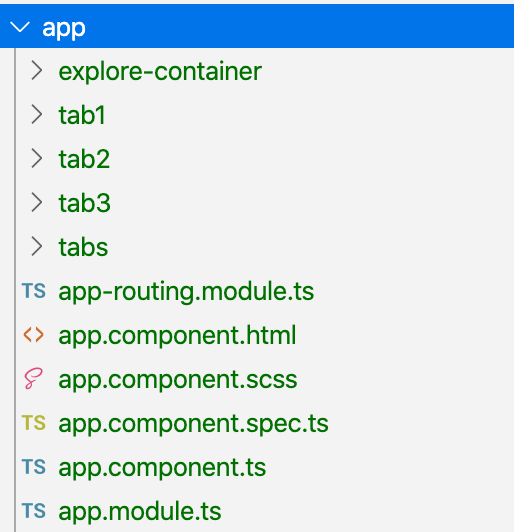
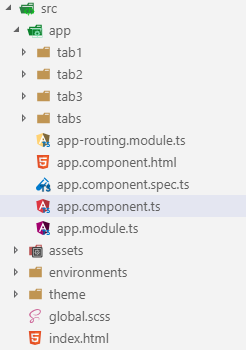
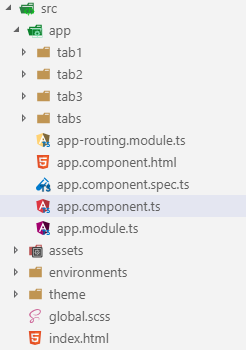
專案結構 (1/5)
專案名稱
圖片等資源
外部模組
程式碼
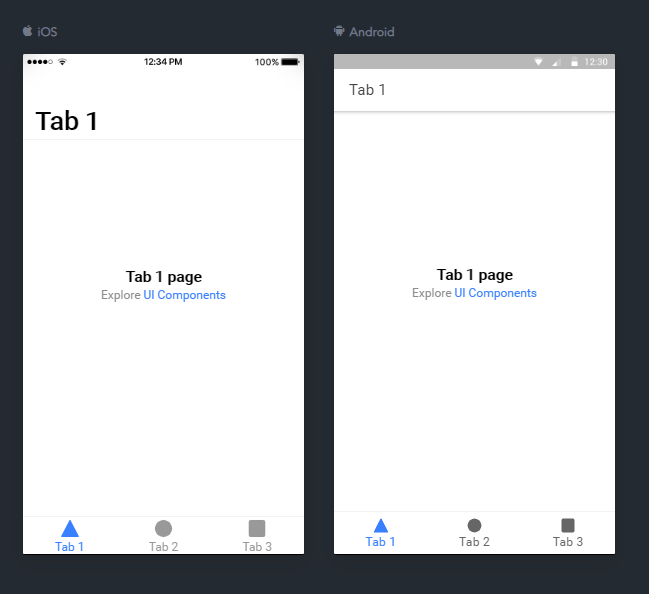
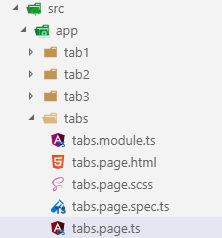
Tabs專案
3個頁籤的版型
每個頁籤的內容



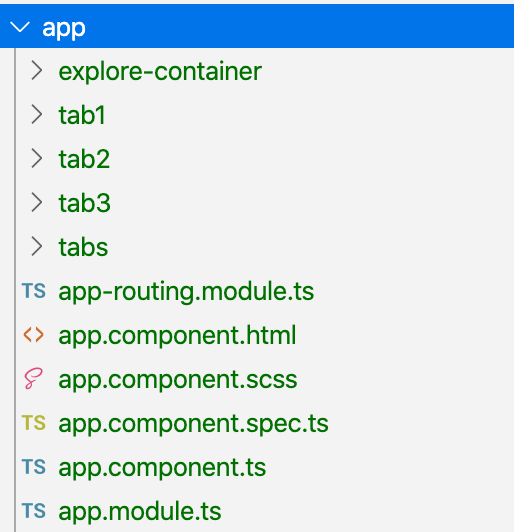
專案結構AppModule模組(2/5)

主要模組檔案:app.module.ts
App:由模組(module)組成
模組:由元件(component)組成
元件:由類別(class)所定義
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],
providers: [
StatusBar,
SplashScreen,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule {}2.AppModule模組由AppComponent元件開始執行
1. App由AppModule開始執行
3. 此模組只有一個元件

專案結構AppComponent元件(3/5)

元件ts檔:app.component.ts
元件:由類別(class)所定義
屬性(property):暫存資料
方法(method):運算
...
export class AppComponent {
constructor(
...
) {
this.initializeApp();
}
initializeApp() {
this.platform.ready().then(() => {
this.statusBar.styleDefault();
this.splashScreen.hide();
});
}
}1.platform.ready()
平台(手機app)開啟完畢後
2. 首頁由app-routing.module.ts定義
<ion-app>
<ion-router-outlet></ion-router-outlet>
</ion-app>
頁面檔:app.component.html

3. 全域的CSS定義
ion-router-outlet
專案結構路由(4/5)
路由模組ts檔:app-routing.module.ts
import { NgModule } from '@angular/core';
import { PreloadAllModules, RouterModule, Routes } from '@angular/router';
const routes: Routes = [
{
path: '',
loadChildren: () => import('./tabs/tabs.module').then(m => m.TabsPageModule)
}
];
@NgModule({
imports: [
RouterModule.forRoot(routes, { preloadingStrategy: PreloadAllModules })
],
exports: [RouterModule]
})
export class AppRoutingModule {}1.首頁: tabs.module

Ionic app: 通常不需手動修改
app-routing.module.ts的內容
(自動更新)
專案結構TabsPage元件(5/5)
元件ts檔: tabs.page.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-tabs',
templateUrl: 'tabs.page.html',
styleUrls: ['tabs.page.scss']
})
export class TabsPage {
constructor() {}
}
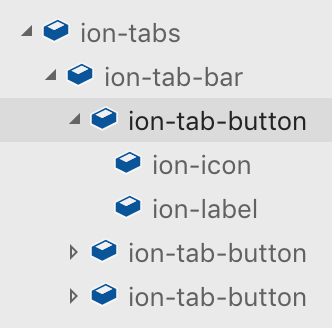
<ion-tabs>
<ion-tab-bar slot="bottom">
<ion-tab-button tab="tab1">
<ion-icon name="triangle"></ion-icon>
<ion-label>Tab 1</ion-label>
</ion-tab-button>
<ion-tab-button tab="tab2">
<ion-icon name="ellipse"></ion-icon>
<ion-label>Tab 2</ion-label>
</ion-tab-button>
<ion-tab-button tab="tab3">
<ion-icon name="square"></ion-icon>
<ion-label>Tab 3</ion-label>
</ion-tab-button>
</ion-tab-bar>
</ion-tabs>
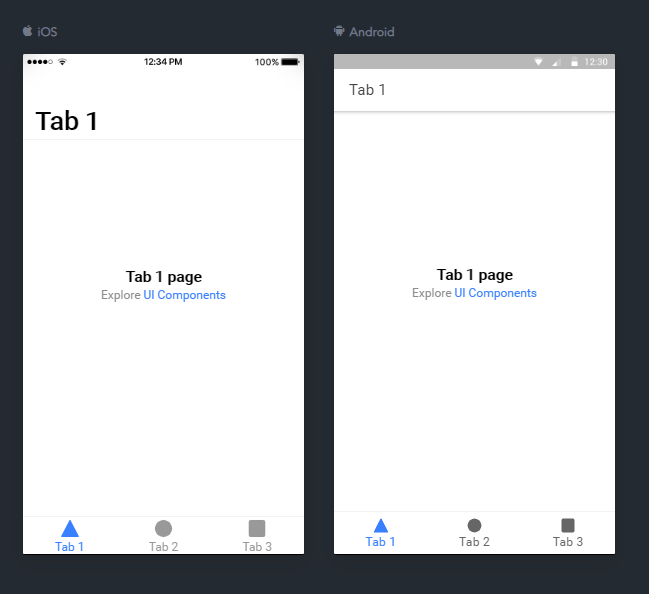
元件ts檔的頁面檔:tabs.page.html


練習1
- 修改頁面內容:隨意修改tab1, tab2, tab3的內容
- 修改頁籤文字與圖示
- 頁籤文字:修改tabs.page.html
- 圖示:https://ionicons.com/
Ionic Tutorial
By Leuo-Hong Wang
Ionic Tutorial
Lesson 1: Introduction
- 3,734