Free Website Builder
WiX 教學
多媒體應用與設計
Outline
- 響應式網頁
- 響應式網頁製作工具: WiX
- 建立一頁式網站
- 設定協同作者
響應式網頁
響應式網頁Content is like water

響應式網頁自我調整

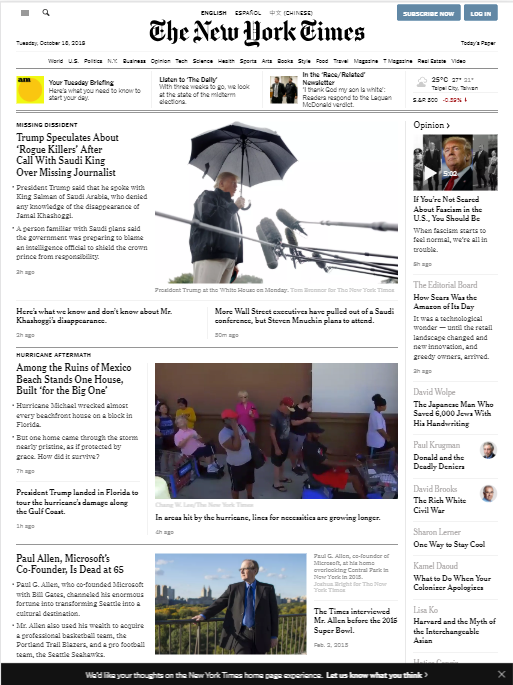
響應式網頁範例



響應式網頁製作工具
WiX
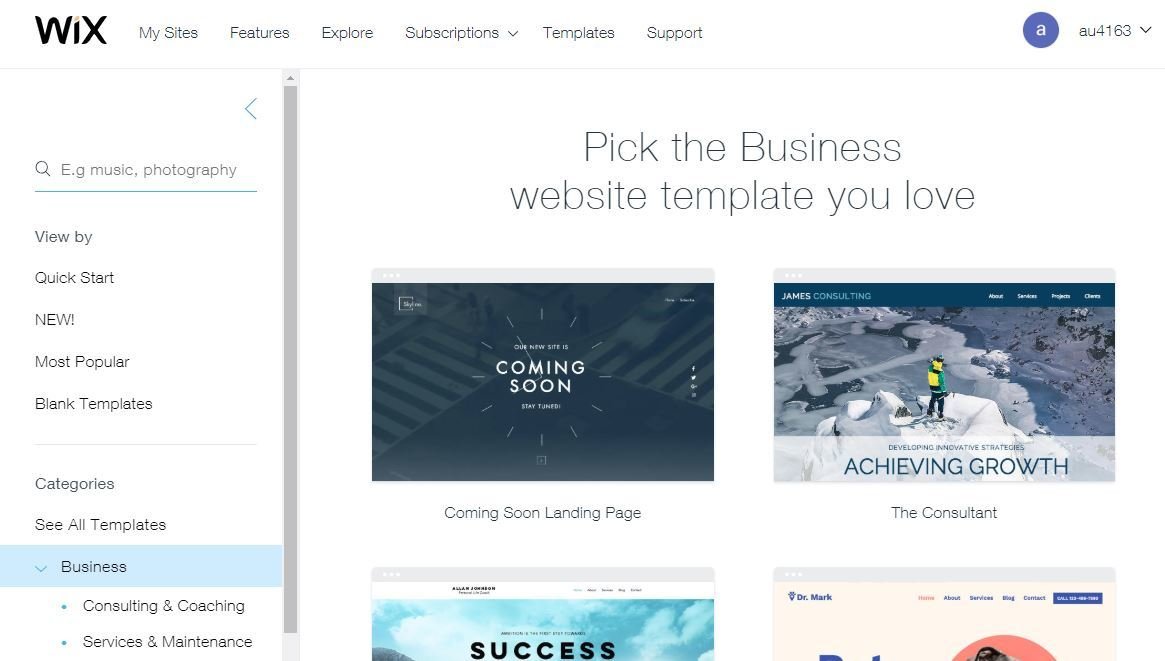
響應式網頁工具

按此登入或註冊
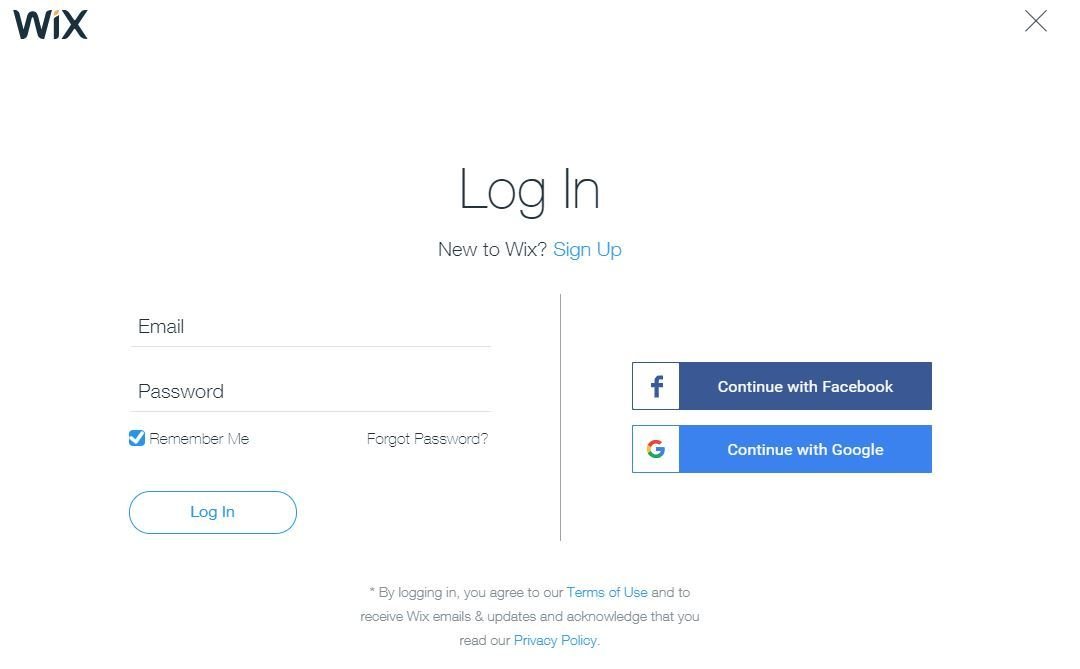
目標1: 在WiX上建立帳號
WiX建立帳號

先以gmail註冊
之後同樣點此登入
在WiX建立網站之前
網站設計趨勢one-page site

網站所有內容在同一頁




網站選單
輪播(廣告)
網誌
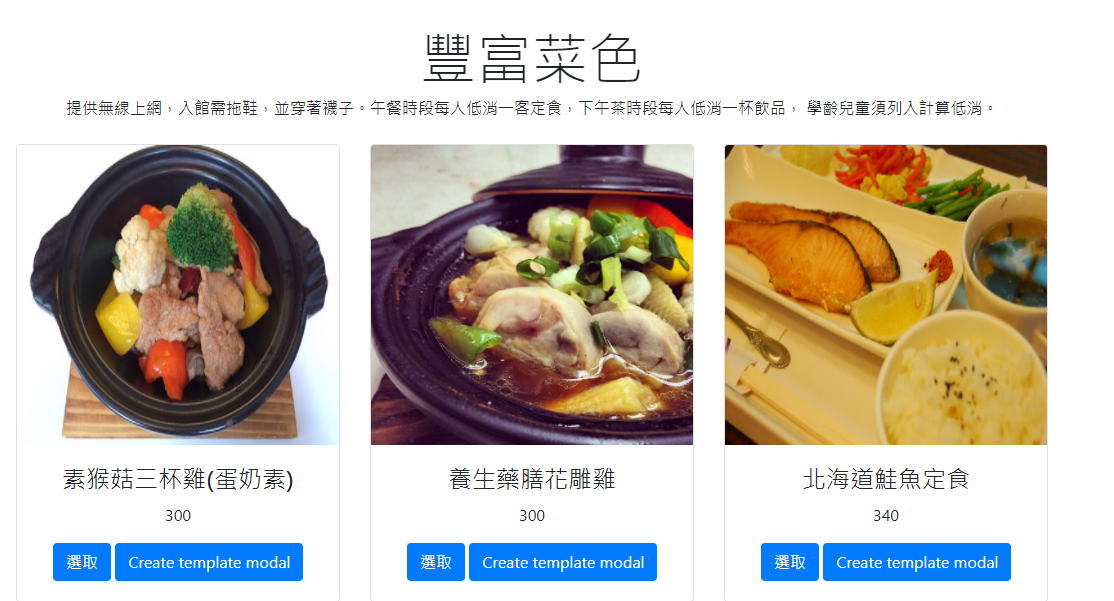
特色餐點
交通、聯絡方式
目標2: 建立一頁式網站
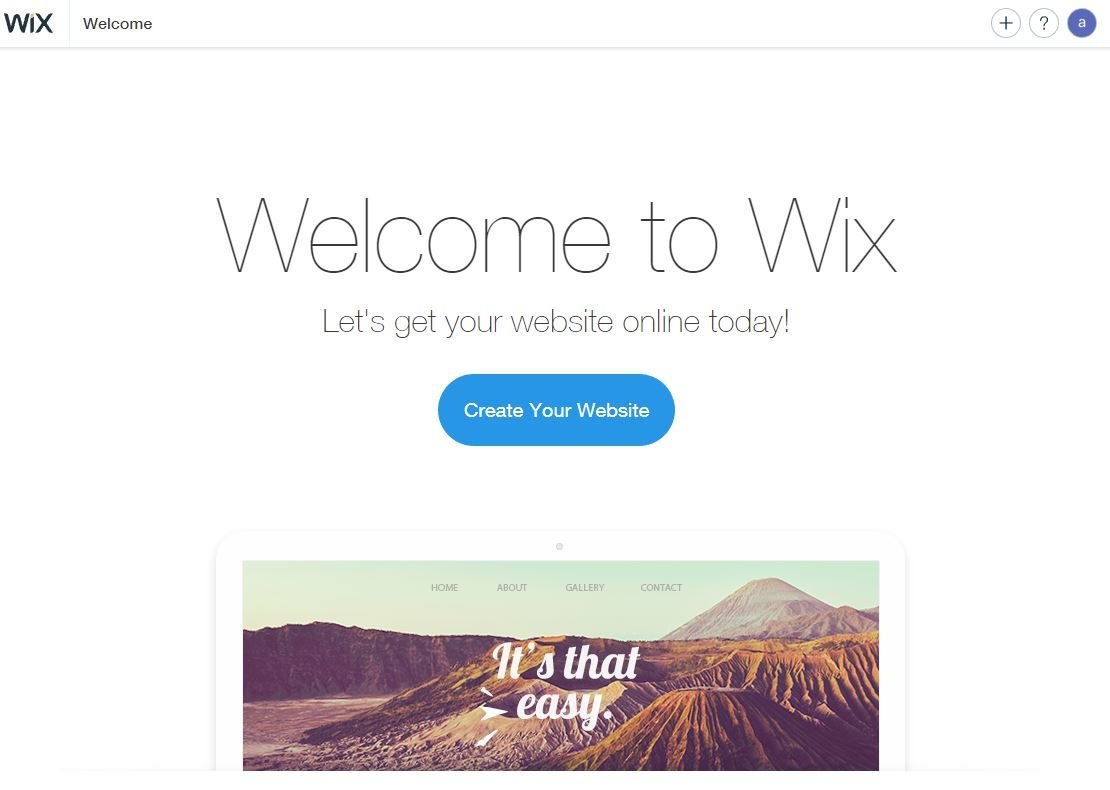
WiX 建立網站

按此建立網站
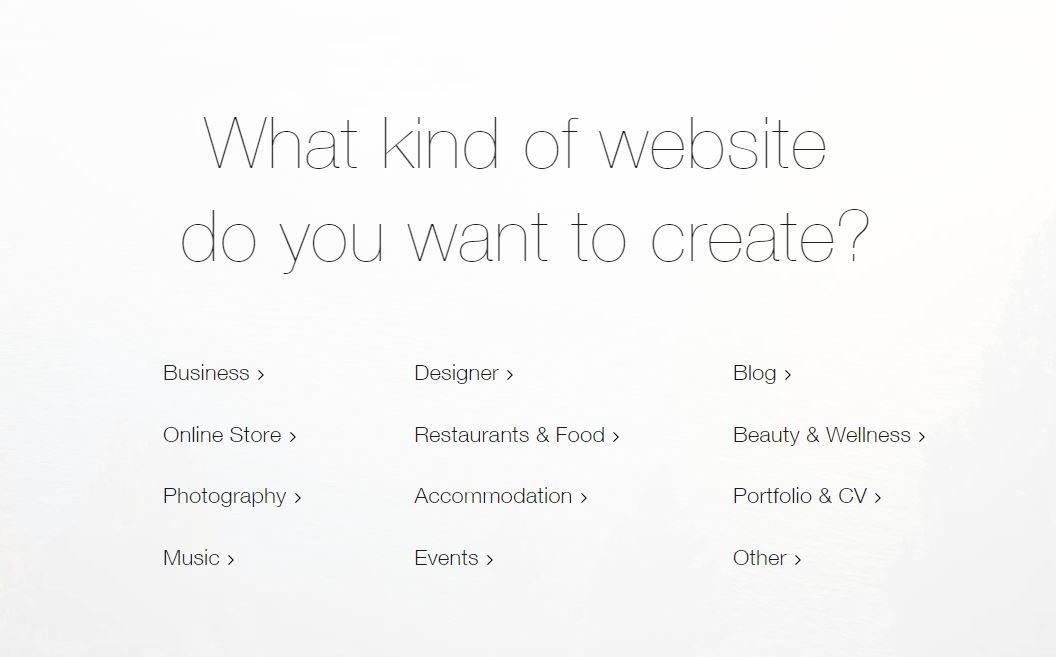
WiX 提供各類版型

各種網站版型
任選一個分類
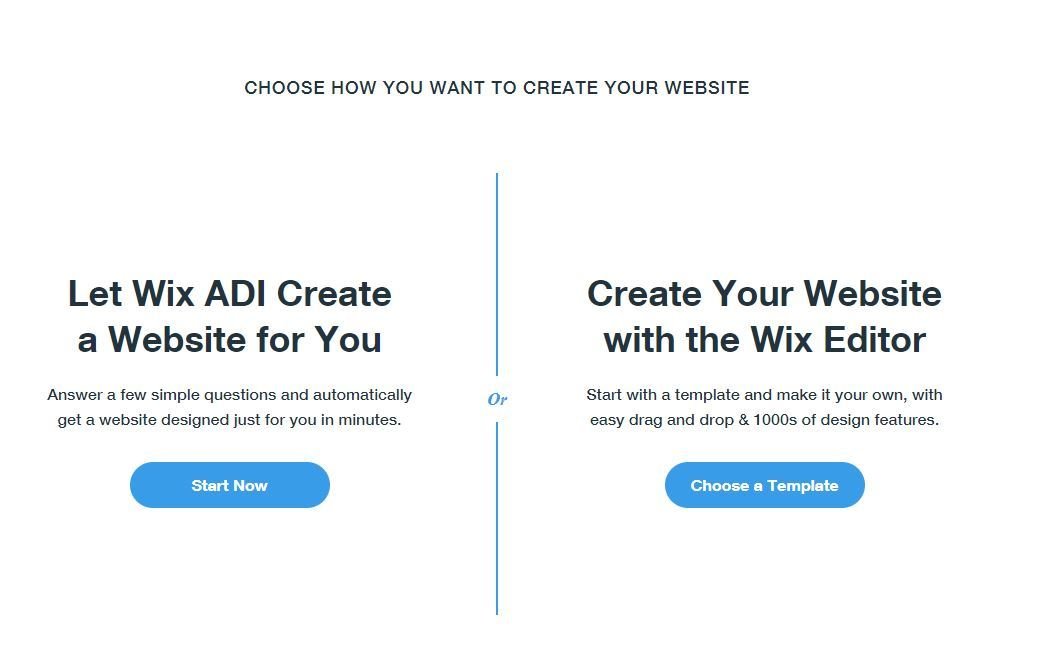
WiX 選擇版型 或 回答問題建立版型

選擇網站版型
WiX 選擇從「空白版型」開始

從空白版型開始
WiX 選擇從「空白版型」開始

完全空白
開始編輯
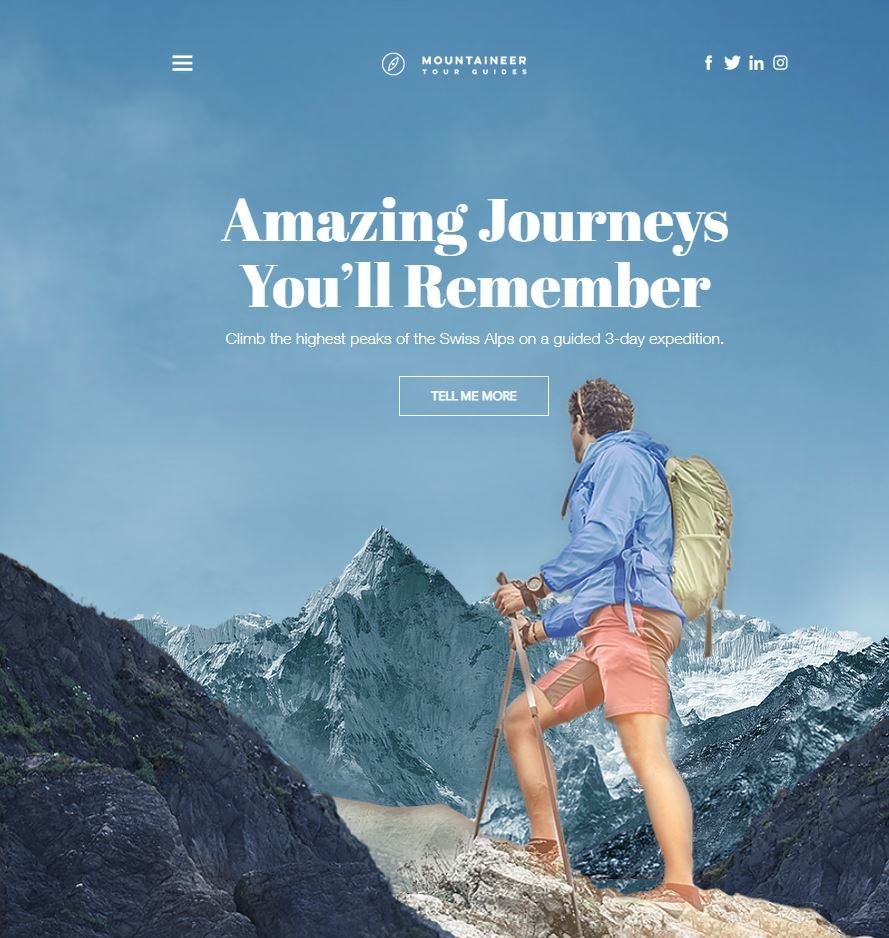
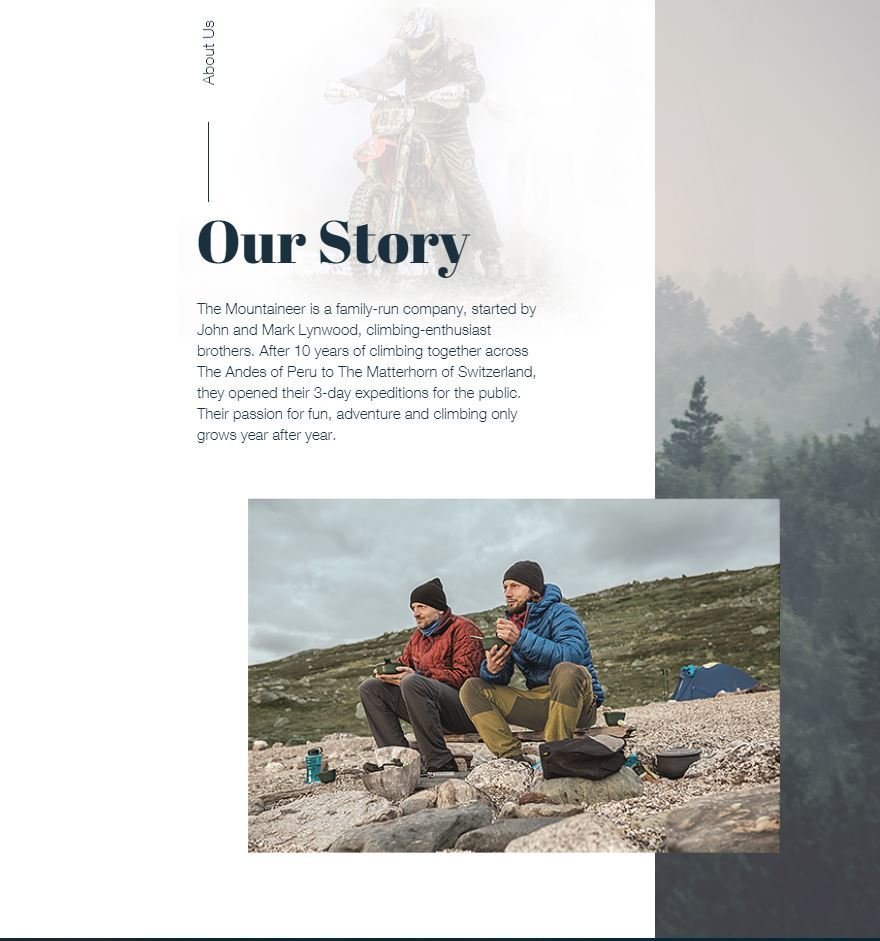
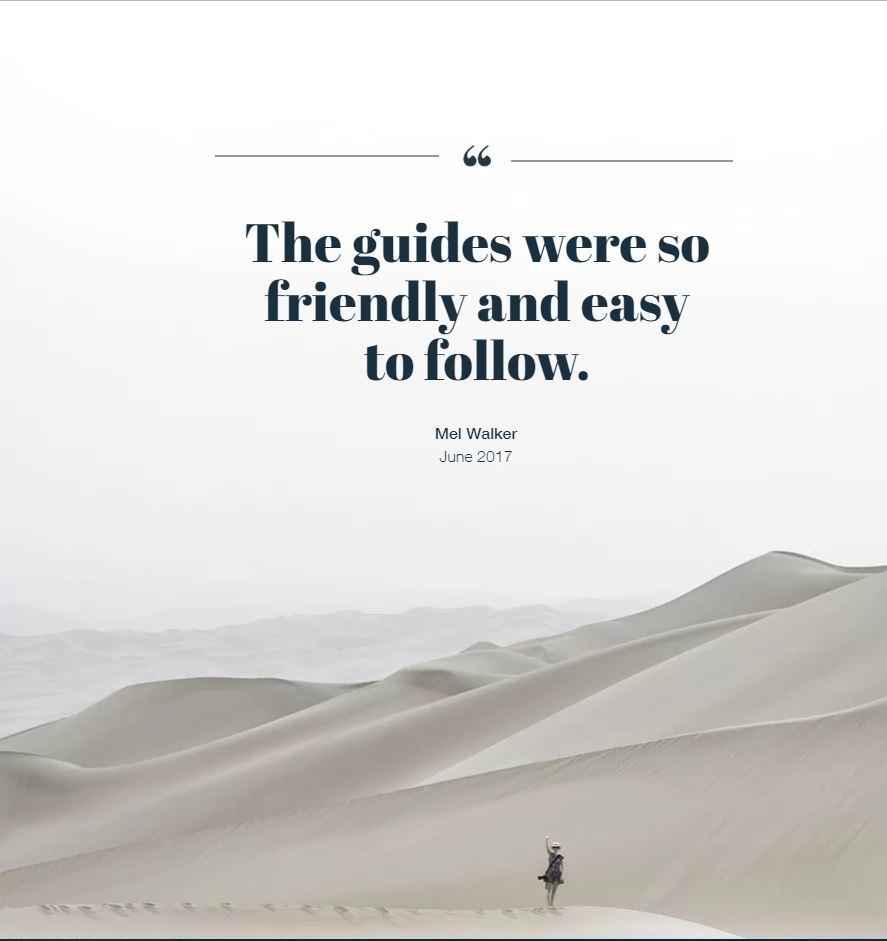
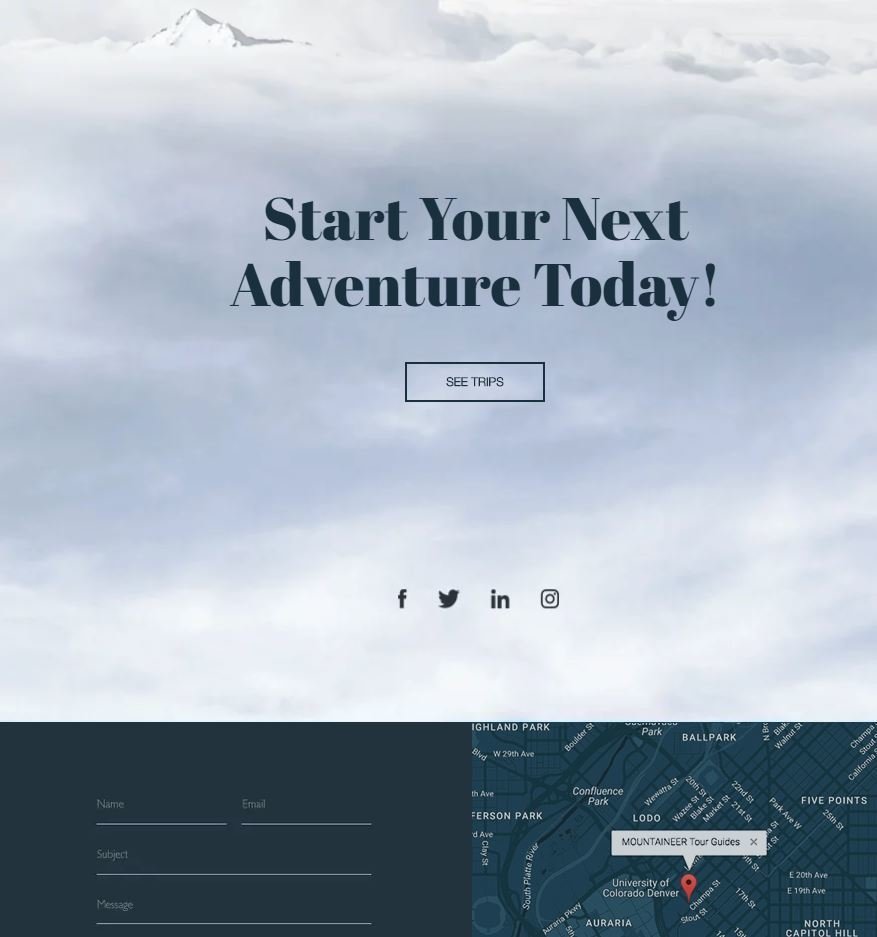
一頁式網站範例
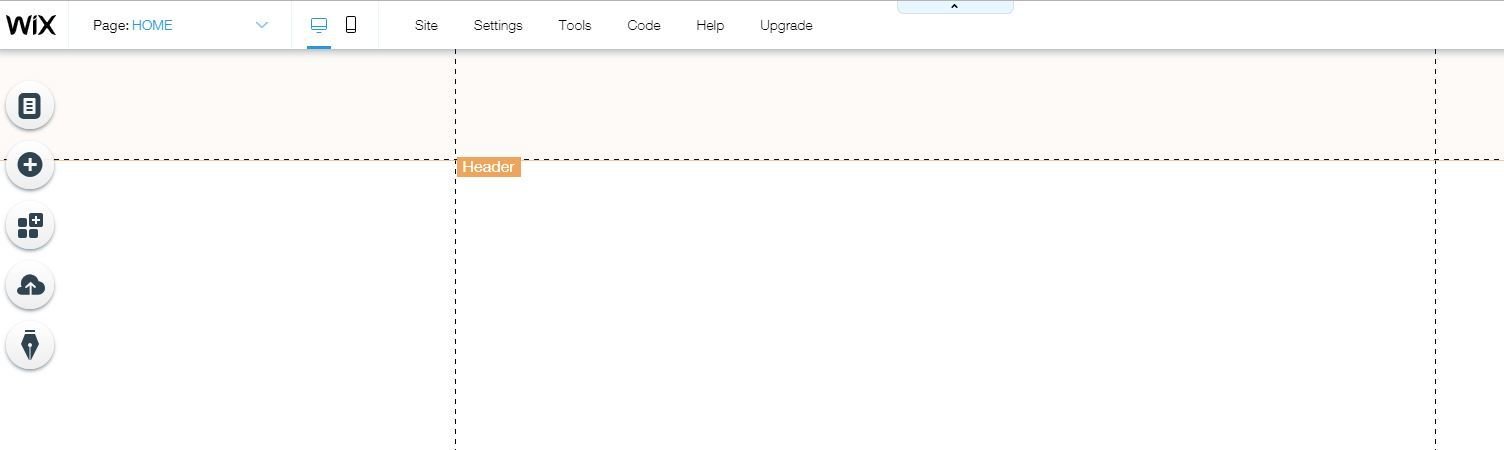
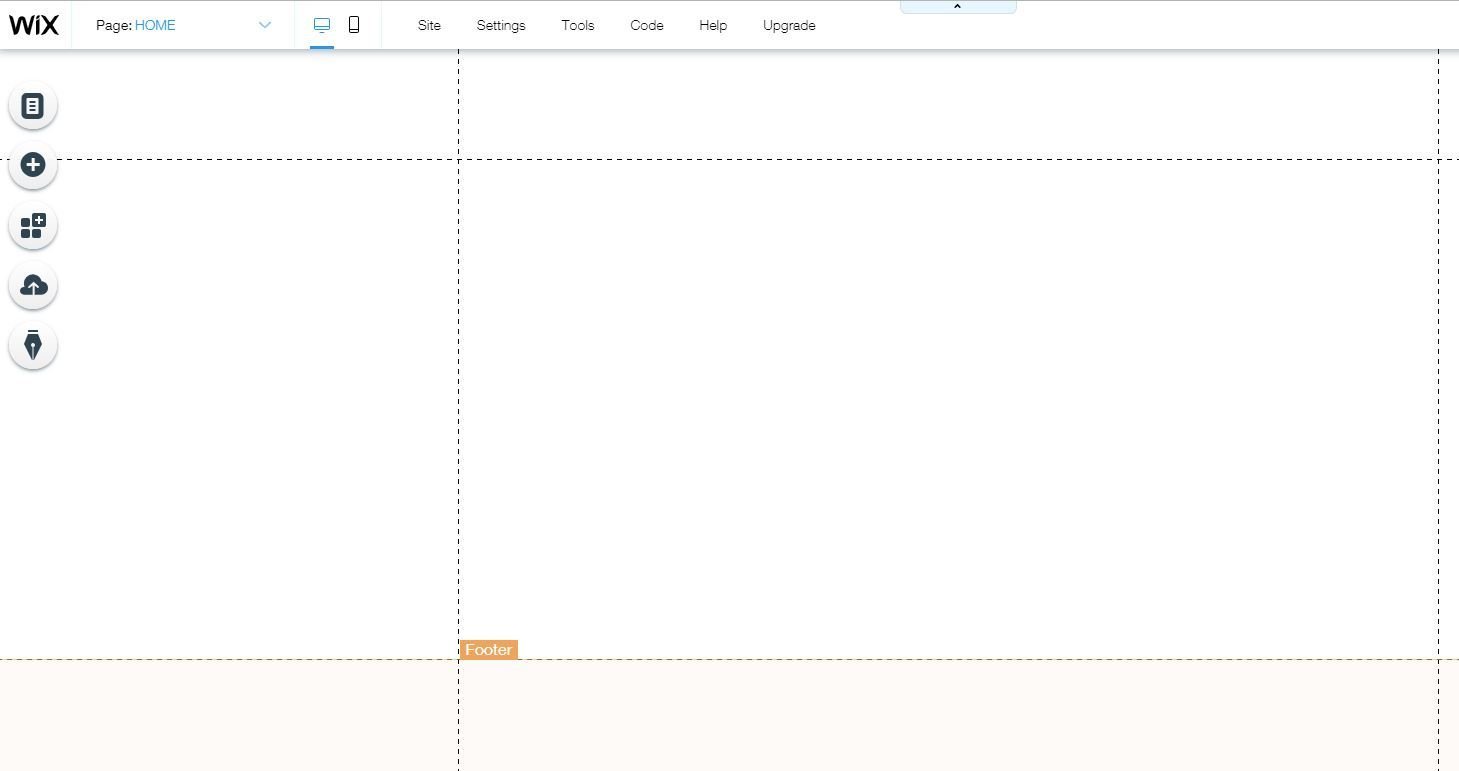
頁首頁尾
建立選單
新增Strip
重新安排位置
頁首頁尾 Header / Footer (1/4)


頁首: 放置選單、固定位置
頁首頁尾
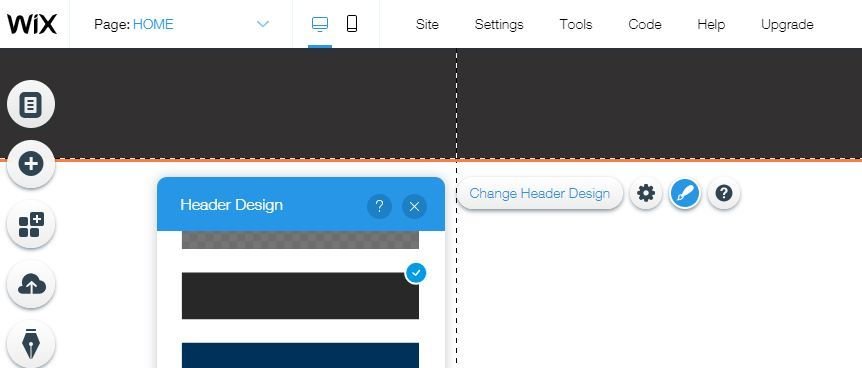
頁首頁尾 Header / Footer (2/4)

❸ 改變Header設計

❶ 點擊Header區塊
❷ 功能出現
❹選擇顏色或其他
頁首頁尾
Ⓐ 如何改變Header設計
頁首頁尾 Header / Footer (3/4)

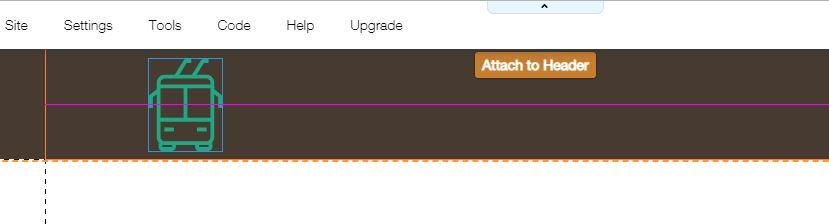
❶ 拖曳至Header區塊
❷ 加入Header
頁首頁尾
Ⓑ 如何將元素加入Header
頁首頁尾 Header / Footer (4/4)
❶ 點選Settings
❷ 選擇Freezes
頁首頁尾

Ⓒ 如何固定Header (不隨頁面捲動)
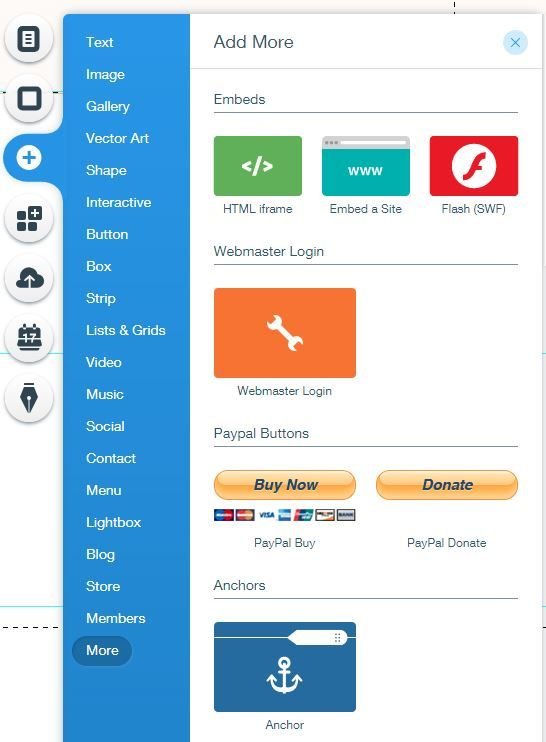
新增Strip (1/2)

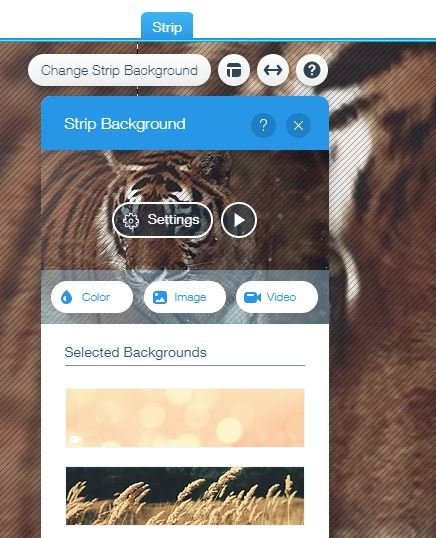
❶ 新增Strip 拖曳至定位

Strip可改變背景
可上傳影片/圖片
新增段落
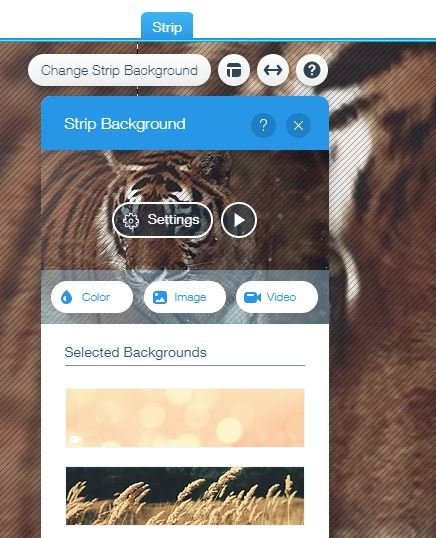
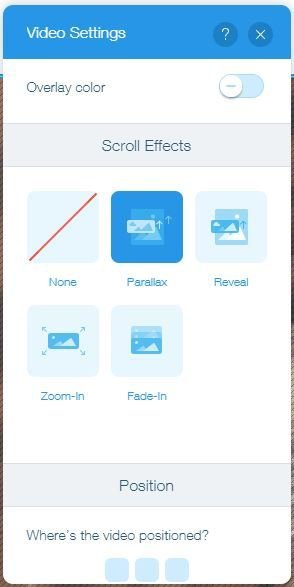
新增Strip (2/2)

影片設定
改變影片捲動效果

新增段落
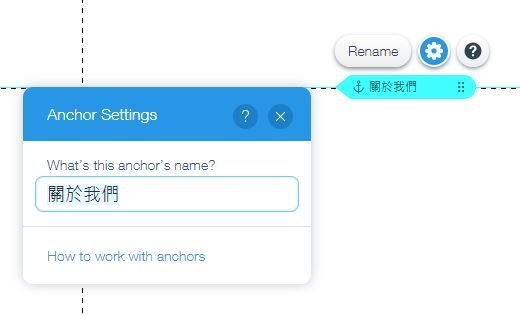
建立選單 (1/4)

❶ 加入錨點 (anchor) 隱藏的定位點

❷ 拖曳到定點 重新命名
建立選單
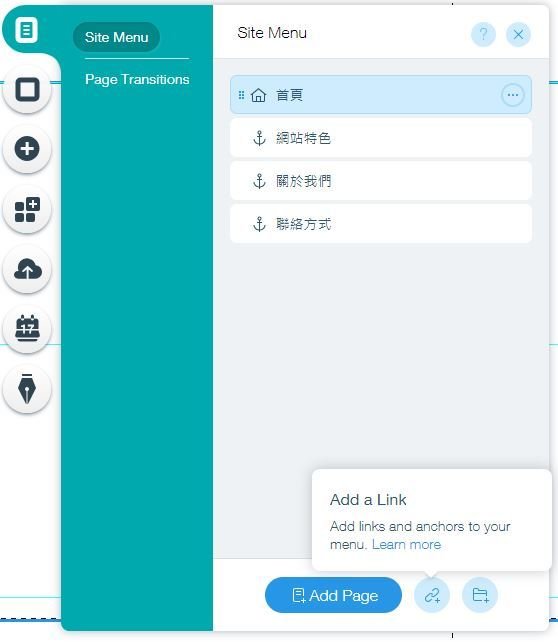
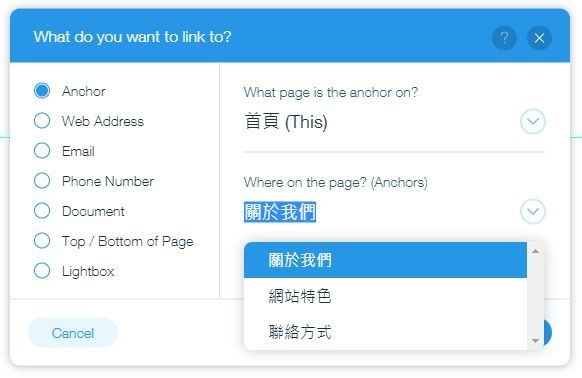
建立選單 (2/4)

❸ 選單與頁面

❹ 加入連結 Add a Link

❺ 選取錨點
建立選單
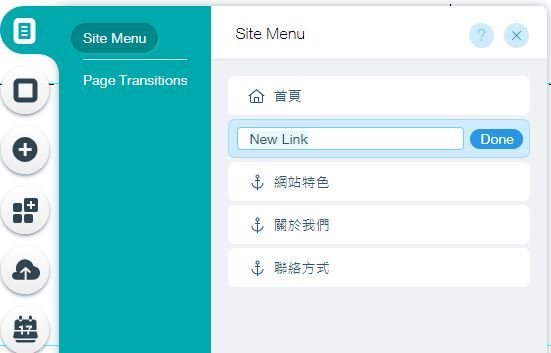
建立選單 (3/4)

❻ 重新命名 ➩ Done
建立選單
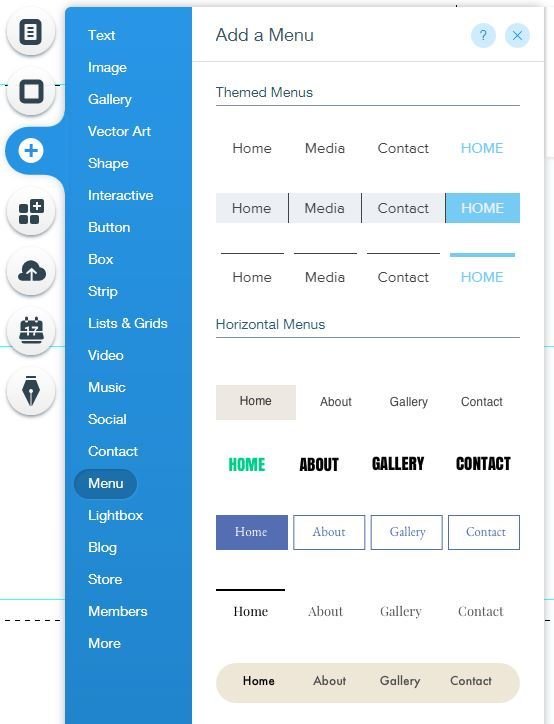
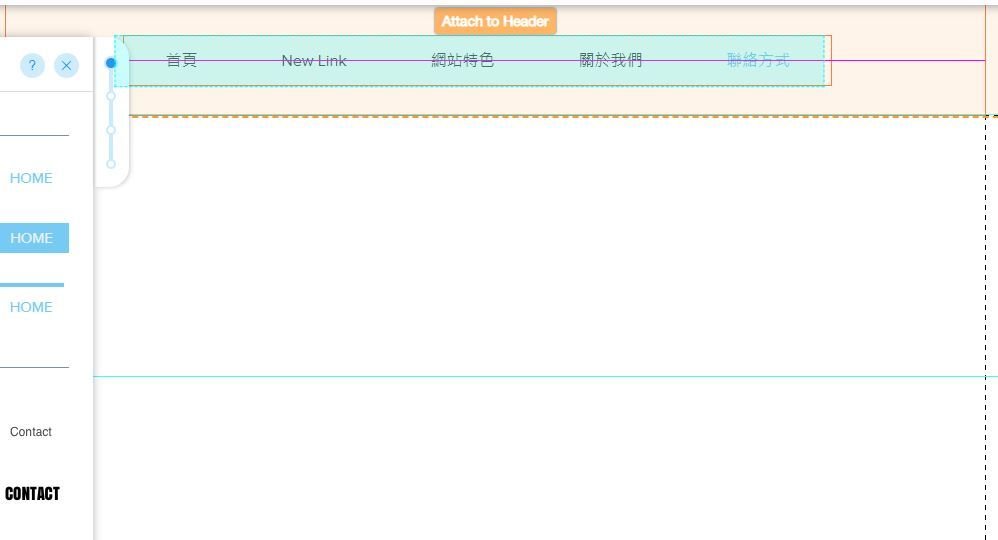
建立選單 (4/4)

❼ 新增選單 拖曳至定位

建立選單
練習: 一頁式網站
- 網站緣起、品牌故事
- 我們的服務、課程、行程、產品...
- 我們的特色
- 聯絡我們、交通、聯絡方式、社群連結
- 關於我們、團隊成員
- 其他
Think About It... (1/2)



❷ 誰需要你的產品或服務
❶ 以一句話介紹你的產品或服務
❸ 產品或服務的優點(條列式、易讀易懂)
Think About It... (2/2)



❺ 品牌信賴度
(消費者評價、合作廠商、成功案例)
❹ 品牌故事
❻ Make the deal
(加入購物車、訂閱、訂位)
設定協同作者
組員
老師
新增共同作業者 (1/2)
網站儲存之後

新增共同作業者 (2/2)

輸入電子郵件au4163@au.edu.tw
網站設定
- Favicon
網站設定Favicon

什麼是Favicon? favorite icon的縮寫
Favicon的用途?網站圖示
Favicon
Favicon
多媒體應用與設計-WiX
By Leuo-Hong Wang
多媒體應用與設計-WiX
- 462



