
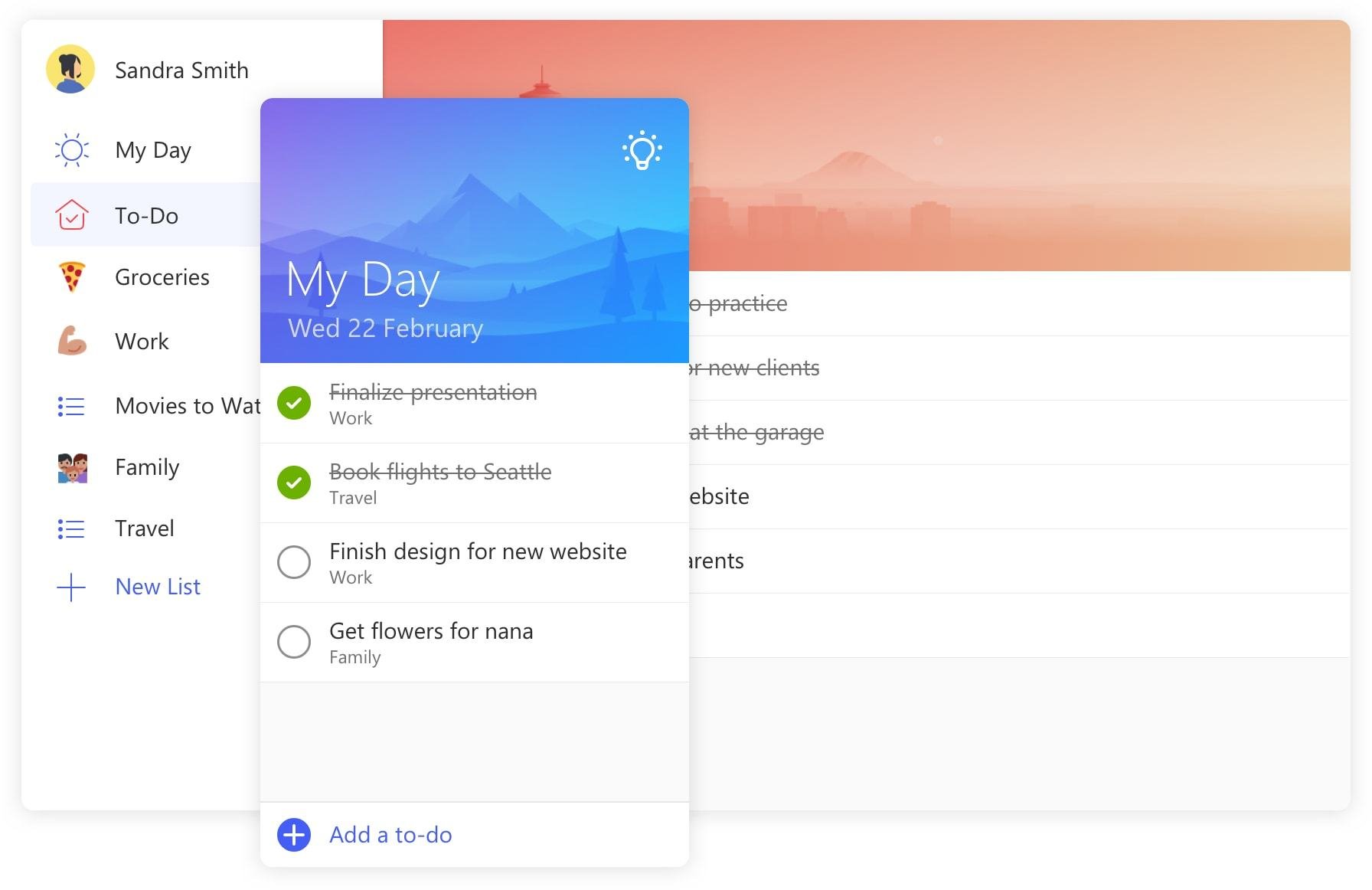
Microsoft To-Do
React+Redux practices case study
👋 my name is Alex


All opinions are mine
and do not represent opinions of my employer
(especially )


Microsoft To-Do
Just a To-Do list...

React
Redux
Redux-actions
ES6 + TypeScript
eslint plugins
ImmutableJS
...
Reselect

Thick Client
Telemetry
e2e tests (state machine)
Unit tests (TDD)
Snapshot tests
Feature Toggles
Legacy Code
Refactoring is hard
Too many patterns
Other clients
Naming
Docs / How-tos
Estimates
-
Team & Business context
-
Architecture
-
React practices
-
Redux practices
-
What's next?
-
Going Deeper...
Team and Business Context
Year 1: TTM
Year 2: Features
Year 3: Quality
Year 4: ???
Architecture
Architecture Principles
Data-oriented programming
Functional programming
CQRS
Changeability > Performance
Explicitness
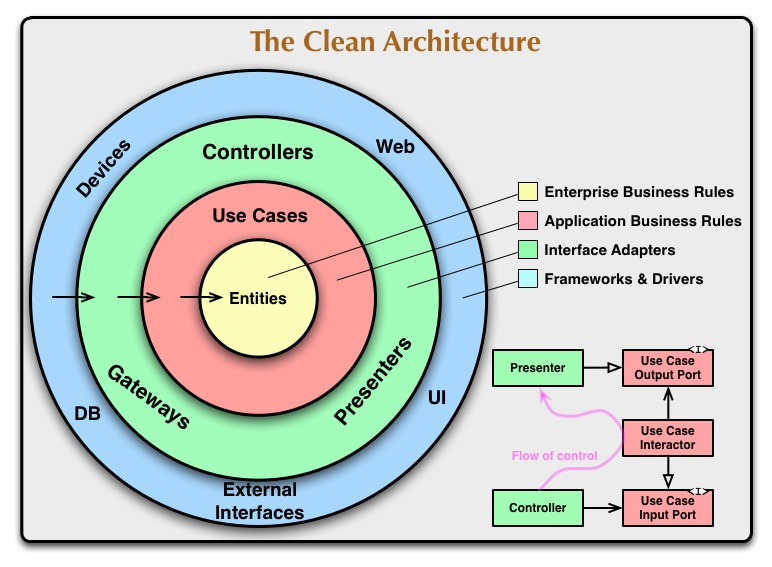
Clean Architecture
Coding in the language of Domain
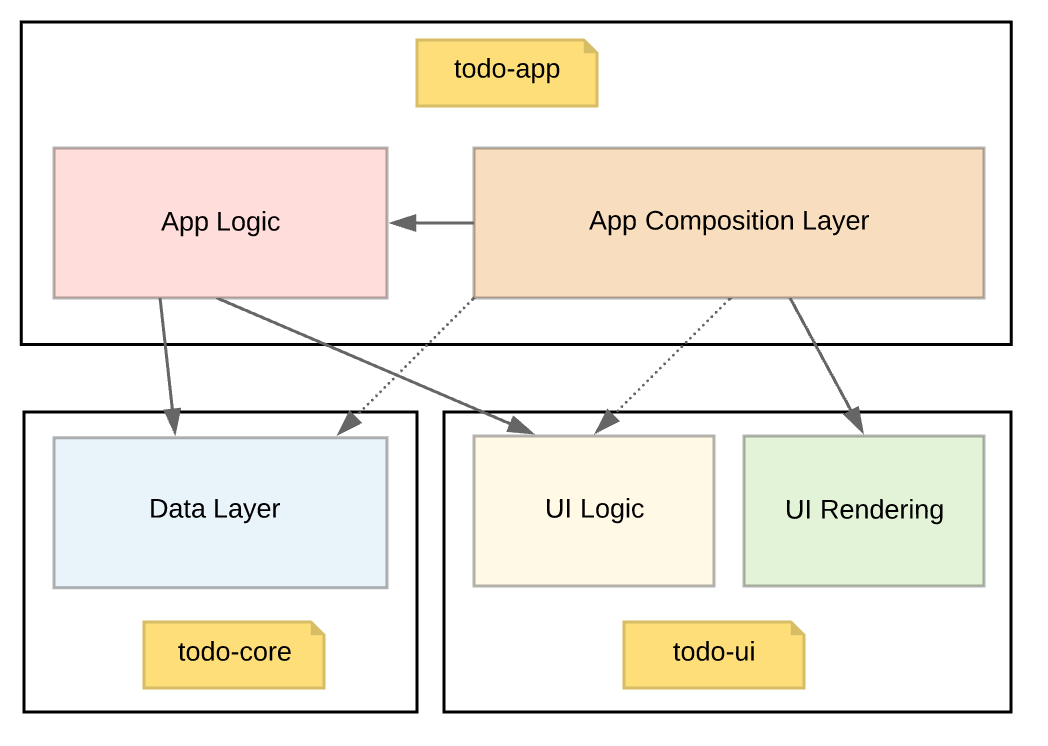
App vs UI vs Data
Declarativeness
Dependencies = DAG
Feature Cohesion
State Machine testing

Think "plugins"
React Practices
We use API facade
We use Render Callbacks
Render Slots
Layout Components
HOCs
More components = less overhead
What we have learned?
25 items ~50ms
500 items ~300ms
Our DnD implementation
=
50% perf overhead
What we have learned?
Do not create custom Batchers 💩
Compose behaviours with React components mindfully

Redux Practices
ICC
=
Independently
Connected
Components
We connect
every tiny single component
to the store
ICC



Connector + Component
=
Single Domain Entity
(independent of parent context)
Think MVVM or MVP
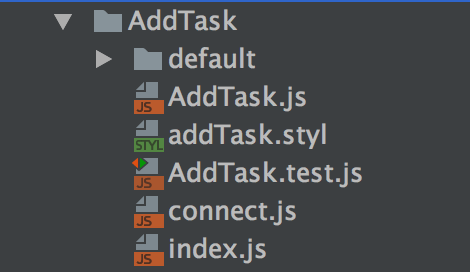
ICC in the wild

1. Connect is partially applied
2. Index exports (component + connect)
3. Specialization goes to subdirectories
Refactored example:
ICC talk:
"View Descriptors"
Router +
State transition guards +
Context

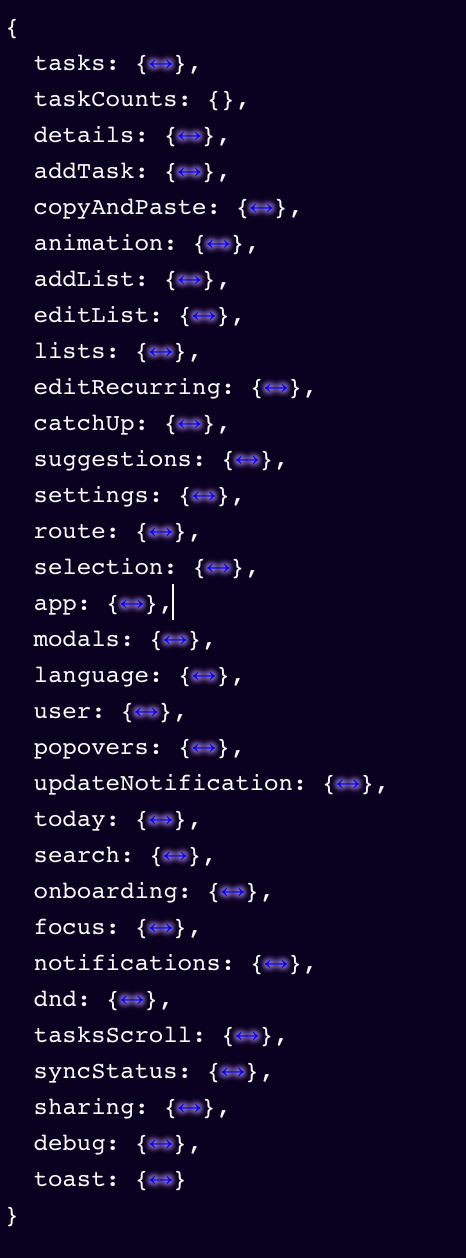
Normalized State
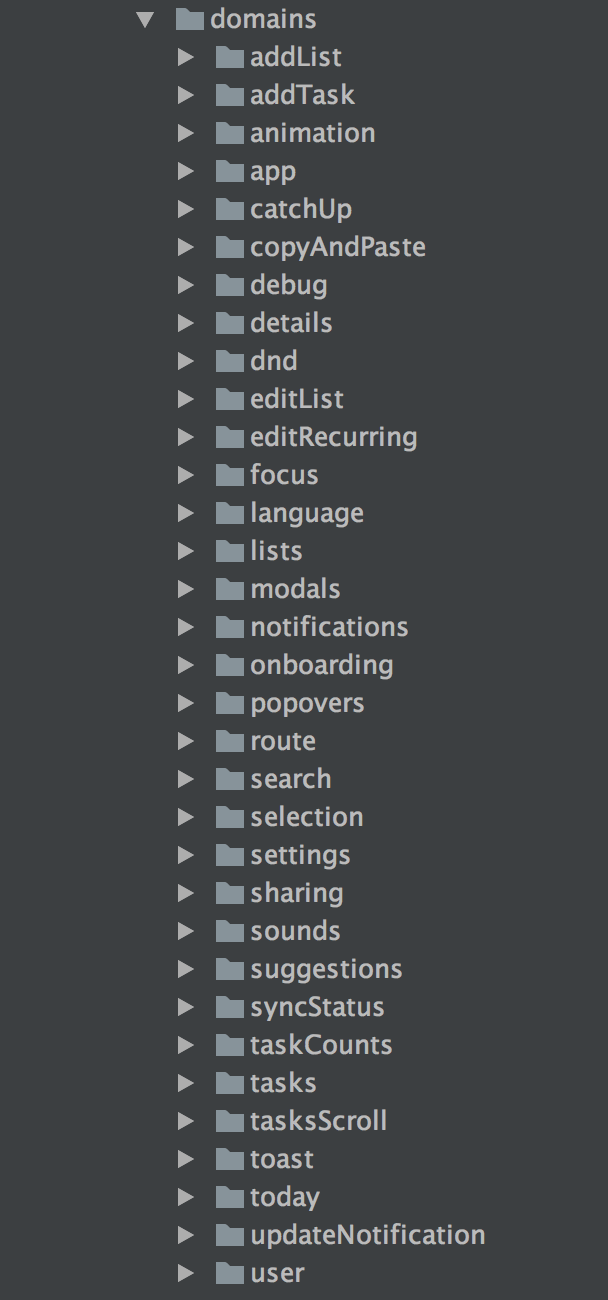
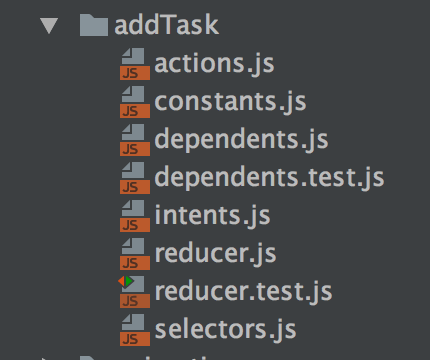
Directory structure
===
state structure

State is composed of domains
1. No derived data in domains
2. Single Source of Writes
3. Represents Domain Entities
4. Indexed (byId, byOrder)
Think "a table in relational DB"
5. Dependent reducers
Example of a domain

1. Derived Data is in selectors
Crucial Conventions
2. Action is handled by only one reducer
3. Actions have domain-specific names
4. Dependent actions
Side-effects in Middlewares
Snapshot testing for UI
State Machine testing for e2e
Selenium testing for acceptance
What's next?


-
Separate builds for integrations (logic/UI reuse) 🤔
-
Cyclic dependencies in Webpack 💩
-
Too much code for derived data
-
"Where do I put that?"
More structure

State machines?
Statecharts (xState)
TLA+
SAM.js
Going deeper...
Basics
Advanced
Black Magic
📜 SAM.js
Thank you!
Questions?

Microsoft To-Do React+Redux case study
By Alexey Migutsky
Microsoft To-Do React+Redux case study
Belarus 2019
- 2,784



