SENG2021
🔨 5.2 - Tools
Frontend Fundamentals
In this lecture
Why?
- How to create static webpages with HTML
- How to style webpages with CSS
- How to create dynamic webpages with JS
- How to create applications with ReactJS
- Hyper-text Markup Language
- Skeleton of webpages
- Headings
- Text (paragraphs)
- Nesting tags and lists
- Link tags and attributes
- Images and self-closing tags
HTML
- Cascading Style Sheets
- Provides styling to the webpage structure of HTML
- Three types of CSS
- Inline - via the style attribute of a HTML tag
- Internal - via a <style> tag in the head of a HTML page
- External - via an external stylesheet
CSS
- Selectors - tag type, id, class
- Attributes - lots of them!
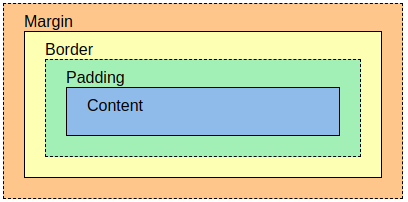
- CSS Box Model
CSS

- The programming language of web frontends
- Used to:
- Dynamically manipulate properties of HTML pages
- Communicate between the interface layer and other layers
- Programming constructs
- Console log, alerts, prompts,
- If, for
- Functions
- Event listeners and webpage manipulation
JavaScript
- "A JavaScript library for building user interfaces"
- Why React?
- Usability
- Well supported and documented
- No refresh or reload of the page required
- Demo a simple website
ReactJS

SENG2021 5.2 - Frontend Fundamentals
By npatrikeos
SENG2021 5.2 - Frontend Fundamentals
- 811



