CSS para programadores
de PL/SQL
Jorge Rimblas

Jorge Rimblas
Senior APEX Consultant

- Oracle DB since 1995
- APEX since it was HTMLDB in 2004
- Always involved in web technologies
- jrimblas in OTN Forums

- Contributor to
"Expert Oracle Application Express, 2nd Edition"
with "Themes & Templates" chapter

Age: 14 years!
Staff: 80+ employees
60 consultants/developers
APEX Solutions: 12 Years!
Largest APEX practice in North America
Oracle Center of Excellence





Que tan capaz eres con
el PL/SQL de Oracle?
Y que tal con JavaScript?
y con CSS?


Todo es una caja
Especificidad CSS
En CSS
el reto mas importante
JavaScript
- runs the web
- interpreted
- all browser support
Just heard this one from someone at @AmsterdamPHP: "Java is to Javascript like what ham is to hamster" 😂👍
— Claudio Dekker (@ClaudioDekker) February 16, 2017
Java is to JavaScript
as
Ham is to Hamster
| Operator | JavaScript | PL/SQL |
|---|---|---|
| assignment | = | := |
| equality | == | = |
if (i = 1) {
...
}if (1) {
...
if (i = 1) then
...PL/SQL
JS
=== !==JavaScript equality operators
the evil twins
== !='' == '0' // false
0 == '' // true
0 == '0' // true
false == 'false' // false
false == '0' // true
false == undefined // false
false == null // false
null == undefined // true
' \t\r\n ' == 0 // true| Operator | JavaScript | PL/SQL |
|---|---|---|
| assignment | = | := |
| strict equality | === | = |
| strict inequality | !== | != <> |
| Operator | JavaScript | PL/SQL |
|---|---|---|
| or | || | or |
| concatenation | + | || |
| Addition | + | + |
0 + 0 // 0
"0" + 0 // "00"
"0" + "0" // "00"
0 + "0" // "00"
| Operator | JavaScript | PL/SQL |
|---|---|---|
| ++ | v++ ++v |
v := v+1; |
| -- | v-- --v |
v := v-1; |
var i = 5;
++i + 4 // = 10, i = 6
i++ + 4 // = 9, i = 6
function foo(n) {
i = n;
} function foo(n number)
return number
is
i number;
begin
i := n;
end foo;
JS
PL/SQL
function foo(n number)
return number
is
i number;
begin
i := n;
return i;
end foo; - May return nothing
- No "procedures"
ORA-06503: PL/SQL: Function returned without valuefunction foo(x, y) {
return x * y;
} foo(1,2);
// 2Definition
JS has flexible parameters
foo(1,2,7,8);
// 2foo(5);
// NaNfunction foo(x, y) {
return x * y;
} Definition
Functions and Variable Functions
var foo = function (x, y) {
return x * y;
} also a function
typeof foo;
// functioneval
It's always a no-no. Big security risk
$
jQuery
jQuery is a fast, small, and feature-rich JavaScript library.
It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an
easy-to-use API that works across a multitude of browsers.
With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.
Source: jquery.com
$ === apex.jQuery
$("div");
apex.jQuery("div");
CSS
Todo es una caja
Especificidad CSS
En CSS
el reto mas importante
Box Model

Inspector
Content
Padding
Border
Margin
<div>Content</div>div {
width: 320px; height: 50px;
padding: 10px;
}div {
width: 320px; height: 50px;
}div {
width: 320px; height: 50px;
padding: 10px;
border: 5px solid gray;
}div {
width: 320px; height: 50px;
padding: 10px;
border: 5px solid gray;
margin: 7px;
}div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}320px (width)
+ 20px (left + right padding)
+ 10px (left + right border)
+ 0px (left + right margin)
= 350pxCual es el ancho total?
Anatomia
de las reglas de CSS
div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}selector
propiedad
valor
propiedades
valor
jQuery selector
div {
padding: 10px;
}div {
padding: 10px 10px 10px 10px;
}
top/arriba
bottom/abajo
right
derecha
left
izquierda
abreviatura
div {
padding: 5px 10px;
}div {
padding: 5px 10px 5px 10px;
}top
bottom
right
left
top
right
bottom
left
div {
padding: 5px 10px 5px 10px;
}top
right
bottom
left
div {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px;
}Selectores
select *
from emp
where deptno = 20SQL "Selector"
Que estamos buscando?
select element
from {HTML de hoja}
SQL
* {
...
}CSS
Consigue Todo
select element
from {HTML de Hoja}
where id = 'PK'SQL
#PK {
...
}CSS
Obtener via #ID
<div id="emps" class="t-Region">
...
</div>HTML
#emps {
color: red;
}CSS
Obtener via #ID
select element
from {HTML de Hoja}
where job = 'SALES'SQL
.sales {
...
}CSS
Obtener via .clase
<div id="emps" class="t-Region">
...
</div>HTML
.t-Region {
color: red;
}CSS
Obtener via .clase
<td class="t-Report-cell" headers="EMPNO">
...
</td>HTML
td[headers="EMPNO"] {
color: red;
}CSS
Obtener via attributo []
~=
|=
^=
$=select element
from {HTML de hoja}
where deptno = 20SQL
div {
...
}CSS
Obtener via elemento
<div id="emps" class="t-Region">
...
</div>HTML
div {
color: red;
}CSS
Obtener via elemento
<div id="emps" class="t-Region t-Region--removeHeader">
...
</div>.t-Region {
background-color: white;
}
#emps {
background-color: gray;
}
div {
background-color: blue;
}
<div id="emps" class="t-Region t-Region--removeHeader">
...
</div>.t-Region {
background-color: white;
border: 1px solid black;
}
.t-Region {
background-color: gray;
}
<div id="emps" class="t-Region t-Region--accent5"
style="background-color: green;">
...
</div>.t-Region {
background-color: white;
}
.t-Region.t-Region--accent5 {
background-color: gray;
}
#emps {
background-color: blue;
}
.t-Region {...}
$(".t-Region");.t-Region.t-Region--accent5 {...}
$(".t-Region.t-Region--accent5");CSS
jQuery
CSS
jQuery
#emps {...}
$("#emps");CSS
jQuery
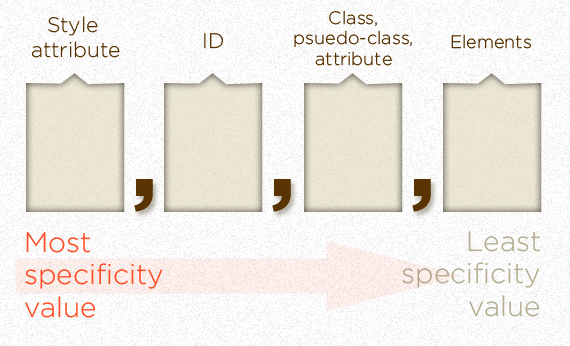
$(".t-Region").hide();$(".t-Region").remove();$(".t-LinksList-item").toggleClass("is-current");$("#emp").find("li").removeClass("is-current");Especificidad CSS
(CSS Specificity)
| Attributos "style" | Más especifico |
| ID | |
| Class, Attribute | |
| Elements | Menos específico |
* https://css-tricks.com/specifics-on-css-specificity/

<div id="emps" class="t-Region t-Region--accent5"
style="background-color: green;">
...
</div>.t-Region {
background-color: white!important;
}
.t-Region.t-Region--accent5 {
background-color: gray;
}
#emps {
background-color: blue;
}
!Important
La Victoria automática

Donde va
el CSS
en APEX
Página CSS: Archivo o En linea

Util para
- CSS específico de página
- Elementos
- Botones
- Sobre escribir CSS
- Columnas de Informes
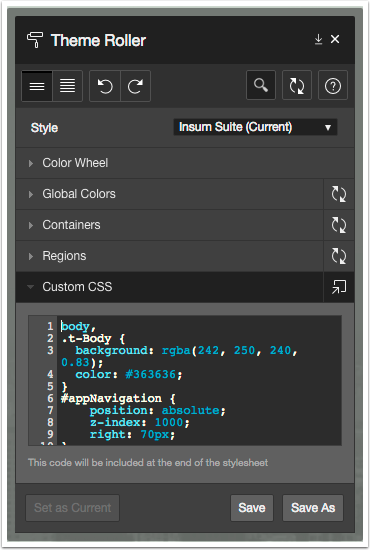
Acumulador de Temas:

CSS Personalizado
Ventajas
- Disponible en todas las páginas
- Minimizado
- Rápido y fácil de actualizar
Contras
- Se pierde cuando cambias estilos
- Es recomendable tenerlo en archivo
Global: Interfaz del Usuario



Archivo de Interfaz de Usuario


La mejor alternativa!
Q&A
JavaScript and CSS
for PL/SQL Developers
Jorge Rimblas

Twitter: @rimblas

CSS para desarrolladores de Oracle PL/SQL
By Jorge Rimblas
CSS para desarrolladores de Oracle PL/SQL
Si ha estado trabajando con bases de datos Oracle por un tiempo, pero aún se siente perdido al trabajar con JavaScript y CSS en sus aplicaciones APEX, entonces esta presentación es para usted. Trabajar con HTML, JavaScript y CSS no tiene que ser difícil. Aprenda sobre los selectores CSS, qué es el DOM y cómo trabajar con él, e incluso un poco de jQuery. Esta sesión le proporcionará algunas herramientas para trabajar mejor con las tecnologías web.
- 1,914