


Practical Dynamic Actions
Jorge Rimblas





Jorge Rimblas
Senior Principal


- Contributor to upcoming 2nd Edition "Expert Oracle Application Express" with "Themes & Templates" chapter
- Oracle DB since 1995
- APEX since it was HTML DB in 2004
- Always involved in web technologies
- jrimblas in OTN Forums





Global systems integrator focused on the Oracle platform
Established in August, 2004
Joined Accenture June, 2014
Headquartered in Dallas, Texas
Consultants average 15+ years of Oracle experience
Worldwide leader in Exadata implementations
12 Oracle ACE members
Agenda
-
Browser events
-
Dynamic Action Structure
-
Demos
-
AJAX
-
Advanced Dynamic Actions
Background
Your static web pages are "alive"
Ok, maybe not "alive", but they are not just static.
JavaScript can affect the structure
(this means changing the HTML)
With
JavaScript can affect the look
(this means changing the CSS and Styles)
With
Definitions
Client Side

Client Side
Server Side

Dynamic Actions are all about
Client Side
" "
Events
activities
Browser Events
Click
Change
Key Press
Page Load
Scroll
Resize
Any Browser Event
Custom Events!
Browser Events

4.2
5.0

APEX
4.2
APEX
5.0
Actions
Component Actions
- Hide/Show
- Disable/Enable
- Clear
- Set Value
- etc...
Style Actions
- Set Class
- Remove Class
- Set Style
Navigation Actions
- Submit Page
- Cancel Dialog
- Close Dialog
APEX 5
Notification Actions
- Alert
- Confirm
"Other" Actions
- Execute JavaScript Code
- Execute PL/SQL Code
- Plugins
- etc...
More about this later
Anatomy of a Dynamic Action
When event
What to do?
What to do?
When True
When False
[Optional Client Side Condition]
[Affected Elements]
[Affected Elements]
When event
True Actions
False Actions
When True
When False
[Optional Client Side Condition]
Anatomy of a Dynamic Action
APEX view
Event/When?
When will the Dynamic Action execute?

-
On click
-
On item (data) change
-
On Focus
-
On Page Load
-
On (any) browser event
-
etc
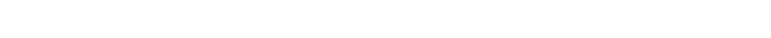
Where?
Where will the event happen?

Where?
Where will the event happen?

-
Item(s)
-
Button
-
Region
-
jQuery Selector
-
JavaScript Expression
APEX 4.2 vs APEX 5.0


Hide
&Show
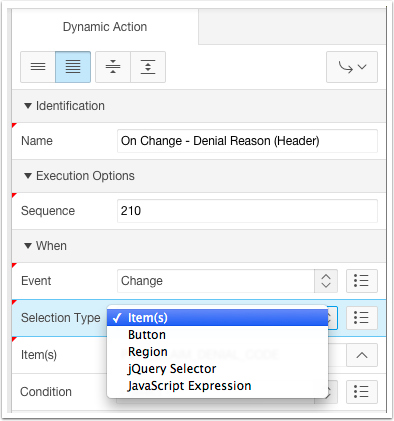
Demo:
Two Buttons to Hide/Show

P11
Builder Tabs


P20

With No Dynamic Actions
P20

- Show Text Item "Enter User"
- Hide List Item "Select User"
- Show "Switch to Select User" Button
- Hide "Switch to Enter User" Button
- Show List Item "Select User"
- Hide Text Item "Enter User"
- Show "Switch to Enter User" Button
- Hide "Switch to Select User" Button
Disable & Enable
Sometimes a good alternative to Hide & Show
Hide
&Show
Demo:
•Conditional•
P25
Structure

Condition
Condition Detail

Condition
Several Condition Options

Set Value
Demo:
P30
- Often used as part of several True Actions.
- Often used to set a hidden item
- Hidden Item needs: "Value Protected" = No
$s("{ITEM}", "{VALUE}");
// Set to today
$s("P30_LOG_DATE", "&P30_TODAY.");
// Clear date
$s("P30_LOG_DATE", "");Equivalent to $s API
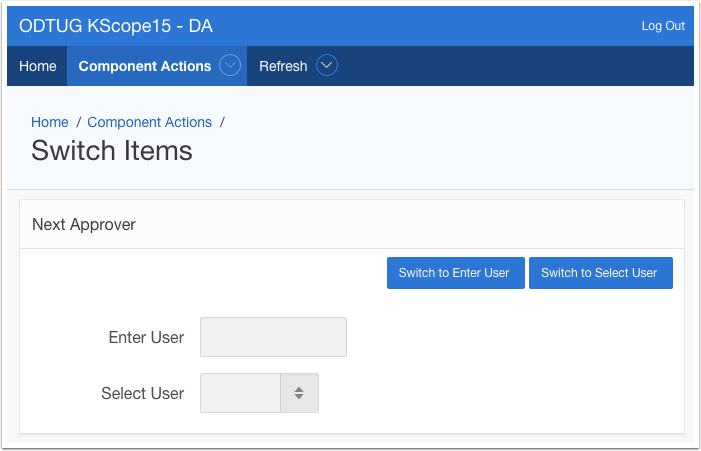
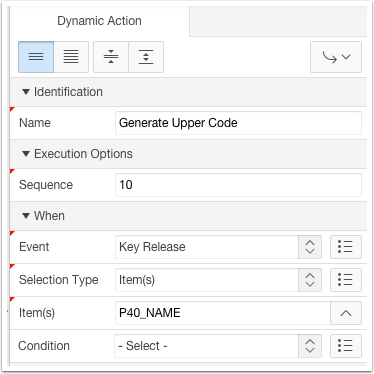
Uppercase Code
Demo:
Key Release
P40


Event
Set Value action
Name to Uppercase Code
this.triggeringElement.value
.toUpperCase()
.replace(/\s+/g, '_')
.substring(0, 20);Change
& Refresh
Demo:
P110
Don't forget:

Page Items to Submit
Inspect Submission

P110_DEPTNO is sent

AJAX
asynchronous JavaScript and XML
group of interrelated Web development techniques used on the client-side to create asynchronous Web applications
Wikipedia: en.wikipedia.org/wiki/Ajax_(programming)
Client Side
Server Side

AJAX
JavaScript
SQL
PL/SQL

Demo: AJAX
Demo:
Multiple Actions
It's easy!

P215
Two Different DA
-
Assign Role
-
Remove Role
Assign Role
- Event: On Button Click
- Insert new role
- Refresh Role Dropdown
- Refresh Report
insert into app_user_roles
( username
, role_key)
values
( :P215_USERNAME
, :P215_ROLE_KEY);

Remove Role
- Event: On .deleteRow Click
- Delete role
- Refresh Role Dropdown
- Refresh Report
delete
from app_user_roles
where id = :P215_UR_ID;
Remove Role
- Event: On .deleteRow Click
- Ask for Confirmation
- Use "Set Value" to save ID of clicked row
- Delete role
- Give Confirmation
- Refresh Role Dropdown
- Refresh Report


Get the ID value
this.triggeringElement.getAttribute("data-id");this.triggeringElement.dataset.id
Get the ID value
this.triggeringElement.dataset.id

Dataset / Data Attributes
// data-id="{value}"
this.triggeringElement.dataset.id
// data-active="YES"
this.triggeringElement.dataset.active
// data-selected="YES"
this.triggeringElement.dataset.selected
// data-lineID="123"
this.triggeringElement.dataset.lineID
// data-rownum="2"
this.triggeringElement.dataset.rownumEvent Scope
-
Static
-
Dynamic
-
Once
-
Static
-
Dynamic
-
Once

Advanced Dynamic Actions
this.triggeringElement
this.browserEvent
this.dataBuilt-in JavaScript Objects
triggeringElement
Available inside the DA JavaScript
var el = this.triggeringElement;
var $el = $(this.triggeringElement);
Name to Uppercase Code
this.triggeringElement.value
.toUpperCase()
.replace(/\s+/g, '_')
.substring(0, 20);- Value of the triggeringElement
- Make it uppercase
- Globally Replace spaces (\s) with "_"
- Only return the first 20 characters
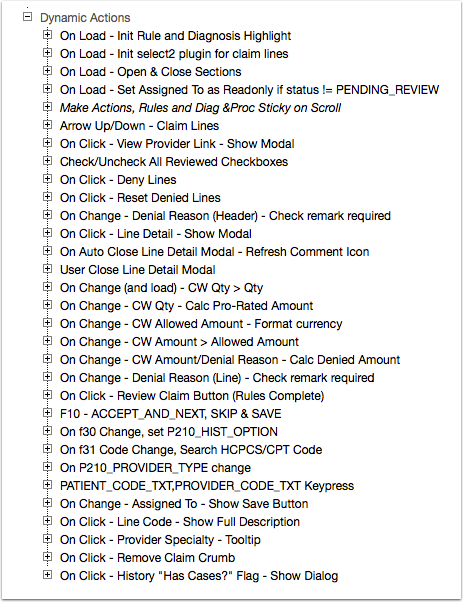
Complex Page
APEX 4.2

Complex Page
APEX 5.0

Using CSS and Applying jQuery in Your Web Applications: A Guide for PL/SQL Developers
Thursday Deep Dive
9 - 11 am
Recommended
Resources
-
Download Demo App (coming soon!)
-
JavaScript.com
-
dynamic-actions.com
-
Easy Prototyping with triggeringElement
(rimblas.com/blog/2014/06/easy-prototyping-when-using-apex-da-triggeringelement/) -
Install & Review Packaged Application:
"Sample Dynamic Actions"
Sample Dynamic Actions


Q&A
Practical Dynamic Actions
Jorge Rimblas


Practical Dynamic Actions in APEX
By Jorge Rimblas
Practical Dynamic Actions in APEX
Presented at KScope15 on Jun 23, 2015, 8:30 am - 9:30 am (Session 5) Lets explore all the features that Dynamic Actions have to offer. Dynamic Actions (DA) in Oracle Application Express provide a declarative approach to using the JavaScript programming language in your browser. But, what does it mean to be able to use JavaScript in your browser? In this session, we'll cover the basics and then quickly move on to as many real life examples as we can. Whether you're not using DA yet, or you only use the most basic features, this session is sure to help you take your DA knowledge to the next level. We'll cover the many options offered by Dynamic Actions. How to correctly specify a condition. The difference between True and False actions. How to use multiple Actions. Execution Scope. Plus many different real life examples that users can apply right away in their APEX projects.
- 4,695




