DeBugging Triage
Under the Frontend hood.
overview

shameless
Frontend Plug
Yes, I am using this time to talk about the amazing things Frontend has been doing behind the scenes.
Frontend 2024
Current User
Re-worked how the WHOLE application understands WHO the current user.
Websockets
Re-worked how Websockets work for Chat by lifting the feature on to new foundations.
Route Splitting
Split up our Routes to be more squad/ feature specific, to allow us to be able to feature flag a whole feature.

Current User
- Reduces the load to the db and allows us to improve Frontend performance.
Websockets
- Chat is no longer failing. We now have reliable capacity to support our many users.
Route Splitting
- We can start to rework whole features safely with feature flags.
High Level Why these matter

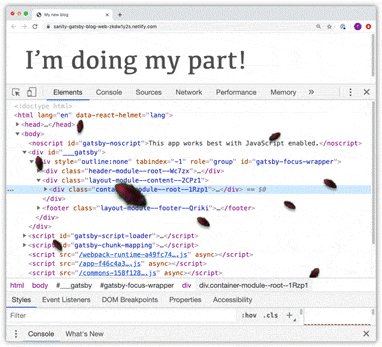
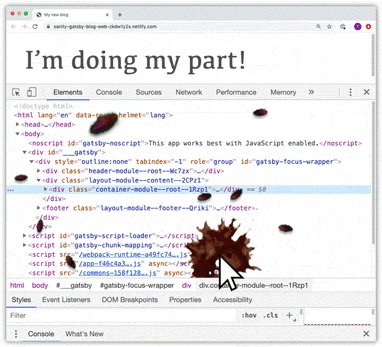
Ok, Now Debugging
Back to my original point on debugging
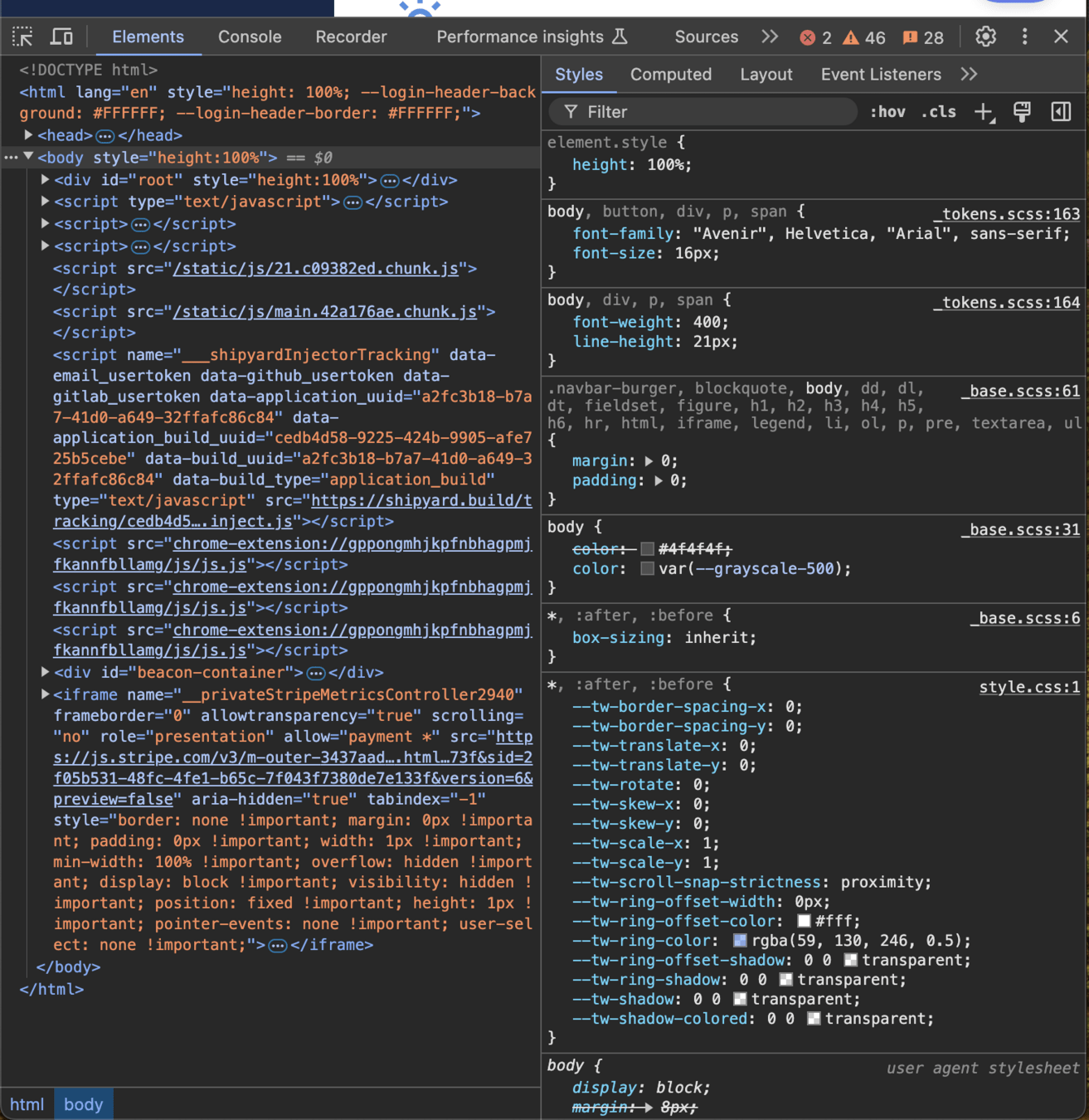
A tool in web browsers that lets you peek behind the scenes of a webpage. With it you can do some initial debugging.
Each Browser has its own Inspect Element.
Inspect Elements

Minimal
By Niya Panamdanam
Minimal
- 251



