C1 - Conceptos generales
Full Stack amb React
Full Stack amb React





Full Stack amb React
Hardware
- Parte física o material
- Teclado
- Pantalla
- Microprocesador
- Tarjeta gráfica
- ...
- Algunos imprescindibles y otros no




Full Stack amb React





Full Stack amb React
Software
- Parte digital o lógica
- Instrucciones y reglas
- Información
- Sistemas operativos
- Programas o aplicaciones

Full Stack amb React





Full Stack amb React
Software
Sistemas operativos
Gestionan los recursos de la computadora y hacen de intermediarios entre las aplicaciones y el hardware. Si un programa quiere acceder, por ejemplo, a la cámara del dispositivo, tiene que hacerlo a través del S.O.
También contienen los protocolos para comunicarse con otras computadoras a través de las redes.




Full Stack amb React





Full Stack amb React
Software
Programas o aplicaciones
Están orientadas al usuario del dispositivo y sirven para ayudarle a ejecutar ciertas tareas (retocar una foto, escribir un documento, visitar páginas web, chatear…).
Pero el usuario del ordenador también puede ser un desarrollador, por lo que también existen programas que sirven para desarrollar otros programas.
En el desarrollo web se utilizan varios programas para desarrollar aplicaciones.



Full Stack amb React





Full Stack amb React
Software
Nativo vs. Multiplataforma
Algunas aplicaciones sólo funcionan en un sistema operativo concreto: por ejemplo, si quiero ejecutar Photoshop en un Windows y en un Mac debo conseguir dos versiones de la misma aplicación, y no existe una versión de Photoshop para Linux.
También pasa con apps de móvil, que tienen una versión diferente para Android y para iOS. Hablamos en este caso de aplicaciones nativas.




Full Stack amb React





Full Stack amb React
Software
Nativo vs. Multiplataforma
Otras aplicaciones son multiplataforma: la misma aplicación sirve para diferentes sistemas operativos. Esto puede ser así porque utilizan un entorno de ejecución -o plataforma de ejecución- que es la que es específica de cada sistema operativo.
La aplicación multiplataforma se ejecuta en una capa intermedia, la plataforma de ejecución, que es diferente para cada sistema operativo.
Full Stack amb React





Full Stack amb React
Software
Nativo vs. Multiplataforma
Otro ejemplo serían los navegadores web: una misma aplicación web puede funcionar en diferentes sistemas operativos, porque en realidad la aplicación se ejecuta en un navegador web, y es el navegador web el que tiene diferentes versiones por cada sistema operativo.

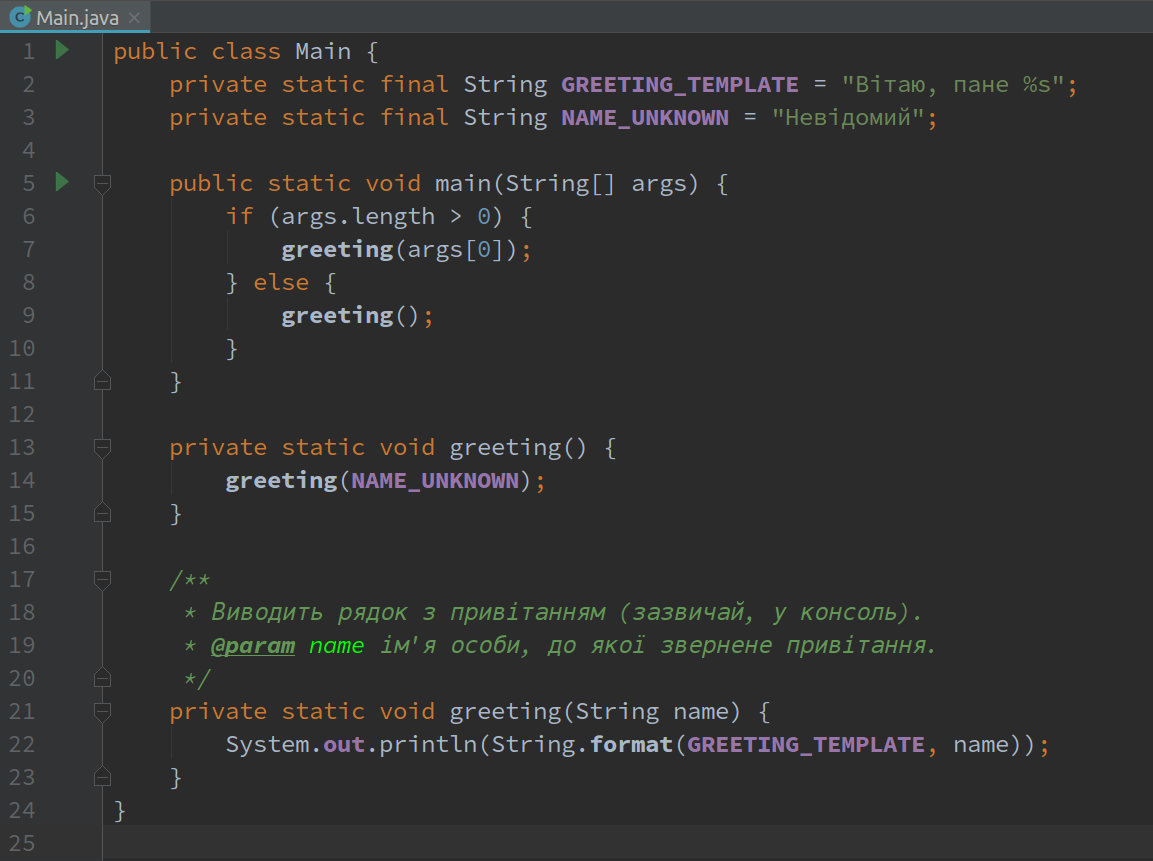
Por ejemplo, yo puedo desarrollar un programa en Java y el mismo programa funcionará en diferentes dispositivos. La plataforma donde se ejecuta dicho programa -llamada Máquina Virtual de Java- sí es diferente en cada sistema operativo, pero permite que la aplicación que se ejecuta sea en todos los casos la misma.







Full Stack amb React





Full Stack amb React
Programación
La programación es el proceso utilizado para crear o desarrollar aplicaciones. Para ello se utilizan los lenguajes de programación.
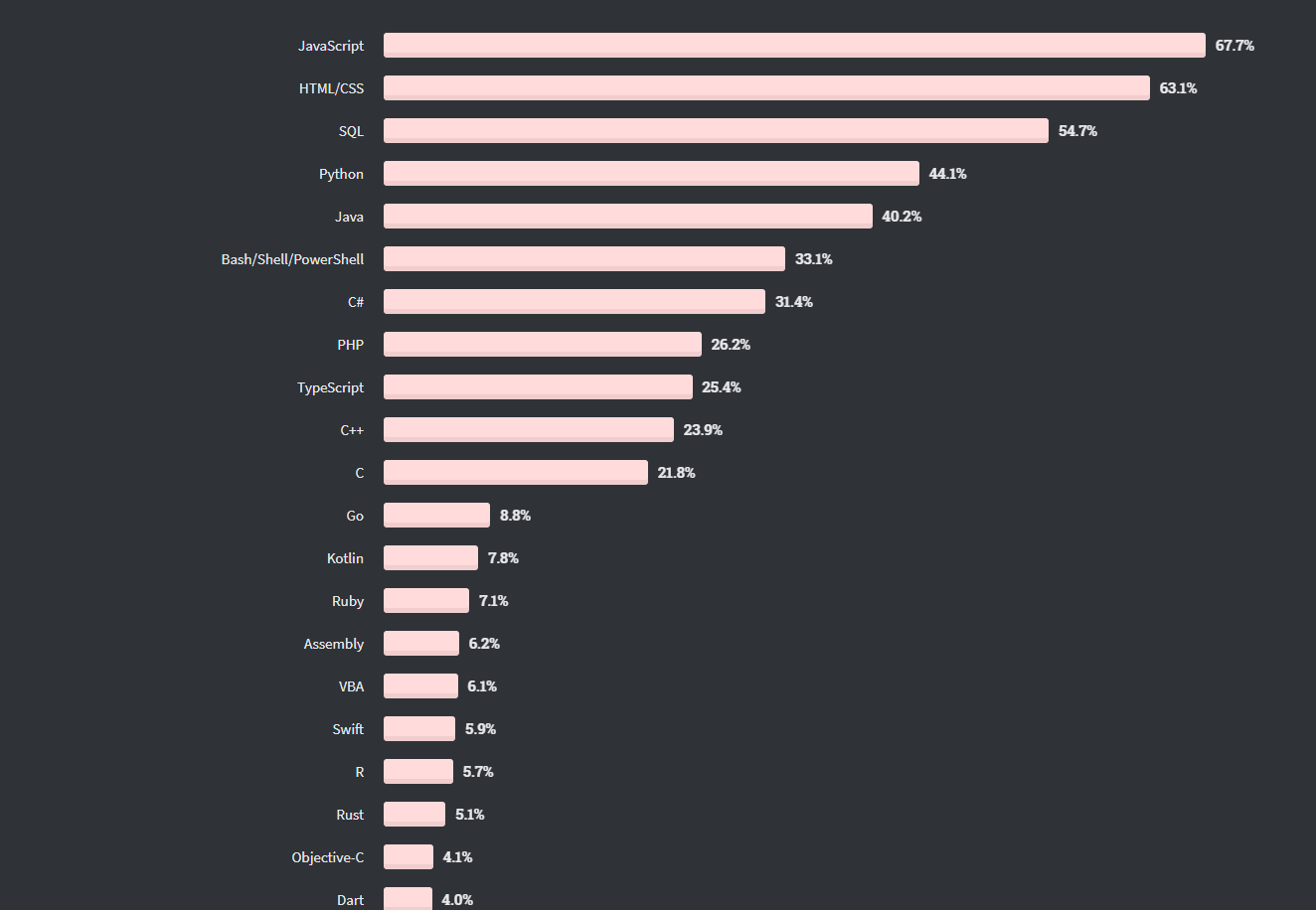
Los lenguajes de programación nos permiten codificar las instrucciones y los datos que necesitará la máquina para ejecutar las acciones que deseamos. Ejemplos de lenguajes de programación son PHP, C#, Python, Go, Java o JavaScript (que no son el mismo lenguaje).




Full Stack amb React

Full Stack amb React





Full Stack amb React
Programación
Algunos lenguajes son compilados: el código fuente (código que escribe el desarrollador) debe compilarse antes de ser ejecutado. La compilación es un proceso por el cual se traduce un código fuente a un código que la máquina o el SO puedan entender y ejecutar.
Otros lenguajes son interpretados: el código fuente se envía directamente al entorno donde va a ser ejecutado, y allí un intérprete lo va traduciendo mientras se va ejecutando.
JavaScript es un lenguaje interpretado. Podemos enviar directamente nuestro código fuente al entorno donde se va a ejecutar (el navegador web o Node.js).











compilación
Full Stack amb React

Full Stack amb React





Programación
Los lenguajes de programación pueden funcionar en el backend o en el frontend. Los lenguajes de back residen en el servidor y sirven para gestionar los datos, y los de front residen en el cliente y sirven para gestionar la interfaz de usuario.
Por ejemplo, podemos tener una web que genere los contenidos desde PHP y que los muestre en una interfaz de usuario programada con JavaScript. PHP estaría en el back (servidor) y JavaScript estaría en el front (cliente, concretamente en el navegador).





frontend
backend
Full Stack amb React





Full Stack amb React
Programación
Una de las razones por las que JavaScript es tan popular es que puede funcionar tanto en el back como en el front.
JavaScript puede ejecutarse tanto en el cliente, funcionando dentro de un navegador web, como en el servidor, funcionando en el entorno de ejecución Node.js.
Esto nos da la ventaja de poder desarrollar ambos "lados" de una aplicación con el mismo lenguaje de programación.



frontend
backend



Full Stack amb React

Full Stack amb React





Full Stack amb React
Programación
Full Stack amb React

Full Stack amb React





Full Stack amb React
Networking
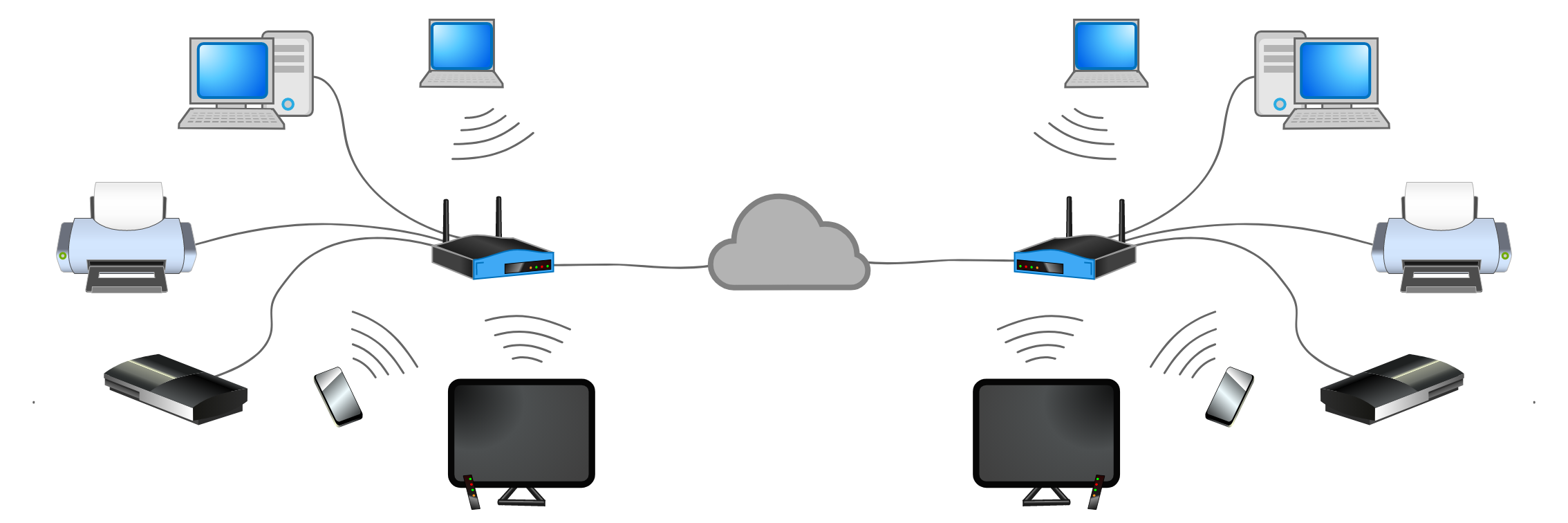
Decimos que una red es un conjunto de dispositivos conectados entre sí, y diferenciamos entre redes locales (LAN) y redes globales (WAN).

Los dispositivos que hay en una misma casa conectados a un router componen una red local. En una red local, lo normal es que cada dispositivo pueda llegar hasta los otros.
Full Stack amb React





Full Stack amb React
Networking
Internet es una red global, millones de dispositivos están conectados entre sí a lo largo de todo el planeta.
En una red global como internet no se puede llegar directamente hasta los dispositivos conectados, por ello existen los servidores: ordenadores conectados a internet a los que sí podemos llegar, y que nos van a proveer de todos los servicios que podemos encontrar en internet: www, email, FTP, etc.





Internet
Full Stack amb React





Full Stack amb React
Networking
Los dispositivos se comunican entre sí siguiendo un protocolo. Un protocolo es un conjunto de reglas que dicen cómo se tienen que comunicar los ordenadores, de modo que dos máquinas que comparten protocolo pueden entenderse entre sí.
El protocolo dicta cómo deben conectarse los dos dispositivos y cómo deben enviarse la información. En términos generales una comunicación entre dispositivos empieza con un reconocimiento y un saludo, y luego empieza el intercambio de información en forma de paquetes.

Las máquinas se identifican en una red mediante una IP. La IP es un número con esta forma: 126.102.41.17, y es utilizada por los dispositivos para reconocerse entre ellos.
112.34.110.78
78.203.2.129


Protocolo
IP
Full Stack amb React





Full Stack amb React
Networking
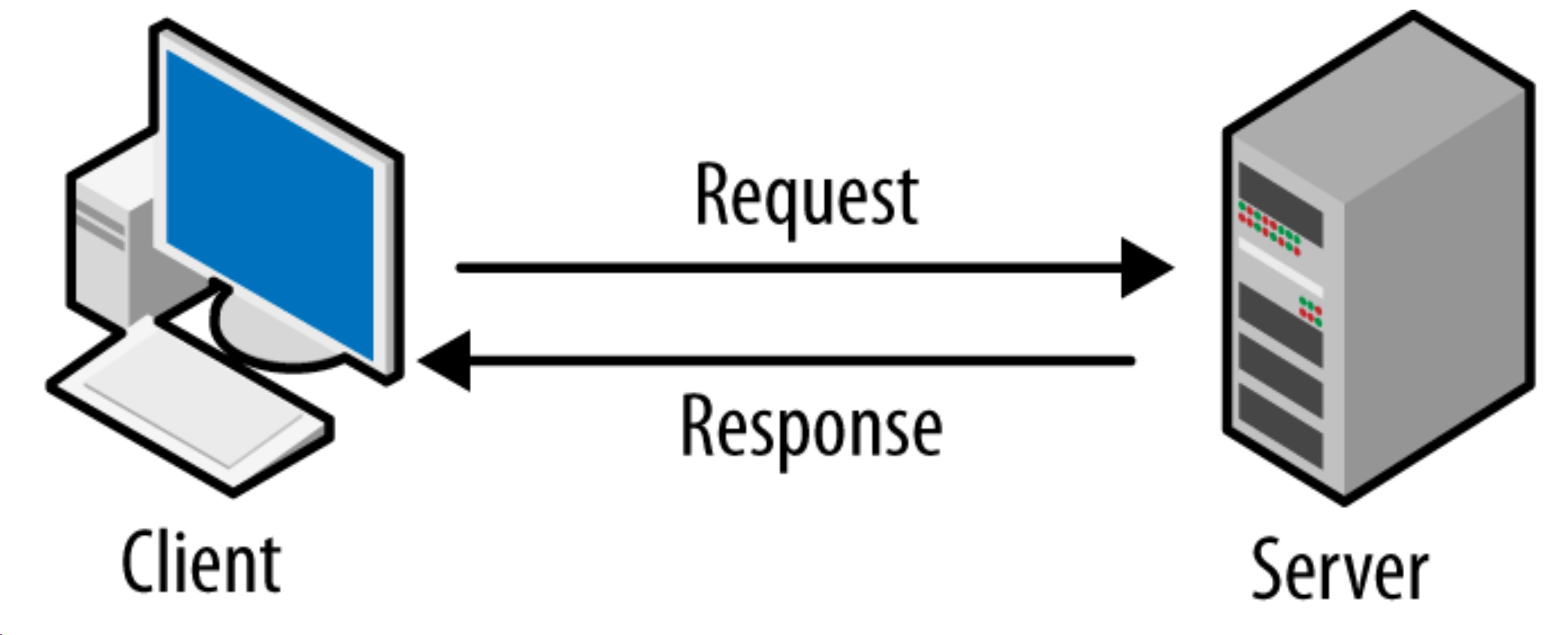
Cuando dos dispositivos se conectan entre sí para comunicarse, generalmente uno hace de servidor y otro de cliente.
La máquina cliente pide una información, y la máquina servidor la proporciona (si es que la tiene). Ambos roles son intercambiables y una máquina puede ser cliente y servidor al mismo tiempo.

El cliente envía una request (petición) al servidor, y éste le envía una response (respuesta).
En la request va la información de qué se pide, qué tipo de información se acepta como respuesta, o cuál es la IP de la máquina que lo pide (entre otras cosas).
En la response va un código de estado que indica si se puede dar lo que se pide o no, y si se encuentra, también va la información solicitada.

Servidor - cliente
Full Stack amb React





Full Stack amb React
Networking


- Soy la máquina 218.34.54.123
- Busco el recurso /imagenes/godzilla.png
- Acepto archivos de tipo imágenes PNG
- He encontrado el recurso que me has pedido (Status Code: 200)
- Almacénalo en tu caché durante 2 semanas
- El tipo de lo que te mando es imagen PNG
- Toma:

Request - Response
Full Stack amb React





Full Stack amb React
Networking


- Soy la máquina 218.34.54.123
- Busco el recurso /imagenes/king-kong.png
- Acepto archivos de tipo imágenes PNG
- No he encontrado el recurso que me has pedido (Status Code: 404)
Request - Response
Full Stack amb React





Full Stack amb React
Networking
Response Status Code
| Rango | Tipo |
|---|---|
| 100-199 | Informativos |
| 200-299 | Correcto |
| 300-399 | Redirección |
| 400-499 | Error del cliente |
| 500-599 | Error del servidor |
Full Stack amb React





Full Stack amb React
Networking
Dominios
Las IP son un buen sistema para identificar dispositivos, pero son difíciles de memorizar y entender para un humano. Mientras que las máquinas utilizan las IP para identificarse entre ellas, nosotros usamos los dominios para nombrar otras máquinas que están en internet.
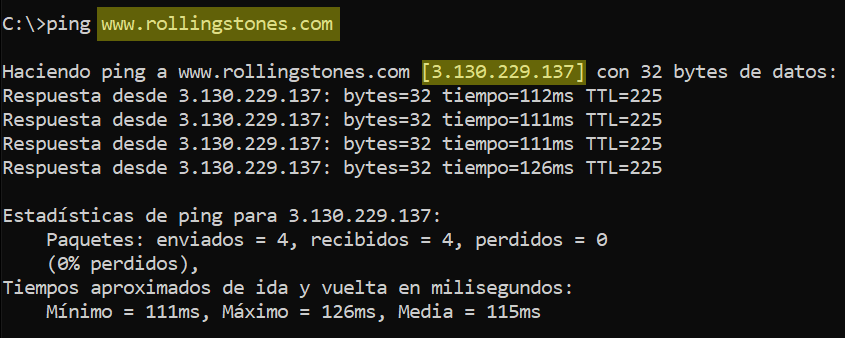
Si hacemos ping a un dominio, cuando la máquina responda nos dirá cuál es su IP.
Decimos que un dominio resuelve a una IP cuando se encuentra una equivalencia entre ese dominio y la IP correspondiente.

dominio
IP
Full Stack amb React





Full Stack amb React
Networking
URL
Las URL (Uniform Resource Locator) son direcciones que usamos para acceder a un documento en internet (o a cualquier otro tipo de información disponible).


HTML
http://www.pngall.com/godzilla-png/download/11107
Y esta URL sirve para apuntar directamente a un PNG de Godzilla:
http://www.pngall.com/wp-content/uploads/2016/06/Godzilla-Download-PNG.png
Por ejemplo, esta URL sirve para apuntar a una página que nos presenta una foto de Godzilla junto a más información:


PNG
http://www.pngall.com/wp-content/uploads/2016/06/Godzilla-Download-PNG.png

Full Stack amb React





Full Stack amb React
Networking
Partes de la URL
http://www.pngall.com/godzilla-png/download/11107
https://es.wallapop.com/search?category_ids=14000&latitude=40.4893538&longitude=-3.6827461&filters_source=seo_landing
protocolo
subdominio
path
query string
path
dominio
subdominio
protocolo
dominio
Full Stack amb React





segmento
query param
Full Stack amb React
Networking
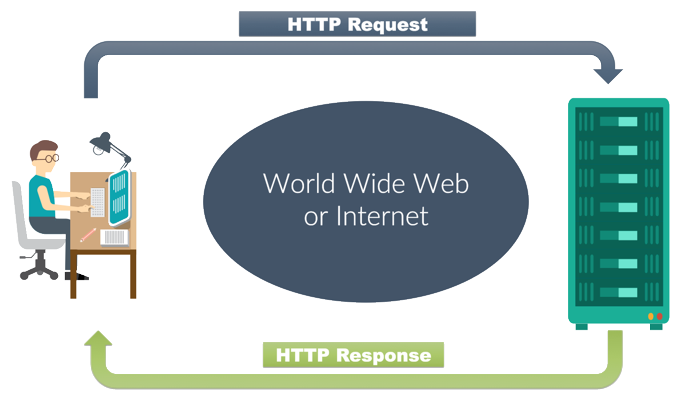
¿Cómo viaja la información cuando visito una web?
Cuando introducimos una dirección de internet en el navegador, lo hacemos mediante una URL, por ejemplo:
https://www.rollingstones.com/news
Para que el dominio rollingstones.com se convierta en una IP, la petición viajará hasta un DNS (Domain Name Server), que no es más que un servidor que contiene las equivalencias entre dominios e IPs. El DNS dirá a qué IP tiene que viajar la petición, y ésta llegará a su destino, el servidor donde están alojados los archivos de la web que hemos pedido.
El servidor comprobará si tiene lo que le hemos pedido, y si lo tiene nos lo devolverá en una Response.


rollingstones.com?
3.130.229.137

3.130.229.137

DNS
https://www.rollingstones.com/news

1
2
3
4
cliente
servidor
Full Stack amb React





Full Stack amb React
Networking
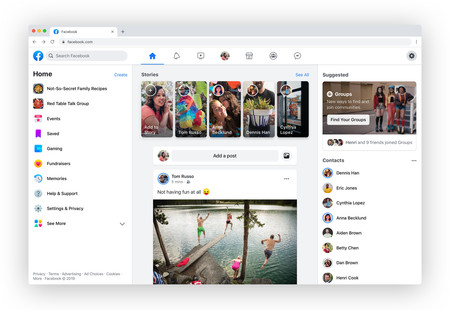
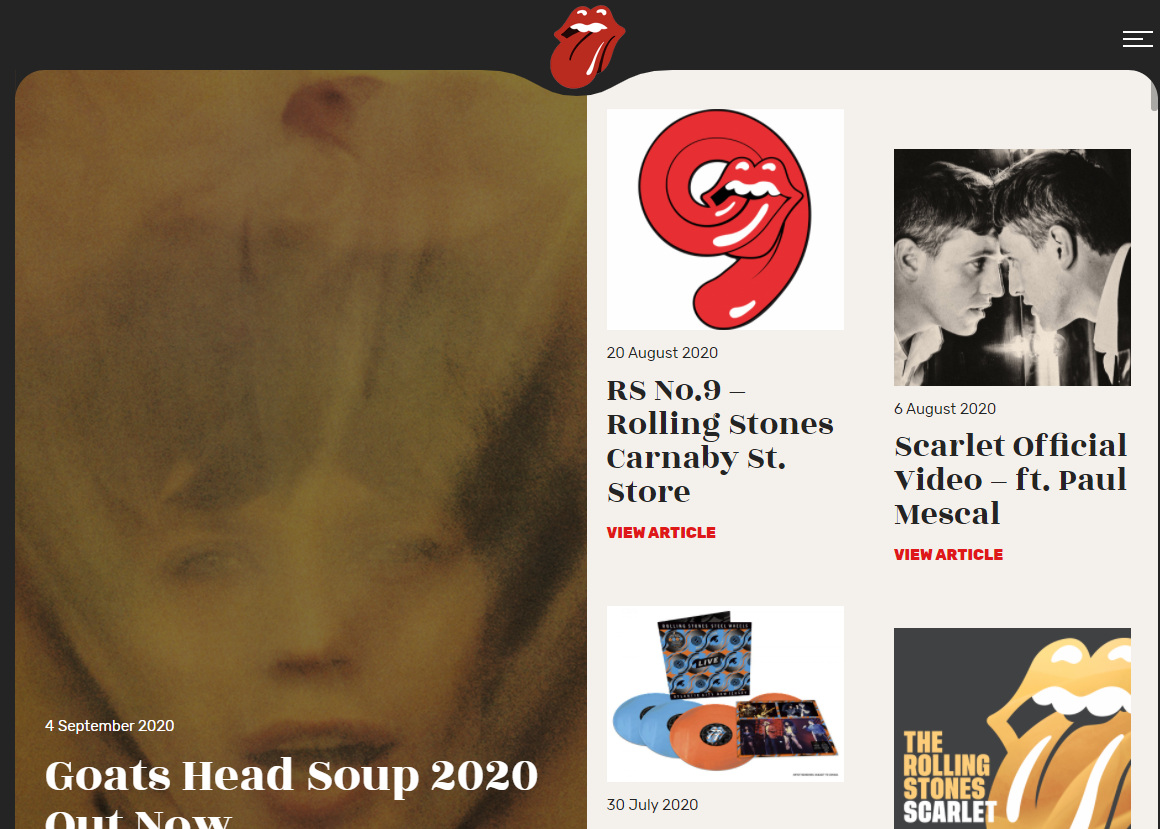
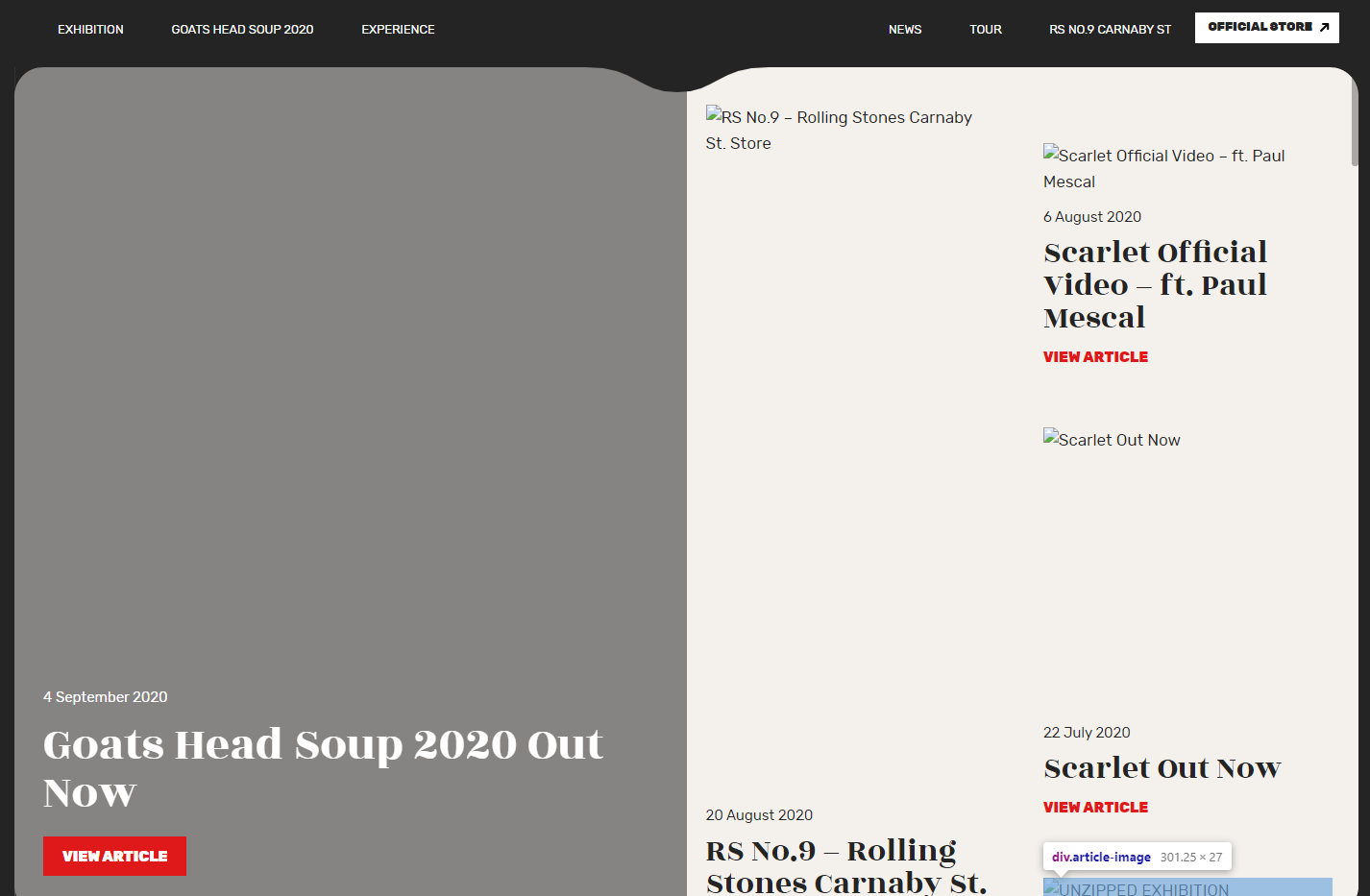
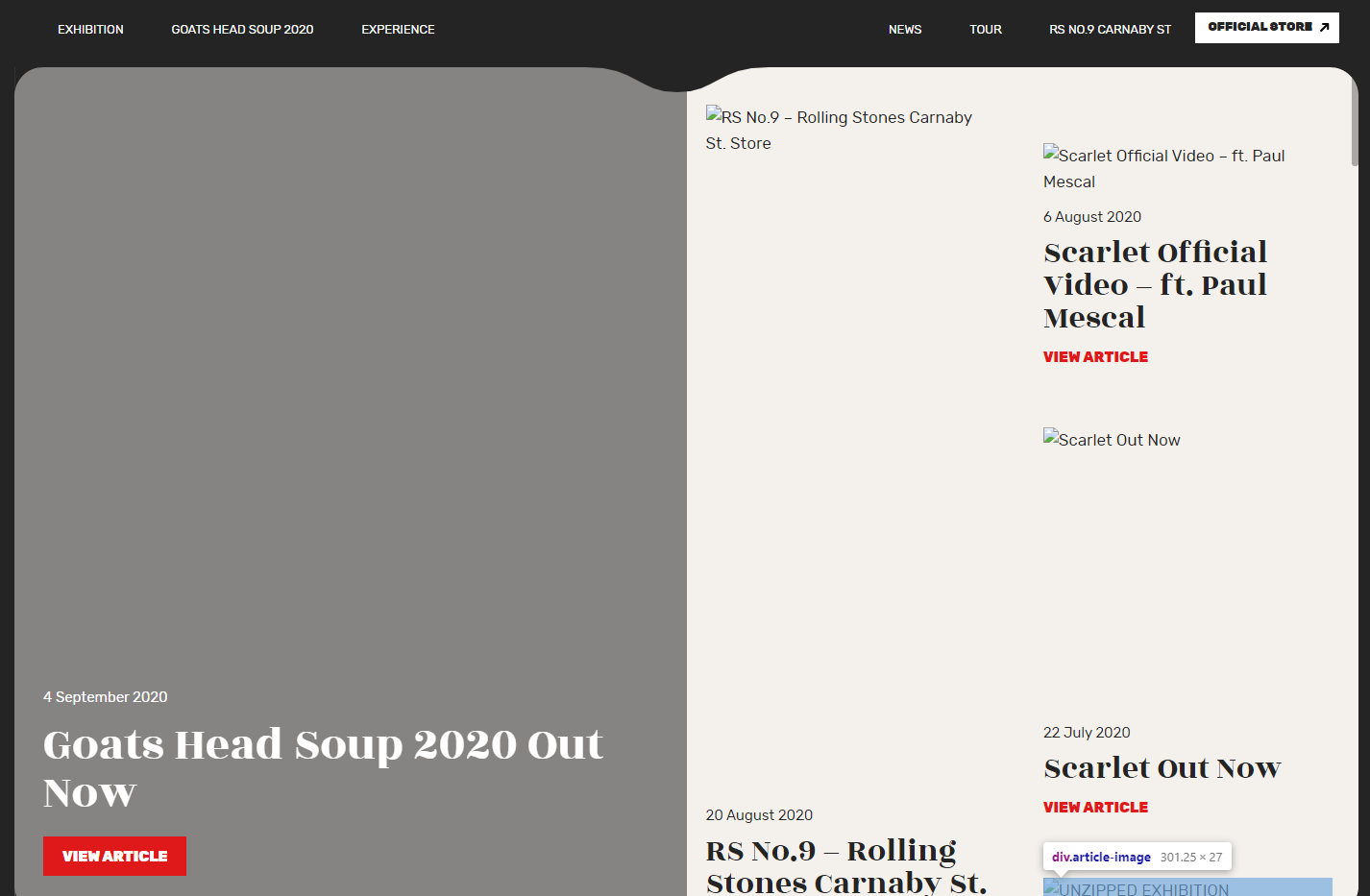
¿Qué información recibo cuando visito una web?
Cuando le pido a un servidor la siguiente URL, generalmente le estoy pidiendo un documento HTML:
https://www.rollingstones.com/news


Esa página web tendrá más recursos, como por ejemplo imágenes, pero no me llegarán en la primera respuesta. El documento HTML que me devuelve el servidor contiene varias URL de imágenes, por lo que se generará una nueva petición por cada una de ellas.
¿HTML?
HTML
¿JPG?
JPG
¿JPG?
JPG
Full Stack amb React





Full Stack amb React
Networking


https://www.rollingstones.com/news
https://www.rollingstones.com/news













https://rollingstones.com/wp-content/uploads/2020/08/Screenshot-2020-08-06-at-19.21.36-768x767.png
https://rollingstones.com/wp-content/uploads/2020/08/Screenshot-2020-08-06-at-19.21.36-768x767.png
https://rollingstones.com/wp-content/uploads/2020/07/scarlet-artwork-768x768.png
https://rollingstones.com/wp-content/uploads/2020/07/scarlet-artwork-768x768.png
https://rollingstones.com/wp-content/uploads/2020/07/sw-768x567.jpg
https://rollingstones.com/wp-content/uploads/2020/07/sw-768x567.jpg
https://rollingstones.com/wp-content/uploads/2020/08/Screenshot-2020-08-19-at-15.37.39-768x717.png
https://rollingstones.com/wp-content/uploads/2020/08/Screenshot-2020-08-19-at-15.37.39-768x717.png
https://rollingstones.com/wp-content/uploads/2020/07/pp1.jpg
https://rollingstones.com/wp-content/uploads/2020/07/pp1.jpg
Full Stack amb React





Full Stack amb React
Recursos interesantes de esta unidad
Explicación gráfica sobre las comunicaciones HTTP
Encuesta de desarrolladores de Stack Overflow 2020
Full Stack amb React





Roadmaps de tecnologías para desarrolladores en front y back
Desenvolupador Web Full Stack amb React - C1-Conceptos generales
By mariogl
Desenvolupador Web Full Stack amb React - C1-Conceptos generales
Diapositivas para el curso Desenvolupador Web Full Stack amb React, del 2 de febrero al 27 de abril de 2021 en Barcelona
- 519