系統開發與應用
軟體原型設計software prototyping
開發流程
| 規劃期 | 製作前期 | 製作期 | 上架期 |
|---|---|---|---|
| 規格書 | Wireframe | 後端 | 測試 |
| UI flow | 前端 | 上架 | |
| Mockup | 設計 | 維運 | |
| Prototype |
開發流程
製作前期:Wireframe


製作前期:UI flow

製作前期:Mockup


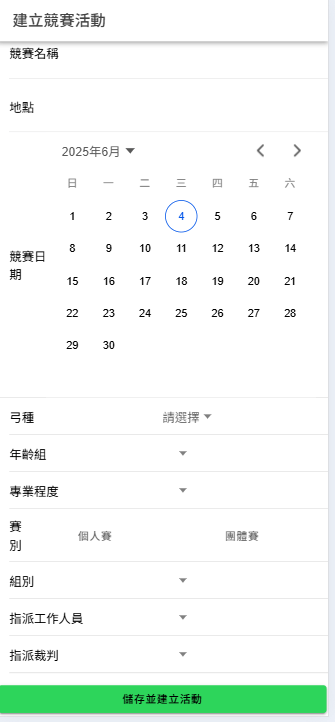
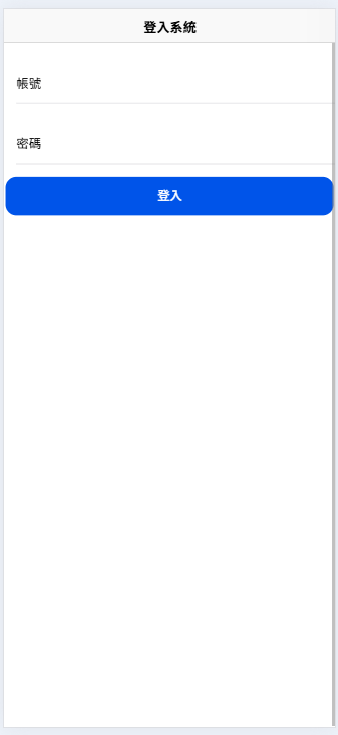
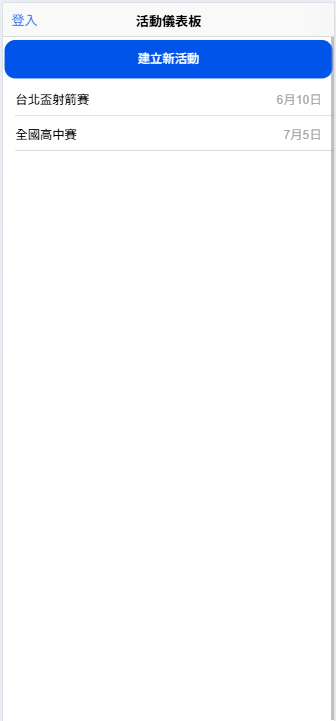
製作前期:Prototype

Prototype
Definition and Importance
軟體原型定義
- 軟體原型(prototype):一種工作模型,用於測試軟體產品或想法
- 使用較創建最終軟體為少的時間和努力
- 原型讓使用者能夠提供回饋(FeedBack),有助於改進最終軟體。

軟體原型定義
- 是一個迭代過程
- 允許開發者和使用者早期交流,確保軟體最終符合預期需求
- 低保真(僅關注功能)或高保真(接近最終產品的外觀和感覺)

軟體原型重要性
- 原型是最終軟體的近似模型,用於產品演示
- 有助於早期發現問題,節省時間和成本
- 改善/增進使用者參與、實際體驗軟體,並提供回饋的平台
-
溝通工具,幫助開發團隊和利害關係人保持一致
- 確認軟體是否符合新的要求,並在截止日期或資源耗盡前實施變更
- 原型對於獲得客戶、投資者的買入非常有用
軟體原型原型分類定義
原型(Prototype)的類型:
- 低保真原型(Low-fidelity prototype):
- 看起來未經修飾,但足以展示核心流程、頁面轉換或設計邏輯
- 快速製作,不需要太多的視覺設計元素
- 高保真原型(High-fidelity prototype):
- 畫面看起來接近最終產品
- 直觀傳達產品的畫面排版與互動邏輯
- 讓使用者快速了解產品的樣貌。
軟體原型低保真原型:重要性
低保真原型的重要性:
- 溝通與確認工具:團隊成員、開發人員和UI設計師溝通,確認產品的基本流程和設計。
- 降低溝通成本、提高團隊溝通效率:將產品核心概念可視化,有效降低溝通成本;也能讓大家更容易理解,確保大家對產品的理解一致
- 驗證假設條件與初期設計構想:用來測試產品的假設條件,並確保初期設計構想是可行的。
軟體原型類型:Low Fidelity


軟體原型類型:Low Fidelity
方法一:Paper Prototyping
軟體原型類型:Low Fidelity
方法二:Clickable wireframe


軟體原型高保真原型:重要性
高保真原型的重要性:
-
真實感和細節:更接近最終產品的外觀和功能,有助於更具體理解系統
-
用戶測試:模擬了真實產品的行為和界面,測試更具有效性。
-
決策支持:對決策者在設計選擇、功能優先級和市場策略方面的決策提供了更有力的支持。
-
團隊溝通:有助於減少誤解和錯誤,跨團隊溝通中更為有效。
-
風險降低:在產品開發的早期階段有助識別和解決潛在問題,降低風險。
-
市場驗證:適合用於市場調研和驗證。
-
投資者展示:向投資者展示產品概念和潛力的有效工具,增加投資成功的機會。
-
開發指導:為開發團隊提供了更具體的參考,從而提高開發過程的效率和準確性。

軟體原型高保真原型
軟體原型高保真原型

Development
Stages and Process

確認需求
發展原型

審查、回饋
改善原型

Figma教學

Figma草圖、原型製作工具

操作界面建立Drafts
操作界面圖庫Assets

圖庫
網站
桌面應用程式
手機應用程式

畫布 Canvas

各種類型的空白畫面
Frame: 畫面基本單位,內含圖層Layers;每個圖層包含多個UI元件UI Components
操作界面畫面Frames
操作界面圖層Layers
圖層

社群外掛、版型、元件

手機元件mobile wireframe UI Kit

mobile wireframe UI Kit
手機元件mobile wireframe UI Kit

選擇Move to project
教學範例Figma tutorial
Text/Color Style
Plug-in: Contrast Checker
Auto Layout
練習範例



內容新增
會員頁面






響應式網頁
響應式網頁Content is like water

響應式網頁自我調整

響應式網頁範例



Need to Know
Wikipedia: 顯示解析度列表
- Full HD, 全高畫質: 1920 * 1080
- 4K/8K UHD, 超高畫質: 3840* 2160 / 7680 * 4320
檢視裝置解析度: https://www.mydevice.io/
手機解析度:設計自適應網站,必了解的螢幕解析度
Need to Know
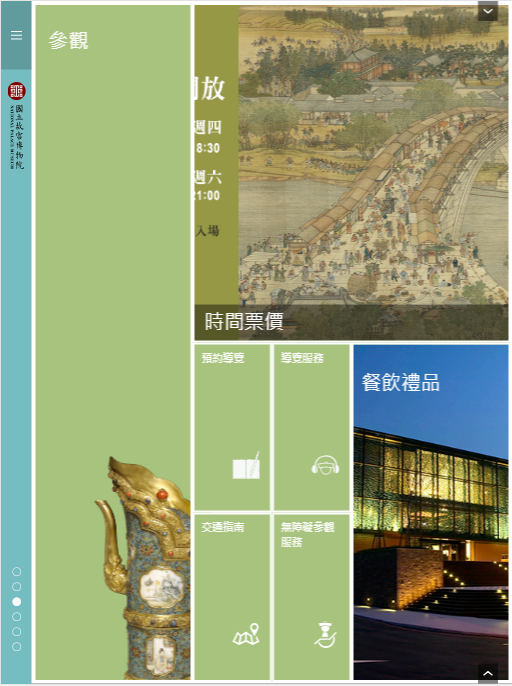
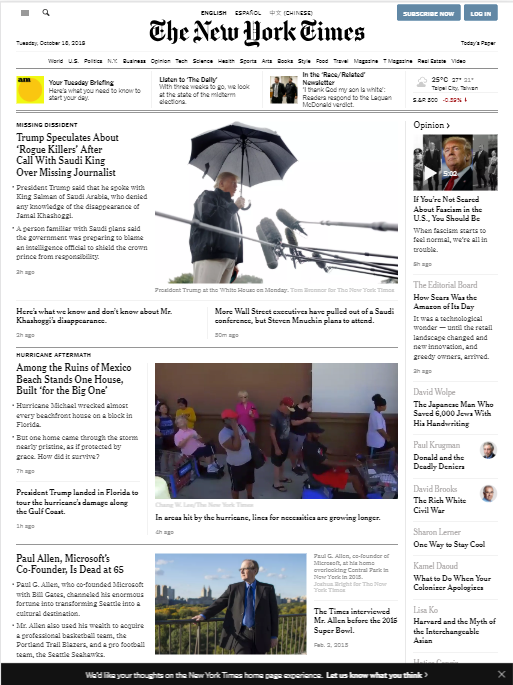
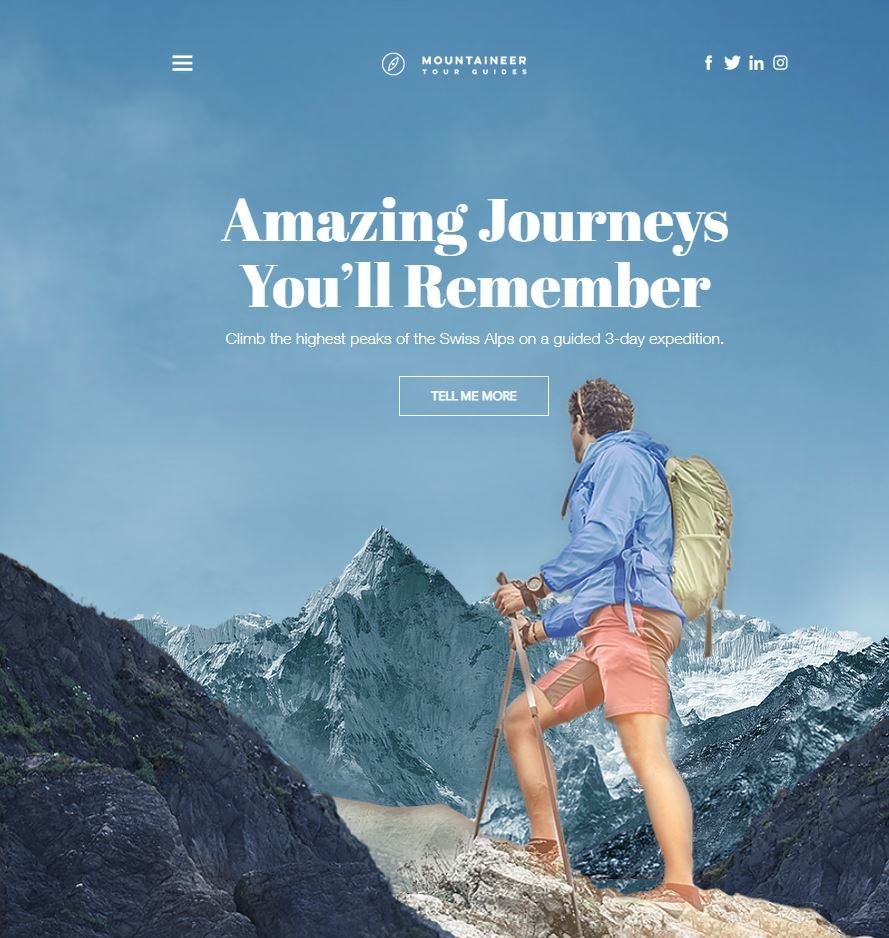
網站所有內容在同一頁One-Page Site

思考: 一頁式網站
- 網站緣起、品牌故事
- 我們的服務、課程、行程、產品...
- 我們的特色
- 聯絡我們、交通、聯絡方式、社群連結
- 關於我們、團隊成員
- 其他
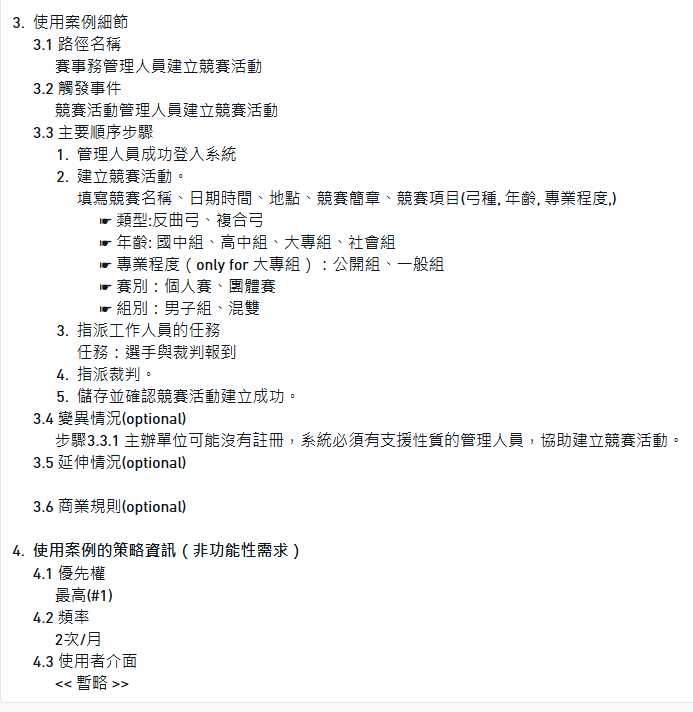
Think About It... (1/2)



❷ 誰需要你的產品或服務
❶ 以一句話介紹你的產品或服務
❸ 產品或服務的優點(條列式、易讀易懂)
Think About It... (2/2)



❺ 品牌信賴度
(消費者評價、合作廠商、成功案例)
❹ 品牌故事
❻ Make the deal
(加入購物車、訂閱、訂位)
第七課:系統開發與應用
By Leuo-Hong Wang
第七課:系統開發與應用
- 626




