Web App Performance
Best Practices
YSlow - Yahoo
PageSpeed - Google
Tools
- 1 -
Minimize HTTP requests

1 - Minimize HTTP request
1 - Minimize HTTP request
80% of user-time spend on front-end.
&
Most of this spent on downloading
image, css, scripts etc
Solution's
1 - Minimize HTTP request
Simplify & re-Design the Eshop

1 - Minimize HTTP request
Combined Files
A CSS file
A JavaScript file
1 - Minimize HTTP request
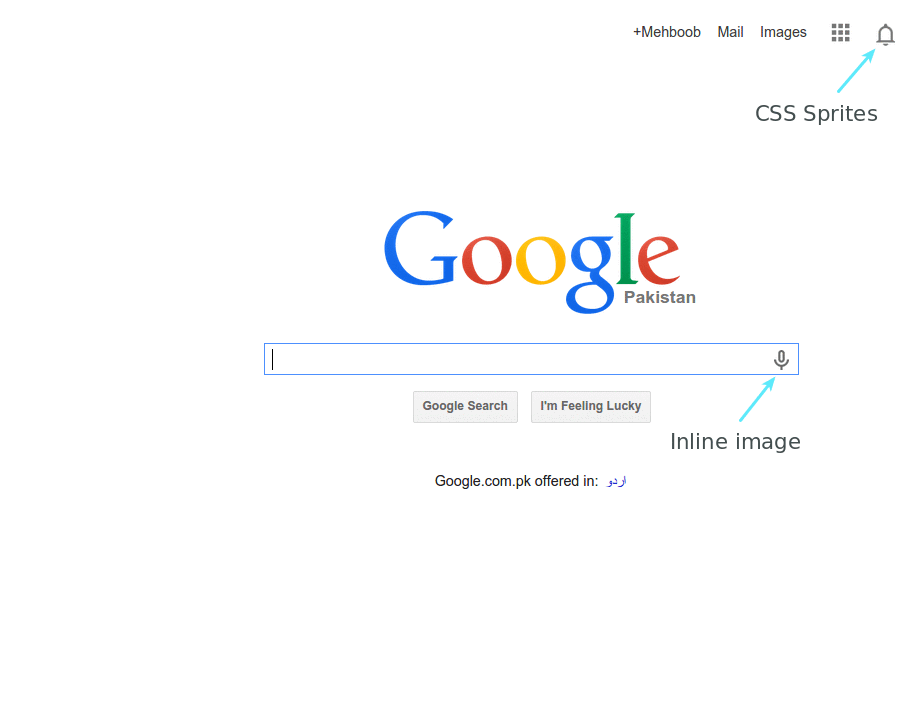
CSS Sprites

1 - Minimize HTTP request
<img usemap="#map1" border="0" src="/images/imagemap.gif?t=1413377724">
<map name="map1">
<area shape="rect" coords="0,0,31,31" href="javascript:alert('Home')" title="Home">
<area shape="rect" coords="36,0,66,31" href="javascript:alert('Gifts')" title="Gifts">
<area shape="rect" coords="71,0,101,31" href="javascript:alert('Cart')" title="Cart">
<area shape="rect" coords="106,0,136,31" href="javascript:alert('Settings')" title="Settings">
<area shape="rect" coords="141,0,171,31" href="javascript:alert('Help')" title="Help">
</map>
1 - Minimize HTTP request
Image Map

1 - Minimize HTTP request
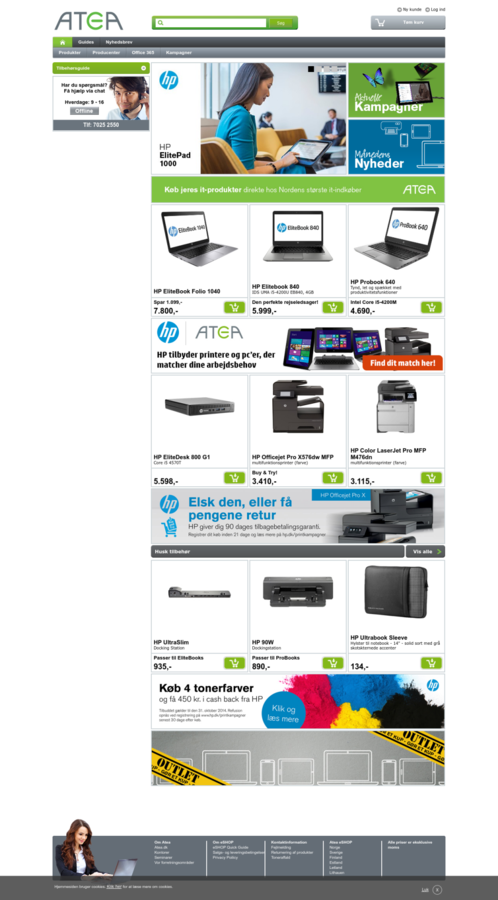
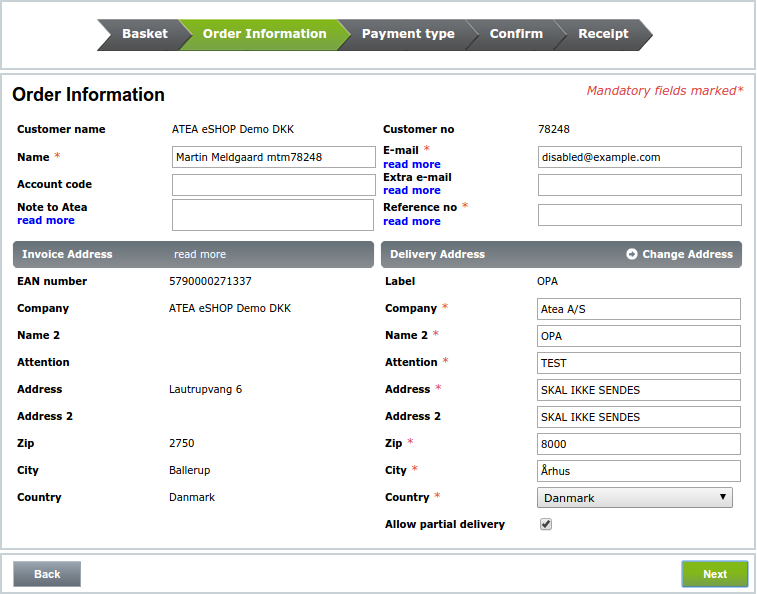
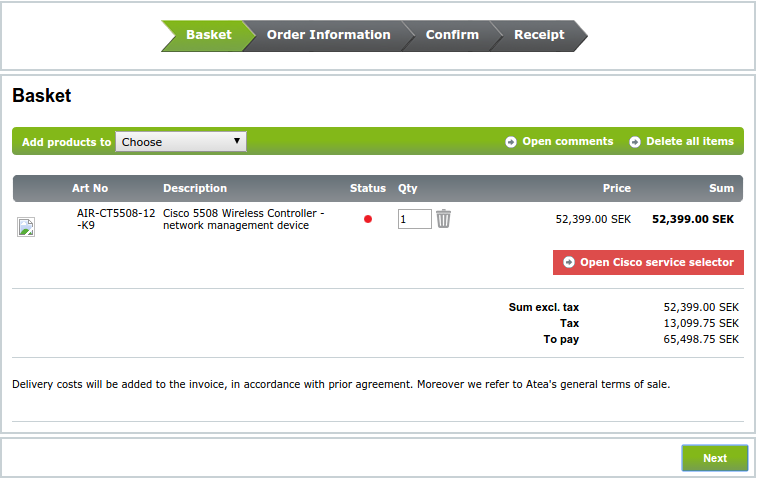
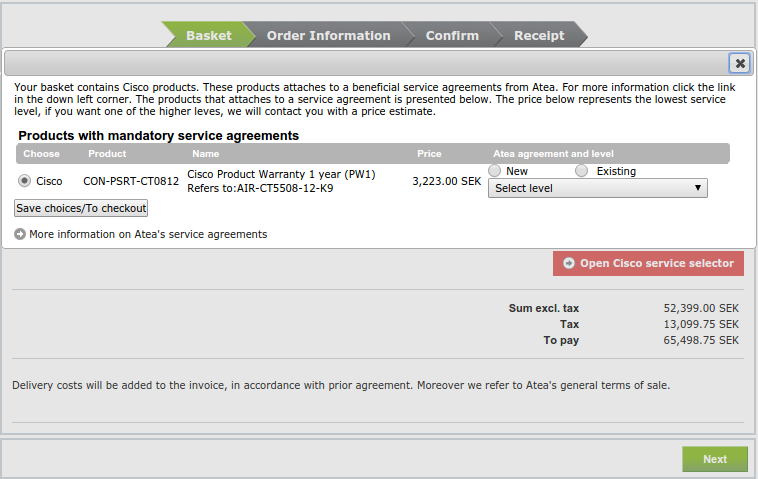
http://eshop.atea.com/
Inline images
data:image/gif;base64,R0lGODlhHAAmAKIHAKqqqsvLy0hISObm5vf394uLiwAAAP///
yH5BAEAAAcALAAAAAAcACYAAAO9eLpMIMYIQJi9DcYtKv6KtnHgB4yoAZSXKAyDy1rjoAzj
zOQLrx8+4OanCAZnxiExGSEKmz3lj2lwUq3SZ3WZPbKuXGgxu9t4tLYDTkpIRQILF0x2G4l
WipM7gj/oJQUkcXsCDCIFATULBCIcZ2tvB3QLDxETFnR/BgU/gRt9jX0gnpYMkJZpFzEoqQ
qJKAIBaQOVKHAXr3t7txgBjboSvB8EpLoFZywOAo3LFE5lYs/QW9LT1TRk1V7S2xYJADs=
/* Usage */
.gsri_a {
background: url(data:image/gif;base64,R0lGODlhHAAmAKIH...);
...
height: 23px;
width: 17px;
}
1 - Minimize HTTP request
IE8+

1 - Minimize HTTP request
-3-
Avoid Redirects
Three different ways to redirect
- META tag
- JavaScript
- HTTP response header
3 - Avoid Redirects
JavaScript
setTimeout(function(){
window.location.replace("http://example.com/newuri");
},2000);HTTP response headers(301, 302)
HTTP/1.1 301 Moved Permanently
Location: http://example.com/newuri
Content-Type: text/html<meta http-equiv="refresh" content="0;URL='http://example.com/newuri/'" />
META Tag
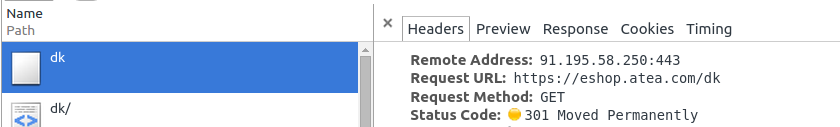
3- Avoid Redirects
A wasteful Redirect
http://eshoptest.atea.com/dk/
https://eshoptest.atea.com/dk/
https://eshoptest.atea.com/dk
https://eshoptest.atea.com/dk/

3 - Avoid Redirects
-4-
Post-load Components


http://www.webpagetest.org/
4- Post-load Components
What's absolutely required in order to render the page initially?


-
JavaScript
-
CSS
-
AJAX
-
Hidden Contents
-
Images below the fold
4- Post-load Components
-5-
Pre-load components
There are actually several types:
- Unconditional pre-load
- Conditional pre-load
- Anticipated pre-load
5- Pre-load Components
1 -Unconditional pre-load
5- Pre-load Components
2 - Conditional pre-load


5- Pre-load Components
2 - Conditional pre-load


5- Pre-load Components
3 -Anticipated preload
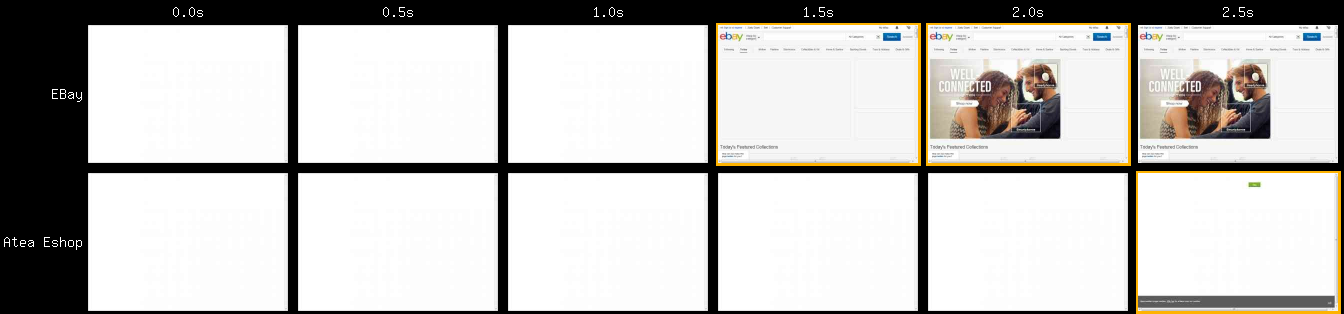
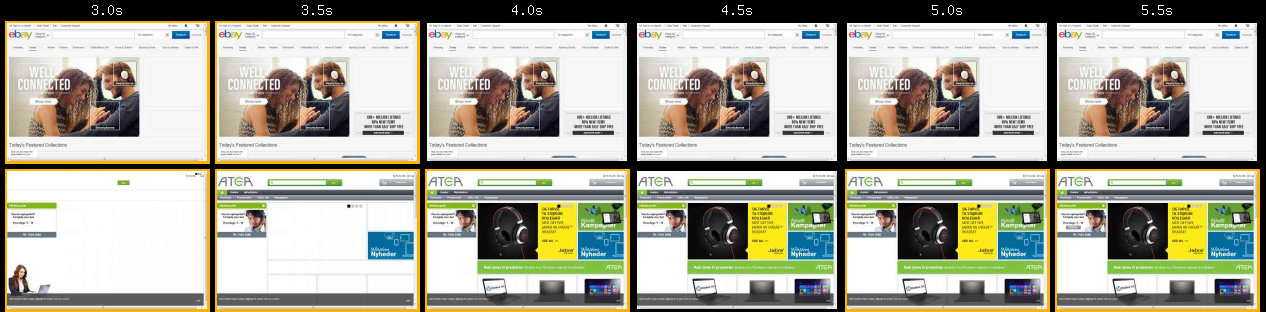
The new site is cool, but it's slower than before
5- Pre-load Components
-6-
Reduce the Number of DOM elements
Problems
Slow DOM handling
means
Slow User experience
6- Reduce DOM elements
Reasons
- Are you using nested tables for layout purposes?
- Are you throwing in more <div>s only to fix layout issues?
- Are you not removing useless DOM elements?
6- Reduce DOM elements
Statistics
document.getElementsByTagName('*').length



atea
467
telia
739
ebay
2359
amazon
2678
6- Reduce DOM elements
-7-
Minimize the Number of iframes
Pros
- Helps with slow third-party content like badges and ads
- Security sandbox
- Download scripts in parallel
Cons
- Costly even if blank
- Blocks page onload
- Non-semantic
- Dynamic Asynch IFrame
- Friendly IFrame
7-Numbers of IFrame
1 - Minimize HTTP request
2 - Reduce DNS lookup
3 - Avoid Redirects
4- Post-load Components
5- Pre-load Components
6- Reduce DOM elements
7-Minimize the numbers of IFrame
https://developer.yahoo.com/performance/rules.html
-?-
Q/A
Thanks
Copy of Web-performance
By Muhammad Taqi Hassan Bukhari
Copy of Web-performance
- 709



