Static Pages

Logistics
- Piazza
- Check in codes starting this week
- Homework
Rails Application Structure
- app - the MVC + assets (JS + CSS + Images)
- db - information about the database
- config - configurations + routes.rb
- Gemfile

The Rails Console
Type into the command line:
'rails console'
Rails console cont.
- Runs your rails application without views
- Helps with looking at rails/your app's behavior
rails server
Start your app locally
But First,
OO Programming in Ruby
Creating a Class
- Calling 'new' on a Class creates instance
- Logic on initialization is defined in the 'initialize' method
- Instance variables are prepended with the '@' symbol
Inheritance
- Inherit Methods from parent classes
- All of Rails 'magic' occurs in the parent classes
Hash Optionals
- Optionals are common in web development
- Syntax goes like this
- function_call first_arg, second_arg, option1: 5, option_2: :users, option_3: false
Now back to routing and static pages
HTTP Requests
- Foundation for data communication on the internet
- Defined methods/verbs
- Get
- Post
- Put
- Delete
Get
- Only retrieve a resource
- Can be cached/bookmarked
- Limited data sent
- Generally less secure
- Focus of todays lecture
Post
- Used to create a resource
- Can NOT be cached/bookmarked
- Unlimited data sent
- Generally more secure
Puts
- Used to modify a resource
- Similar to POST
- Requested to a particular resource
Delete
- Used to delete a resource
Quiz
When going on facebook's home page what request is it most likely making?
- Get
- Post
- Put
- Delete
Quiz
When going on facebook's home page what request is it most likely making?
- Get
- Post
- Put
- Delete
Quiz
How about when you are editing the name on your profile?
- Get
- Post
- Put
- Delete
Quiz
How about when you are editing the name on your profile?
- Get
- Post
- Put
- Delete
Quiz
Creating a post?
- Get
- Post
- Put
- Delete
Quiz
Creating a post?
- Get
- Post
- Put
- Delete
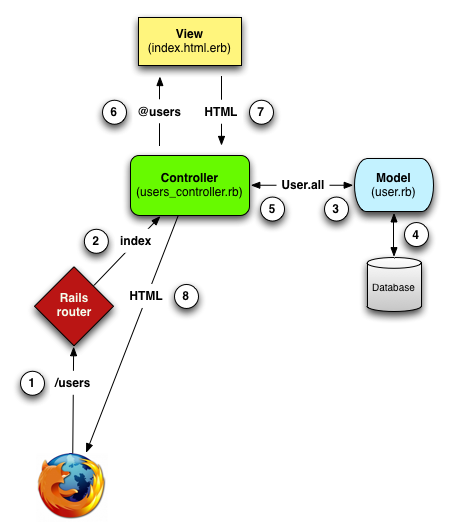
Where we are in the MVC

We are going to through steps 1, 2, 6, 7, 8
Skipping 3, 4, and 5
No need for database
Let's do it in reverse
- Create the HTML page called home.html
- HTML/CSS is not the focus of this class
- If interested take the web design decal
- Put it in a subdirectory of views
- let's call it pages (app/view/pages/home.html)
Controller for static pages
What do most static pages need?
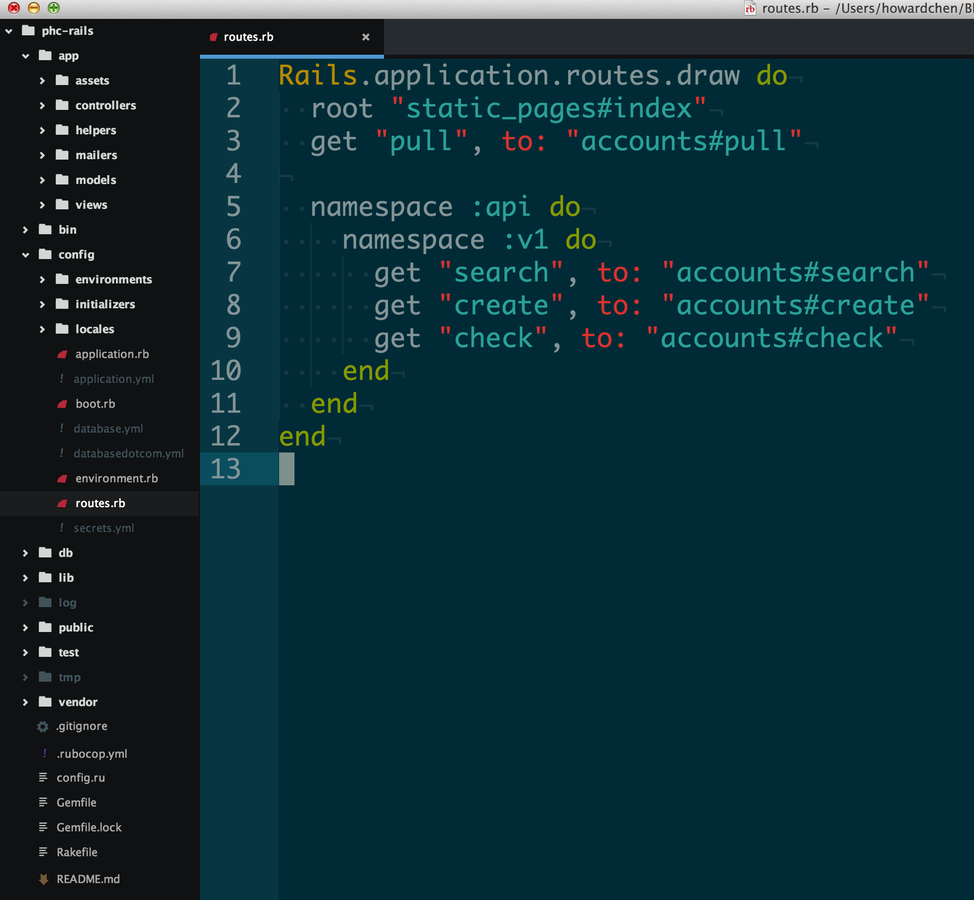
routes.rb
- Syntax for a get request
- get "url", to: "controller#function"
- For our example it is
- get "home", to: "pages#home"
- going to baseurl.com/home will go to PagesController's home method
- How do we do the root url?
- root to: "pages#home"
- root "pages#home"
- Let's create the about page!
rails generate controller
- The following argument is the controller name
- The rest of the arguments are optional methods
render
- How does rails know which view to render?
- What if we want to render a view that doesn't match?
- In the controller call the render function
- Syntax
- render "action"
- render "controller/action"
- Syntax
Embedded Ruby
- Allows you to embed ruby logic into your views
- <% code %> is the syntax for logic flow
- <%= code %> is the syntax for rendering the evaluation of the code
- The views have access to instance variables, which have @ symbols in front of them.
params
- A hash of parameters you get with every request
- Can be accessed with the syntax:
- params[:key]
- Look at your rails server output to see params being passed.
paths
- Rails generates methods that will point to routes
- get 'cats', to: 'dogs#bark'
- generates a 'cats_path' that leads to the DogsController's bark method
- can add an 'as' optional
- 'cats', to: 'dogs#bark', as: 'lions' creates 'lions_path'
- See all paths by running the rake routes command
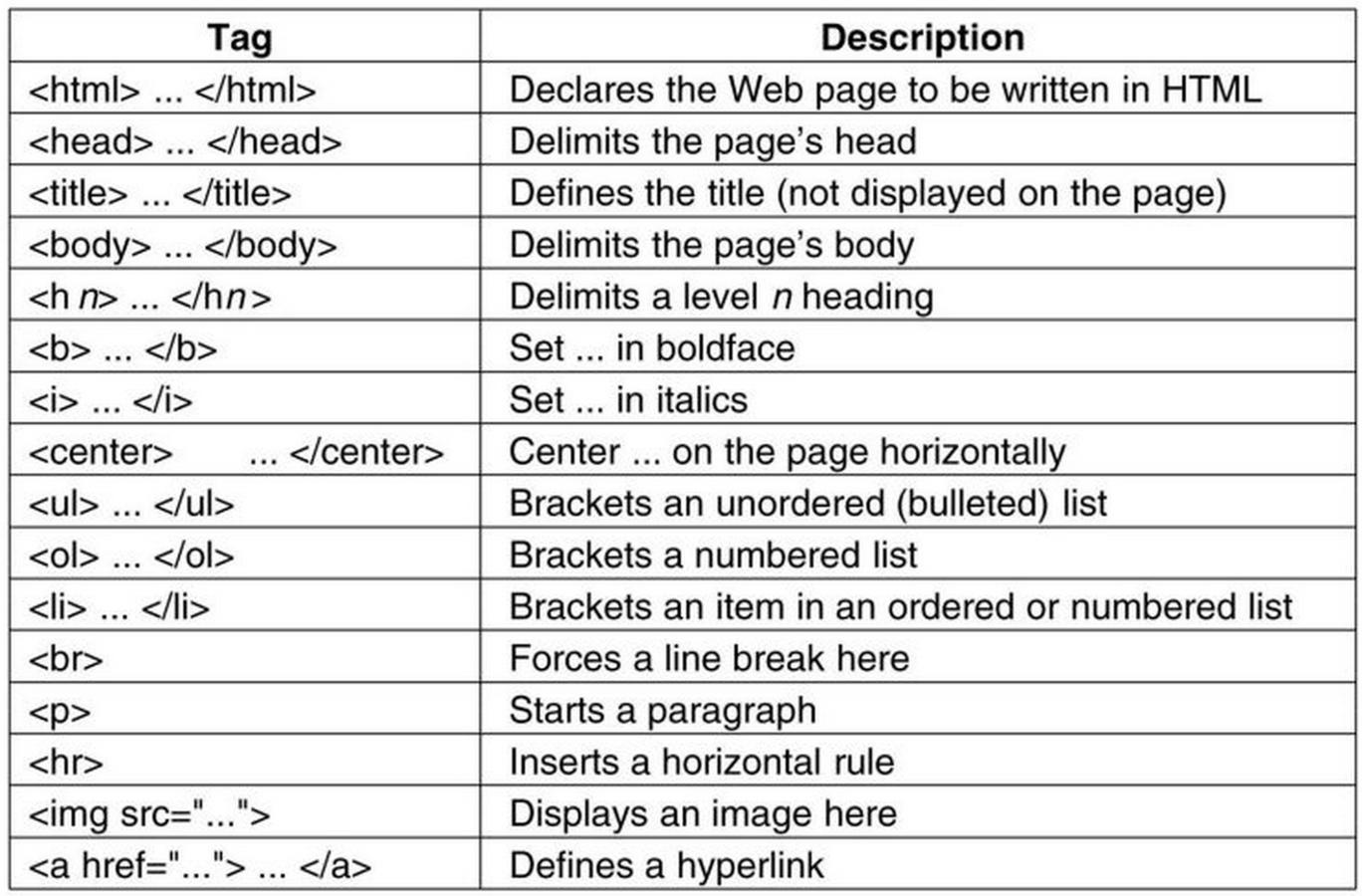
HTML
HTML Tags

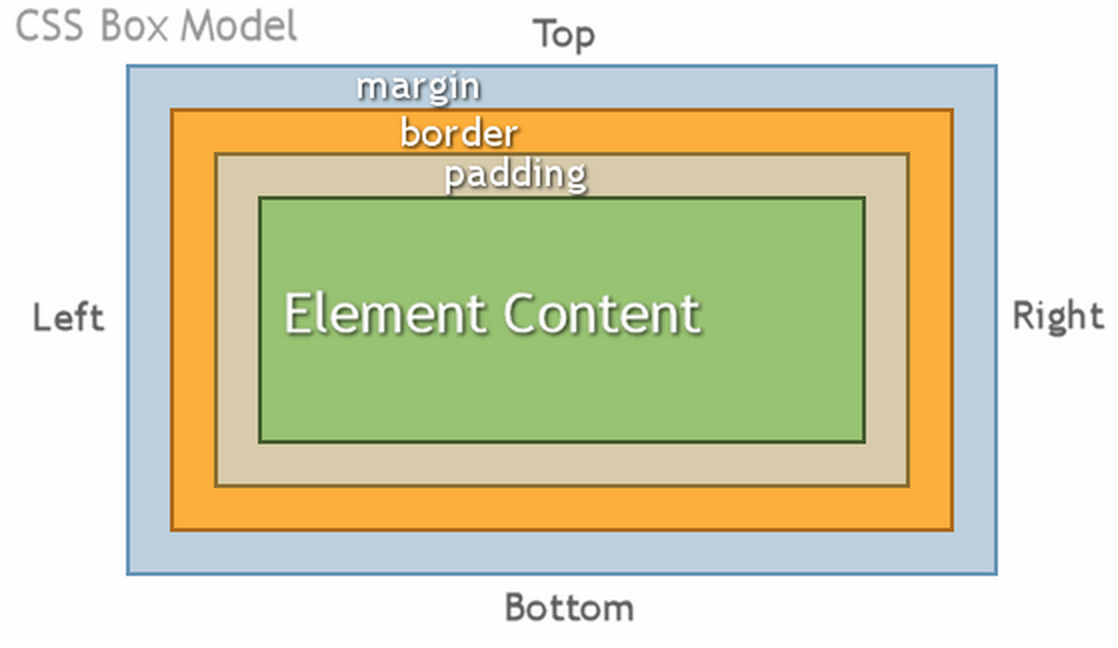
Box Model

CSS Attributes
http://www.w3schools.com/cssref/
Let's Code!
Lab Time!
- https://github.com/rails-decal/fa15-hw2
- Checkin Code: httprequest
- Will remove in 5 minutes
Fall 2015 - Week 2: Ruby and Routing
By Rails Decal
Fall 2015 - Week 2: Ruby and Routing
- 1,311



