Static Pages

Logistics
- Piazza
- CCN
- Check in codes starting this week
- First homework!
- Due the beginning of next class
Rails Application Structure
- app - the MVC + assets (JS + CSS + Images)
- db - information about the database
- config - configurations + routes.rb
- Gemfile

The Rails Console
Type into the command line:
'rails console'
Rails console cont.
- Runs your rails application without views
- Helps with looking at rails/your app's behavior
rails server
Start your app locally
Now back to routing and static pages
HTTP Requests
- Foundation for data communication on the internet
- Defined methods/verbs
- Get
- Post
- Put
- Delete
Get
- Only retrieve a resource
- Can be cached/bookmarked
- Limited data sent
- Generally less secure
- Focus of todays lecture
Post
- Used to create a resource
- Can NOT be cached/bookmarked
- Unlimited data sent
- Generally more secure
Puts
- Used to modify a resource
- Similar to POST
- Requested to a particular resource
Delete
- Used to delete a resource
- Probably the least used of the four
Quiz
When going on facebook's home page what request is it most likely making?
- Get
- Post
- Put
- Delete
Quiz
When going on facebook's home page what request is it most likely making?
- Get
- Post
- Put
- Delete
Quiz
How about when you are editing the name on your profile?
- Get
- Post
- Put
- Delete
Quiz
How about when you are editing the name on your profile?
- Get
- Post
- Put
- Delete
Quiz
Creating a post?
- Get
- Post
- Put
- Delete
Quiz
Creating a post?
- Get
- Post
- Put
- Delete
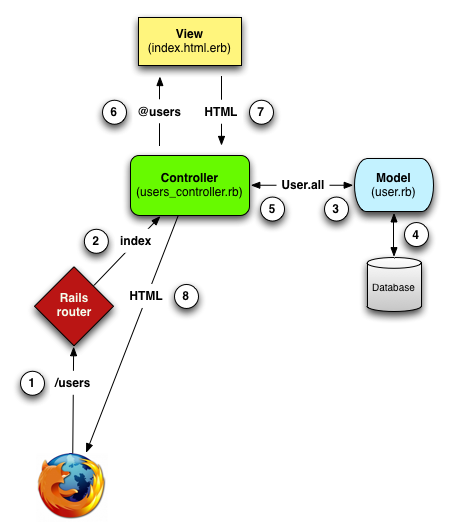
Where we are in the MVC

We are going to through steps 1, 2, 6, 7, 8
Skipping 3, 4, and 5
No need for database
Let's do it in reverse
- Create the HTML page called home.html
- HTML/CSS is not the focus of this class
- If interested take the web design decal
- Put it in a subdirectory of views
- let's call it pages (app/view/pages/home.html)
Controller for static pages
What do most static pages need?
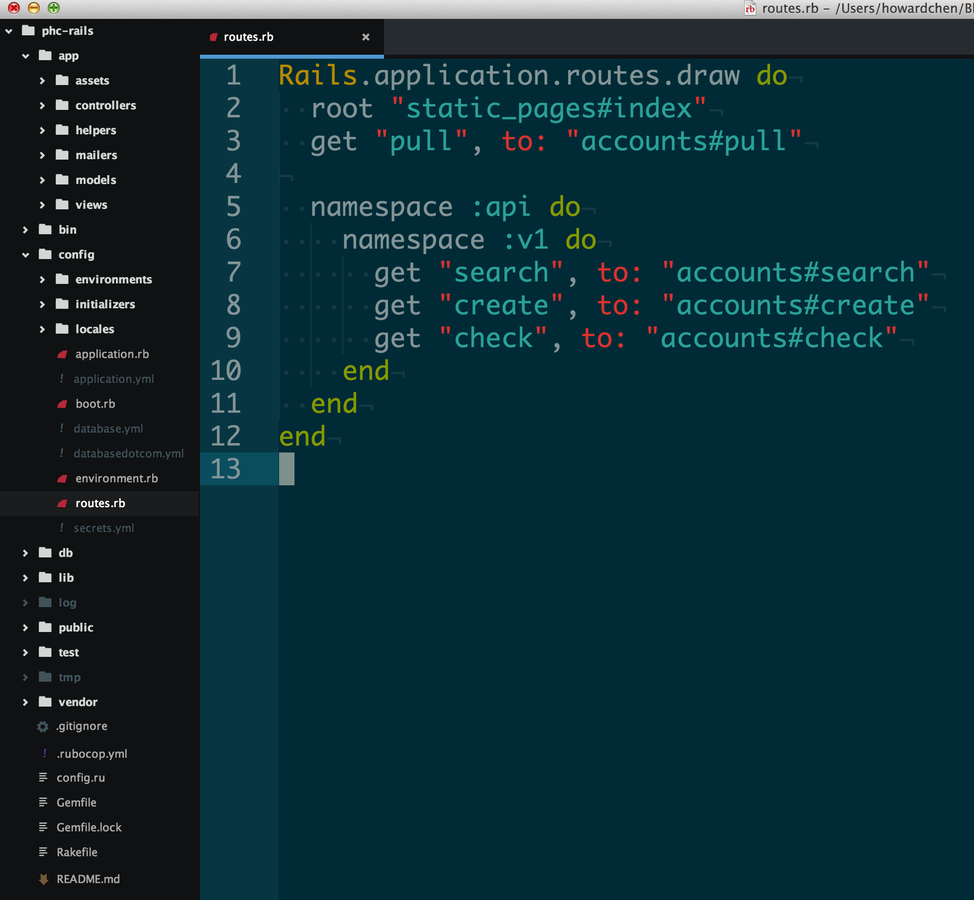
routes.rb
- Syntax for a get request
- get "url", to: "controller#function"
- For our example it is
- get "home", to: "pages#home"
- How do we do the root url?
- root to: "pages#home"
- root "pages#home"
- Let's create the about page!
rails generate controller
- The following argument is the controller name
- The rest of the arguments are optional methods
render
- How does rails know which view to render?
- What if we want to render a view that doesn't match?
- In the controller call the render function
- Syntax
- render "action"
- render "controller/action"
- Syntax
Embedded Ruby
- Allows you to embed ruby logic into your views
- <% code %> is the syntax for logic flow
- <%= code %> is the syntax for rendering the evaluation of the code
- The views have access to instance variables, which have @ symbols in front of them.
params
- A hash of parameters you get with every request
- Can be accessed with the syntax:
- params[:key]
Lab Time!
- https://github.com/rails-decal/hw1-sp15
Check in Code
getandpostthis
Spring 2015 - Week 2: Routing
By Rails Decal
Spring 2015 - Week 2: Routing
- 1,363



