DESIGN
UX Design
UX Process
UX vs. UI. vs. Usability
Defining the Users
CODE
Introducing JavaScript
Variables & Data Types
Working with Numbers
Conditionals & Booleans
Functions
378 : Web Design 2
CONTENT
Content Strategy
Project Definition
User Flows
jQUERY BASICS
Introduction to jQuery
Spoiler Revealer
Lightbox
Mobile DropDown Menu
Form Validation
Canvas & SVG
SVG Animations
Conclude SVG animations.
- External SVG
- Refresh Keyframe Animations
- Using $.load() method
-
Animate.css
- REF: Screencast
INteractive WEbsite
Apply concepts and techniques from JavaScript Basics and also jQuery Basics to your Final.
For example
- date()
- load()
- clone()
session 20
UI Design
DESIGN FOR THE USER,
NOT THE DESIGNER.
UX - ui - usability
Content strategy
code
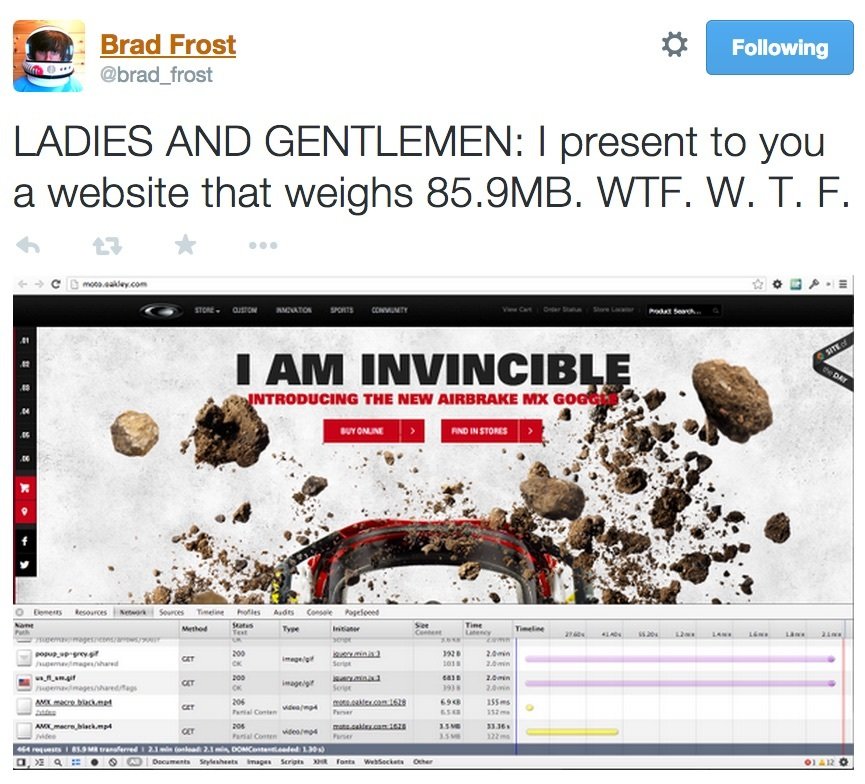
Speed matters
“If you were data roaming on an iPhone, at $9 per Mb data roaming, that web page would cost me $785 to look at on my iPhone!”
- @MALARKEY
projects
Content
- About or Bio
- Portfolio
- Contact Form
design
- Meets Design Foundations
- Apply UI Pattern(s)
- Responsive Web Design
code
- Use of JavaScript
- Use of jQuery with plugins
- Working code, error free.
p4: interactive final website
Completely revise (or start a new), portfolio based website for yourself. Apply your knowledge of: Content Strategy, UX Design, and JavaScript (w/ jQuery) coding. What content can be added/removed? What UI patterns work best for your content? How can jQuery plugins help
How do you want to present yourself, and your work? How can the overall UX be improved?
REquirements
- Staged to User.GitHub.io
Submission
- Submit URL to Canvas by due date
[OLD] DESN 378 : Web Design 2
By Manikoth
[OLD] DESN 378 : Web Design 2
- 2,292