Frontend!
Making things look pretty :)



Today's stuff
- Rails asset pipeline and sprockets
- Bootstrap and CSS
- Rails partials
- Project time!
Rails Asset Pipeline And Sprockets Gem
Basically manages your assets:
-
Stylesheets
-
Images
-
Javascripts
PC
M
oncatenation
inification
re-compiliation
Precompiling
hey.html.erb
how_are.css.scss
you.js.coffee
File concatenation

What is it?




- Javascripts
- CSS
Yay!!
One request is better than multiple
File minification


BIG monsta!!!
small monsta!!
File minification: How it actually looks like
$(document).on("ajax:beforeSend", ".email-form", function() {
console.log('running!');
$(".loading-gif").removeClass('hidden');
});
// $(document).on("ajax:beforeSend", ".lead-form", function() {
// $(".loading-gif-join").removeClass('hidden');
// });
// $(document).on("ajax:complete", ".lead-form", function() {
// console.log('running!');
// $(".loading-gif").addClass('hidden');
// });
$(document).on("ajax:beforeSend",".email-form",function(){console.log("running!");
$(".loading-gif").removeClass("hidden")})Unminified
Minified
Title Text
Subtitle
Why is it good?

Faster load times!!

Or
What is bootstrap?
• Bootstrap contains HTML and CSS-based design templates for text, forms, buttons, navigation and other components
• Bootstrap also contains optional JavaScript extensions
Beauty of abstraction!

<button type="button" class="btn btn-default">Button</button> <button type="button">Button</button>Break!
From CS 169: What does this mean to you?Yes pugs!
Prize: 5 twix :)
ucodon.com/survey

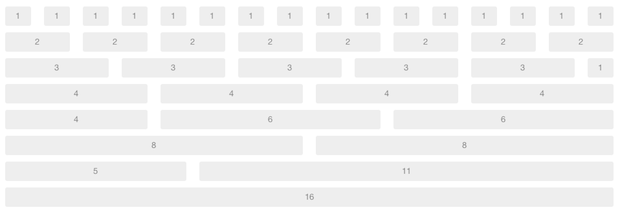
Bootstrap grid system
Responsive, mobile first fluid grid system that appropriately scales up to 12 columns as the device or viewport size increases.

Rails partials
A way to insert html snippets in to other html files
Why is it good?
DRY
Don't repeat yourself!!
Frontend
By Rails Decal
Frontend
- 1,633



