Static Pages

Logistics
- More spots in Upper Division Enrollment
- Auditors as long as there are open seats
- 1 Homework, 2 Projects
- Piazza Page - http://bit.ly/railspiazza
Static
- Content
- Presentation
- Interaction

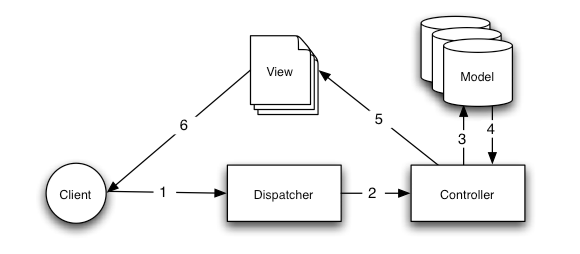
MVC

HTTP Requests
- Client makes a request to Server
- The four HTTP request we are going to focus on in this class are: GET, POST, PATCH, DELETE
- Today we focus on GET
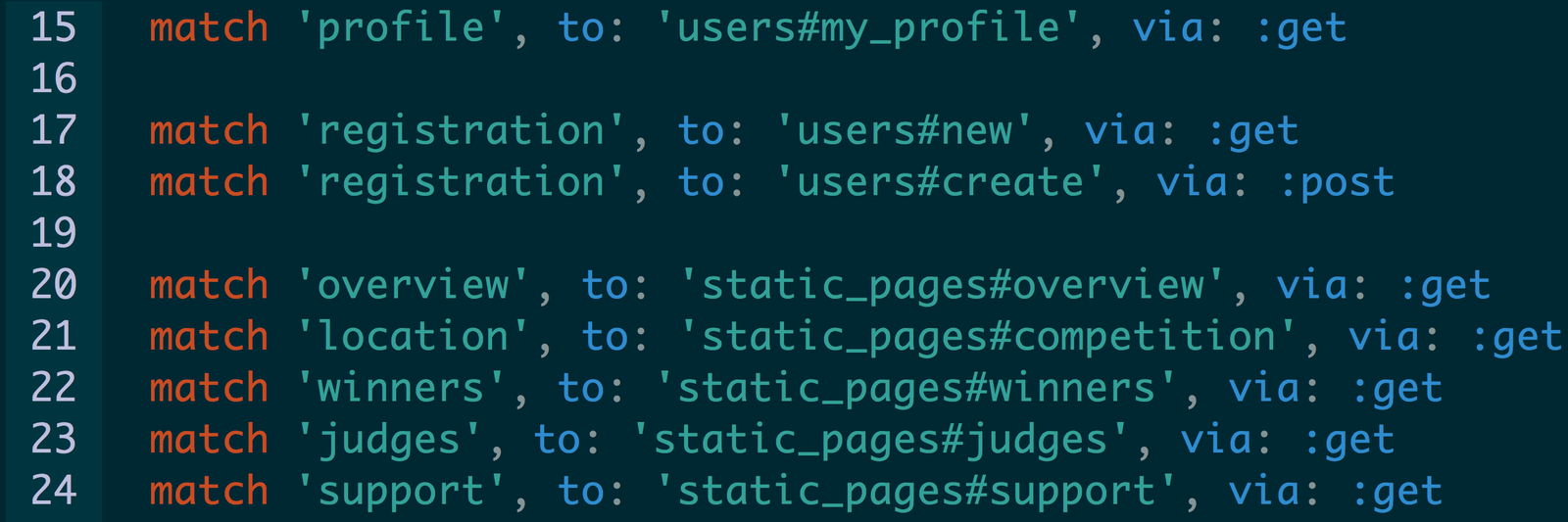
routes.rb
- Our Dispatcher in the MVC diagram
- Found in config folder
- Takes request from the client and figures out which controller function to call

Routes Syntax
- get '/name', to: 'controller#function'
- To make a page a root directory:
- root 'controller#function'
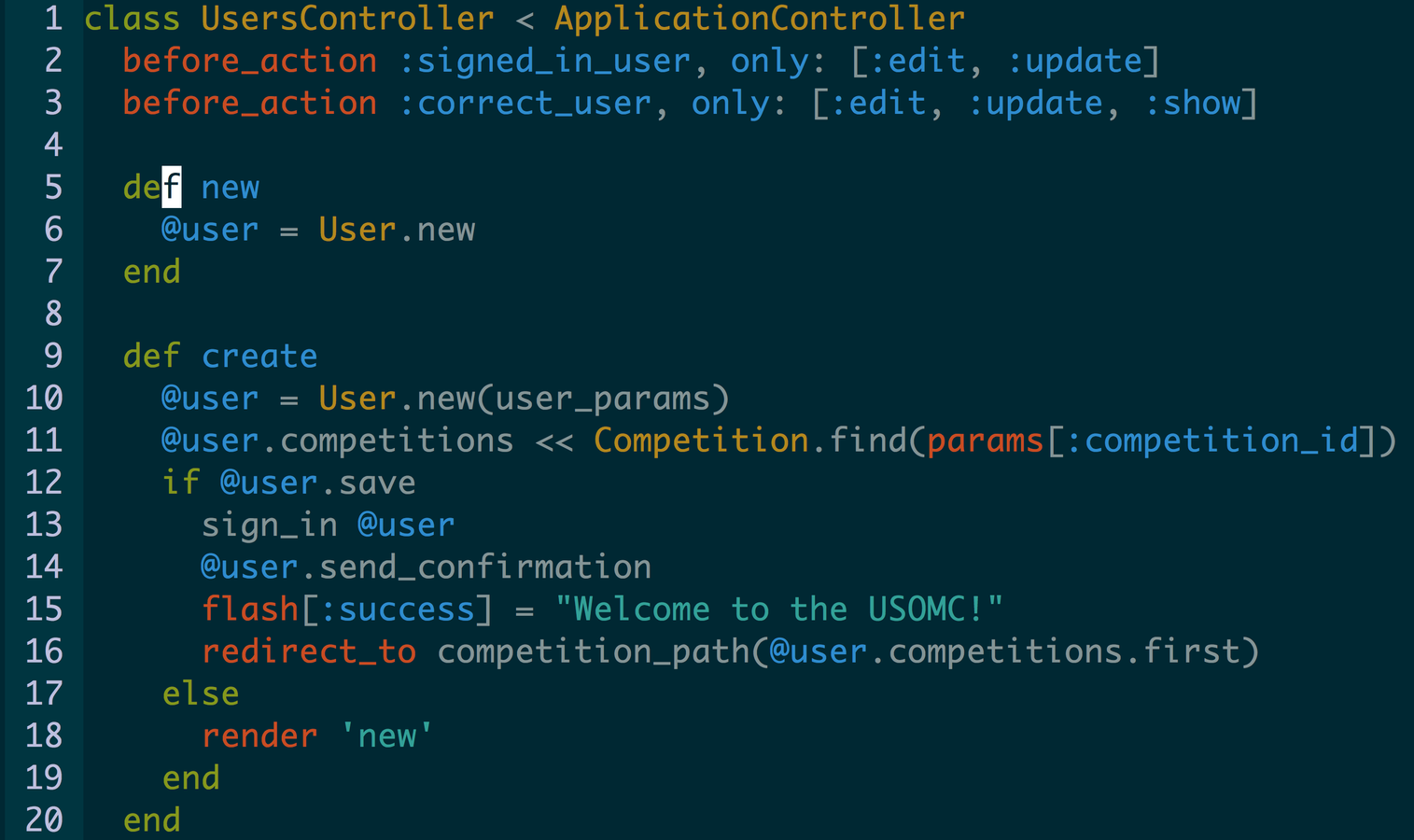
Controllers
- Takes dispatch from routes.rb
- Gets information from the database and models
- Performs logic needed before rendering view
- For static pages we can simply have an empty function

Views
- Presents the content of the webpage
- HTML
- CSS
- Embedded Ruby
- Finds resources in app/assets folder

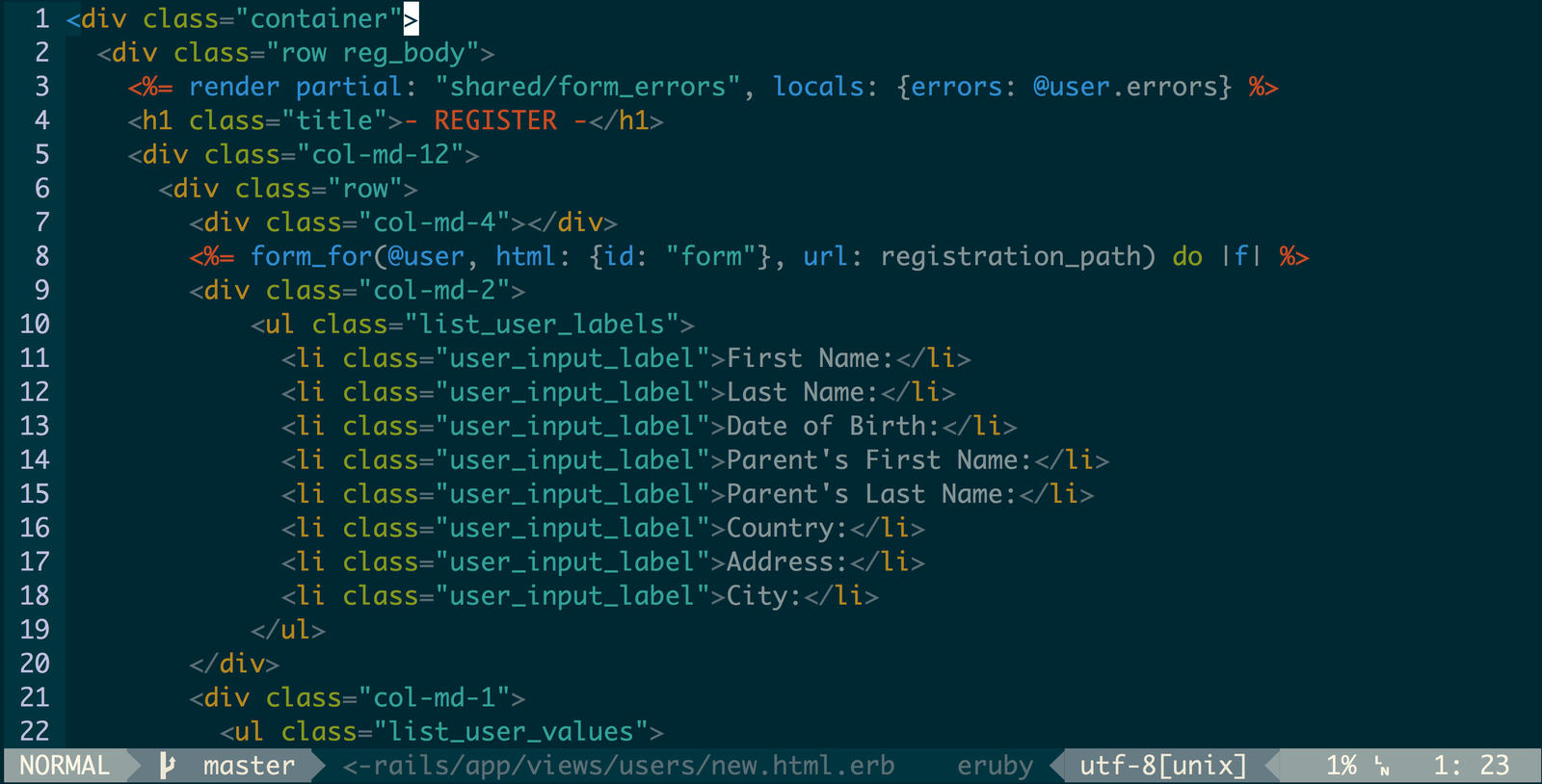
Embedded Ruby
-
<% ruby code %>
-
<%= ruby code and substitution %>
Linking within Pages
- get '/path', to: 'controller#function', as: '{path_name}'
- Creates a path which can by called by using {path_name}_path
- Path can be used to link pages in the ERB of the View using link_to
- Root path can be referenced by root_path
Questions?
Live Coding
Work Time
- git clone https://github.com/rails-decal/week-3-lab
- Follow lab1.txt
Week 2 - Static Pages and MVC
By Rails Decal
Week 2 - Static Pages and MVC
Second Lecture for the Rails Decal at UC Berkeley
- 2,636



