Static Pages and Routing

Logistics
- Piazza
- Check in codes starting this week
- Homework
rails new
- terminal command that creates a new rails application
- ex: rails new cool-app
- Creates a rails application called cool-app
- ex: rails new cool-app
Rails Application Structure
- app - the MVC + assets (JS + CSS + Images)
- db - information about the database
- config - configurations + routes.rb
- Gemfile - Dependencies

The Rails Console
Type into the command line:
'rails console'
Rails console cont.
- Runs your rails application without views
- Helps with looking at rails/your app's behavior
- Can look at request
- Touched more upon later
rails server
Start your app locally
But First,
Some more Ruby
Creating a Class
- Calling 'new' on a Class creates instance
- Logic on initialization is defined in the 'initialize' method
- Instance variables are prepended with the '@' symbol
Inheritance
- Inherit Methods from parent classes
- All of Rails 'magic' occurs in the parent classes
- 'magic' means the methods in Rails models and controllers that you do not define but exist
Hash Optionals
- Optionals are common in web development
- Syntax goes like this
- foo 1, '3', opt1: :howard, opt2: false
- translates to:
- foo(1, '3', { opt1: :howard, opt2: false })
Now back to routing and static pages
HTTP Requests
- Foundation for data communication on the internet
- Everytime you go to a URL your browser makes a HTTP Request
- An HTTP Request Contains
- A verb:
- GET
- POST
- PUT/PATCH
- DELETE
- path: anything that comes after the hostname
- data: extra information passed along a request
- A verb:
Get
- Only retrieve a resource
- Can be cached/bookmarked
- Limited data sent
- Data has to be included in the URL
- Less secure
- Focus of todays lecture
Post
- Used to create a resource
- Can NOT be cached/bookmarked
- Unlimited data sent
- Can send a data packet without it being in the URL
Puts
- Used to modify a resource
- Similar to POST
- Requested to a particular resource
Delete
- Used to delete a resource
Quiz
When going on facebook's home page what request is it most likely making?
- Get
- Post
- Put
- Delete
Quiz
When going on facebook's home page what request is it most likely making?
- Get
- Post
- Put
- Delete
Quiz
How about when you are editing the name on your profile?
- Get
- Post
- Put
- Delete
Quiz
How about when you are editing the name on your profile?
- Get
- Post
- Put
- Delete
Quiz
Creating a post?
- Get
- Post
- Put
- Delete
Quiz
Creating a post?
- Get
- Post
- Put
- Delete
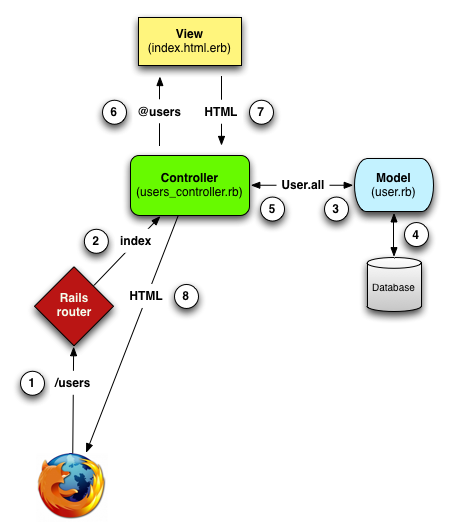
Where we are in the MVC

We are going to through steps 1, 2, 6, 7, 8
Skipping 3, 4, and 5
No need for database
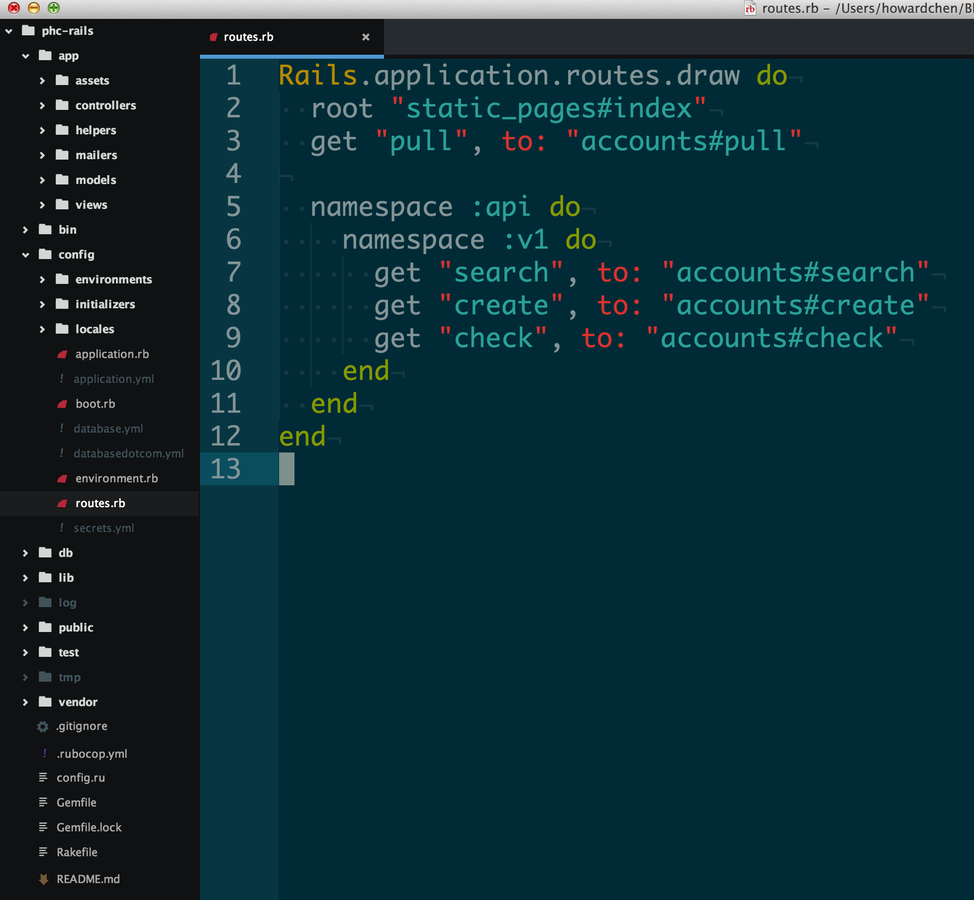
routes.rb
- Matches a request with a controller action
- goes to the FIRST matching verb, path combination
- SYNTAX
- verb "path", to: "controller#action"
routes.rb
- Syntax for a get request
- get "url", to: "controller#function"
- For our example it is
- get "home", to: "pages#home"
- going to baseurl.com/home will go to PagesController's home method
- How do we do the root url?
- root to: "pages#home"
- root "pages#home"
- Let's create the about page!
Controller
-
Where actions (functions) are defined
- Actions process request and returns a view
- Views are implicitly returned
- The data in the request is the contains in the params hash
rails generate controller
- The following argument is the controller name
- The rest of the arguments are optional methods
params
- A hash of parameters you get with every request
- Can be accessed with the syntax:
- params[:key]
- Contains both URL and Data parameters
- Look at your rails server output to see params being passed
render
- How does rails know which view to render?
- What if we want to render a view that doesn't match?
- In the controller call the render function
- Syntax
- render "action"
- render "controller/action"
- Syntax
Embedded Ruby
- Allows you to embed ruby logic into your views
- <% code %> is the syntax for logic flow
- <%= code %> is the syntax for rendering the evaluation of the code
- The views have access to instance variables, which have @ symbols in front of them.
paths
- Rails generates methods that will point to routes
- get 'cats', to: 'dogs#bark'
- generates a 'cats_path' that leads to the DogsController's bark action
- can add an 'as' optional
- 'cats', to: 'dogs#bark', as: 'lions' creates 'lions_path'
- See all paths by running the rake routes command
HTML & CSS

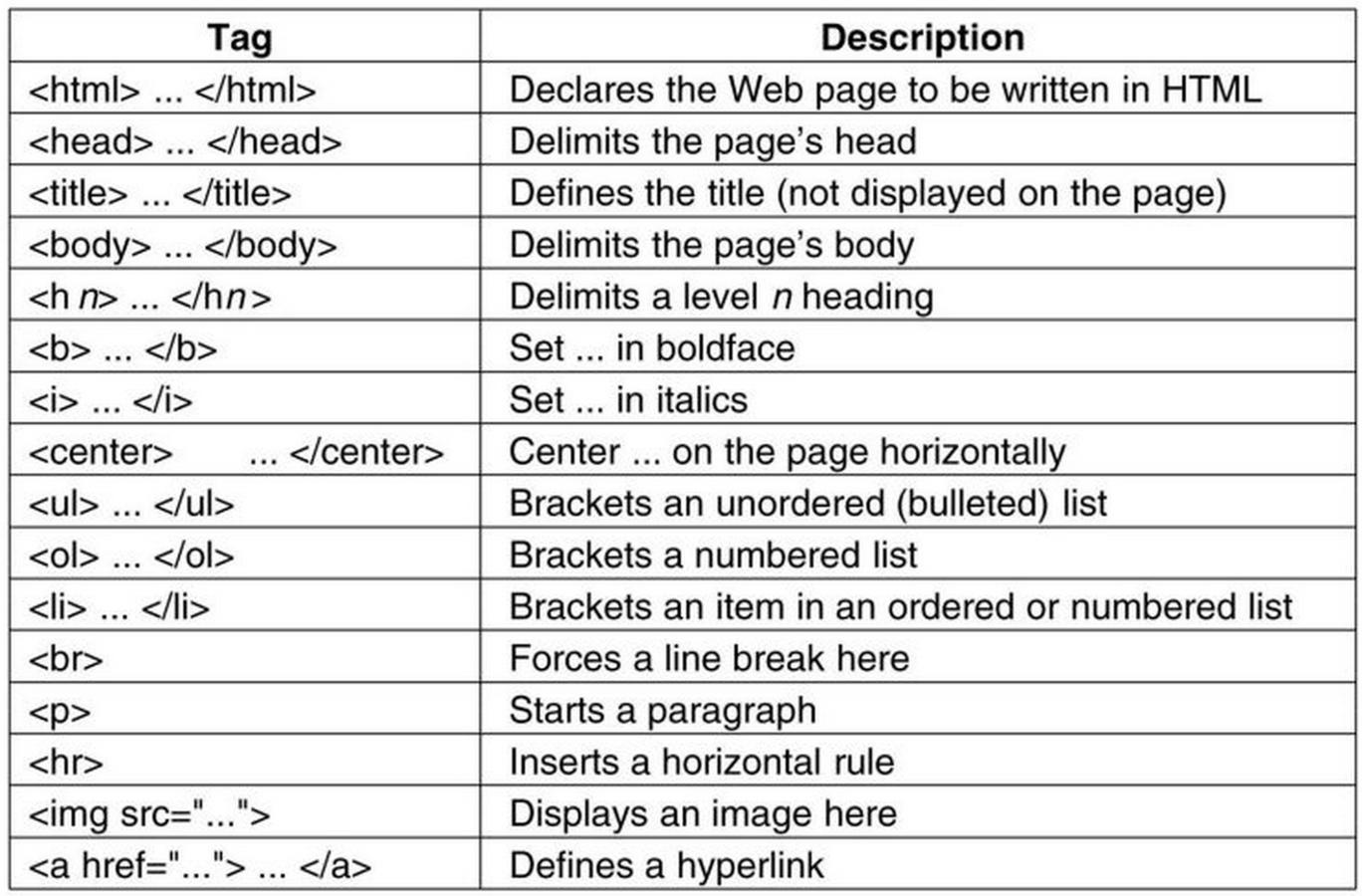
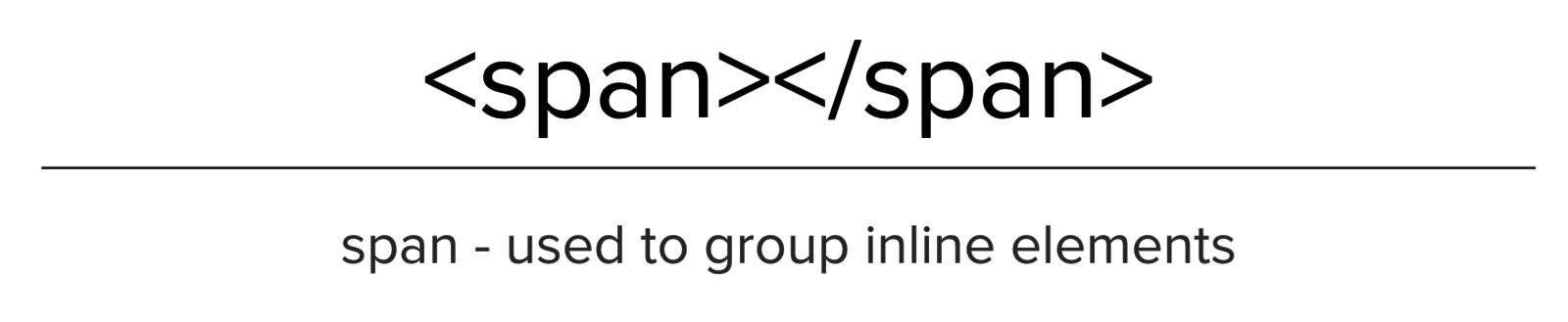
HTML Tags


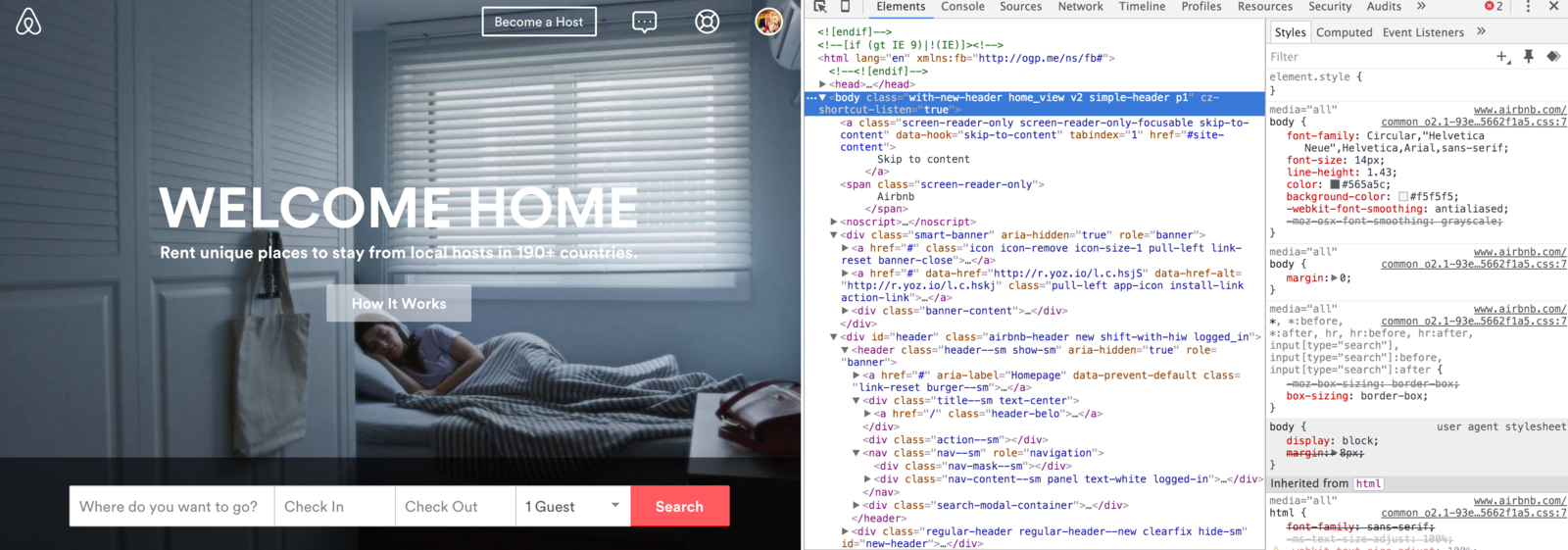
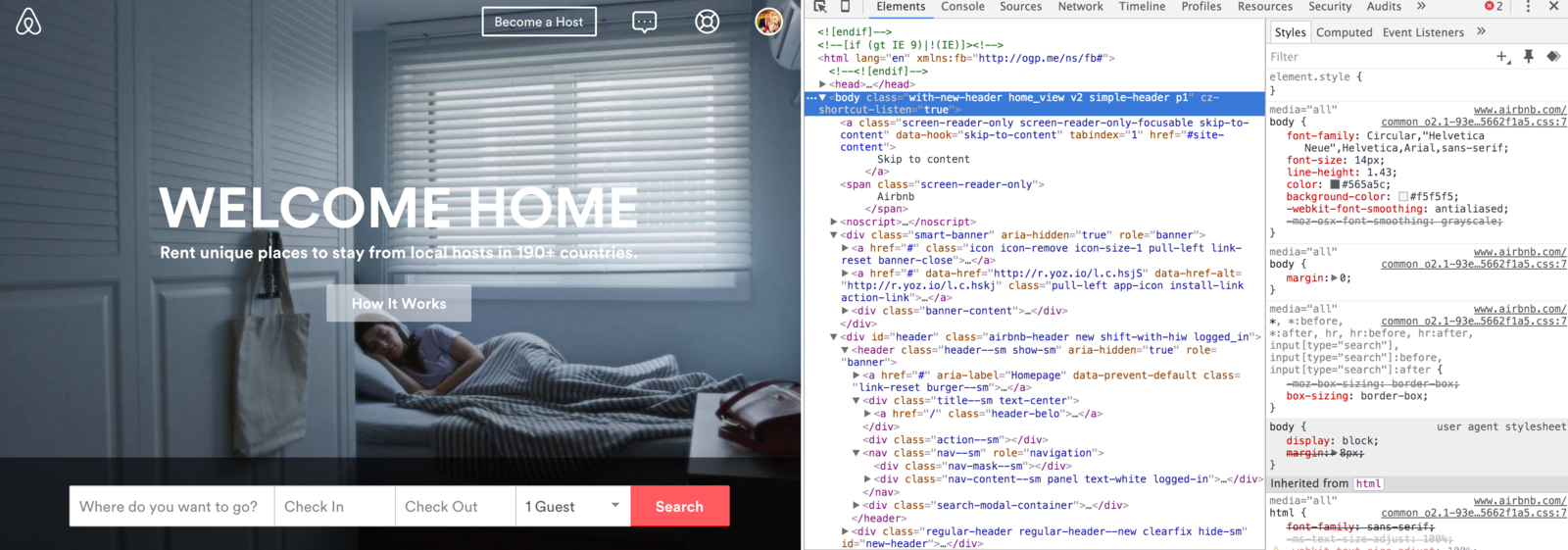
Everything you see on a website is dictated by HTML!
Want to see for yourself? Right click anywhere on Facebook and click "Inspect Element"

But what about this stuff?

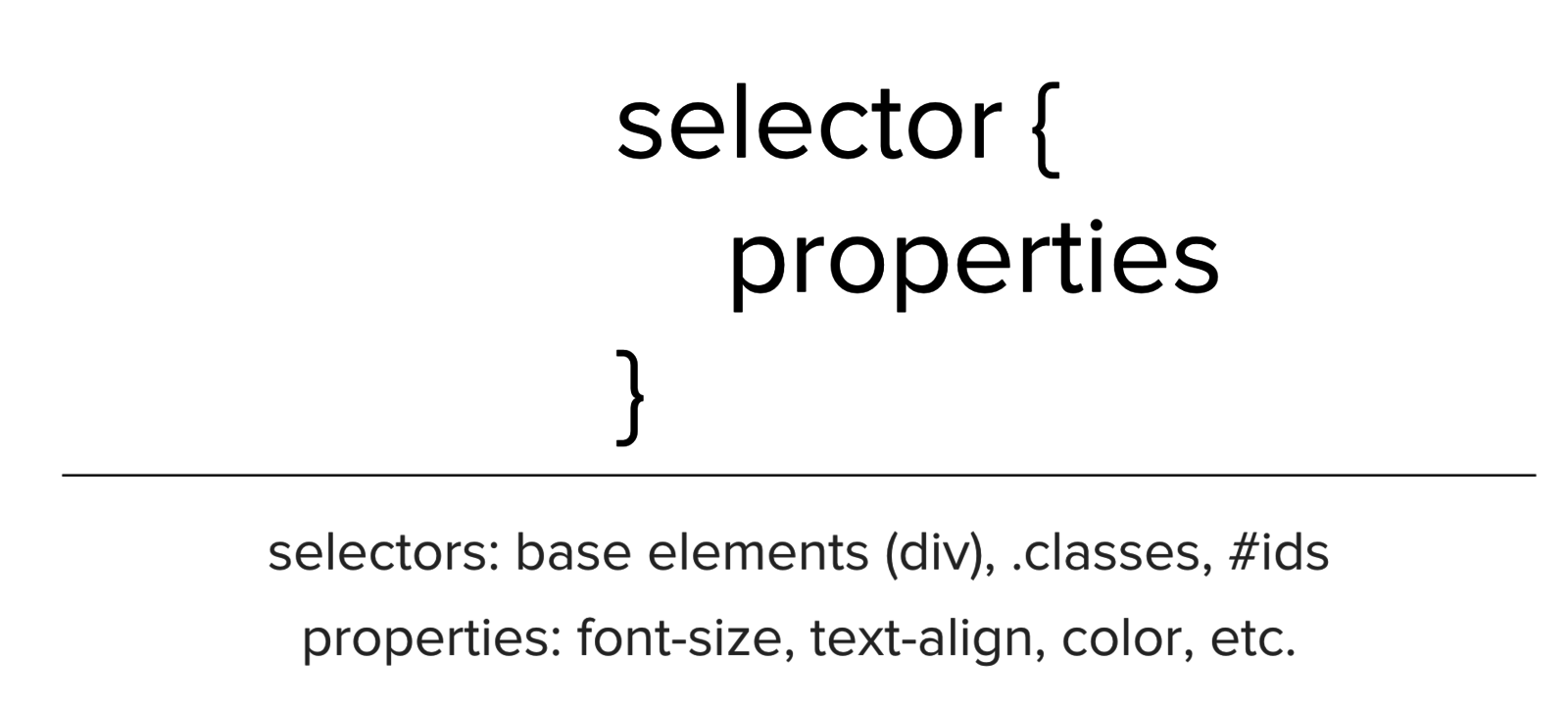
CSS Selectors



HTML determines structure - CSS determines format/styling
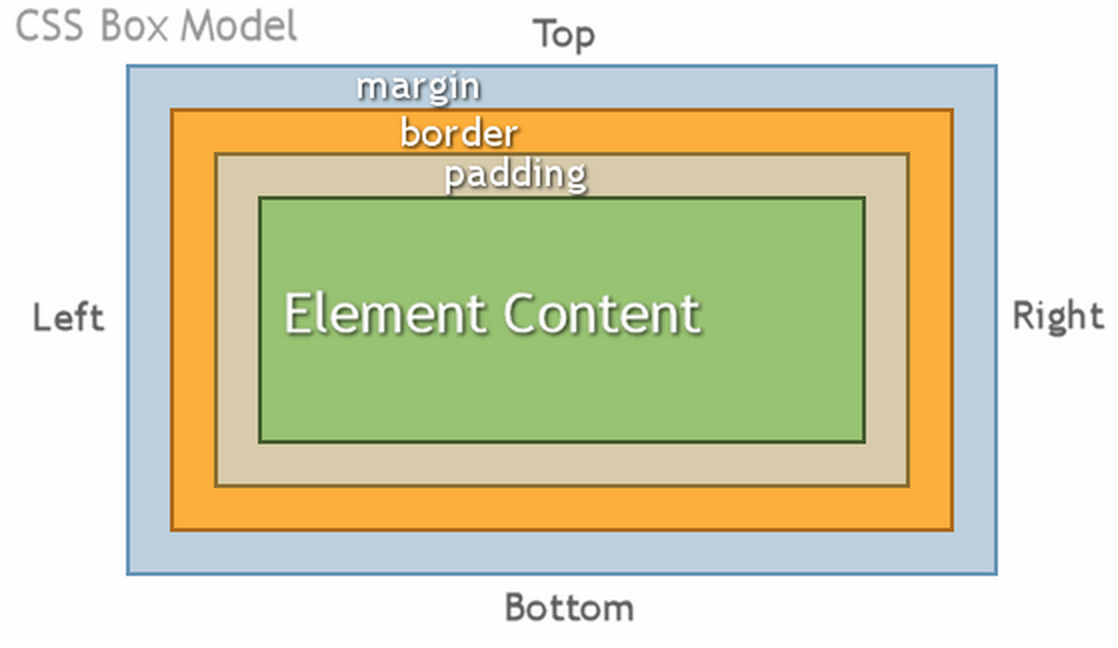
Box Model

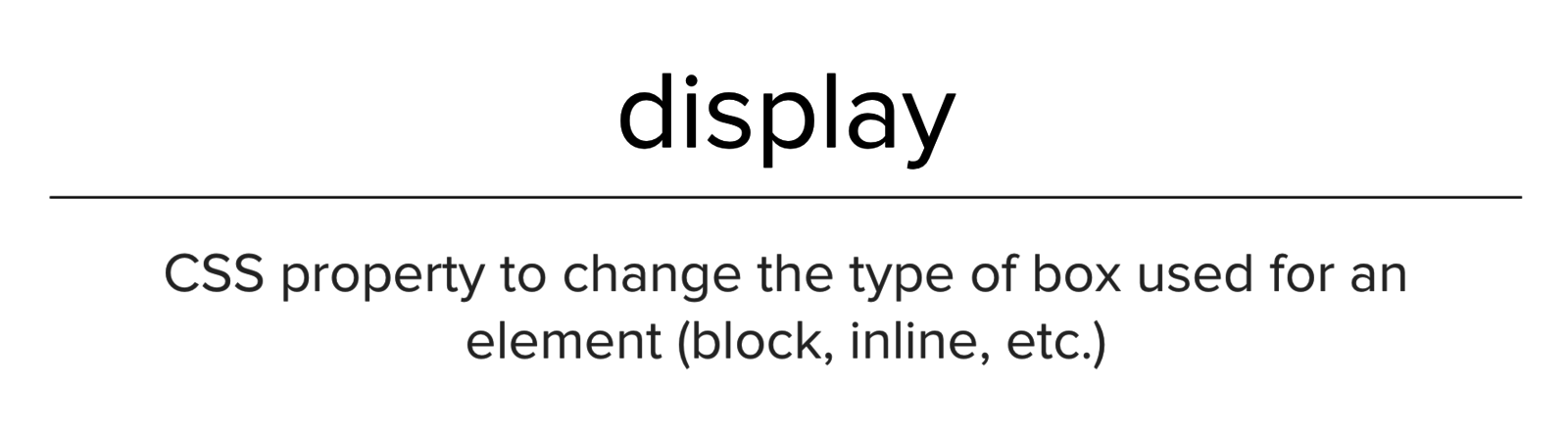
CSS Attributes
http://www.w3schools.com/cssref/
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Flexbox if you're really pro:
Let's Code!
Follow along here:
http://codepen.io/pen/
Lab Time!
-
https://github.com/rails-decal/sp16-hw2
-
Checkin Code: basicrouting
-
Will remove in 5 minutes
-
Spring 2016 - Week 2: Static Pages and Routing
By Rails Decal
Spring 2016 - Week 2: Static Pages and Routing
- 1,471



