Fundamentos
de UX/UI
para developers
NO diseñador
Mario González
Lead Instructor @ The Refactor Project

Objetivos del taller
no eres diseñador/a
no has estudiado a tus usuarios/as
a nadie le importa que a ti te encante tu diseño
¿UI?
¿UX/UI?
¿UX?
UX

User eXperience
tú no
UX

no te flipes
UX

Users Research
UX
Information Architecture

UX

Flow Diagrams
UX

User Journey
UX
Prototypes

UI

User Interface
UI
Visual Hierarchy
UX/UI

UX/UI

UX/UI

UX/UI
La importancia del UX Research


UX/UI

UX/UI


UX/UI


UX/UI

UX/UI
Colaboración entre diseño y desarrollo
🧑🎨
🥷

Diseñadores/as
Developers
Historia

🤦♀️

😓

🤌
Colaboración entre diseño y desarrollo
🤌



👨🦲
🤶
🤩
Colaboración entre diseño y desarrollo


Colaboración entre diseño y desarrollo
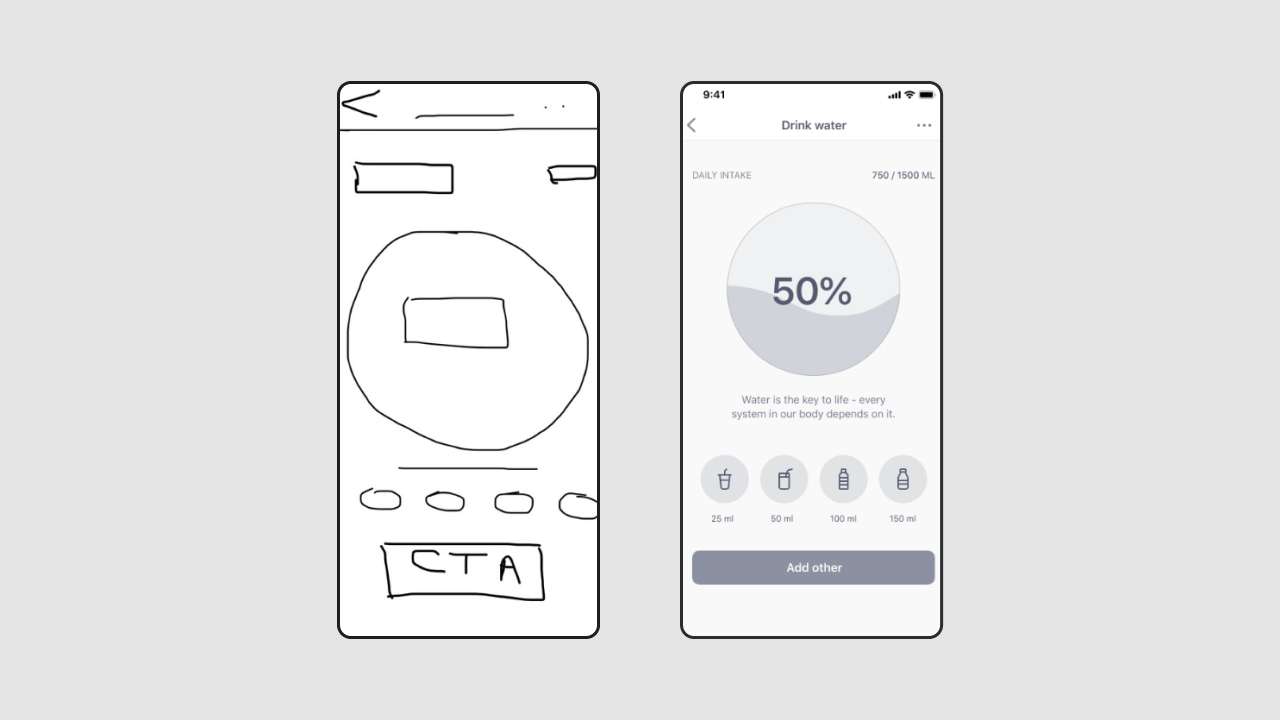
Wireframes
Mockups
Prototypes
?
?
?

Wireframes
Wireframes

low fidelity
high fidelity
Mockups

wireframe
mockup

Mockups
Prototypes


Prototypes
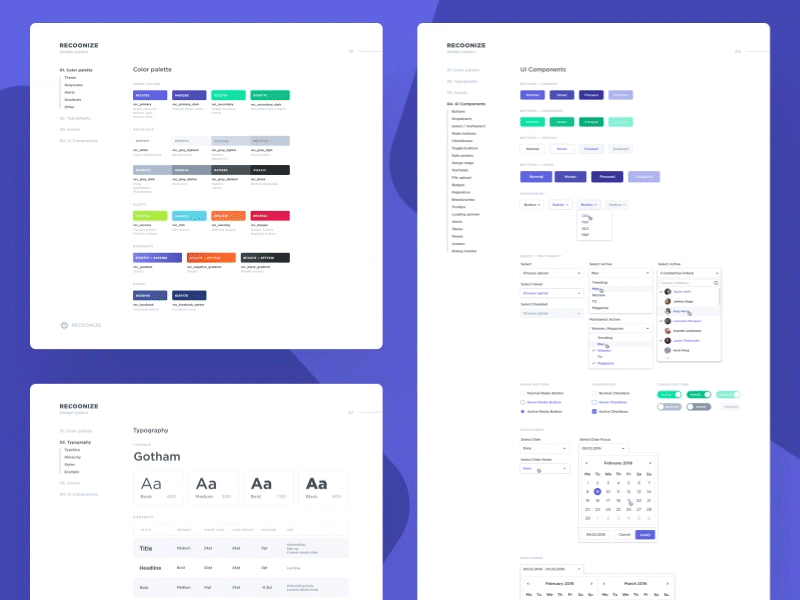
UI Kits & Design Systems
UI kit

Design System
Design System
Design System

Design System


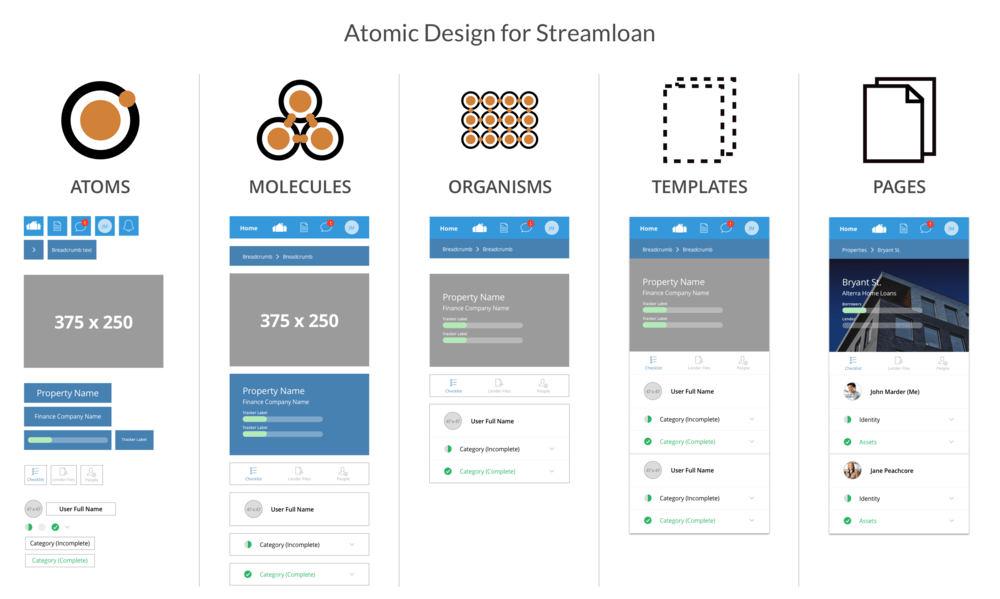
Atomic Design

Design Tokens

Design Tokens

Design
Tokens

Design Tokens
{
"color": {
"font": {
"base": "#111111",
"secondary": "#333333",
"tertiary": "#666666",
"inverse": {
"base": "#ffffff"
}
}
},
"size": {
"font": {
"base": 16,
"large": 20
}
}
}Design Tokens
const theme = extendTheme({
colorSchemes: {
dark: {
palette: {
primary: {
50: '#c0ccd9',
100: '#a5b8cf',
200: '#6a96ca',
300: '#4886d0',
400: '#2178dd',
500: '#096bde',
600: '#1b62b5',
700: '#265995',
800: '#2f4968',
900: '#2f3c4c',
},
},
},
},
});
Design Tokens
import Typography from '@mui/joy/Typography';
<Typography
sx={theme => ({
color: `rgba(${theme.vars.palette.primary.mainChannel} / 0.72)`,
})}
>
Design Tokens
Design Tokens

Design Tokens
¿Cómo organizo mi CSS?
:root {
--main-color: #db504a;
--secondary-color: #4f6d7a;
}
.site-logo {
display: inline-block;
background-color: var(--main-color);
padding: 0 7px;
margin-top: 6px;
border-radius: 15px;
}
@media screen and (max-width: 575px) {
.site-logo {
width: 80%;
max-width: 240px;
}
.site-logo .logo {
width: 40px;
}
}
@media screen and (min-width: 768px) and (max-width: 1199px) {
.site-logo {
width: 120%;
margin-top: 19px;
}
.site-logo .logo {
width: 30px;
}
}
@media screen and (min-width: 992px) and (max-width: 1199px) {
.site-logo {
width: 100%;
}
}
.site-logo img {
width: 50px;
display: inline-block;
margin-top: -30px;
color: #fff;
}
@media screen and (min-width: 768px) and (max-width: 1199px) {
.site-logo img {
margin-top: -17px;
}
}
.site-logo h1 {
display: inline-block;
font-family: Dosis, sans-serif;
color: #fff;
font-size: 54px;
margin-top: -20px;
}
@media screen and (min-width: 768px) and (max-width: 1199px) {
.site-logo h1 {
font-size: 35px;
}
}
@media screen and (max-width: 575px) {
.site-logo h1 {
font-size: 45px;
}
}
.course-item a,
.site-logo h1 a {
color: inherit;
}
.course-item .course-thumb {
position: relative;
}
.course-item .course-thumb > a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.course-item .course-author .ca-pic {
position: relative;
}
.course-item .course-author .ca-pic a {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
#cookieModal .modal-footer .btn-success {
background-color: var(--main-color);
border-color: transparent;
}
.privacy-policy-page h6 {
margin: 20px 0 10px;
}
body,
html {
height: 100%;
font-family: Inter, sans-serif;
-webkit-font-smoothing: antialiased;
font-smoothing: antialiased;
}
h1,
h2,
h3,
h4,
h5,
h6 {
margin: 0;
font-weight: 600;
color: #474747;
}
h1 {
font-size: 70px;
}
h2 {
font-size: 36px;
}
h3 {
font-size: 30px;
}
h4 {
font-size: 24px;
}
h5 {
font-size: 20px;
}
h6 {
font-size: 16px;
}
p {
font-size: 14.1px;
color: #878787;
line-height: 2.2;
font-weight: 500;
}
img {
max-width: 100%;
}
button:focus,
input:focus,
select:focus,
textarea:focus {
outline: none;
}
::-webkit-input-placeholder {
font-style: italic;
}
::-ms-input-placeholder {
font-style: italic;
}
:-ms-input-placeholder {
font-style: italic;
}
::-moz-placeholder {
font-style: italic;
}
::placeholder {
font-style: italic;
}
a:hover {
color: var(--main-color);
}
a:focus,
a:hover {
text-decoration: none;
outline: none;
}
ol,
ul {
padding: 0;
margin: 0;
}
.section-title {
text-align: center;
padding: 0 110px;
margin-bottom: 110px;
}
.section-title h2 {
font-size: 48px;
font-weight: 600;
margin-bottom: 25px;
}
.section-title p {
margin-bottom: 0;
font-weight: 500;
}
.set-bg {
background-repeat: no-repeat;
background-size: cover;
background-position: top;
}
.spad {
padding-top: 115px;
padding-bottom: 115px;
}
.text-white a,
.text-white h1,
.text-white h2,
.text-white h3,
.text-white h4,
.text-white h5,
.text-white h6,
.text-white li,
.text-white p,
.text-white span {
color: #fff;
}
.rating i,
.rating svg {
color: #fbb710;
}
.rating .is-fade {
color: #e0e3e4;
}
.site-btn {
display: inline-block;
min-width: 196px;
text-align: center;
border: none;
padding: 15px 10px;
font-weight: 600;
font-size: 16px;
position: relative;
cursor: pointer;
background: var(--main-color);
}
.site-btn,
.site-btn:hover {
color: #fff;
}
.site-btn.btn-dark {
background: #000;
}
.site-btn.btn-fade {
background: #e4edef;
color: #1f1f1f;
}
#preloder {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 999999;
background: #fff;
}
.loader {
width: 40px;
height: 40px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -13px;
margin-left: -13px;
border-radius: 60px;
animation: loader 0.8s linear infinite;
-webkit-animation: loader 0.8s linear infinite;
}
@keyframes loader {
0% {
transform: rotate(0deg);
border: 4px solid #f44336;
border-left-color: transparent;
}
50% {
transform: rotate(180deg);
border: 4px solid #673ab7;
border-left-color: transparent;
}
to {
transform: rotate(1turn);
border: 4px solid #f44336;
border-left-color: transparent;
}
}
@-webkit-keyframes loader {
0% {
-webkit-transform: rotate(0deg);
border: 4px solid #f44336;
border-left-color: transparent;
}
50% {
-webkit-transform: rotate(180deg);
border: 4px solid #673ab7;
border-left-color: transparent;
}
to {
-webkit-transform: rotate(1turn);
border: 4px solid #f44336;
border-left-color: transparent;
}
}
.header-section {
position: absolute;
width: 100%;
top: 0;
left: 0;
padding-top: 60px;
}
.main-menu ul {
list-style: none;
}
.main-menu ul li {
display: inline;
}
.main-menu ul li a {
display: inline-block;
font-size: 16px;
color: #fff;
margin-left: 45px;
font-weight: 600;
padding: 20px 0 5px;
}
.main-menu ul li a:hover {
color: var(--main-color);
}
.header-btn {
float: right;
margin-right: 0;
}
.nav-switch {
display: none;
}
.hero-section {
height: 948px;
}
@media screen and (max-width: 767px) {
.hero-section {
background-position: 0;
}
}
.hero-text {
text-align: center;
padding-top: 240px;
margin-bottom: 105px;
}
.hero-text h2 {
font-size: 60px;
font-weight: 500;
margin-bottom: 20px;
}
Arquitectura CSS

Arquitectura CSS



Arquitectura CSS



espaciado
layout
variables
resets
globals
componentes
ese elemento que quieres posicionar nosedónde
Arquitectura CSS
aprovecha la herencia
herencia
herencia

font-family
font-family
font-family
font-family
font-family
font-family
font-family
font-family
font-family
font-family
font-family
font-family
font-family
font-family
font-family
font-family
font-family
font-family
font-family
font-family
font-family
font-family
font-family
font-family
Arquitectura CSS
aprovecha la herencia
body,
h1,
h2,
h3,
h4,
h5,
h6,
p {
font-family: $font.family.main-text;
}Diseño centrado en el usuario
UX
dev
UI
NO es centrado en el usuario cuando decimos...
"en mi pantalla se ve bien"

la pantalla
del usuario

NO es centrado en el usuario cuando decimos...
"la tipografía no es pequeña, yo leo el texto perfectamente"
la pantalla
del usuario

NO es centrado en el usuario cuando decimos...
"Yo distingo los colores perfectamente, tienen suficiente contraste"
la pantalla
del usuario

NO es centrado en el usuario cuando decimos...
"Ya probé la app en el móvil el otro día"
la pantalla
del usuario

NO es centrado en el usuario cuando decimos...
"Si el usuario no lo entiende es su culpa"

la navegación súper intuitiva que me he inventao
NO es centrado en el usuario cuando usamos...
Un botón con un texto "Submit"
El usuario programador
Un botón con un texto "Submit"

NO es centrado en el usuario cuando usamos...
Un link con un texto "Click here"
NO es centrado en el usuario cuando usamos...
Placeholders sin labels porque fuá cómo molan

Sí me estoy centrando en el usuario si...
le doy importancia a la accesibilidad
Me estoy centrando en el usuario si...
desarrollo con enfoque mobile first
Me estoy centrando en el usuario si...
mi app da feedback al usuario
cuidado con las incoherencias en el feedback

Me estoy centrando en el usuario si...
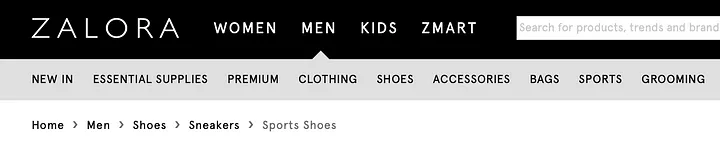
la navegación es intuitiva y cómoda
Me estoy centrando en el usuario si...
priorizo la velocidad de carga
Me estoy centrando en el usuario si...
busco un alto grado de legibilidad
Me estoy centrando en el usuario si...
tengo en cuenta sus decisiones
Me estoy centrando en el usuario si...
pruebo mi app con usuarios reales
Me estoy centrando en el usuario si...
hago target sizes suficientemente grandes
Conocimientos básicos de diseño
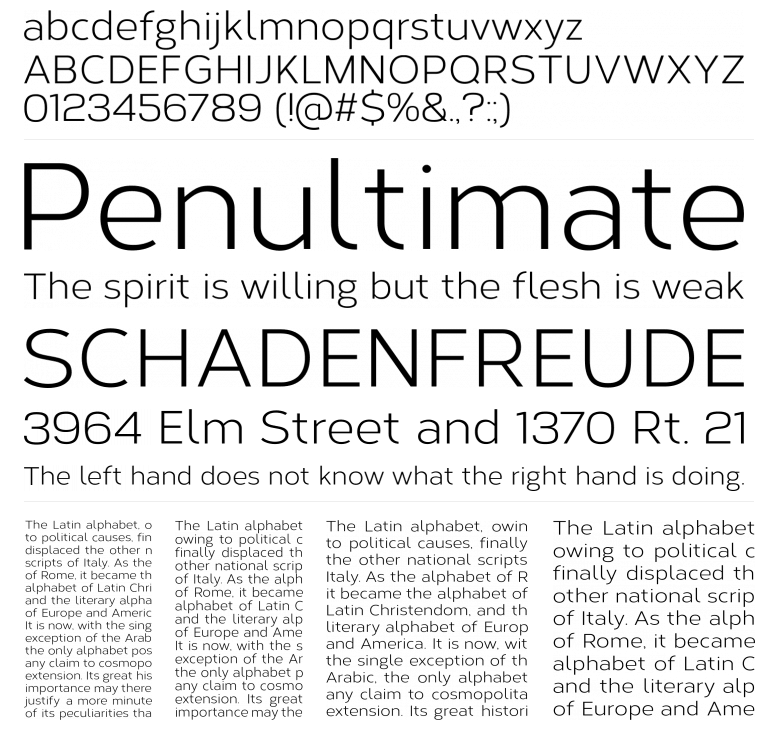
Tipografías
Paleta de colores
Espaciado
Legibilidad
Tipografías

Tipografías - familias genéricas
serif
El veloz murciélago hindú comía feliz cardillo y kiwi
Tipografías - familias genéricas
sans serif
El veloz murciélago hindú comía feliz cardillo y kiwi
Tipografías - familias genéricas
monospace
El veloz murciélago hindú comía feliz cardillo y kiwi
Tipografías - familias genéricas
script
El veloz murciélago hindú comía feliz cardillo y kiwi

Propiedades de las tipografías
-
Tamaño
-
Peso
-
Tracking
-
Kerning
-
Leading
-
Ligaduras
Propiedades de las tipografías
Tamaño

Propiedades de las tipografías
Peso


Propiedades de las tipografías
Tracking

Propiedades de las tipografías
Kerning

Propiedades de las tipografías
Leading

Propiedades de las tipografías
Ligaduras

Paleta de colores

Paleta de colores
Naming:
- Definitive
- Semantic
- Contextual
Definitive: nombre del color

Semantic: propósito, intención

Contextual: qué elemento es

Mezclados


Espaciado

por favor
usa
paddings
Legibilidad

Legibilidad

Legibilidad

Legibilidad

Legibilidad

Accesibility

Buena jerarquía de encabezados
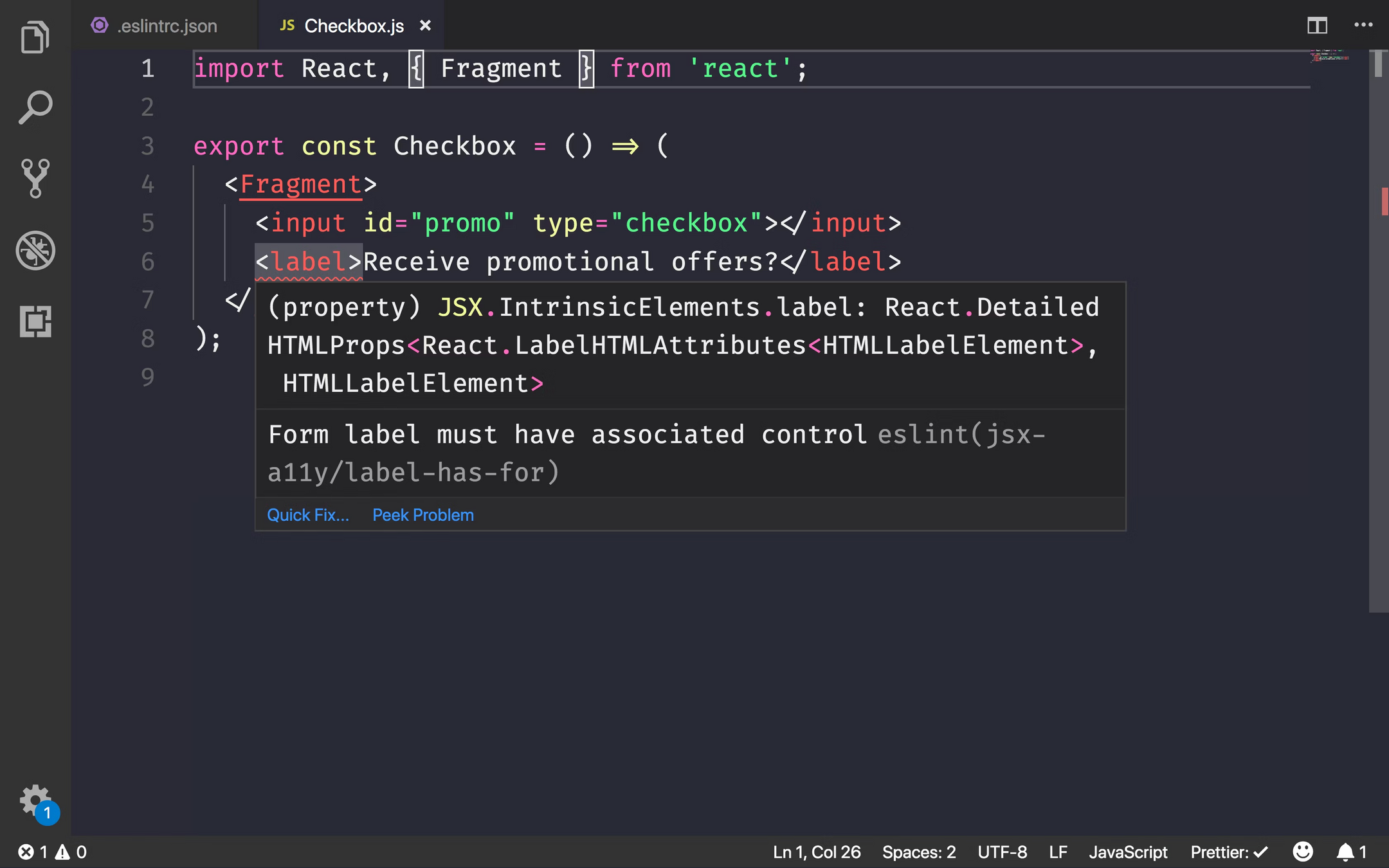
Labels en los formularios
<a> o <button> para elementos clicables
prefers-reduced-motion
probado por personas con diferentes capacidades
Unidades CSS: rem cuando toque
Nombres accesibles
Textos alternativos
prefers-color-scheme
Usable con teclado
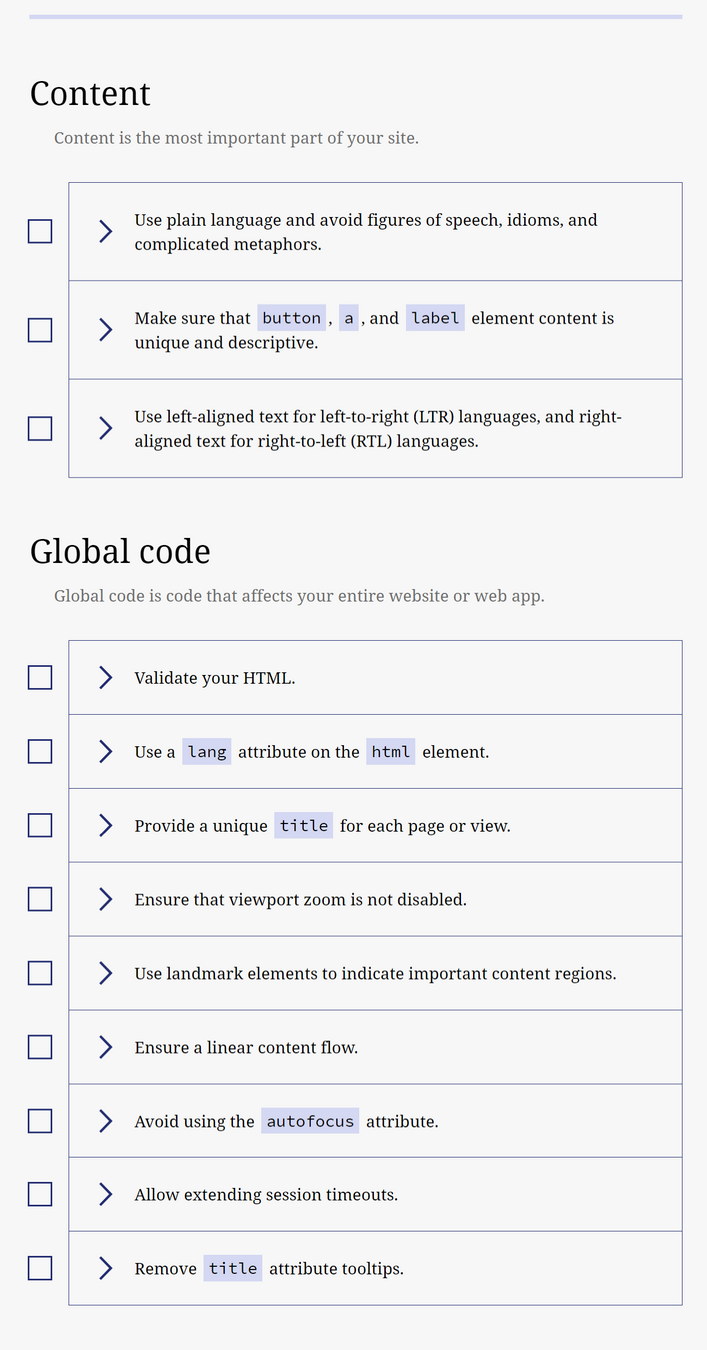
Herramientas para accesibilidad

Herramientas para accesibilidad

Herramientas para accesibilidad

Herramientas para accesibilidad

Herramientas para accesibilidad

Herramientas para accesibilidad

Herramientas para accesibilidad

Herramientas para accesibilidad
Accessibility Insights for Web

Herramientas para accesibilidad

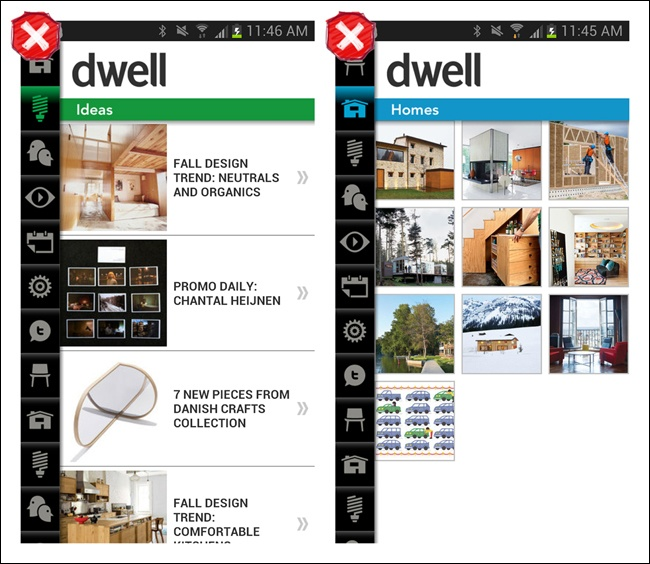
Antipatrones
Interfaces sobrecargadas

Interfaces sobrecargadas
Diseño inconsistente

Mistery meat

Mystery meat

Overuse of popups

Overuse of popups

Overuse of popups
Overuse of popups
Placeholder misuse

Placeholder misuse

Formularios
1. Usa la etiqueta <form>
Formularios
2. Elige el type correcto
Formularios
3. Permite ver la contraseña
Formularios
4. Deja clara la acción del submit
Formularios
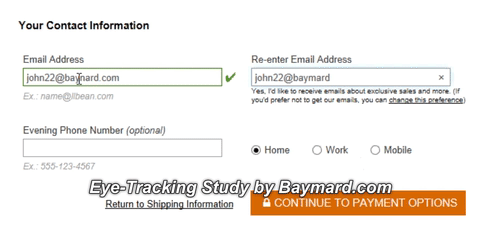
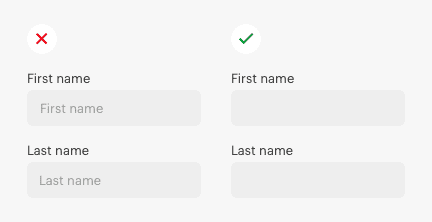
5. Da feedback antes de enviar
Formularios
6. Usa label para los checkboxes
Formularios
7. "opcional" mejor que "*"
Formularios

Formularios
8. Usables con teclado
Validación de formularios
1. Evita la validación prematura

Validación de formularios
2. Evita la validación onBlur para todo
Validación de formularios
3. Evita errores desactualizados
Validación de formularios
4. Ahorra tiempo al usuario

Validación de formularios
4. Ten en cuenta los screen-readers
aria-invalid
aria-errormessage
required
Validación de formularios
Performance
Performance
Hay que seguir a Joan León @nucliweb

UX RESEARCH
y ahora...
UX for developers
By mariogl
UX for developers
- 470