JavaScript and CSS
for PL/SQL Developers
Jorge Rimblas

Jorge Rimblas
Senior APEX Consultant

- Oracle DB since 1995
- APEX since it was HTMLDB in 2004
- Always involved in web technologies
- jrimblas in OTN Forums

- Contributor to
"Expert Oracle Application Express, 2nd Edition"
with "Themes & Templates" chapter

Age: 14 years!
Staff: 80+ employees
60 consultants/developers
APEX Solutions: 12 Years!
Largest APEX practice in North America
Oracle Center of Excellence





Are you comfortable with
Oracle PL/SQL?
How about with JavaScript?
and CSS?


Everything is a BOX
CSS Specificity
In CSS
biggest issue
JavaScript
- runs the web
- interpreted
- all browser support
Just heard this one from someone at @AmsterdamPHP: "Java is to Javascript like what ham is to hamster" 😂👍
— Claudio Dekker (@ClaudioDekker) February 16, 2017
Java is to JavaScript
as
Ham is to Hamster
| Operator | JavaScript | PL/SQL |
|---|---|---|
| assignment | = | := |
| equality | == | = |
if (i = 1) {
...
}if (1) {
...
if (i = 1) then
...PL/SQL
JS
=== !==JavaScript equality operators
the evil twins
== !='' == '0' // false
0 == '' // true
0 == '0' // true
false == 'false' // false
false == '0' // true
false == undefined // false
false == null // false
null == undefined // true
' \t\r\n ' == 0 // true| Operator | JavaScript | PL/SQL |
|---|---|---|
| assignment | = | := |
| strict equality | === | = |
| strict inequality | !== | != <> |
| Operator | JavaScript | PL/SQL |
|---|---|---|
| or | || | or |
| concatenation | + | || |
| Addition | + | + |
0 + 0 // 0
"0" + 0 // "00"
"0" + "0" // "00"
0 + "0" // "00"
| Operator | JavaScript | PL/SQL |
|---|---|---|
| ++ | v++ ++v |
v := v+1; |
| -- | v-- --v |
v := v-1; |
var i = 5;
++i + 4 // = 10, i = 6
i++ + 4 // = 9, i = 6
function foo(n) {
i = n;
} function foo(n number)
return number
is
i number;
begin
i := n;
end foo;
JS
PL/SQL
function foo(n number)
return number
is
i number;
begin
i := n;
return i;
end foo; - May return nothing
- No "procedures"
ORA-06503: PL/SQL: Function returned without valuefunction foo(x, y) {
return x * y;
} foo(1,2);
// 2Definition
JS has flexible parameters
foo(1,2,7,8);
// 2foo(5);
// NaNfunction foo(x, y) {
return x * y;
} Definition
Functions and Variable Functions
var foo = function (x, y) {
return x * y;
} also a function
typeof foo;
// functioneval
It's always a no-no. Big security risk
$
jQuery
jQuery is a fast, small, and feature-rich JavaScript library.
It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an
easy-to-use API that works across a multitude of browsers.
With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.
Source: jquery.com
$ === apex.jQuery
$("div");
apex.jQuery("div");
CSS
Everything is a BOX
CSS Specificity
In CSS
biggest issue
Box Model

Inspector
Content
Padding
Border
Margin
<div>Content</div>div {
width: 320px; height: 50px;
padding: 10px;
}div {
width: 320px; height: 50px;
}div {
width: 320px; height: 50px;
padding: 10px;
border: 5px solid gray;
}div {
width: 320px; height: 50px;
padding: 10px;
border: 5px solid gray;
margin: 7px;
}div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}320px (width)
+ 20px (left + right padding)
+ 10px (left + right border)
+ 0px (left + right margin)
= 350pxTotal width?
Anatomy
of a CSS Rule
div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}selector
property
value
property
value
jQuery selector
div {
padding: 10px;
}div {
padding: 10px 10px 10px 10px;
}
top
bottom
right
left
shorthand
div {
padding: 5px 10px;
}div {
padding: 5px 10px 5px 10px;
}top
bottom
right
left
top
right
bottom
left
div {
padding: 5px 10px 5px 10px;
}top
right
bottom
left
div {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px;
}Selectors
select *
from emp
where deptno = 20SQL "Selector"
What are we looking for?
select element
from {Page HTML}
SQL
* {
...
}CSS
Get Everything
select element
from {Page HTML}
where id = 'PK'SQL
#PK {
...
}CSS
Get By #ID
<div id="emps" class="t-Region">
...
</div>HTML
#emps {
color: red;
}CSS
Get By #ID
select element
from {Page HTML}
where job = 'SALES'SQL
.sales {
...
}CSS
Get By .class
<div id="emps" class="t-Region">
...
</div>HTML
.t-Region {
color: red;
}CSS
Get By .class
<td class="t-Report-cell" headers="EMPNO">
...
</td>HTML
td[headers="EMPNO"] {
color: red;
}CSS
Get By attribute []
~=
|=
^=
$=select element
from {Page HTML}
where deptno = 20SQL
div {
...
}CSS
Get By element
<div id="emps" class="t-Region">
...
</div>HTML
div {
color: red;
}CSS
Get By element
<div id="emps" class="t-Region t-Region--removeHeader">
...
</div>.t-Region {
background-color: white;
}
#emps {
background-color: gray;
}
div {
background-color: blue;
}
<div id="emps" class="t-Region t-Region--removeHeader">
...
</div>.t-Region {
background-color: white;
border: 1px solid black;
}
.t-Region {
background-color: gray;
}
<div id="emps" class="t-Region t-Region--accent5"
style="background-color: green;">
...
</div>.t-Region {
background-color: white;
}
.t-Region.t-Region--accent5 {
background-color: gray;
}
#emps {
background-color: blue;
}
.t-Region {...}
$(".t-Region");.t-Region.t-Region--accent5 {...}
$(".t-Region.t-Region--accent5");CSS
jQuery
CSS
jQuery
#emps {...}
$("#emps");CSS
jQuery
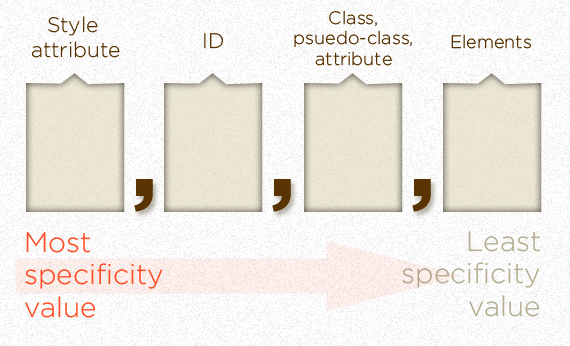
$(".t-Region").hide();$(".t-Region").remove();$(".t-LinksList-item").toggleClass("is-current");$("#emp").find("li").removeClass("is-current");CSS Specificity
| Style Attribute | Most Specific |
| ID | |
| Class, Attribute | |
| Elements | Least Specific |
* https://css-tricks.com/specifics-on-css-specificity/

<div id="emps" class="t-Region t-Region--accent5"
style="background-color: green;">
...
</div>.t-Region {
background-color: white!important;
}
.t-Region.t-Region--accent5 {
background-color: gray;
}
#emps {
background-color: blue;
}
!Important
The Automatic Win

Placing
CSS
in APEX
Page CSS: file or inline

Useful for
- Page specific CSS
- Items
- Buttons
- CSS Overrides
- Report columns
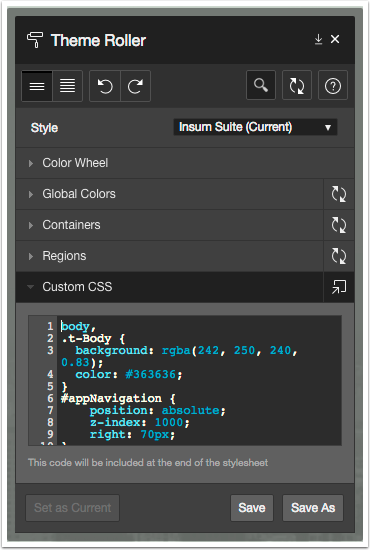
Theme Roller: Custom CSS

Pros
- Available to ALL pages
- Minimized
- Fast & Easy to update
Cons
- Lost when you switch styles
- Good idea to maintain on a file
Global User Interface File



Global User Interface File


Best approach!
Q&A

JavaScript and CSS
for PL/SQL Developers
Jorge Rimblas

Twitter: @rimblas

JavaScript and CSS for PL/SQL Developers
By Jorge Rimblas
JavaScript and CSS for PL/SQL Developers
If you have been working with the Oracle Database for a while, but still feel lost when working with JavaScript and CSS in your APEX applications, then this session is for you. Working with HTML, JavaScript, and CSS doesn't have to be hard. Learn about CSS selectors, what is the DOM and working with it, JavaScript functions, and even some jQuery. This session will provide you some tools to work better with web technologies.
- 5,693