DESN 468
Web Design 3
admin
activity log
JavaScript Foundations
via p5.js
Why not vanilla jS?
- Goal is understand concepts. Not get mired in ES5 vs ES6 vs ES future, JS oddities, pros/cons of "Vanilla JS".
- Do more outside of the Console
- This is a Design class first. Coding is a means to an end.

p5 is fun
- Easy to learn and it's fun.
- More visual approach than Console
- An applied and experimental way to learn JavaScript (and Programming) foundations.

REfrences
- Official P5 documentation
- Lynda Campus
Pens from Lecture
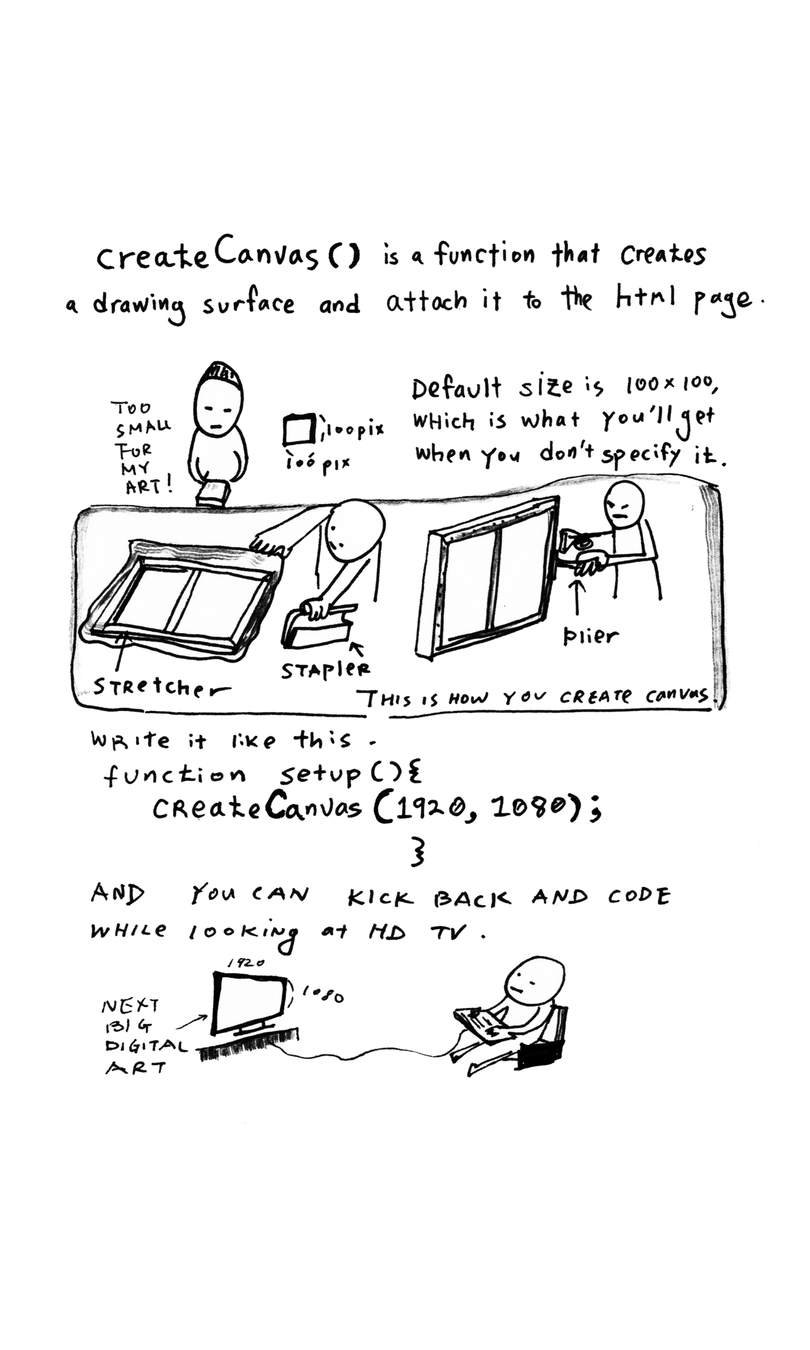
Setup

Data types
Data types
- Boolean
- Null
- Undefined
- Number
- String
- Symbol
- Object
- Reference
variables
variables
-
Avoid repeating ourselves in the code
-
A re-usable container for data
-
easier to update code
// var keyword
var varName;
// variable assignment. NOT EQUALITY, assignment.
var name = 'Swoop';
var isAStudent = 'false';
var age = 21;
/*
Valid names in JavaScript begin with a letter or certain symbols, followed by zero or more letters, digits, underscores, or symbols. Names may not begin with numbers, and may not include hyphens.
Reserved Words:
abstract boolean break byte case catch char class const continue debugger
default delete do double else enum export extends false final finally float
for function goto if implements import in instanceof int interface long
native new null package private protected public return short static super
switch synchronized this throw throws transient true try typeof var
volatile void while with
*/
drawing shapes
Overview
- Set on X-Y coordinate grid
- 360 degrees for elements
- point, line, plane
- Order of drawing
- Primitive Shapes
operators
Arithmetic
- Addition +
- Subtraction -
- Multiplication *
- Division /
- Assignment =
Loops
conditionals
Web-Based vs.
Web-Enabled
Web-Based
- Google.com
- Canvas
- Instagram.com
- ...a website.
Service via a web browser.
Web-Enabled
- "OK Google" from any device
- Canvas app for iOS/Android
- Instagram apps for iOS/Android
- Bluetooth beacons
- interactive ebooks
- smart refrigerators
- PLEX
- augmented reality (AR)
- Internet of Things (IOT)
- most anything can be web-enabled.
A thing connected to the Web.
Local
- Movie you download to your local computer
- Web browser on your local physical computer
- Text editor installed on your local physical computer
- Operating system installed locally on your computer
Remote
- Streaming Netflix
- Web-Enabled anything
- CodePen website, to make websites
- ChromeOS.
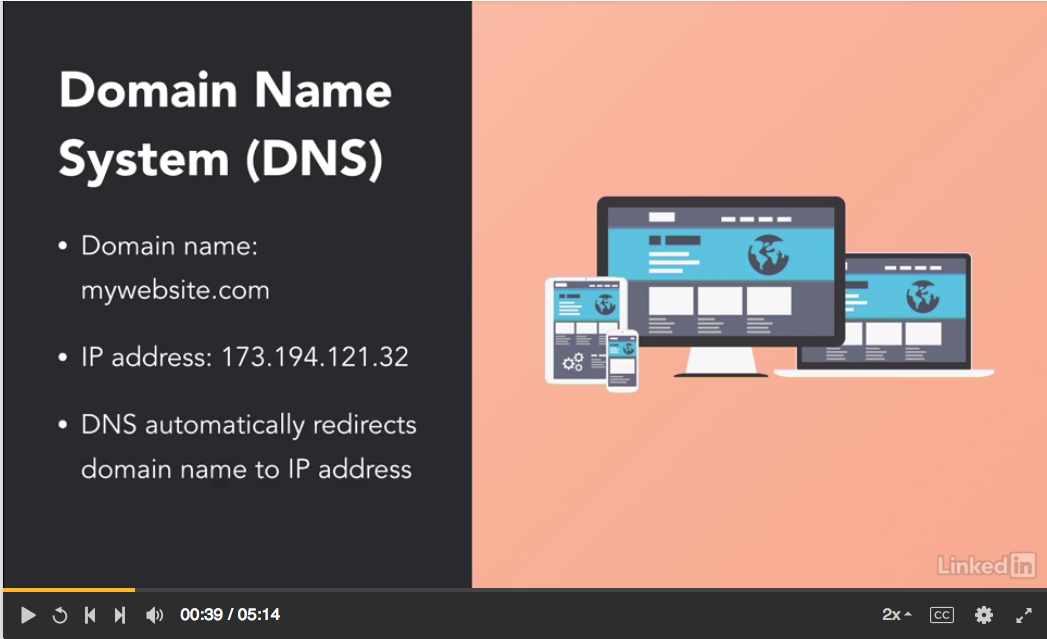
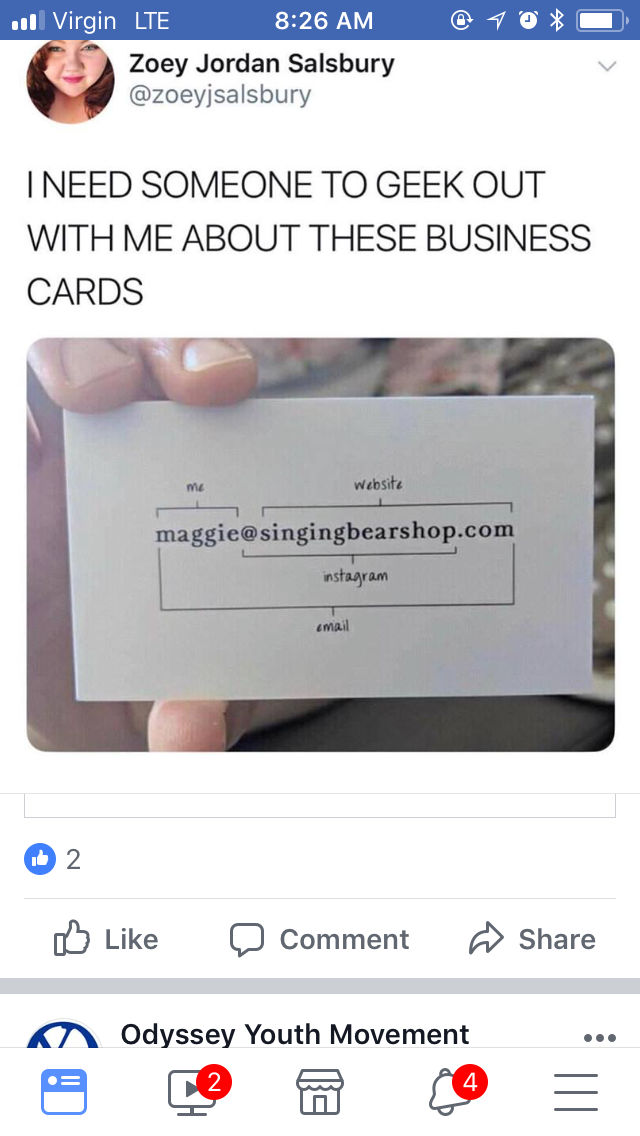
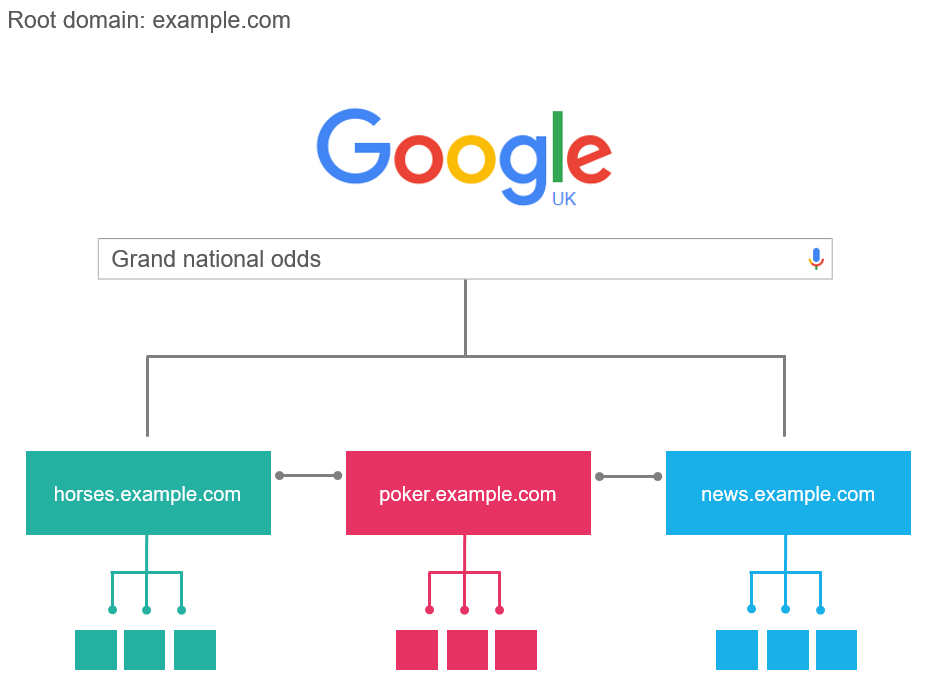
P1: Domain Name

Primary domain
Sub-domain

P2: Chrome OS
Why?
neverware setup
Chrome OS Overview
future
PX: content management system (CMS)
static templates
dynamic content
via Liquid templating language.
{% for post in site.posts %}
<li>
<a href="{{ post.url }}">{{ post.title }}</a>
</li>
{% endfor %}progressive web app
Try it out
- PWA.Rocks
- "Install application"
- Native vs. Web - app
CHARACTERISTICS
Definitions of a
- RWD
- "Install-able"
- Icons and Screen Images
- Manifest.json
DESN 468 : Web Design 3
By Manikoth
DESN 468 : Web Design 3
- 2,148