ultimedia Design Project
Only For You
M
Project > Member
吳佩心
張碧涵
李昱陞
傅大哲








Pacy Wu
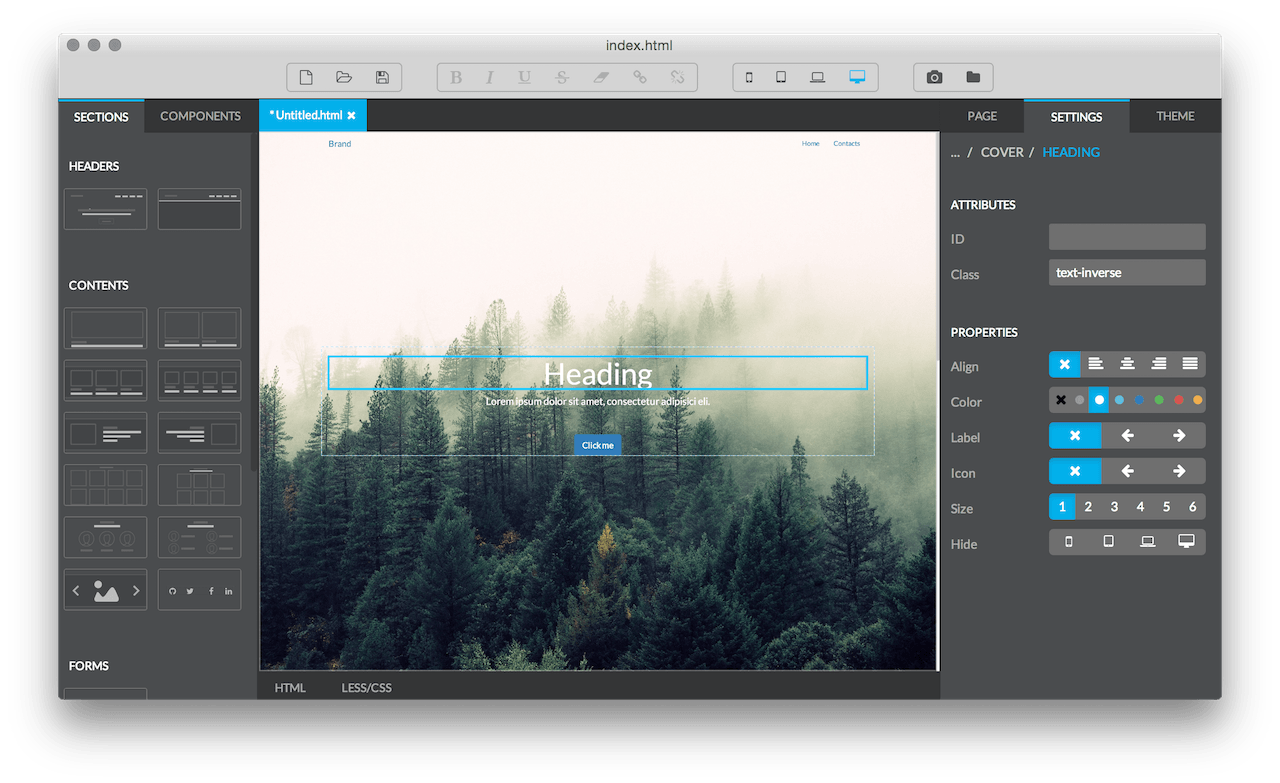
網頁雛形設計
整體頁面規劃
Yusheng Li
Dajhe Fu
前端程式支援
網站部署
測試題目提供
Bihan Zhang
影片製作
前端程式撰寫
網站部署
腳本製作
Overview
Project
Project > Sitemap
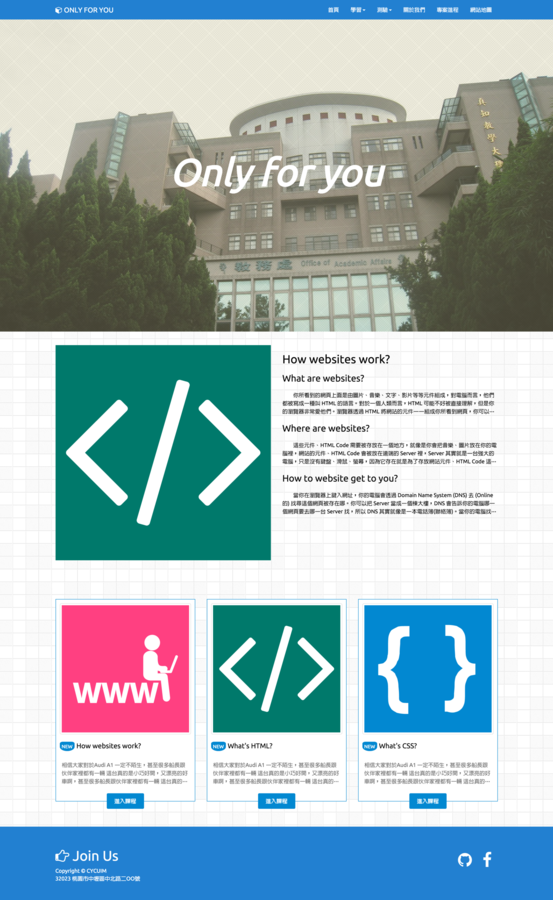
首頁
教學動畫
測驗
關於我們
專案進程
How websites work
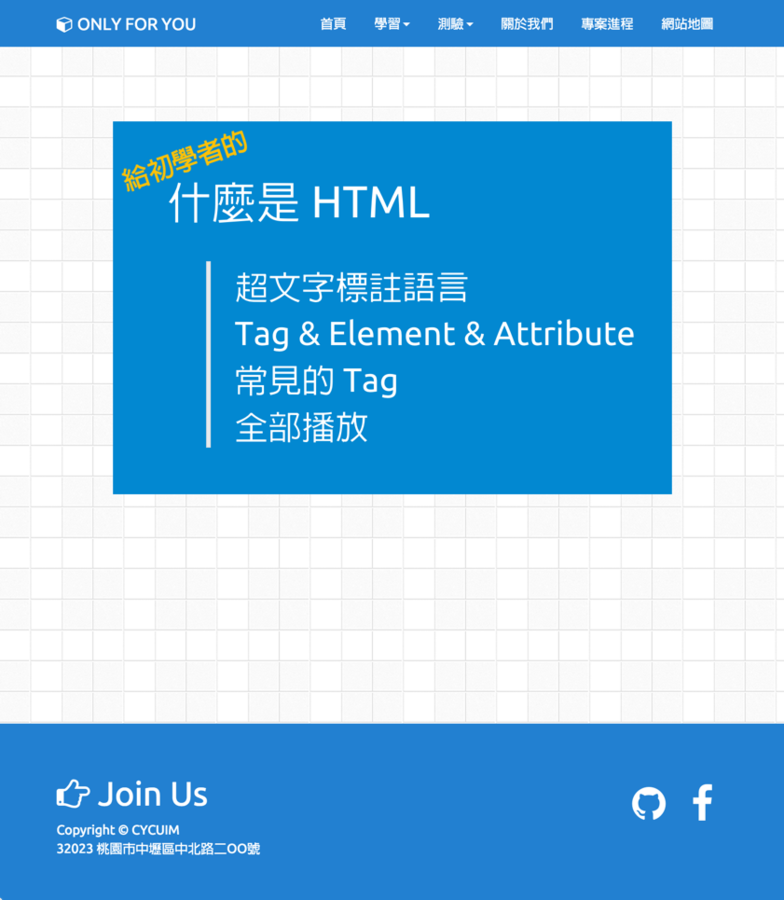
What is HTML
What is CSS
How websites work
What is HTML
What is CSS
Feature
Project
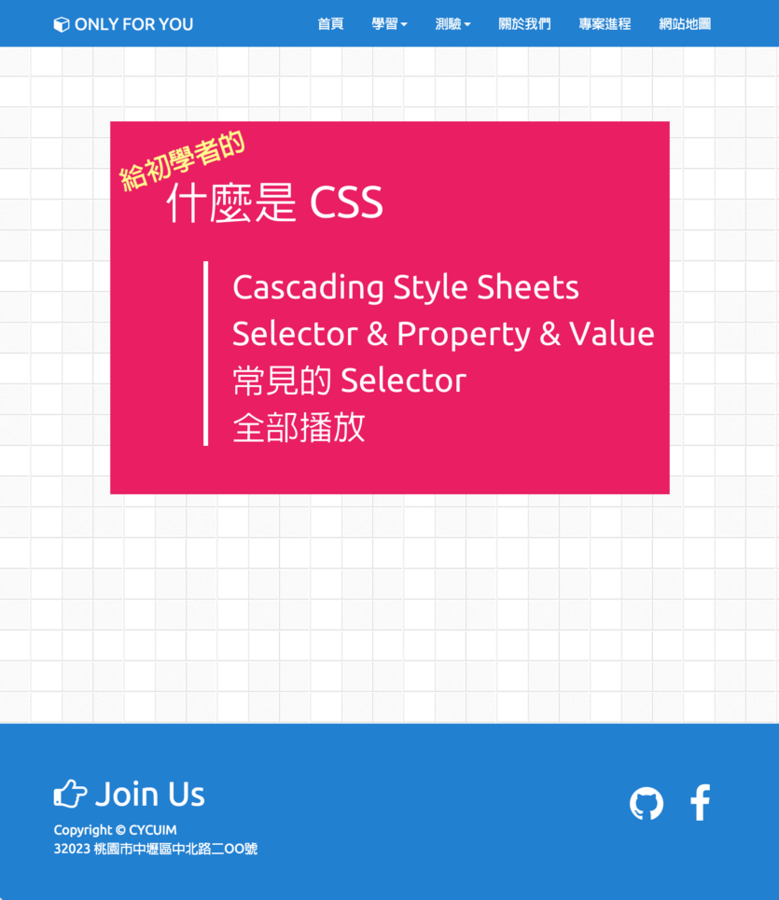
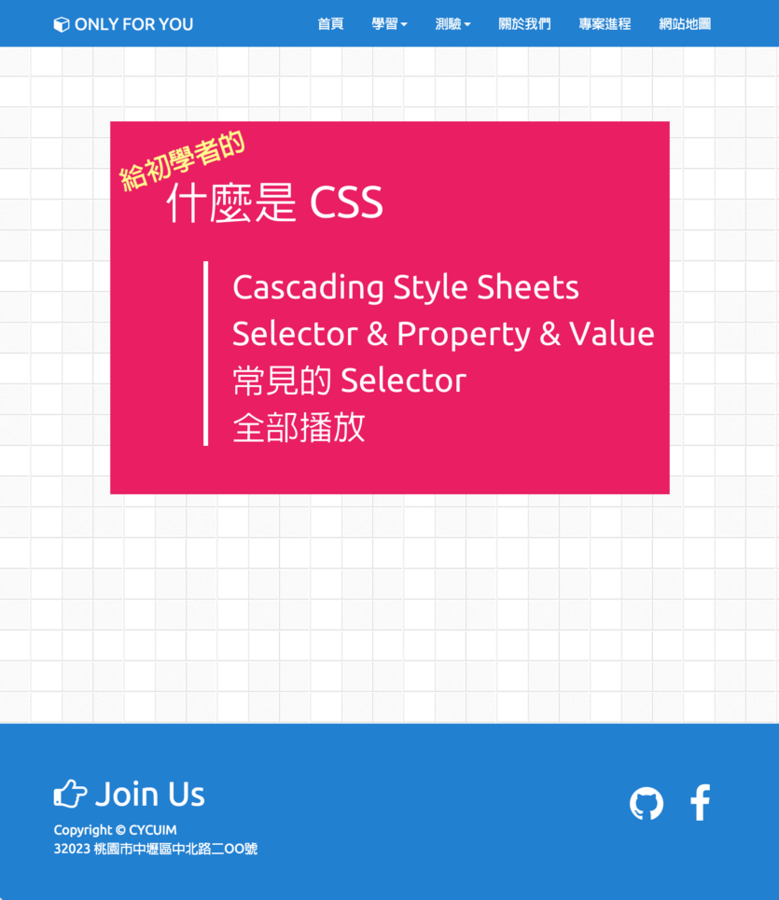
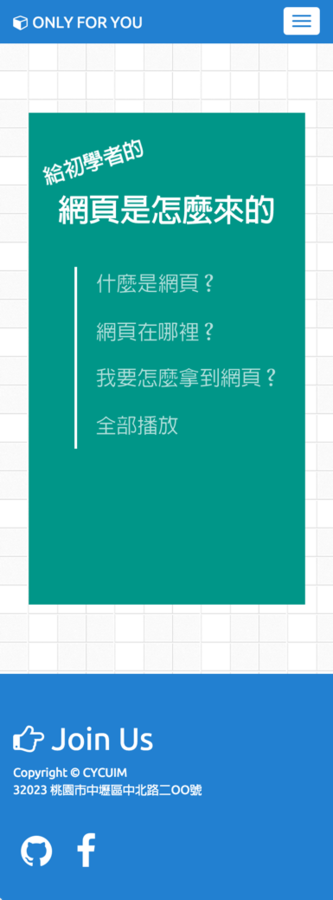
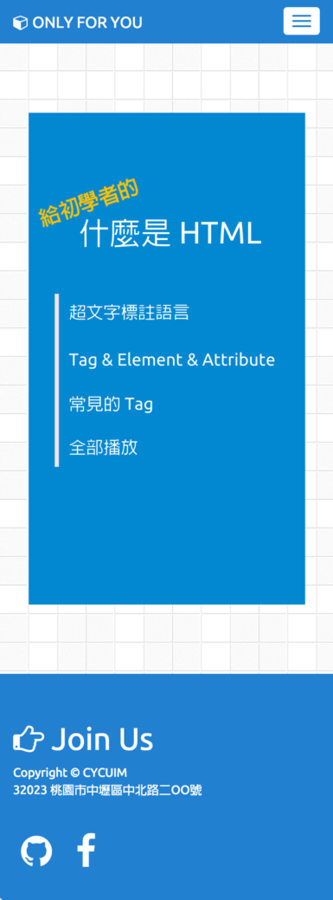
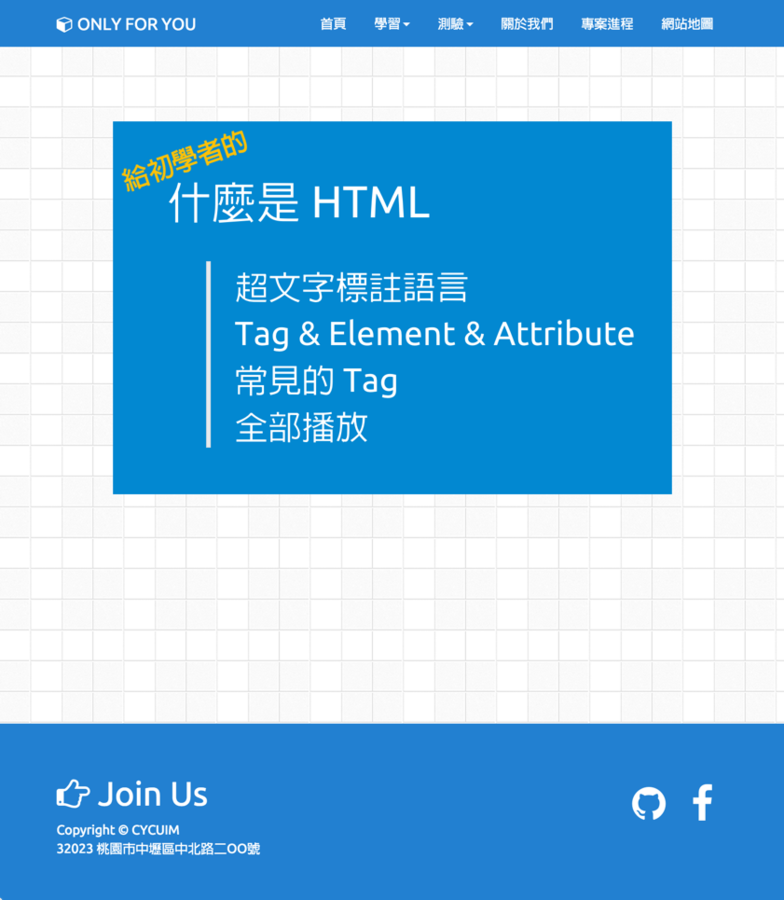
Feature > Responsive Web Design




Internet Explorer 也可以動喔~
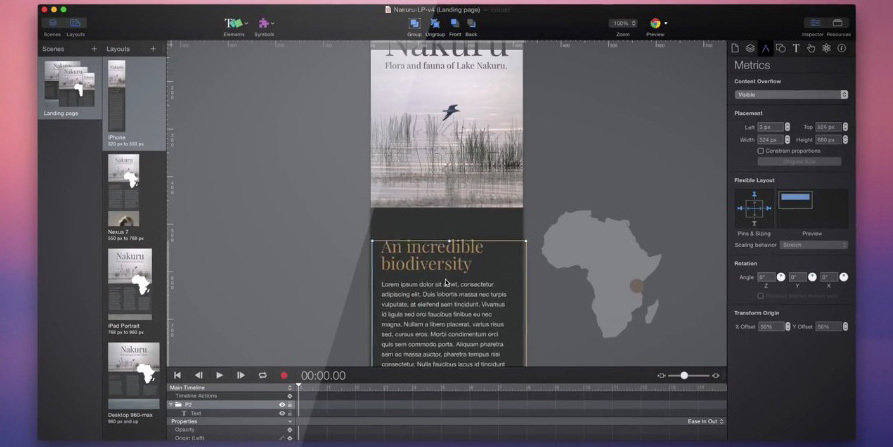
Feature > HTML5 Animation





Internet Explorer 也可以動喔~
Feature > CSS3 Animation

用 Transform 將圖片轉向並做出六角形,再利用 Keyframes 做出旋轉的動畫效果。

Internet Explorer 也可以動喔~
Feature > Animations Works Perfectly on Mobile Devices
Responsive Animations !






用 Hype 3 針對不同裝置規劃不同 Layout,實作出能夠 Responsive 的 Animations。

Internet Explorer 也可以動喔~
Tech Specs
Project
Tech Specs > Bootstrap 3 with Pingendo



Pingendo
Bootstrap 3
Tech Specs > jQuery

Tech Specs > HTML5 Animation with Hype


Tech Specs > CSS3 Animation

Tech Specs > Web Font
新細明體

Summary
Thanks
Q&A
Project > Reference
- 網頁雛形:Pingendo
- 網頁美化:Bootstrap
- 預載動畫:Loading.io
- 影片:Hype 3
- 元件:Freepik / Flaticon
- 腳本:Youtube (Bluehost / HTML5 tutorial)
- 題目:Treehouse
- Hexagonal (Amos's codepen)
- Responsive Vertical Timeline (Codyhouse)
- Hover style (codrops)
Copy of 多媒體程式設計 - 期末專案
By Bi-Han, Zhang
Copy of 多媒體程式設計 - 期末專案
- 437



