Everything is Awesome
@gauntface
https://gauntface.com


Ask Questions
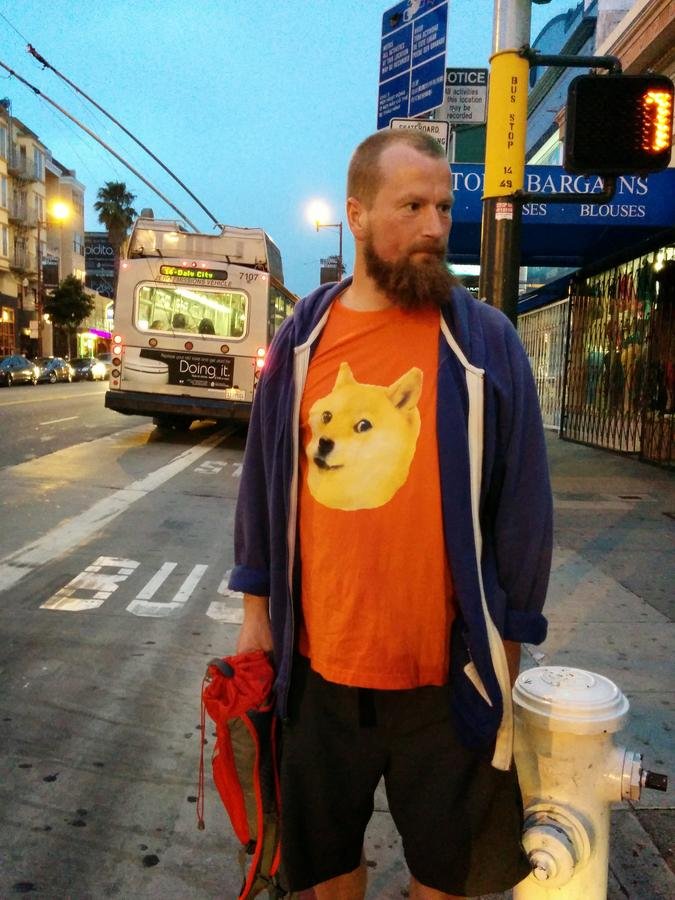
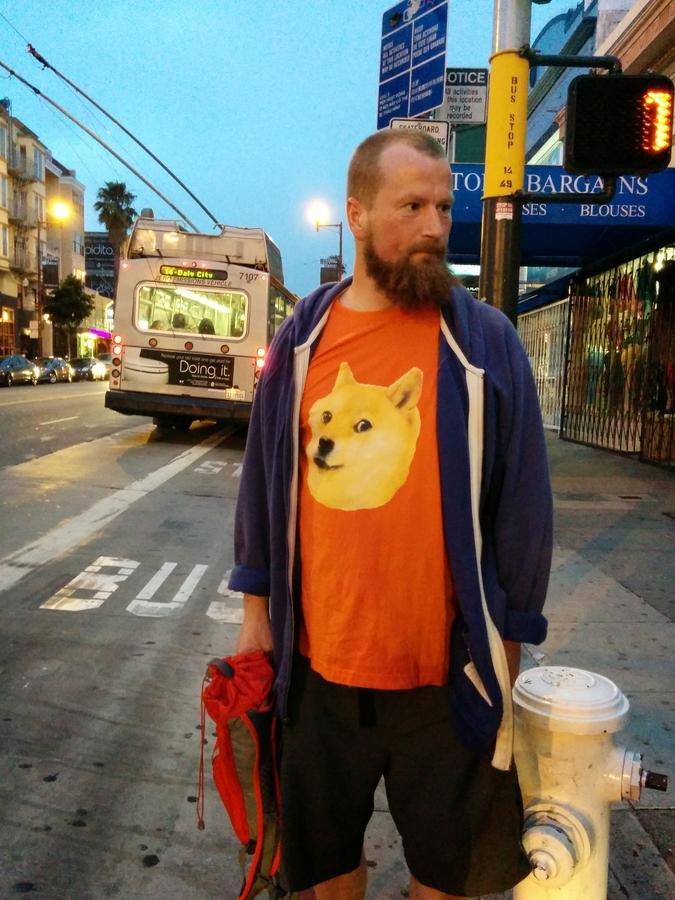
Who is this Loser?
Who is this Loser?

Who is this Loser?

....where I met....

...then came Google

Currently Working on the Web

Cool Story Bro
My History
+
My Bias
"So how does the team changes work at Google?"
Random Developer
"ZOMG, why did they do that to you?"
Native Community
vs
Web Community

Why Did I Change Teams?
- Native Apps
- Android
- iOS
- Nokia Qt
- Windows Phone (Pre-8)
- Blackberry
- KirinJS
- Javascript Backend for Logic
- Native UI for Each Native Platform
- WebOS
- HTML5
Imposter Syndrome
Friendly Colleague
"It's great that you don't take anything at face value. The rest of use just accept it as it is"
Three Pillars
Tooling
Performance
User Experience
Tooling
Yeoman.io

The Awesome
- Quick and easy HTTP server
- Best Practices
- JS minification
- CSS minification
- HTML minification
- Image Optimisation
- Live Reload (ZOMG)
Single Page Web Apps
Ignore Templating
PHP
NodeJS
Ruby (probably)
.....




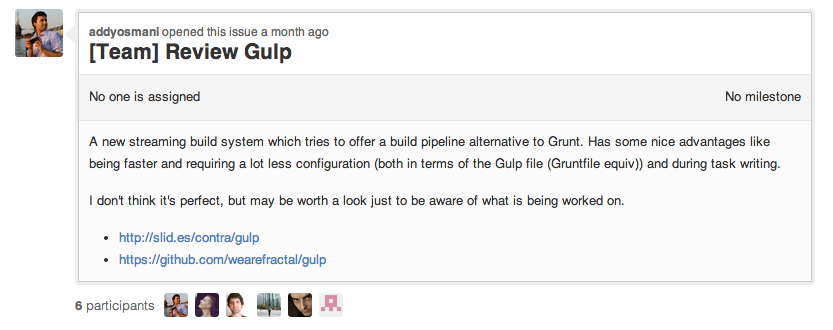
And just like that Grunt and RequireJS are out, it’s all about Gulp and Browserify now
http://www.100percentjs.com/just-like-grunt-gulp-browserify-now/
Choice Paralysis
Cross Device Testing
Edge Inspect
GhostLab
Remote Preview



I Made Things Worse

... but it can still be ...

Ultimately We Still Have a Toolchain
It's just you have to make it, no combined efforts
My First Passion for the Web
Performance
The Types
Load Time Performance
Run Time Performance
PageSpeed Insights
Main Things it Looks For
- Caching Objects
- Cache-Control Header (Super Easy)
- Image Compression
- Kind of easy...
- Raster
- SVG
- Render Blocking JS
- Not bad
- <script async src="...." type="text/javascript" />
- Render Blocking CSS
- .......
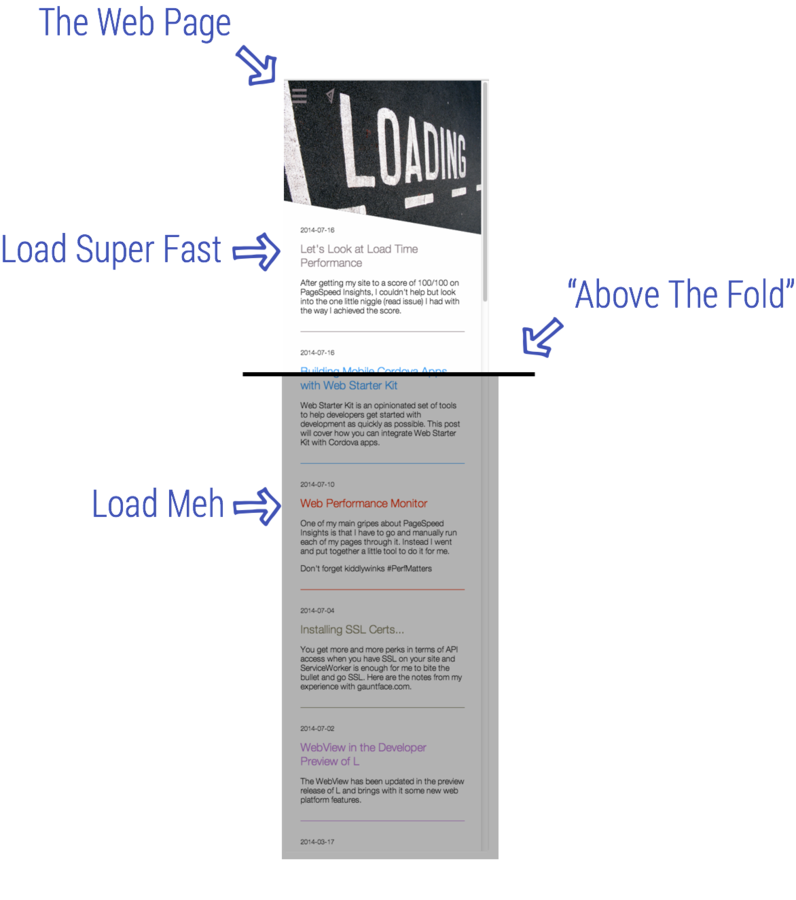
Above the Fold

Challenges with this...
- Selecting the CSS
- Write up on CSS Tricks
- @addyosmani Critical Module
- Load said CSS
- ....Asynchronously
Async CSS isn't Like Other Async
Switch off Javascript for the LOLz

...or Cheat
Inline All the Things.
Now I know what you're all thinking
...What About the cache?
Well . . . . . it seems to be worse.
Caching requires regular repeat users.
Mine just bail (I'm rubbish)
One load time takes a hit (bad browser, bad),
which I'll talk about in a moment
plus.....it's CSS
Webpagetest.org
Intro: webpagetest.org
Inline CSS: http://www.webpagetest.org/result/
PerfMatters
https://github.com/gauntface/webperf-monitor
Run Time YAY
60fps
The Story of Matt Getting Slapped in the Face by Perf
Slight Aside
SSL
Security
Meh Carrot
Yes it's important
SW Carrot
Om Nom Nom
CA
Short Certificate Chain
Moneys / Type of cert
startssl.com
Things to Look Out For
HSTS Header (Strict-Transport-Security)
OCSP Stapling
SSL Session Cache and Timeout
SPDY
SSL Still Causes a Hit
User Experience
I spent weeks
*WEEKS*
Building This
Touch on the Mobile Web
ZOMG - WTH
Focus on the Web
outline: 0;
*sigh*
But Hover Will Go
and Focus Has Hope
Touch Events
Pointer Events
TouchEvents
then there's iOS Safari
Key Takeaways
- Screw Everyone Else
- Look around at tools, pick thing which likes fine. Use It.
- Find a framework you think looks cool? DON'T GOOGLE IT FOR COMPARISONS
- Page Load Performance
- It's super important
- Try the tools and fix the easy wins
- More advanced == probably much bigger wins
- UX
- Web is Learning / Growing
- Plenty of changes still happening
If I look back at Native and Web
Web has the disadvantage of being
the first thing everywhere.
Me
Native - There is largely only one right
Web - There is a community approved general direction of sort of best practice for today, but check back tomorrow
The Biggest Issue?
"The Web Can't Do That"
Thank You Very
Much for Having Me

gauntface.com
@gauntface
Everything is Awesome
By Party Lam
Everything is Awesome
- 518